Вы оптимизируете свой лендинг лишь для 81% посетителей. Независимо от того, доводили ли вы юзабилити целевой страницы до совершенства в течение многих лет или только начали работать над ним, вы хотите узнать про оставшиеся 19%, правда? Эти 19% — миллионы людей с инвалидностью, не способные на традиционное взаимодействие с сайтами.
Вот тогда речь и заходит о веб-доступности (web accessibility). Она возвращает упущенные конверсионные возможности, о которых вы даже не задумывались.
Что такое веб-доступность?
Веб-доступность — это ликвидация барьеров, не позволяющих инвалидам получить доступ к сайту и взаимодействовать с ним. Когда сайты создаются с учетом веб-доступности, информация, продукты и возможности одинаково доступны всем пользователям.
Почему это важно для оптимизаторов?
Согласно последней переписи населения США, примерно у 56 700 000 людей, то есть 19%, была инвалидность (в широком смысле) в 2010 году. Больше половины из этих людей сообщили, что их инвалидность тяжелая.
Сайт, доступный инвалидам, имеет два ключевых преимущества:
1. Имидж. Вы — хороший человек, поскольку обеспечиваете доступ и возможность купить что-то на вашем сайте всем людям. (А иногда делать это обязывает закон).
2. Доход. Вы не теряете впустую миллионы потенциальных конверсий.
И это еще не все. Сайты, оптимизированные для инвалидов, полезны и людям без инвалидности. Так, ключевой принцип веб-доступности — это разработка сайтов и программ, способных удовлетворять самые разные потребности и предпочтения пользователей. В определенных ситуациях такая гибкость полезна и тем, у кого медленный интернет или «временная инвалидность» (как сломанная рука), или пожилым людям.
Нарушения, которые нужно учитывать оптимизаторам
Определение инвалидности широко: в него входят нарушения зрения, слуха, двигательной функции и даже мышления.
1. Зрение
Под нарушениями зрения обычно понимается слепота, слабое зрение и дальтонизм.
Опрос, проведенный в 2015 году, показал, что примерно 23 700 00 взрослых людей в США, то есть 10% населения, либо плохо видят (даже в очках), либо не видят вообще.
Представьте, что вы не различаете цветов и пытаетесь выбрать цвет свитера на этом сайте:
В своей статье об оптимизации сайтов для людей, страдающих цветовой слепотой, Адам Сильвер (Adam Silver) пишет:
«Есть множество инструментов, позволяющих помочь людям с цветовой слепотой:
1. Check My Colours: если у вас уже есть сайт, вам достаточно ввести его URL, и вы узнаете, что нужно улучшить.
2. WebAim’s color contrast checker: инструмент, позволяющий ввести два цвета и узнать, отвечают ли они требованиям веб-доступности.
3. I Want To See Like The Color Blind: фильтр дальтонизма, применяемый к страницам прямо в Chrome.
4. Color Oracle: симулятор цветовой слепоты для Windows, Mac и Linux, показывающий, что видят люди с распространенными формами дальтонизма».
2. Слух
Нарушения слуха — это глухота и тугоухость. По данным Министерства здравоохранения и социальных служб США, у 15% людей старше 18 лет есть проблемы со слухом. Еще одно исследование показало, что 12,7% жителей США старше 12 лет глухи на оба уха. Если учитывать тех, кто не слышит только одним ухом, цифра вырастает до 20,3%.
Веб-доступность для людей с нарушениями слуха достигается довольно очевидными и простыми способами: сделайте субтитры для мультимедиа-контента и расшифровки для аудио-контента.
3. Двигательные нарушения
Нарушения двигательной функции чаще всего приводят к невозможности пользоваться мышью, долгому времени реакции и ограниченному двигательному контролю.
Эта категория включает в себя широкий спектр нарушений: повреждения спинного мозга, артрит, боковой амиотрофический склероз, церебральный паралич, болезнь Паркинсона и так далее. Это очень распространенные болезни.
Методы обеспечения веб-доступности для таких инвалидов разнообразны, как и сама категория. Вот решения нескольких наиболее распространенных проблем:
| Проблема | Решение |
Человек не может пользоваться мышью. | Удостоверьтесь, что все функции доступны с клавиатуры (пройдитесь по ним клавишей Tab). |
Человек допускает много ошибок, пользуясь мышью или клавиатурой. | Сделайте свой сайт устойчивым к ошибкам (например, он должен выдавать запрос: «Вы уверены, что хотите удалить этот файл?»), не делайте ссылки слишком маленькими или движущимися. |
Человек может пользоваться только программами с голосовым вводом. | Программы с голосовым вводом способны брать на себя функции мыши, но не так хорошо, как функции клавиатуры, поэтому проследите за тем, чтобы все функции сайта были доступны с клавиатуры. |
Человек может уставать от использования устройства для управления путем вдыхания и выдыхания воздуха или других адаптивных технологий. | Создайте возможность легко прокручивать длинные списки и прочий громоздкий контент. |
4. Мышление
Нарушения мышления включают в себя многое, от необучаемости до диссоциации сознания и расстройств памяти. Болезни более или менее сводятся к проблемам с концентрацией, памятью и пониманием. Вот полный список:
1. Память.
2. Решение проблем.
3. Внимание.
4. Понимание написанного текста и устной речи.
5. Понимание математических действий.
6. Визуальное понимание.
Эти виды инвалидности влияют на доступность и юзабилити сайта так же, как и двигательные нарушения.
Руководства по веб-доступности и ее критерии: WCAG 2.0
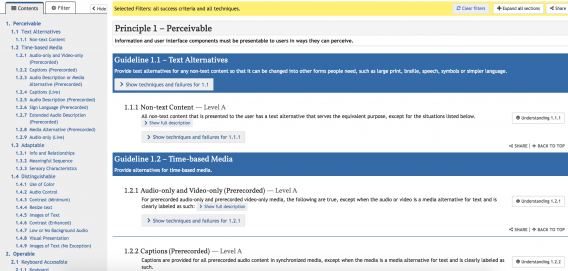
Руководство по веб-доступности (Web Content Accessibility Guidelines, WCAG) 2.0 — это набор рекомендаций для того, чтобы сделать сайт более доступным как для тех, у кого есть инвалидность, так и для тех, у кого ее нет. Иронично, но это стандартное руководство считается трудным для понимания. Поэтому можно использовать сокращенную версию.
Вот четыре столпа WCAG 2.0: заметность, работоспособность, понятность и надежность.
А вот 12 основных рекомендаций из WCAG 2.0:
1.1. Предоставьте текстовые альтернативы для всего нетекстового контента, чтобы его можно было переводить в другие формы, необходимые разным людям: более крупный шрифт, шрифт Брайля, речь, символы или упрощенный язык.
1.2. Предоставьте альтернативы для видео- и аудиоматериалов, слайдшоу и т. д.
1.3. Создайте контент, который можно преподнести разными способами (например, в более простой разметке), не теряющий при этом смысла и структуры.
1.4. Сделайте так, чтобы пользователям было проще видеть и слышать, и отделите передний план от заднего.
2.1. Сделайте все функции доступными с клавиатуры.
2.2. Дайте пользователям достаточно времени, чтобы прочитать ваш контент и воспользоваться им.
2.3. Избегайте способов размещения контента, о которых известно, что они вызывают припадки.
2.4. Предоставьте пользователям помощь в навигации и поиске контента.
3.1. Сделайте текстовый контент читабельным и понятным.
3.2. Сделайте страницы своего сайта предсказуемыми.
3.3. Помогите пользователям избегать ошибок и исправлять их.
4.1. Увеличивайте совместимость сайта с существующими и будущими агентами пользователя, в том числе техническими средствами реабилитации.
Руководство содержит техники и критерии оценки для каждой из этих рекомендаций. Стоит прочитать, по крайней мере, его сокращенную версию.
Также существуют Руководство по доступности агентов пользователя (User Agent Accessibility Guidelines, UAAG) и Руководство по доступности инструментов авторизации (Authoring Tool Accessibility Guidelines, ATAG). UAAG помогает сделать более доступными агентов пользователя (браузеры, браузерные приложения, проигрыватели и так далее), а ATAG — инструменты авторизации (авторизация на сайте, в блогах и так далее).
WCAG 2.0 — основное руководство, с которым следует ознакомиться большинству оптимизаторов. В США есть законы, требующие делать сайты как можно более доступными. В Канаде, Японии, Испании, Великобритании, Швеции и на Филиппинах тоже приняты соответствующие своды правил.
Оценка веб-доступности вашего сайта
Принятая цель в разработке доступных сайтов — это уровень АА по версии WCAG 2.0. Есть три способа оценить нынешний уровень доступности вашего сайта: автоматизированные инструменты, экспертная оценка и пользовательское тестирование.
1. Автоматизированные инструменты оценки веб-доступности
Автоматизированные инструменты позволяют оценить десятки и сотни страниц за достаточно короткое время, но находят не все проблемы с веб-доступностью: многие из них могут остаться без внимания. Вот два таких инструмента:
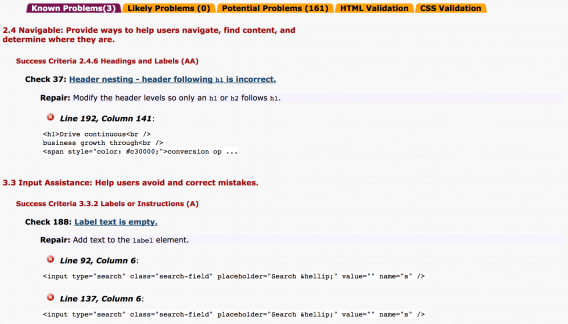
Пример того, что такие инструменты могут обнаружить:
2.4. Навигация: Предоставьте пользователям помощь в навигации и поиске контента.
Критерии успеха 2.4.5. Заголовки и ярлыки.
Проблема: Расположение заголовков — заголовок h1 некорректен.
Исправление: Исправьте уровни заголовков так, чтобы за h1 следовали только h1 и h2.
3.3. Помощь при вводе информации: Помогите пользователям избегать ошибок и исправлять их.
Критерии успеха 3.3.2. Ярлыки и инструкции (А).
Проблема: Текст ярлыка отсутствует.
Исправление: Введите текст ярлыка.
2. Экспертная оценка
Эксперты способны найти большинство, если не все проблемы с веб-доступностью сайта. Однако это долгий процесс, и некоторые сайты слишком велики для такого типа оценки.
Большинство экспертов пользуется Методологией оценки соответствия сайтов требованиям доступности (Website Accessibility Conformance Evaluation Methodology, WCAG-EM). Процесс состоит из пяти следующих шагов:
1. Задать рамки оценки. Что нужно оценить? Какова цель оценки? К какому уровню доступности по версии WCAG вы стремитесь?
2. Изучить сайт. Какие страницы и функции — ключевые? Какие типы контента представлены? Какие технологии требуются?
3. Выбрать репрезентативный пример. Если оценить все страницы невозможно, нужно использовать структурированную случайную выборку.
4. Проверить выбранные страницы. Отвечают ли они заданным критериям? Чего не хватает на сайте? На этой стадии необходимо глубокое понимание требований к веб-доступности.
5. Отчитаться о результатах. Сделать выводы, вынести итоговую оценку.
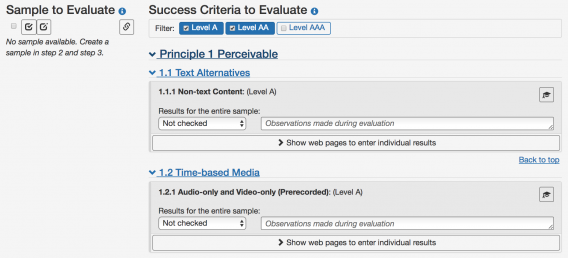
Если захотите воспользоваться этим способом, вот инструмент, который проведет вас через эти пять шагов.
3. Пользовательское тестирование
Выводы экспертов и показания автоматизированных инструментов стоит подтвердить пользовательским тестированием. В идеале, лучше использовать комбинацию этих трех методов оценки веб-доступности, а не только один из них.
Пользовательское тестирование: 4 идеи от The Home Depot
Как вносить исправления для повышения веб-доступности?
Если у вас большой сайт, вам вряд ли удастся решить все проблемы с веб-доступностью сразу, и придется расставлять приоритеты. В большинстве случаев начать следует с:
1. Ключевые задачи и воронки: формы подписки, поиск по сайту, процесс оплаты и так далее.
2. Ключевой контент — тот, к которому чаще обращаются пользователи.
3. Контент, на проблемы с которым ваши посетители уже жаловались.
4. Разрабатываемый контент. Проверяйте, соответствует ли то, что вы добавляете на сайт, требованиям веб-доступности, чтобы не создавать новые проблемы.
Еще один способ расставить приоритеты — сконцентрироваться на исправлениях, требующих меньше всего сил, и наиболее действенных исправлениях.
1. Исправления, требующие меньше всего сил, требуют меньше времени, денег, навыков и/или валидации.
2. Наиболее действенные исправления. Они обычно касаются навигации, главной страницы, процесса покупки и проблем, относящихся к уровню А в WCAG 2.0.
Конечно, лучше позаботиться о веб-доступности с самого начала, еще на стадии разработки сайта, но так делают немногие. Вам будет проще провести полный редизайн, а не тестировать каждое отдельное исправление.
Дизайн веб-доступных сайтов
Создавая веб-доступный сайт, опирайтесь на следующие рекомендации:
- Позаботьтесь, чтобы передний и задний планы отчетливо контрастировали.
- Не пользуйтесь только цветом, чтобы передать информацию.
- Интерактивные элементы должны быть хорошо заметны.
- Навигация должна быть ясной и последовательной.
- Прикрепите заметные ярлыки к элементам формы.
- Обеспечьте легко идентифицируемую обратную связь.
- Используйте рубрики и пустое пространство, чтобы сгруппировать связанные элементы контента.
- Разработайте варианты для разных размеров окна просмотра.
- Предусмотрите графические и медийные альтернативы.
- Обеспечьте управление контентом, который запускается автоматически.
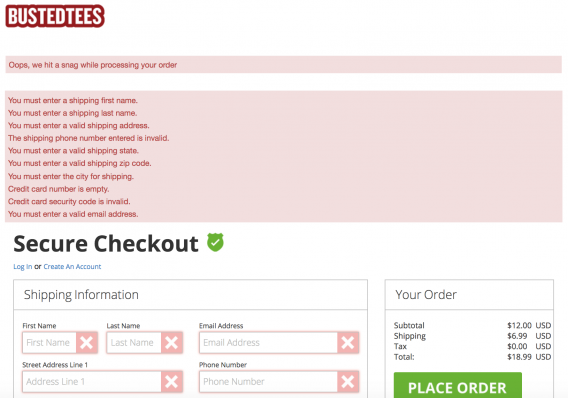
Вот пример использования ясных сообщений, цвета и иконок для обозначения ошибок при заполнении форм от BustedTees:
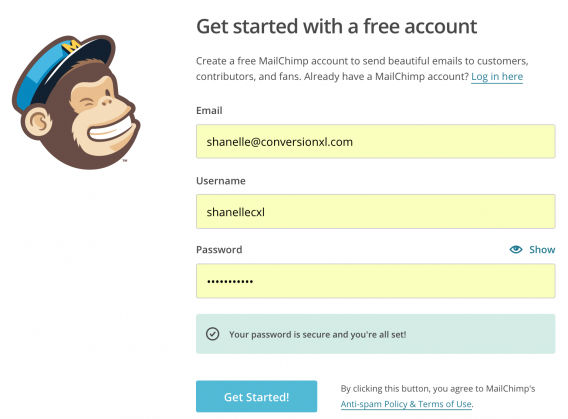
MailChimp оформляет подобным образом сообщения об успешном заполнении форм:
Если бы эти сайты полагались только на цвет, чтобы сообщить об успехе или об ошибке, некоторые инвалиды не смогли бы воспользоваться этими формами.
Веб-доступный текстовый контент
При создании доступного текстового контента руководствуйтесь следующими рекомендациями:
- Заголовки страниц должны быть уникальными и информативными.
- Используйте рубрики, чтобы передать смысл и структурировать текст.
- Текст ссылок должен быть осмысленным.
- Обеспечьте текстовые альтернативы для изображений.
- Обеспечьте мультимедиа-элементы субтитрами и расшифровками.
- Предоставьте понятные инструкции.
- Контент должен быть ясным и кратким.
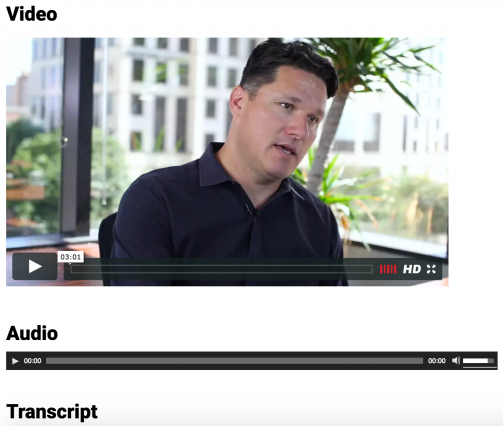
Например, на сайте CXL Institute контент доступен в трех вариантах: видео, аудио и текстовая расшифровка.
Такая организация контента необходима инвалидам, но полезна не только им: некоторые люди предпочитают слушать что-нибудь во время занятий спортом, читать в автобусе и так далее.
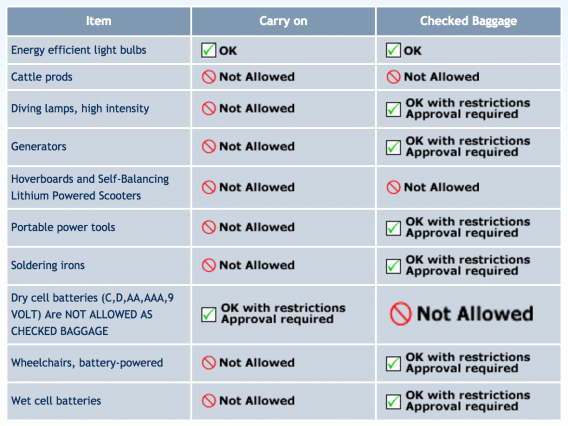
А вот другой пример: требования к ручной клади на сайте Air Canada — неясные, зато длинные.
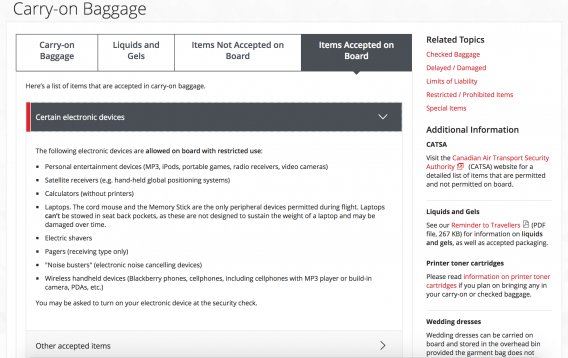
Компания Canadian Air Transport Security Authority (CATSA) подошла к организации такого же контента совсем иначе:
Гораздо короче и яснее, правда? Когнитивная нагрузка на этой странице значительно снижена.
Разработка доступных продуктов
Разрабатывая доступные для инвалидов продукты, имейте в виду следующее:
- Прикрепите ярлык к каждому элементу управления.
- Обеспечьте изображения текстовыми альтернативами.
- Обозначайте язык страницы и сообщайте о его смене.
- Используйте маркировки, чтобы передать смысл и структурировать текст.
- Помогайте пользователям избегать ошибок и исправлять их.
- Отражайте порядок чтения в коде.
- Пишите код, адаптирующийся к технологии пользователя.
- Позаботьтесь о том, чтобы нестандартные интерактивные элементы были понятны.
- Сделайте все интерактивные элементы доступными с клавиатуры.
- По возможности избегайте капчи.
Многие инвалиды пользуются клавиатурой для навигации по сайтам. На картинке ниже показано, как можно перемещаться по сайту Air Canada с помощью клавиши tab.
Простые шаги к повышению веб-доступности
Для начала задайте себе следующие вопросы.
Заголовки и подзаголовки
- Описывает ли заголовок содержимое страницы точно и лаконично?
- Отличает ли заголовок эту страницу от других страниц сайта?
- Сопровождается ли каждое изображение соответствующим альтернативным текстом?
- Есть ли на каждой странице хотя бы один подзаголовок?
- Оформлен ли этот подзаголовок соответствующим образом?
- Действительно ли текст, выделенный как подзаголовок, является началом секции?
- Осмыслена ли иерархия заголовков и подзаголовков? Не пропущены ли в ней некоторые уровни?
Текст
- Составляет ли уровень контраста на странице хотя бы 4.5:1 для текста?
- Возможно ли изменить размер текста? Весь ли текст поддается увеличению?
- Не пропадают ли части текста при увеличении?
- Не накладываются ли они друг на друга?
Управление с клавиатуры
- Все ли формы и кнопки хорошо заметны и удобны для использования?
- Требуется ли горизонтальная прокрутка, чтобы прочитать текст?
- Можно ли пройти по всем элементам клавишей tab?
- Можно ли понять, какой элемент сейчас выбран, при использовании клавиши tab?
- Весь ли функционал сайта доступен без помощи мыши?
- Можно ли открыть выпадающий список клавишей tab и использовать клавиши перемещения курсора, чтобы прокрутить список?
- Заметны ли графические ссылки и можно ли активировать их клавишей Enter?
Формы и поля
- Все ли элементы управления доступны с клавиатуры?
- Размещены ли подписи к элементам правильно для тех, кто читает слева направо?
- Выделены ли все обязательные поля чем-то, кроме цвета?
- Отмечены ли обязательные поля соответствующими индикаторами?
- Есть ли инструкции по заполнению форм перед самими формами?
- Указан ли требуемый формат даты и номера телефона в подписи к форме?
- Легко ли заметить ошибки при заполнении форм? Даны ли ясные и конкретные инструкции по заполнению?
- Если поле не выдает сообщения об ошибке, значит ли это, что оно заполнено правильно?
Медиа
- Можно ли контролировать проигрывание медиа с клавиатуры?
- Работает ли автовоспроизведение? Если так, оно должно прекращаться через 3 секунды, а у проигрывателя должны быть клавиши «Пауза» или «Стоп», а также регулятор громкости.
- Сами ли вы писали субтитры? Автоматические субтитры почти всегда содержат ошибки.
- Синхронизированы ли субтитры с аудио-контентом?
- Всегда ли ясно, кто говорит? Обозначено ли это?
- Включены ли в субтитры важные звуки и контекст (например, хлопанье двери, звук телефонного звонка и прочее)?
- Есть ли расшифровка? Легко ли ее найти? Включает ли она в себя визуальную информацию?
- Доступно ли описанное аудио?
Даже самые базовые шаги в направлении веб-доступности приблизят вас к тому, чтобы конвертировать почти 20% населения, имеющих инвалидность.
Заключение
Ваш сайт должен быть доступен не просто инвалидам, а всем людям вообще. Изучить WCAG 2.0 и оценить доступность ресурса — не только правильно, но и выгодно: вы оптимизируете его не для 81% населения, а для 100%. Конечно, описанные выше техники не заменяют понимания WCAG 2.0, но каждый маленький шаг в этом направлении означает, что вы повышаете конверсию своего сайта.
Начните с простого, постепенно изучите WCAG 2.0, оцените каждую страницу своего сайта и шаг за шагом сделайте его доступным.
Высоких вам конверсий!
По материалам: conversionxl.com. Источник картинки: alimasduki