Еще семь лет назад, в 2010 году, исследователи Альбертского университета (The University of Alberta) обнаружили, что текст на экране мобильного устройства воспринимается пользователями хуже, чем на экране компьютера. Это объясняется тем, что на маленьком экране пользователь видит меньше и вынужден удерживать в голове контекст. Другими словами, меньший экран требует большей загрузки кратковременной памяти, что отрицательно сказывается на понимании.
В исследовании, проведенном 6 лет спустя, были получены другие результаты: 276 участников читали простые и сложные тексты на разные темы с экрана компьютера и телефона. После каждой статьи испытуемые отвечали на вопросы, проверяющие глубину понимания. Разницы между десктопами и смартфонами почти не обнаружилось.
Новое исследование Nielsen Norman Group должно было подтвердить выводы 2010 года. Рассматривалось две гипотезы:
- Понимание текста снижается при чтении с мобильных устройств;
- Сложный контент с телефона воспринимается хуже, чем с компьютера.
Методология и анализ
Участниками стали представители абсолютно разных сегментов. На всех этапах исследования они должны были читать статьи, разные по темам и уровням сложности. Последние определялись длиной материала (использовался подсчет слов) и простотой изложения (индекс удобочитаемости Флеша-Кинкейда). Все статьи представляли собой HTML-страницы, сверстанные по единому простому шаблону. Разница между сложными и легкими текстами отражена в таблице (на основании материалов, использованных в двух последних циклах исследования):
Простые статьи | Сложные статьи | |
Средняя длина | 404 слова | 988 слов |
Средний уровень читабельности | 8 уровень | 12 уровень |
Участники читали половину статей с компьютера, а половину — с телефона. Первое устройство определялось случайным образом. После прочтения они отвечали на вопросы, позволяющие проверить глубину понимания информации.
Все началось с небольшого пилотного теста (такой старт рекомендуется для всех юзабилити-тестов).
Оказалось, что результаты противоречат предыдущему эксперименту, а разницы между восприятием текста с мобильных и декстопов почти нет — но ученые решили, что это ошибка в методологии. Тесты были продолжены и расширены новыми стимулами и условиями. За все время исследования они проводились на 4 группах пользователей:
- 10 онлайн-участников пилотного проекта;
- 30 онлайн-участников основного проекта;
- 40 участников, лично присутствовавших на тестировании;
- 206 онлайн-участников.
Для пилотного проекта использовались материалы сайтов, а для основного были созданы новые тексты для чистоты эксперимента. Половина из них имела низкий уровень сложности, а вторая половина относилась к трудным. Каждый участник должен был прочитать все тексты с экрана компьютера и мобильного. Другими словами уровень сложности и устройство являлись независимыми переменными. В финальном исследовании к ним добавился способ присутствия — онлайн или лично.
Зависимой переменной во всех исследованиях была оценка понимания, которая выражалась в процентах от 1 до 100 и зависела от количества правильных и неправильных ответов. В экспериментах, проводившихся при личном присутствии участника, также замеряли время на чтение одной статьи. Это исследование отличалось от того, что было сделано Сингхом (Singh) и его коллегами, которые использовали клоуз-тест (cloze test). На каждой стадии изучения методология совершенствовалась, но результаты не менялись — ощутимой разницы между восприятием текста не было обнаружено.
Для расширения эксперимента было проведено несколько фокус-групп с теми участниками, которые присутствовали лично. Им предлагалось обсудить опыт чтения простых и сложных текстов на разных устройствах. Также был сделан дисперсионный анализ (ANOVA) оценок понимания текста на всех четырех стадиях, чтобы исследование имело больше статистического веса. Анализ включал 1629 кейсов, в которых участник читал текст и выполнял задание к нему.
Для исследований, которые проводились при личном участии, был сделан дополнительный анализ скорости чтения, определяющий время, потраченное на чтение одного слова.
Оценки за понимание: немного выше на мобильных устройствах
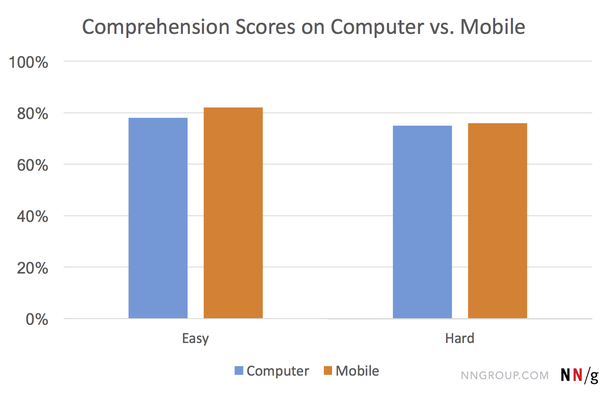
Оценки за понимание после чтения с мобильных устройств были немного выше. Хотя влияние устройства, с которого производилось чтение, сказалось на статистических данных, разница в оценках не была существенной. И, конечно, понимание сложных текстов было ниже.
Оценки за понимание текстов, прочитанных с экрана компьютеров и мобильных устройств:
Средние баллы за сложные и простые статьи относительно устройств, на которых они были прочитаны
Сложный контент труднее понять, если читать его на мобильном устройстве
Анализ степени понимания показал незначительную взаимосвязь между сложностью контента и устройством. При чтении сложных статей преимущество в баллах у мобильных устройств снижается.
Чтобы точно сказать, так ли это, требуется более глубокое изучение. Если выявленный факт подтвердится, то вполне вероятно, что показатель продолжит снижаться при нарастании сложности. Тогда можно будет сделать вывод, что трудный материал воспринимается с мобильных устройств тяжелее.
Скорость чтения замедляется при изучении сложного текста с мобильного телефона
При личном присутствии участников на эксперименте также производился замер времени, потраченного на чтение статьи. Поскольку тексты отличались по объему, вместо анализа времени проводилось изучение скорости чтения, равной времени чтения, разделенному на объем материала, выраженный в количестве слов.
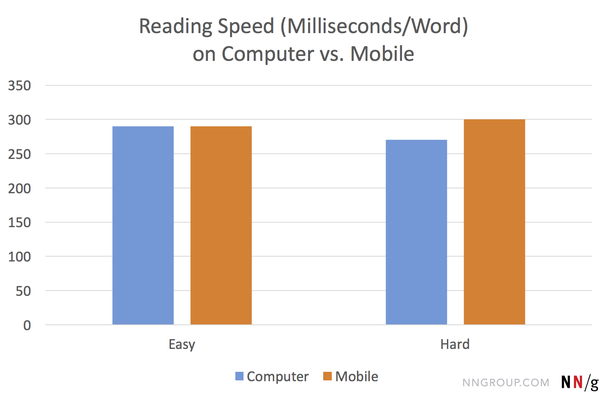
Дисперсионный анализ показал значительную взаимосвязь между устройством и сложностью. Легкие отрывки были прочитаны одинаково быстро, а сложные заняли больше времени на мобильных устройствах (в среднем участники потратили на 30 миллисекунд больше на каждое слово).
Скорость чтения (миллисекунды/слова):
Средняя скорость чтения трудных и легких текстов с компьютера и мобильного устройства
Соотношение скорости чтения и глубины понимания на мобильном устройстве
Почему не было разницы в оценках понимания на разных устройствах? Противоречит ли этот результат суждению о том, что текст на маленьком экране требует большего умственного напряжения? Ответ в скорости чтения. Вспомним, что для легких текстов она была примерно одинаковой. А понимание сложных статей (с большим количеством слов, серьезными темами и трудным языком) затруднялось с переходом на мобильные. Другими словами участники не выдерживали большую нагрузку на память, им приходилось читать внимательнее и возвращаться к некоторым абзацам.
В психологии это явление принято именовать компенсаторными отношениями между точностью и скоростью: при чтении с мобильного необходимо замедлиться, чтобы достигнуть того же уровня понимания сложного текста, что и на компьютере.
То есть восприятие с мобильного устройства затрудняется при увеличении сложности контента, что также подтверждается цифрами.
Компенсаторные отношения между точностью и скоростью объясняют, почему результаты этого исследования отличались от данных Сингха и его коллег — они использовали очень трудные тексты (политики конфиденциальности). Вероятно, столкнувшись со столь сложным контентом, участники жертвовали пониманием в угоду скорости завершения эксперимента.
При изучении трудных текстов с мобильного происходит существенное снижение оценок за понимание. А это значит, что веб-контент для мобильных стоит максимально упростить. Возможными причинами разницы в результатах также могут быть:
- предыдущие исследования использовали другие способы оценки степени понимания текста (клоуз тест). Современное исследование обращалось к другим когнитивным процессам;
- представление контента на мобильных устройствах значительно улучшилось со времен Сингха. Экраны смартфонов стали больше по размеру, а их разрешение выше: типичный телефон в наши дни (iphone 7) имеет экран с разрешением в 6,5 раз больше, чем раньше (iphone 3);
- некоторым комфортнее читать с телефона. Беглость достигается удобством прокрутки текста с помощью пальца, тогда как на компьютере приходится искать полосу прокрутки или использовать колесо мыши;
- некоторые участники сказали, что при чтении с мобильного они меньше отвлекались.
Это может быть преимуществом работы со смартфоном, поскольку маленький экран ограничивает количество информации, тем самым фокусироваться на главном и убирать лишнее.
Основные выводы
Для текстового контента, особенно простого, уровень понимания на разных устройствах практически одинаков. Означает ли это, что смартфоны так же просты в использовании, как компьютеры и ноутбуки? К сожалению, нет.
Во-первых, скорость выполнения задач на мобильных все еще отстает от компьютеров. В данном случае проводилось исследование процесса чтения, но надо понимать, что большинство задач требует не только этого. Статьи — это линейный контент, они не отражают всей специфики работы в интернете. Большая часть онлайн-активности предполагает также навигацию и интерактив. Электронная коммерция и другие веб-сферы немыслимы без навигации и возможностей сравнения отдельных частей контента.
Во-вторых, несмотря на примерно одинаковый уровень понимания текстов, чтение с мобильных устройств сложных статей требует больших усилий и скоростных потерь. Понимание — только сторона медали, для получения целостной картины стоит учитывать и показатели скорости.
Рекомендации для мобильного контента
Главным правилом по-прежнему остается краткость. Небольшие, легкие для восприятия тексты куда проще читать. Можно слегка нарушить это правило в том случае, если контент:
- написан для веб-аудитории, то есть не предполагает слишком серьезных тем и трудного языка;
- решает развлекательную или информативную задачу.
Но некоторые сайты по-прежнему предлагают сложные тексты. Чаще это организации финансового, медицинского и научного сектора, правительственные службы и B2B-сайты для IT. Если у вас именно такой сайт, стоит провести собственный юзабилити-тест контента.
Хотя понимание простых текстов со всех устройств примерно одинаково, важно учитывать другие ограничения смартфонов. Размещение текстов в интернете предполагает интерактивные элементы, что значительно загружает когнитивные процессы. Компенсаторные отношения скорости и точности показывают, что пользователю придется приложить усилия, чтобы понять сложный текст с экрана мобильного.
Также помните, что работа на смартфоне не предполагает полное погружение — люди отвлекаются на другие дела. Именно поэтому мобильный контент должен быть кратким, четким и полезным аудитории.
Высоких вам конверсий!
По материалам: nngroup.com. Источник картинки: dazsmithpics