«Ага!-момент» — инсайт, ведущий к повышению доходов и росту компании. Момент, на который уповают все маркетологи. В прошедшем году таких моментов оказалось немало, и мы надеемся, что они вдохновят вас на новые эксперименты в 2017 году.
«Ага!» №1: Психология цвета для повышения конверсии
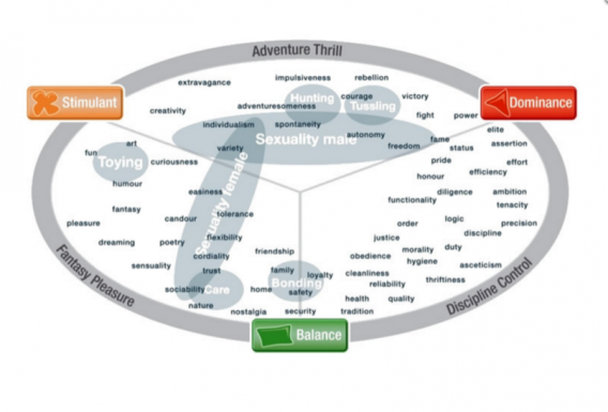
Чего можно добиться с помощью правильного цвета? В прошлом году Ник Коленда (Nick Kolenda) опубликовал большое исследование по психологии цвета, изучив 50 академических работ на эту тему. Исследователь сделал вывод, что определенные цвета могут подтолкнуть к определенным действиям. Так, теплые цвета (с высокой насыщенностью и низкой яркостью) вызывают возбуждение, способствуют импульсивности и часто усиливают поведенческие реакции.
Так называемые «лучшие» практики оптимизации конверсии (например, утверждение, что все CTA-кнопки должны быть оранжевыми) могут оказаться совсем не такими хорошими для вашей компании: решение обязательно нужно проверить в контексте вашего бизнеса и на ваших пользователях.
Один из главных «Ага!-моментов» 2016 года связан именно с тестом из области психологии цвета. Но дело не в его результатах, а в причинах, по которым была выдвинута гипотеза.
Тест проводился на сайте информационного онлайн-сервиса для потребителей: люди отправляют на сайт свой вопрос и получают по нему экспертное мнение. От пользователей требовалось совершить четыре шага:
Шаг 1. Задать вопрос.
Шаг 2. Ввести дополнительную информацию.
Шаг 3. Выбрать эксперта.
Шаг 4. Получить ответ.
Эксперимент касался последнего этапа данной воронки — страницы с ответом.
Могут ли определенные цвета влиять на поведение ваших пользователей?
На последнюю страницу решили добавить тонкий, обращенный к подсознанию визуальный сигнал, чтобы усилить ее воздействие на посетителей сайта, использовав для этого теплые цвета.
Гипотеза состояла в следующем: выделение последней страницы с помощью цвета, связанного с действием и реакцией, сделает страницу визуально понятной и повысит конверсию.
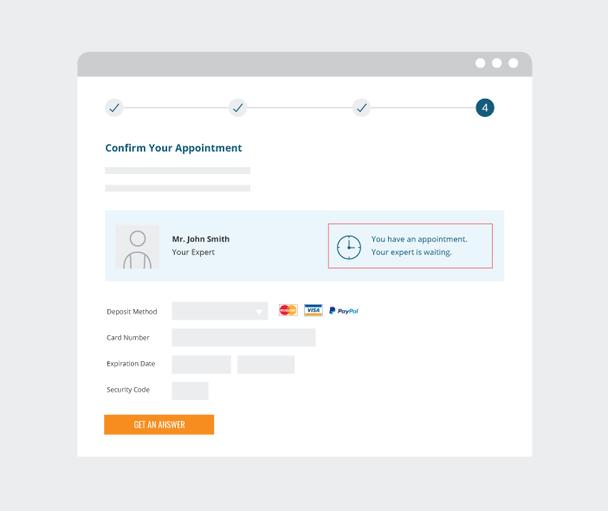
Исходная страница
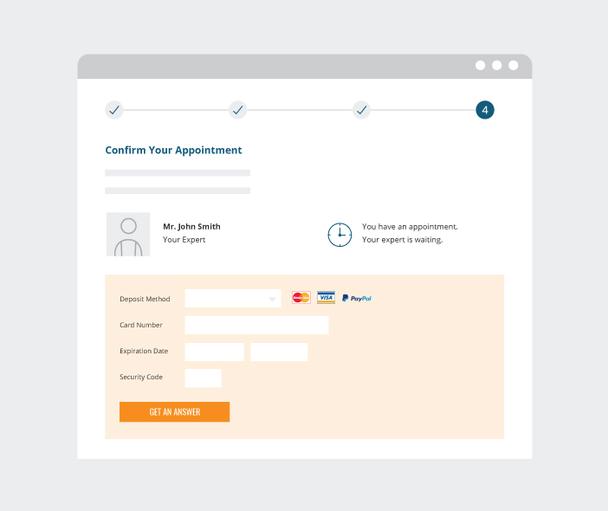
Тестовый вариант
В тестовом варианте секция оплаты выделена теплым оранжевым цветом. Конверсия этого варианта была выше на 2,28%.
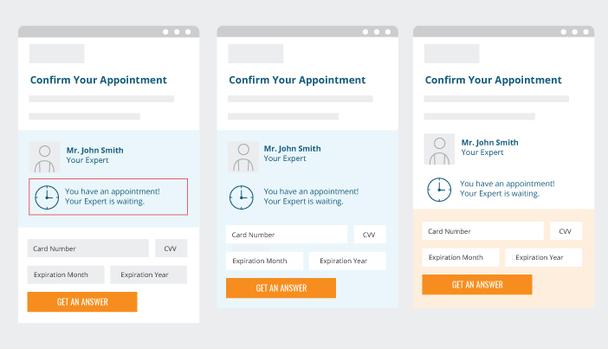
Чтобы проверить свои выводы на разных аудиториях, оптимизаторы создали второй вариант теста для мобильных пользователей.
Слева направо: исходная страница, вариант 1, вариант 2.
В этом эксперименте вариант 2 повысил конверсию на 2,7% — почти такой же результат, как и на настольных компьютерах.
«Ага!» Удивительно, как почти незаметные психологические подсказки и убеждающие элементы могут повлиять на поведение пользователей.
«Ага!» №2: Иногда все, что нужно пользователям, — это ясный следующий шаг
Наверняка, вы слышали выражение: «Если контент — это король, то прибыль — это королева».
Крис Говард (Chris Goward), основатель и CEO WiderFunnel, пишет: «Контент, от поисковых алгоритмов до лайков в социальных сетях и ссылок на ваш сайт, важен для привлечения пользователей. Но сам по себе это не приносит денег. Контент без прибыли — просто бесплатные публикации».
Следующий тест был проведен на сайте, призванном помочь пользователям контролировать свои финансы. На нем размещено очень много бесплатного контента, а также сервисы, доступные по подписке, например, информационная рассылка и профессиональные рекомендации. Задача заключалась в том, чтобы повысить уровень конверсии в подписку.
До начала тестов у пользователя, прочитавшего интересную статью, было много вариантов дальнейших действий и почти никакой информации об оказываемых услугах (на которых, собственно, и зарабатывал этот сайт). Анализ навигации по всему сайту выявил несколько проблем, в том числе:
- Отсутствие ясного, первостепенного призыва к действию в навигации.
- Отсутствие срочности.
- Только одно выпадающее меню для «Рекомендуемых акций», причем довольно неопределенное.
- Непонятно, как приобрести услугу.
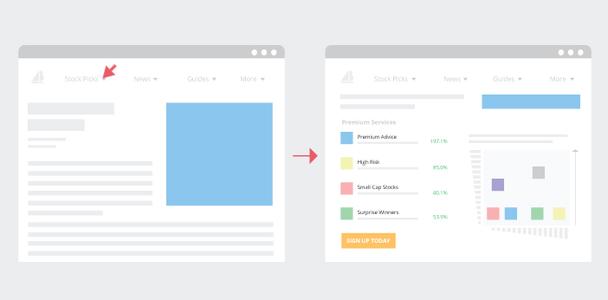
В исходной версии сайта не было ясного призыва к действию
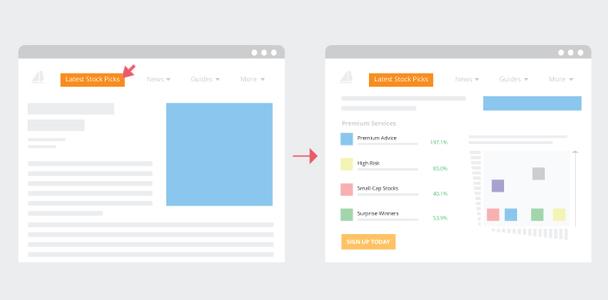
Маркетологи решили предложить пользователям совершить одно целевое действие и включить призыв к нему в навигацию по всему сайту. Следовательно, пользователь, заинтересованный в услуге, будет знать, что ему делать. Предположив, что люди ищут именно рекомендации по покупке акций, оптимизаторы заменили выпадающее меню на кнопку с призывом к действию «Последние рекомендуемые акции».
Гипотеза этого теста: если включить ясный призыв к действию в навигацию, то больше пользователей со всех его страниц попадет в воронку конверсии, и доходы сайта вырастут.
Было протестировано два варианта, и CTA с надписью «Последние рекомендуемые акции» присутствовала в обоих из них, но вела на разные страницы. Задача состояла в том, чтобы выяснить:
1. Знают ли пользователи о том, что на сайте есть платные премиум-услуги?
2. Какая воронка больше помогает принять решение и совершить покупку?
Вариант 1 направлял пользователей в секцию премиум-сервисов на домашней странице (так работало и исходное меню). Эта секция содержала подробную информацию о предоставляемых услугах и призыв к действию «Подписаться сегодня».
Вариант 1 содержал однозначный призыв к действию, в то же время сохраняя функционал исходной версии страницы
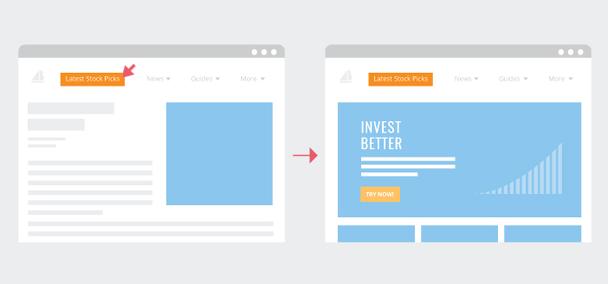
Вариант 2 ограничивал выбор: вместо всех вариантов продукта пользователю сразу предлагались услуги профессионального консультанта (самый популярный на этом сайте сервис).
Вариант 2 отправлял пользователей на страницу конкретной услуги
«Ага!» Конверсия обоих вариантов была выше, чем у исходного: вариант 1 — на 11,17%, вариант 2 — на 7,9%. Поскольку второй вариант был продолжением первого, оптимизаторы увидели, что он снизил конверсию на 3%.
Что это значит? Вот выводы, которые еще предстоит проверить в новом году:
1. Пользователи могут не понимать, как оформить подписку на платные услуги (или что это вообще возможно) из-за отсутствия заметного CTA в навигации по сайту.
Возможно, срочность была для них мотиватором: надпись на кнопке «Последние рекомендуемые акции» вместо «Рекомендуемые акции» создала ажиотаж и привела к повышению конверсии.
2. Пользователи предпочитают некоторую возможность выбора, а не единственный вариант.
Главный вывод этого теста: убедитесь, что ваши пользователи точно знают, где найти то, что вы продаете. Потому что контент без прибыли — это пустая трата средств.
«Ага!» №3: Сила правильного дизайна
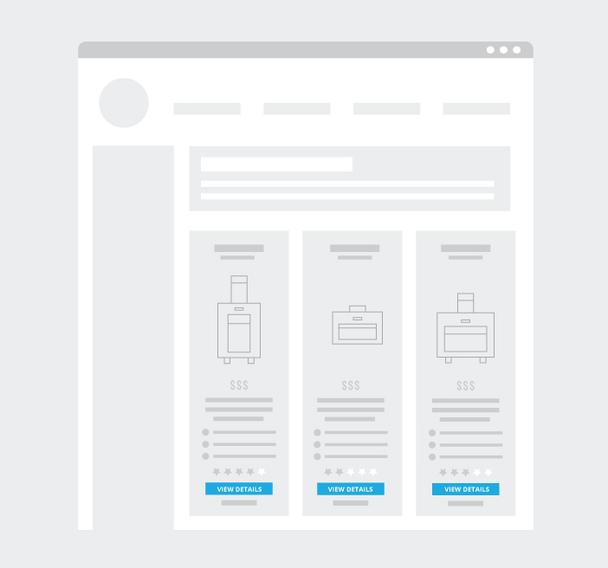
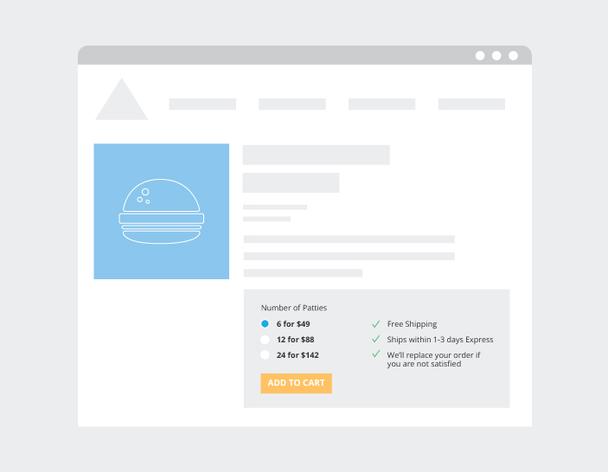
WeBoost — eCommerce-ритейлер и производитель усилителей сигнала для мобильных телефонов. Изначально страница с категориями товаров отличалась нетрадиционной разметкой: крупное изображение в левом верхнем углу, высокие столбцы с товарами, фильтры, расположенные справа, выделяли этот сайт из множества однотипных каталогов интернет-магазинов.
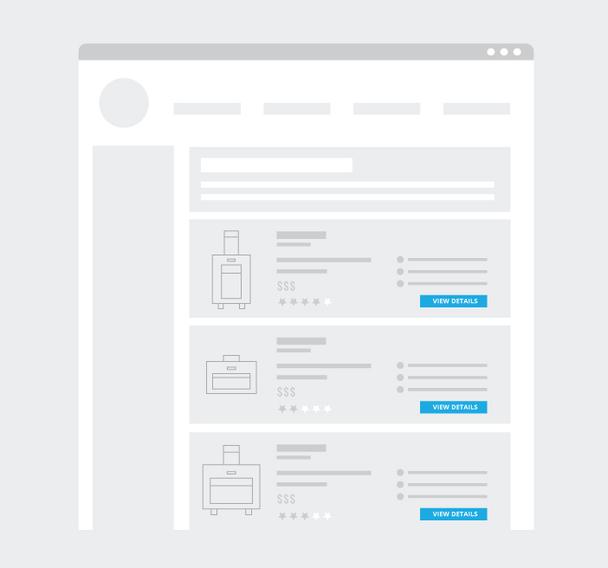
Вертикальное расположение товаров на странице
Однако согласно исследованию, проведенному Baymard, пользователям проще сравнивать технику на сайтах с горизонтальной разметкой, потому что она оставляет больше места для характеристик.
Тестовый вариант 1 включал в себя длинные блоки с фотографиями товаров и информацией о них.
В варианте 1 вертикальные блоки заменены на горизонтальные
С другой стороны, действительно ли пользователям так необходимы характеристики товара? Может быть, информация на странице категории — это все, что им нужно, чтобы совершить покупку?
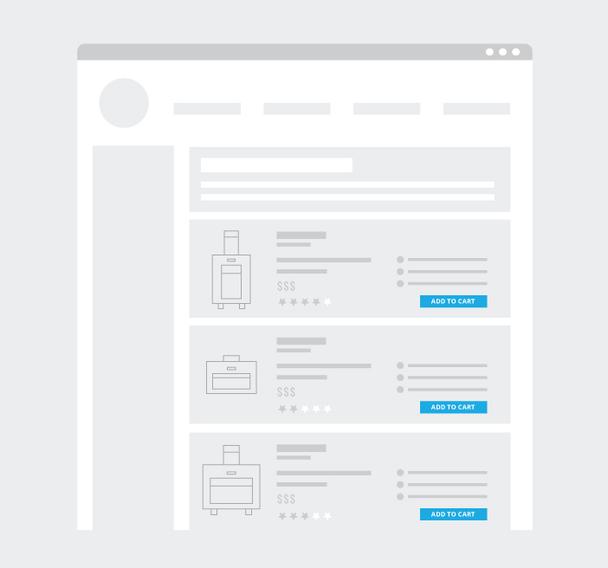
Чтобы проверить эту идею, оптимизаторы создали вариант 2, который отличался от варианта 1 текстом главного призыва к действию: «Добавить в корзину» вместо «Посмотреть подробно».
В варианте 2 кнопка «Посмотреть подробно» заменена на кнопку «Добавить в корзину»
Конверсия варианта 1 оказалась на 9,6% ниже, чем конверсия исходного сайта. Похоже, горизонтальная разметка мешала пользователям сравнивать товары.
Однако конверсия варианта 2, с другим призывом к действию, выросла на 16,4%. Оказывается, многие пользователи готовы добавить продукт в корзину прямо со страницы категории. Благодаря варианту 2 больше пользователей продвинулись по воронке и в конце концов совершили покупку, несмотря на негативное влияние горизонтальной разметки. Призыв к действию «Добавить в корзину» привел к росту количества транзакций на 28,7%.
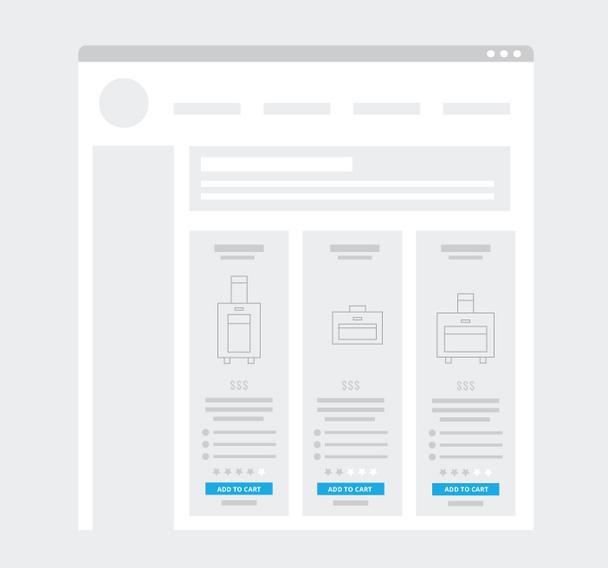
Очевидный следующий шаг — вернуть вертикальную разметку и использовать CTA «Добавить в корзину». В качестве контрольного варианта использовался вариант 2 из предыдущего теста. Маркетологи ожидали, что транзакций станет больше как минимум на 29%.
Исходная вертикальная разметка с СТА «Добавить в корзину»
Протестировав CTA «Добавить в корзину» с вертикальной разметкой, они увидели грандиозный рост числа транзакций на 38,1%.
«Ага!» Казалось бы, чтобы выбрать технический продукт, пользователям требуется максимум информации, и нужно сделать так, чтобы им было проще сравнивать характеристики. Однако в ходе теста обнаружился целый сегмент аудитории, готовый совершить покупку сразу.
Поэтому ставьте свои предположения под сомнения. Создавайте тестовые варианты для каждого изменения, чтобы проследить влияние каждого из них.
«Ага!» №4: Меньшее внимание к цене снижает беспокойство
Vital Choice — служба доставки диких морепродуктов, собранных в хорошо контролируемых диких местах рыбной ловли. Тест, проведенный на их сайте, связан со снижением внимания к цене в пользу ценностного предложения. Результат этого теста, возможно, неудивителен, но он был бы другим, если бы предварительно маркетологи не провели масштабное исследование аудитории. Тщательно ее изучив, они смогли снизить беспокойство и повысить мотивацию к покупке.
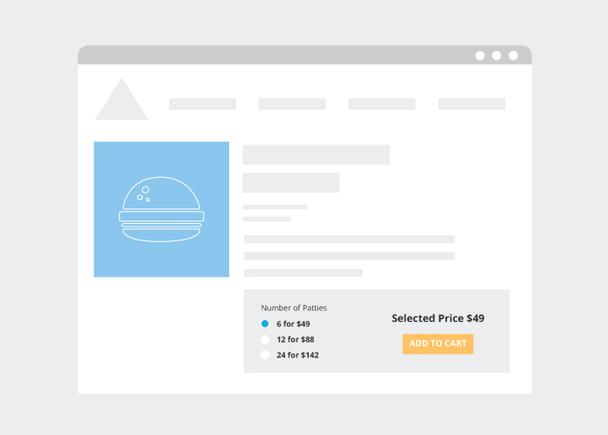
Исходная страница
Как видите, на исходной странице цена расположена на видном месте, рядом с призывом к действию «Добавить в корзину». Ответы пользователей в проведенных опросах включали в себя несколько общих тем:
- Цена. Пользователи любили Vital Choice и их продукты за отличное качество, но часто упоминали, что платят премиум-цену. Для многих из них продукты Vital Choice — это удовольствие и роскошь. Также в результатах опросов часто появлялись другие темы, связанные с ценой, например купоны и коды скидок.
- Доставка. Многие пользователи беспокоились о доставке замороженных скоропортящихся продуктов, особенно в теплом климате.
Гипотеза теста в следующем: конверсия повысится, если включить в ценностное предложение информацию о качестве продукта, оправдывающую его цену, а также разместить текст о доставке рядом с секцией страницы, где делается заказ, чтобы снизить беспокойство посетителей.
Создавая тестовый вариант страницы, маркетологи хотели устранить барьеры на пути конверсии, присутствовавшие на исходной странице:
- Вопросы, касающиеся доставки: как продукт доставят и сколько времени это займет.
- Отсутствие в ценностном предложении пунктов, оправдывающих цену продукта.
- Большое внимание к цене.
Тестовый вариант страницы: рядом с СТА «Добавить в корзину» указаны преимущества, снижающие беспокойство пользователей
«Ага!» Конверсия этого варианта оказалась выше на 3,3%, причем стоимость среднего заказа повысилась на 2,7%, так что примерная годовая выручка выросла на $250 000.
Конверсия повысилась почти на всех этапах воронки, но количество уникальных посетителей на странице корзины немного снизилось. Несмотря на это, общее число посещений корзины стало значительно больше. Возможно, покупатели чувствовали себя более уверенно и были готовы заказать больше товаров сразу благодаря грамотному тексту ценностного предложения, который помог снизить их тревожность.
Результаты этого теста в очередной раз доказывают: важно прислушиваться к мнениям пользователей и решать проблемы, замеченные ими.
Не знаете, что делать? Спросите пользователей.
«Ага!» №5: Быстрый просмотр отвлекает
Следующий интересный тест проводился на сайте крупной компании, продающей спортивные товары, обувь и одежду. Как и на многих сайтах eCommerce, подробная информация о каждом продукте отображалась прямо на странице категории с использованием функции «Быстрый просмотр»: наведя курсор на нужный товар, пользователь видел его характеристики в окне быстрого просмотра.
Это распространенная практика, но эффективна ли она на самом деле?
Отвлекающие факторы — это распространенный барьер на пути конверсии: на большинстве сайтов есть элементы, отвлекающие посетителей от основной цели. Функция быстрого просмотра — один из них. Чем больше визуальных сигналов и возможных действий вы предлагаете пользователю, тем меньше шансов его конвертировать. Если убрать отвлекающие факторы — ненужные варианты выбора, ссылки и всю лишнюю информацию, — уровень конверсии повысится.
Задача теста — проверить, является ли функция быстрого просмотра вредным отвлекающим фактором.
Гипотеза теста: если отключить быстрый просмотр, пользователи будут меньше отвлекаться и, следовательно, лучше конвертироваться.
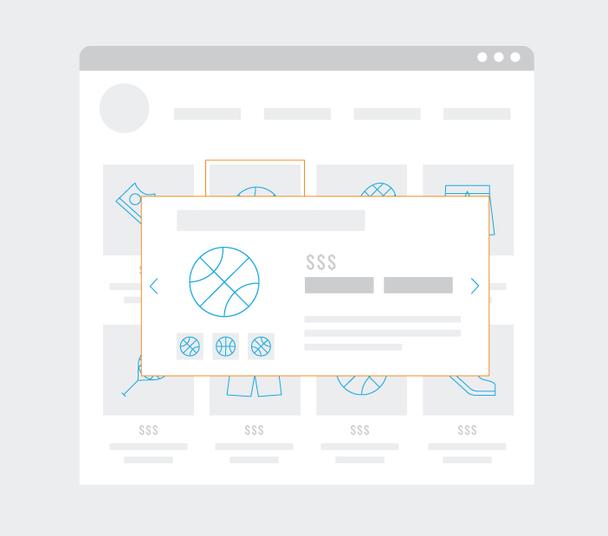
Исходная страница с функцией быстрого просмотра
Используя быстрый просмотр, пользователи переключались с одного продукта на другой прямо на странице категории, не открывая страницу каждого отдельного продукта.
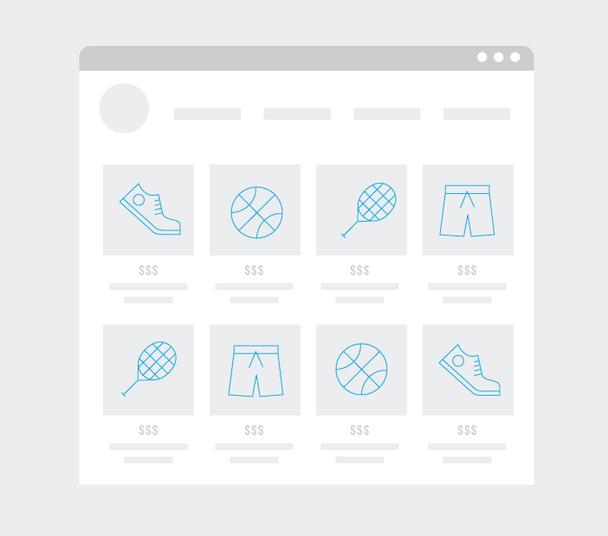
Тестовый вариант без быстрого просмотра
«Ага!» Оказалось, что быстрый просмотр действительно отвлекал: после того, как его отключили, количество транзакций выросло на 4% (для крупной компании это серьезная цифра).
Если на вашем сайте есть функции быстрого просмотра или «карусели», протестируйте их. Эти броские элементы, может быть, и радуют глаз, но они редко нужны пользователям и могут на самом деле мешать им совершать покупки.
Заключение
Из любого теста можно сделать полезные выводы. Если вы рассматриваете свою программу оптимизации как стратегический метод изучения ваших клиентов и их образа мыслей, вы можете расширить перспективы и найти что-нибудь полезное в каждом тесте.
Надеемся, что описанные в этой статье «Ага!-моменты» вдохновят вас на то, чтобы проводить собственные тесты и постоянно учиться в 2017 году.
А какие выводы оказались самыми важными для вас? Расскажите о них в комментариях.
Высоких вам конверсий!
По материалам: widerfunnel.com. Источник картинки: roppenecker.