Мы продолжаем обзор лендингов с высокими показателями конверсии. Одни компании при разработке посадочных страниц обращаются к нестандартным решениям, в чем мы могли убедиться в предыдущей статье «Лучшие практики Landing Page с высокой конверсией. Нестандартные примеры» (часть 1 и часть 2), другие прибегают к более традиционным методам, о которых мы и расскажем сегодня.
21. Регулярно тестируйте
Мы уже упоминали блинк-тест, но не стоит ограничиваться только им. Проводите ли вы сплит-тестирование или используете мультивариантные тесты, вам в любом случае нужно стараться постоянно выводить вашу посадочную страницу на более высокий уровень, экспериментируя с конкретными элементами.
Тестируйте все и сделайте этот процесс систематическим. В список для изучения включаются: заголовок, сабхедер, цвета, главное изображение, текст кнопки призыва к действию и ее размещение, основное послание, приобретаемые выгоды, УТП, текст оффера, страница благодарности, места включения динамических заменителей текста... Можно продолжать бесконечно.
Важно помнить: большинство сплит-тестов оканчиваются отрицательным результатом. Это неплохо, если вы исходили из гипотезы, способной в случае провала научить вас чему-то.
Так что не бойтесь провалиться — берите и тестируйте снова.
Стратегия роста и истинный потенциал сплит-тестирования
22. Сделайте заголовок ясным
Говорите на языке своей аудитории, чтобы сделать оффер более понятным и максимально доходчиво донести свое уникальное торговое предложение до клиентов. Маркетологам часто кажется, что выбранный ими заголовок говорит сам за себя, но при этом не он, а подзаголовок часто содержит больше конкретных деталей. Избегайте этого, делая хедер суперпростым, даже если это означает, что вам придется поменять местами заголовок лендинга и подзаголовок.
Дополнительный совет: для внесения большей ясности протестируйте варианты заголовков, содержащих вопрос, перечисление приобретаемых клиентом выгод, а также элементы, провоцирующие боязнь потери (Loss Aversion).
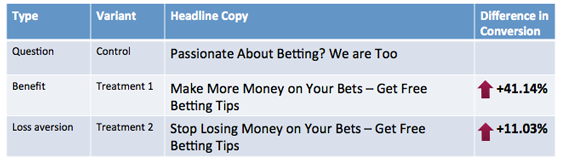
Вот итоги исследования, посвященного формулировке заглавия:
Вопрос (контроль): «Обожаете делать ставки на спорт? Мы тоже»
Первый контрольный вариант (выгоды): «Делайте больше денег на своих ставках — получайте бесплатные советы».
Второй контрольный вариант (страх потери): «Перестаньте терять деньги на своих ставках — получайте бесплатные советы»
Какой результат? Чем понятнее, тем лучше. Первый вариант принес рост конверсии на 41,14%, а второй — лишь на 11,03%.
Сплит-тест заголовков: преимущества и недостатки
23. Ничего лишнего в послании и дизайне кнопки CTA
Будьте конкретны и воздержитесь от использования общих слов в тексте кнопки, таких как «Продолжить», «Далее» и пр. Устраните любую неясность, любую потенциальную двусмысленность и ненужные опции, заставляющие пользователей задумываться.
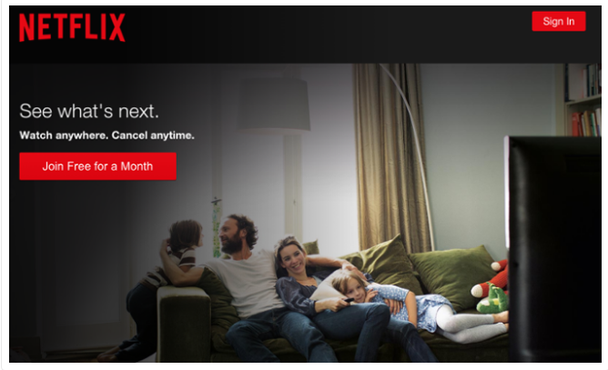
Вот пример кнопки на сайте телевизионной компании Netflix, где они предупредительно ответили на любые вызывающие тревогу вопросы о том, что случится дальше, как отменить действие и насколько сильно вас обязывает принятие предложения. CTA даже включает временные рамки:
Узнайте, что будет дальше. Смотрите, где угодно. Отменяйте в любой момент. (Call-to-Action:) Присоединяйтесь бесплатно в течение месяца
Самая важная часть вашего одностраничника должна выделяться за счет контрастных цветов, положения элементов, ясных призывов к действию и заметных кнопок. Даже если лид-форма находится в конце длинного лендинга, к ней все равно можно привлечь внимание.
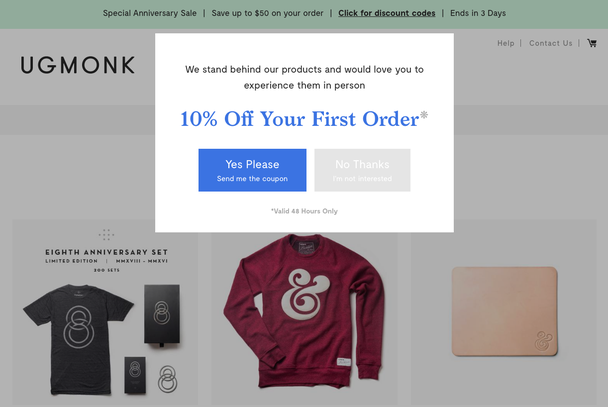
Совет: выберите определенный цвет для CTA-кнопки и почти не применяйте его на остальном пространстве страницы. Если вам все-таки хочется включить данный цвет куда-то еще, возьмите для этого текст самого призыва к действию, таким образом как бы продляя «цветовое влияние» кнопки:
Единственные окрашенные в синий цвет элементы здесь — это текст CTA и фон самой кнопки
10 ошибок на лендинге, которые наиболее часто делают новички
24. Все должно соответствовать посланию
Создавая ведущую на лендинг рекламу, делайте их похожими: ключевые слова, изображения, цвета, заголовки, размер и тип шрифтов, презентацию бренда и рождаемое ей внутреннее ощущение. Так вы будете придерживаться принципа последовательности. В противном случае, зайдя на лендинг, ваш посетитель будет смущен и потерян — ему покажется, что он нажал не на то рекламное окно.
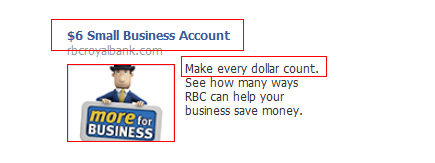
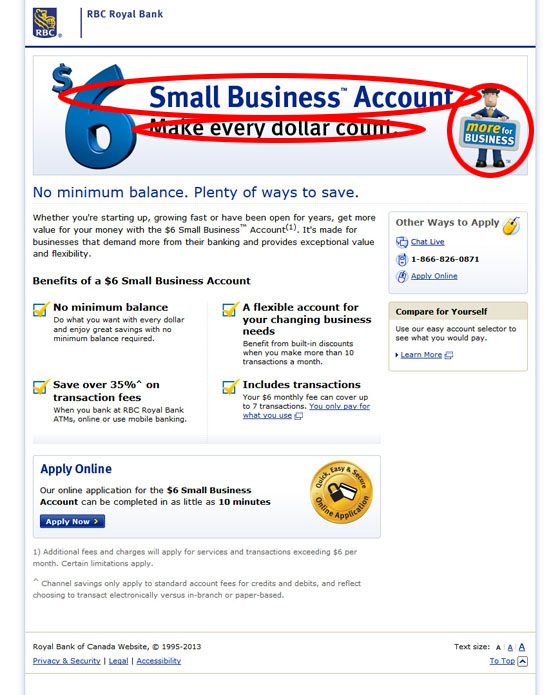
Сравним рекламу:
… и лендинг — каждая их часть совпадает до запятой.
Правило «точного вхождения»: настоящий маркетинговый пауэрлифтинг
25. Стройте доверие
Здесь вам помогут отзывы и логотипы компаний-клиентов, рекомендации, гарантии, телефонные номера и другие виды социальных доказательств. Главное — не преувеличивайте и не слишком отвлекайте внимание. В предыдущих статьях мы говорили о том, что некоторая информация может стать причиной негативного мышления.
Если ваш контент выглядит реалистичным и заслуживающим доверия, люди сочтут вас адекватной компанией, что поможет посетителям решиться наладить с вами связь.
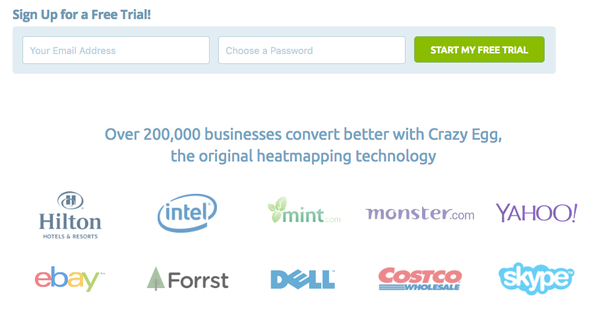
Достойный пример того, как можно выстраивать доверительные отношения:
Более 200 000 компаний конвертируют лучше с Crazy Egg, оригинальной технологией тепловых карт
Здесь представлены хорошо известные бренды, и такой презентации тяжело не доверять.
Весьма неплохо работают гарантии возврата денег, как в этом примере:
100% гарантия. Довольные клиенты — это наш приоритет №1. Если вы не вполне довольны покупкой, просто верните нам носки, и мы полностью возместим их стоимость или поменяем на другой стиль/цвет. Никаких лишних вопросов, никаких хлопот
Если вы привлекаете к рекомендациям реальных людей и приводите точные цифры, это делает ваш оффер более достоверным. Некоторые источники даже советуют дополнять лендинг плохими отзывами для повышения степени доверия.
Научный и стратегический подход к социальному доказательству
26. Сократите время загрузки
Тем самым вы не потеряете внимание посетителей и они не покинут страницу. так и не дождавшись полной загрузки.
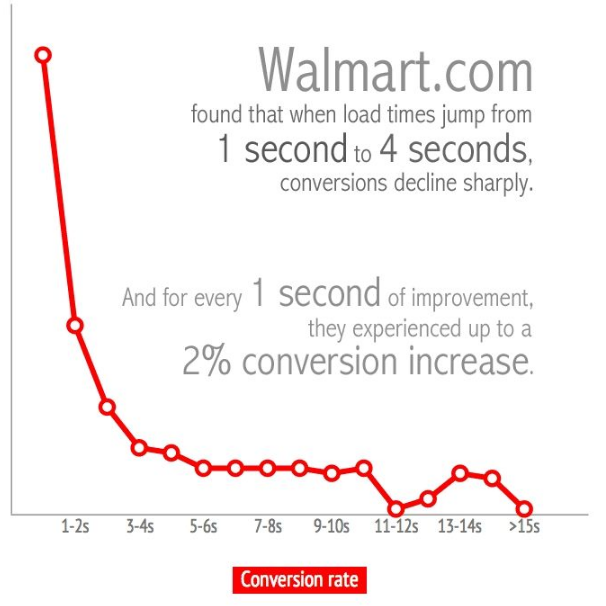
В Walmart.com провели тест, доказывающий важность этого фактора:
Если скорость загрузки страницы увеличивается с 1 секунды до 4, происходит резкое падение конверсии. Зато на каждую секунду ускорения этого процесса приходится 2%-ный рост конверсии
Бред Смит (Brad Smith), специалист по маркетингу, постоянный автор блога Unbounce, емко описывает 11 способов ускорить загрузочное время:
- Почистите код.
- Уменьшите HTML & CSS.
- Используйте GZIP-сжатие.
- Используйте меньше переадресаций.
- Измените местоположение скриптов.
- Не используйте слишком много плагинов WordPress.
- Обновите хостинг.
- Измените размер изображений.
- Сожмите изображения.
- Используйте CDN (Content Delivery Network) для изображений.
- Используйте внешний хостинг, где это возможно.
Как ускорить время загрузки веб-сайта
27. Используйте KISS
Нет, не этих ребят :)
Речь идет об широко известном маркетинговом принципе упрощения под кодовым названием «Будьте проще» («Keep-It-Simple-Stupid»), или KISS. Используйте на лендинге минимальное количество контента и делайте его максимально простым. Мы уже говорили, что нужно учитывать определенную степень инертности посетителей и сокращать объем усилий, требуемых от них при просмотре вашего лендинг пейдж. Все должно быть легко и очевидно.
28. Позаботьтесь о читабельности
Контент должен быть не только простым, но и хорошо читаемым. Правильный подход подразумевает разбиение текста нумерованными подпунктами или буллетами, сегментацию его визуальными вставками, применение достаточно крупного и читабельного шрифта. Также важно с умом использовать изображения и не заставлять людей читать слишком много и долго. Идеальная длина параграфов составляет 60-75 символов.
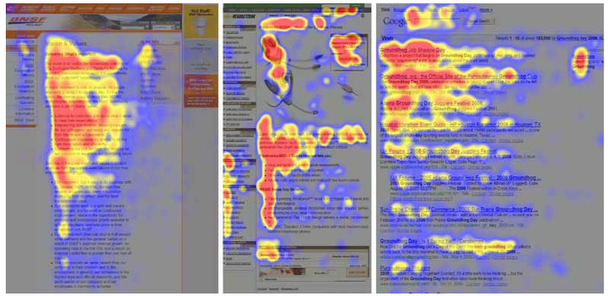
Люди читают в определенном порядке, перемещая взгляд по странице в последовательности, напоминающей букву F, поэтому вам стоит выстроить информационную иерархию в соответствии с этой особенностью. Обратите внимание на эти тепловые карты:
Результаты исследования с применением айтрекинг-камеры
Секреты контент-маркетинга: правила создания читабельных текстов
29. Сделайте дизайн чистым
Помните о правилах использования белого пространства: уберите все лишнее, чтобы помочь посетителям увидеть главное — ваш оффер.
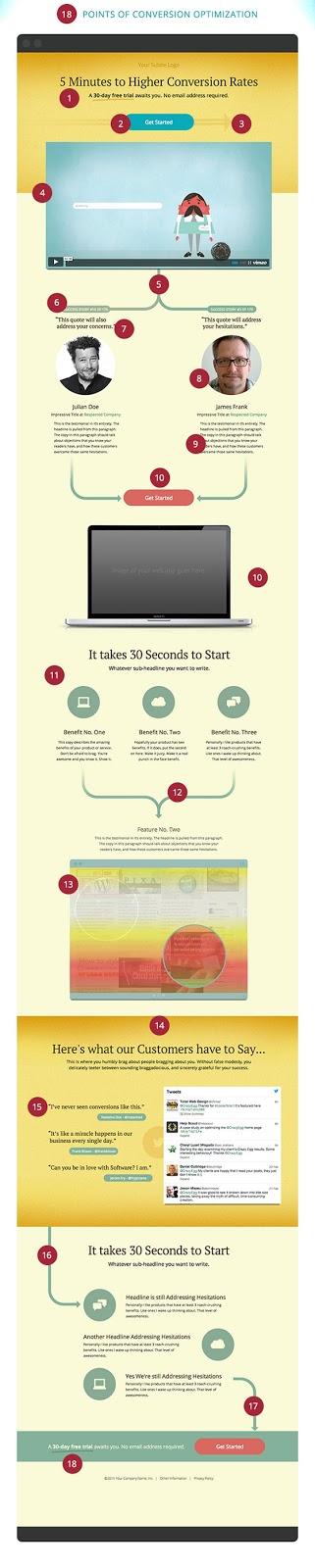
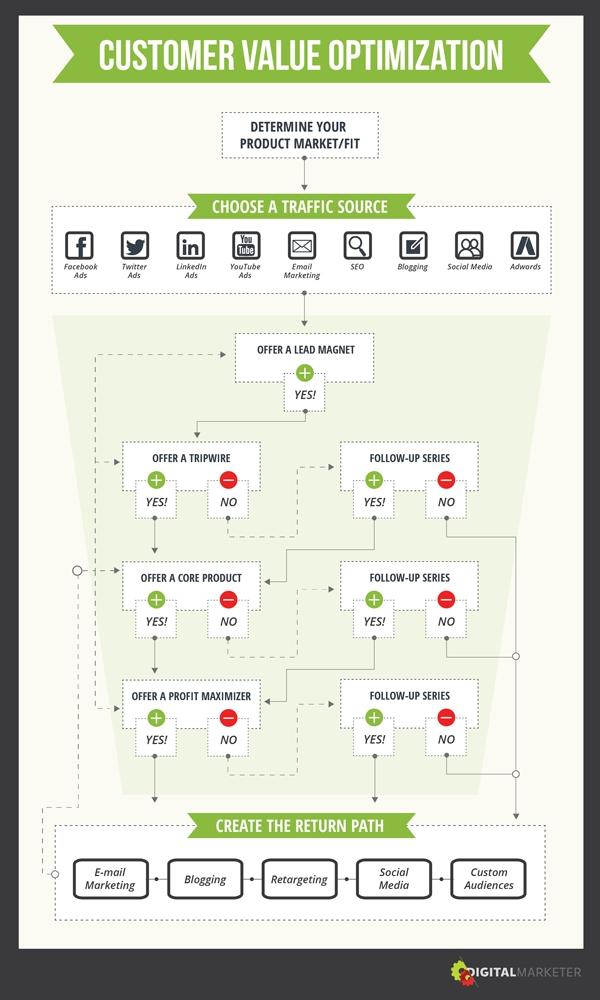
Вот пример чистого, четкого дизайна, проводящего клиента через весь потенциально предстоящий процесс:
Лендинг наглядно представляет весь процесс взаимодействия с компанией, умело используя пустое пространство
Топ-10 трендов веб-дизайна лендингов, о которых вам следует знать
30. Будьте избирательны, когда дело касается изображений
Идеальное главное изображение (Hero Shot/Image) способно творить чудеса с коэффициентом конверсии.
Николь Дикер (Nikole Dieker), автор блога Klientboost, поделилась своими наработками:
- Всегда вставляйте подпись под картинкой, поскольку текст около изображения традиционно имеет высокий показатель читаемости;
- Используйте изображения, относящиеся к теме, не слишком перетягивающие на себя внимание;
- Сжимайте изображения для улучшения времени загрузки;
- Используйте фотографии реальных людей, имеющих отношение к подразумеваемому географическому региону;
- Используйте простой дизайн — один продукт и одно УТП на страницу.
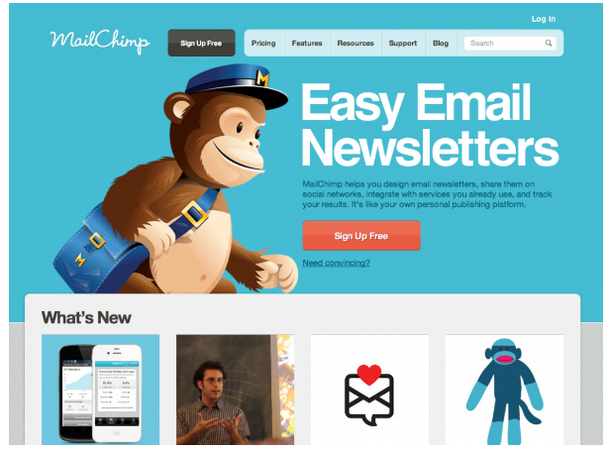
Чудесный образец от MailChimp:
Логотип был превращен в активный талисман — очень умное решение!
Ну, вот и все. Сегодня вы узнали несколько распространенных лучших практик в мире landing page, которые могут вам помочь увеличить коэффициент конверсии (и, будем надеяться, избежать ужасных ошибок в будущем).
Высоких вам конверсий!
По материалам: klientboost.com