В общей сложности, посетители уделяют 23% внимания верхней части интернет-магазина — это первая область, на которую они смотрят. Все это делает хедер одним из главных элементов, более чем заслуживающих изучения.
В этой статье мы предлагаем вам рассмотреть специфику разных навигационных областей и привели рекомендации для создания удачного хедера.
Основы навигационного дизайна
Несмотря на то, что человеческий взгляд почти мгновенно перемещается слева направо, у вас есть определенный запас времени на то, чтобы заслужить доверие и убедить 99,99% пользователей, посмотревших на хедер, остаться и купить что-либо.
Простота, хорошая цветовая палитра и очевидные заголовки — залог успеха. Как правило, секция хедера включает основную навигацию, окно поиска, кнопку корзины и дополнительную информацию (контакты службы поддержки, определитель местонахождения ближайшего магазина, самые популярные товары и пр.). Наличие тех или иных дополнительных объектов определяется поведением ваших посетителей и тем, что они ищут. Для одного продавца важно запустить в хедере маркетинговую акцию, для другого — живой чат и поиск торговой точки. Важно помнить, что пространство здесь в дефиците, поэтому обязательно нужно подкреплять свои решения по изменению навигации данными Google Analytics и других программ.
Так, продавец товаров для фанатов фильмов и аниме Think Geek отображает значок клиентской поддержки, местонахождение магазинов и особо выделяет объем заказа, необходимого для бесплатной доставки. Этот последний трюк компании зарекомендовал себя как метод стимуляции конверсий в области хедера.
А вот Amazon настойчиво продвигает свой «прайм-сервис»:
Продавец «элегантных и функциональных» чехлов для гаджетов DODOCase интегрировал самые продаваемые позиции (кастомные чехлы, обложки на iPad, iPhone, MacBook, предметы виртуальной реальности и корпоративные заказы) непосредственно в основную навигацию:
Другие компании экспериментируют с добавлением тематических категорий, таких как «Хэллоуин», «Подарки на Новый год/Рождество», «Гид подарков» и т. п. для привлечения трафика и продаж к категориям, приобретающим особое значение в разное время года.
Помимо этого, для частых покупателей и возвращающихся посетителей также можно протестировать секцию «Что нового», позволяющую посмотреть новинки без исследования меню или использования окошка поиска.
Даже такая простая вещь, как перестановка элементов основной навигации, может повлиять на продажи. Ритейлер товаров для отделки одежды M&J Trimming обнаружил, что тестирование оптимизированной и заново организованной навигации привело к 19%-ному росту продаж.
Покупатели не хотят напрягаться в процессе просмотра страниц. Сделайте их путь беспрепятственным, разработав хедер, учитывающий именно их желания и потребности. И что бы вы ни делали, не забудьте о сплит-тестировании перед тем, как развивать новую стратегию.
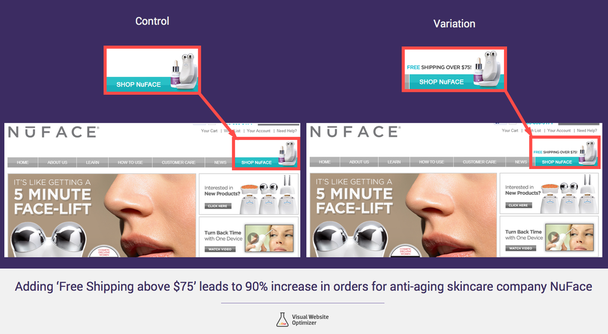
Добавление фразы «Бесплатная доставка на покупки свыше $75» привела к увеличению количества заказов на 90% у компании, производящей замедляющие старение средства для кожи (слева — контрольный вариант, справа — тестируемый)
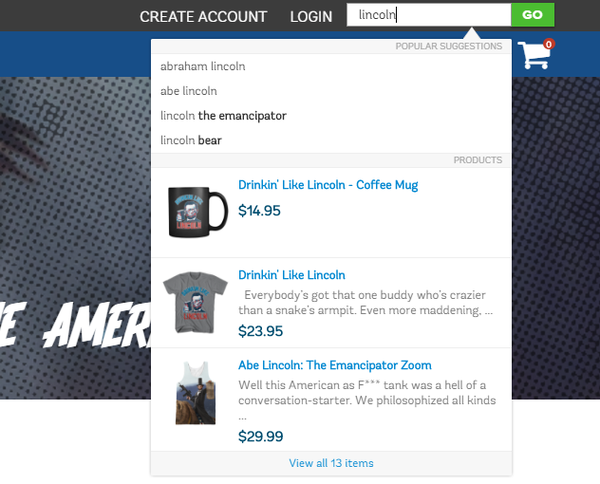
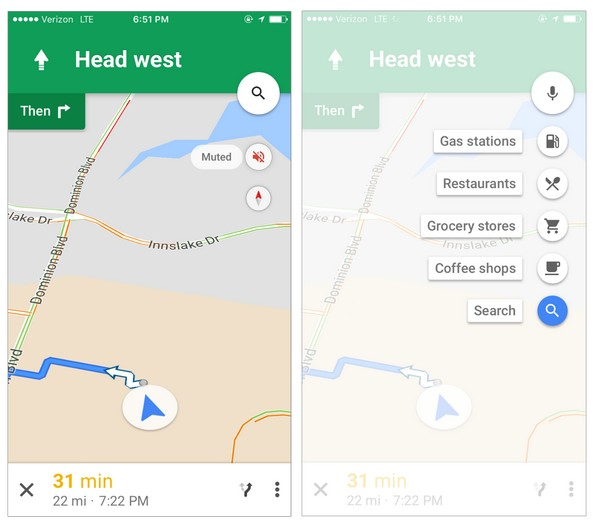
Забытая звезда шоу — строка поиска
Не факт, что это сработает у вас, но, по крайней мере, это идея для тестового периода длиной, скажем, в месяц.
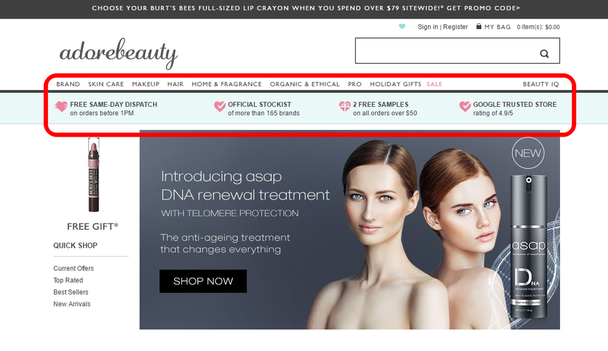
Почему они покупают: строка выгод
Бесплатная отправка товаров в день покупки на заказы, сделанные до 13:00. Официальный представитель более чем 165 брендов. 2 бесплатных пробника на заказы стоимостью выше $50. Магазин, которому доверяют, по версии Google (4,9 из 5 баллов)
Итак, вы сделали хедер с отличным дизайном, включающий самую важную информацию. Но это только начало! Для лучшей оптимизации поместите строки с перечислением получаемых выгод (Benefits Bar) сразу после верхней панели.
Идея состоит в емком донесении уникальности оффера и тех выигрышных моментов, что получает покупатель. Эта строка длиной во всю страницу служит маяком доверия для тех посетителей, кто в ином случае не решился бы на покупку у незнакомого бренда.
Выгоды могут включать все, что имеет значение для ваших клиентов: предложение бесплатной доставки для заказов на определенную сумму, скорость доставки, график платежей («покупай сейчас, плати позже», рассрочка и т. д.), информация о месте производства (сделано в России, Made in the USA).
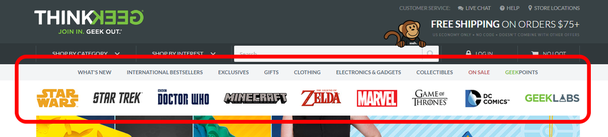
Think Geek использует данную область для добавления вторичной навигации, состоящей, по-видимому, из их наиболее посещаемых подкатегорий («Что нового», «Международные бестселлеры», «Эксклюзив», «Подарки» и др.). Сразу после этого идет третий уровень — с логотипами некоторых брендов-партнеров. Это служит двум целям:
1. Позволяет преданным фанатам определенной франшизы переходить сразу к товарам интересующей их группы (например, «Звездные войны» или «Стартрек»);
2. Происходит дополнительное выстраивание доверия за счет демонстрации хорошо известных брендов (социальное доказательство).
Теперь, ознакомившись с деталями хедера, можно подробнее остановиться на более серьезном объекте — меню навигации.
Что усовершенствовать в структуре навигации
В навигации самое главное — это правильная категоризация продуктов, или информационная архитектура. Группируя связанные элементы вместе, вы облегчаете потенциальным клиентам нахождение искомого и позволяете посмотреть и сравнить группы продуктов с похожими характеристиками. Все это, в конечном счете, делает путь к покупке удобнее.
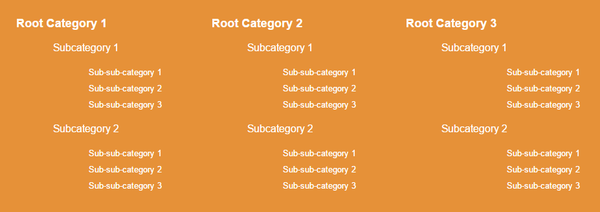
Что касается иерархии, существует два типа категорий: основные, или родительские (Parent Categories), и подкатегории (Subcategories).
Основные — это группа подкатегорий с именем, наилучшим образом описывающим общие свойства этой группы. Подкатегории группируют определенные типы продуктов (обувь, головные уборы, брюки и пр.).
Иногда бывает сложно выбрать, к какой подгруппе должен относиться товар, поскольку вполне логичным будет его появление сразу в нескольких основных категориях. Например, журнальный столик потребители могут искать в разделах «Гостиная», «Офис» или «Столы».
Можно ли идеально подобрать категорию? Нет. Конечно, было бы отлично иметь только однозначные категории высшего уровня, но это не всегда возможно.
Чтобы не упустить продажи (когда, например, пользователи ищут журнальные столики в «Офисе», а они у вас помещены в «Столы»), обдумайте включение продуктов и подкатегорий в разные родительские категории.
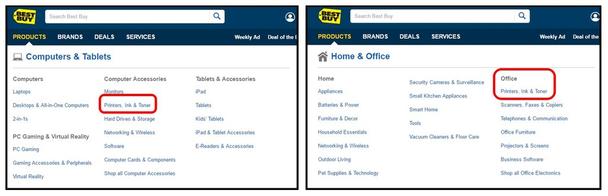
У ритейлера бытовой техники Best Buy есть подкатегории «Принтеры, чернила и тонеры», которые можно найти под двумя заголовками — «Дом и офис» и «Компьютеры и планшеты», что вполне оправданно.
Как узнать, под какими категориями люди будут искать столики? Проведите юзабилити-тестирование, во время которого пользователи будут вслух озвучивать свои мысли. Отметьте, к каким категориям они обращались. Если большое количество людей заглядывает в одно и то же место, где столы не представлены, значит, вы нашли пространство для небольшого улучшения со значительным потенциалом.
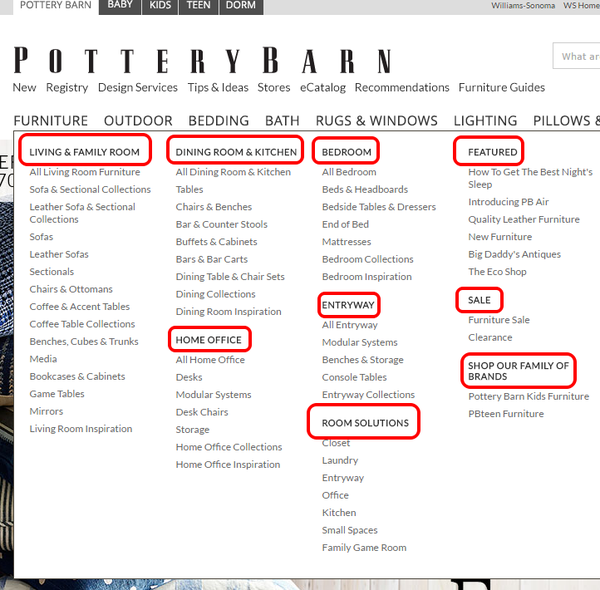
Группирование подкатегорий в выпадающем меню крайне важно для того, чтобы сделать навигацию управляемой, легко просматриваемой и интуитивной. Проблема многих сайтов состоит в том, что они используют для более широких категорий текстовые ярлыки, на которые нельзя кликнуть. Яркий пример — сайт мебели и товаров для декора Pottery Barn, у них все отмеченные на скриншоте ярлыки в сабхедере не кликабельны:
Еще страннее то, что некоторые — но не все! — подкатегории имеют ссылку для просмотра типа «Все столовые и кухни», «Все прихожие» и т.д., то есть для того же действия, что должна выполнять сама подкатегория. Это пустая трата пикселей, делающая выпадающую навигацию длиннее, чем требуется.
Чтобы улучшить понятность и скорость просмотра, выбирайте для названия наиболее описательное слово, избегая профессионального жаргона.
Понятные и простые ярлыки наиболее эффективны. Не забывайте, что именно первые 10 секунд пребывания на странице — самые важные. Если человек не может найти принтер в «Компьютерах» — он уходит, если он не понимает названия ярлыков — он уходит, если подзаголовки не нажимаются — аналогично, до свидания!
Как добиться презентации информации в чистом и доступном виде? Здесь в игру вступает мегаменю.
Дизайн меню, приносящий результаты
Трудность в том, чтобы отобразить достаточное число товарных категорий сразу.
Мегаменю (Mega Menus) способны решить эту проблему. Они наверняка знакомы вам если не по имени, то точно по внешнему виду. Большинство eCommerce-сайтов (включая Thinkgeek, Amazon, Best Buy, Walmart, Zappos и др.) со сложными категориями и субкатегориями прибегают к этому виду меню. Как видно из скриншотов ниже, мегаменю обладают следующими чертами:
Они представляют собой большие двухмерные панели;
Навигационный выбор в них структурируется за счет разметки, типографии и иногда иконок;
Все видно сразу — скроллинг не нужен.
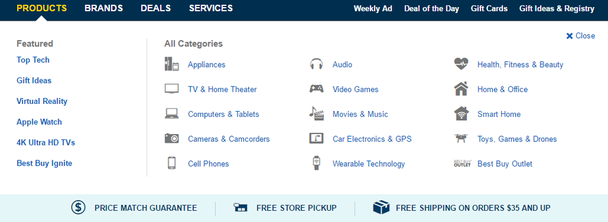
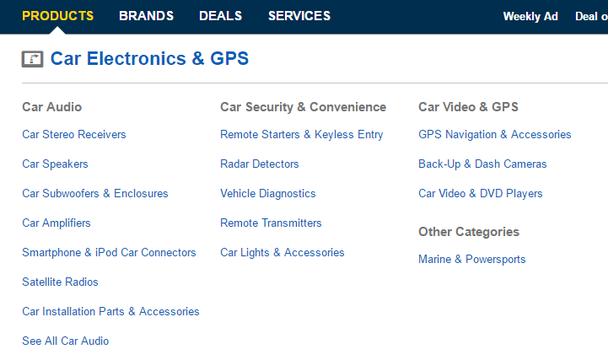
Вверху представлено меню с множественными основными категориями, при клике на которые открывается вторичное меню:
В данном случае мы кликнули на «GPS и электроника для автомобилей», и теперь нам доступны подкатегории с соответствующими ссылками. Опции навигации сгруппированы вместе, четко разделены и структурированы, все они видны сразу.
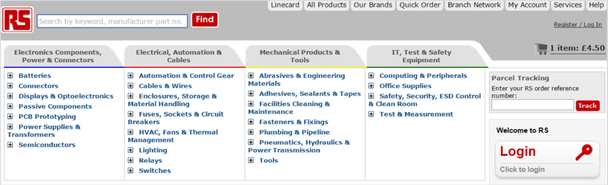
RS Components является одним из лидирующих поставщиков электронных и электрических компонентов с внушительным товарным каталогом, включающим более 500 000 уникальных продуктов, поэтому наличие простой и понятной навигации критично для этой компании. Так выглядел их хедер до редизайна:
Основная навигация делилась на 4 секции, причем чтобы развернуть позиции нужно было совершить дополнительный клик. Очевидно, этот вариант не отличался интуитивностью и открытостью к пользователю.
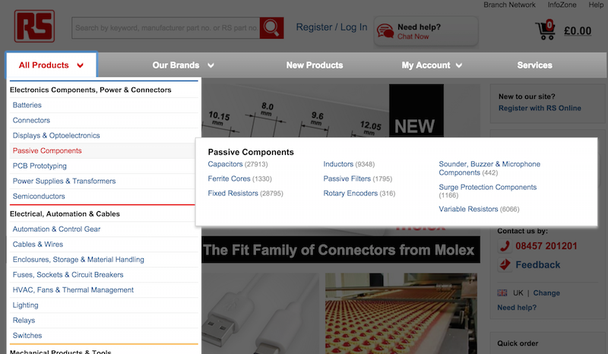
В новом дизайне фокусом стало упрощение меню и очевидность. Мегаменю и правильная структура с подзаголовками для подкатегорий позволили достичь легкости понимания. Еще один неслучайный штрих — затенение основного фона для вынесения меню на первый план:
Заключение
Чтобы повысить уверенность клиента, необходимо создавать хедеры с простым, чистым дизайном, доступным для беглого восприятия. Результаты айтрекинговых исследований доказывают, что в первую очередь пользователи смотрят на эту область, что делает ее наиболее функциональным элементом интерфейса.
Повторим ключевые моменты, о которых следует позаботиться:
- Лаконичность — только нужная, подкрепленная тестами информация и ссылки;
- Организация — правильная категоризация и подкатегоризация;
- Обнаруживаемость — размещение продуктов или субкатегорий под множественными основными категориями для ясности и простоты поиска;
- Мегаменю — для больших товарных списков.
Доведите все эти детали до идеала, и, скорее всего, клиенты доверят вам информацию своей платежной карты.
Высоких вам конверсий!
По материалам: company-enterprise.myshopify.com.