Если вы регулярно проводите юзабилити-тесты своих продуктов или лендингов, то наверняка сталкивались с ситуацией следующего рода: вы наблюдаете за тем, как участник тестирования пытается совладать с неоптимизированным UI, встречая на своем пути множество ошибок и препятствий, но затем, когда вы просите его прокомментировать полученный опыт, все, о чем он говорит — как ему понравилась цветовая схема вашего сайта и его внешний вид.
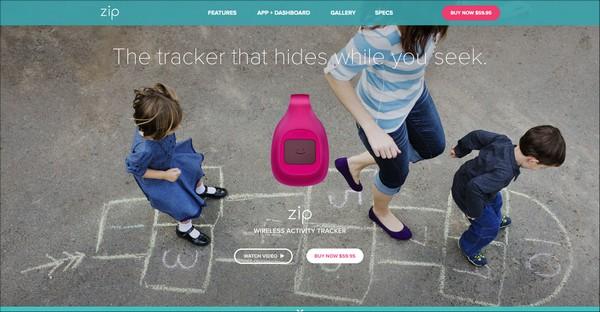
В ходе юзабилити-тестирования интернет-магазина FitBit один из участников, совершая покупку, столкнулся с широким кругом проблем, охватывающим как небольшие недоработки интерфейса, так и серьезные упущения в навигации. Пользователь все же смог завершить задачу, но с большими трудностями. Однако в последующем опросе он охарактеризовал сайт как очень удачный. «Цвета создавали иллюзию океана и действовали успокаивающе. Очень хорошие фотографии», — поделился он своими впечатлениями. Положительный эмоциональный отклик был достигнут благодаря эстетической привлекательности ресурса, которая и помогла скрыть огрехи в дизайне и юзабилити
Почему так происходит? Все дело в так называемом эффекте эстетики в юзабилити.
Эффект эстетики в юзабилити
Эффект «эстетика-юзабилити» (aesthetic-usability effect) — это склонность пользователей воспринимать привлекательные продукты как более полезные и удобные. Люди склонны считать, что вещи, которые выглядят лучше, также и работают лучше — даже если на самом деле они не превосходят аналогичные продукты в эффективности.
Другими словами, если ваш дизайн обладает визуальной привлекательностью, то он вызовет позитивную эмоциональную реакцию у пользователей и сделает их более терпимыми к проблемам в юзабилити. В большинстве случаев это вам на руку. Этот эффект является одной из основных причин, почему хороший пользовательский опыт не может выражаться только в функциональном UI — он должен быть еще и визуально приятным, однако проектирование такого интерфейса, который привлекателен настолько же, насколько и функционален, стоит немалых денег.
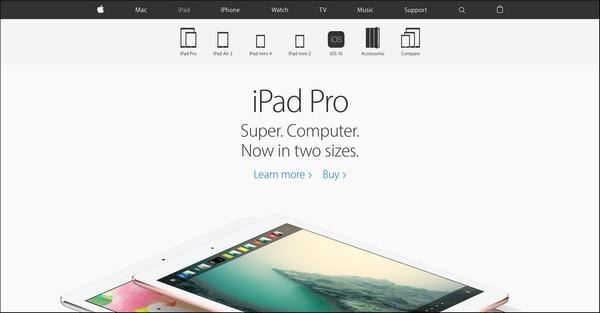
 Успех компании Apple — это отличный пример того, как пристальное внимание к эстетике в дизайне становится одним из конкурентных преимуществ на рынке
Успех компании Apple — это отличный пример того, как пристальное внимание к эстетике в дизайне становится одним из конкурентных преимуществ на рынкеЭффект эстетики в юзабилити в контексте взаимодействия компьютера и человека был впервые изучен в 1995 году. Исследователи Масааки Куросу (Masaaki Kurosu) и Кори Кашимура (Kaori Kashimura) из дизайнерского центра Hitachi (Hitachi Design Center) протестировали 26 вариаций пользовательского интерфейса банкоматов, попросив 252 участников эксперимента оценить каждый вариант с точки зрения удобства его использования и эстетической привлекательности.
Была найдена сильная корреляция между оценкой интерфейса и воспринимаемой простоты его использования, в отличие от корреляции привлекательности и реальной простоты. Исследователи заключили, что эстетика любого интерфейса оказывает сильное воздействие на пользователя, даже когда он пытается оценить основной функционал системы. В своей книге «Эмоциональный дизайн» (Emotional Design) Дон Норман (Don Norman) исследует это понятие в глубину, выясняя, как это относится к повседневным вещам.
Имейте в виду, что эффект эстетики в юзабилити имеет свой предел. Красивый дизайн может сгладить небольшие проблемы, но серьезные ошибки пользователи проигнорировать уже не смогут. (Как гласит первый закон eCommerce-сайтов: если пользователь не может найти товар, то он не сможет его купить. Даже безупречные на внешний вид сайты могут приносить убытки, если они будут страдать подобным недугом).
Внешний вид и функциональность должны идти рука об руку. Когда интерфейс страдает от непроработанного юзабилити или когда удобство использования приносится в жертву эстетике, пользователи, как правило, теряют терпение. В интернете все происходит еще быстрее, и они тут же покидают неблаговидный или неудобный веб-ресурс.
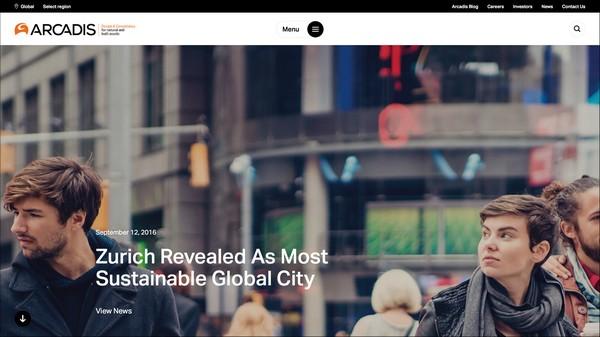
Arcadis, консалтинговое агентство, на своем сайте использует большие фоновые фотографии. Во время тестирования юзабилити ресурса участник положительно отреагировал на визуальную сторону сайта: «Первым делом, попав на эту страницу, я обратил внимание на яркие, красочные изображения». После работы с сайтом и выполнения нескольких задач участник дополнил свое мнение о нем следующим замечанием: «Когда ты впервые видишь эти фотографии — они завораживают. Но во второй и последующий — уже раздражают»
На что указывают положительные отзывы о привлекательности сайта, полученные в ходе теста
Понимание эффекта эстетики в юзабилити имеет большое значение при распределении ресурсов на этапе планирования продукта, но оно также применимо и для оценки интерфейса. UX-специалисты должны знать, как идентифицировать этот эффект и как его впоследствии интерпретировать.
Когда он проявляется в реальной жизни, это означает, что вложенные вами средства в создание красивого интерфейса дали свои плоды, и результат вашего труда вошел в резонанс с целевой аудиторией. Однако когда этот эффект обнаруживается при проведении user-тестов, возникает риск, что вы не сможете обнаружить пробелы в юзабилити.
Вы можете самостоятельно обнаружить этот эффект, если обратите более пристальное внимание на то, что делают участники эксперимента и как это коррелирует с тем, что они говорят.
Итак, представим, что вы принимаете участие в проведении качественного юзабилити-теста. Вы наблюдаете, как участник испытания не без труда пытается завершить ряд задач на сайте, но его финальный отзыв — это смутный комментарий в отношении визуальной привлекательности интерфейса.
Всякий раз, когда вы получаете отклик, который кажется не совсем уместным, вы должны провести небольшой анализ и определить, какая ситуация наиболее вероятна:
- для пользователя в новинку участие в такого рода исследованиях, поэтому он испытывает трудность в вынесении оценки, вердикта как такового. В данной ситуации, как правило, ему проще всего высказаться в отношении визуальной стороны веб-ресурса;
- участник эксперимента испытывает трудность с тем, чтобы отметить положительные стороны сайта. Эти пустые комплименты призваны скрыть неловкость пользователя, поскольку он считает, что вы приложили руку к созданию сайта, а своей критикой он может вас обидеть;
- вмешательство эффекта эстетики в юзабилити. Исключим два первых варианта — пользователь не первый раз участвует в таком тесте и он с легкостью готов дать вам самую честную оценку. Очевидно, что имеются проблемы с юзабилити, но это явный знак, что визуальный дизайн справляется со своей задачей.
Как только вы определите, почему пользователь дает положительную оценку визуальной стороны интерфейса после отрицательного опыта использования, вы можете попытаться обойти эту проблему.
Создайте условия для свободного выражения мыслей
Некоторым людям очень хочется высказаться. Чтобы дать им возможность разговориться, создайте уютную и благоволящую для диалога атмосферу в самом начале сессии:
- почаще говорите им, что все, что они делают и говорят, полезно для вас;
- помните, что общение между модератором и участником вовсе не то же самое, что и обычный разговор: безмолвие и тишина — необходимая часть процесса;
- задавайте открытые вопросы, давая участникам возможность более полно выразить свои мысли, но если им нечего сказать, не нужно на них давить.
Сделайте акцент на том, что нужно быть честным
Опять же некоторым людям свойственно скрывать правду, чтобы не обижать других, и, как правило, такое поведение легко определить во время сеанса. Но вы можете избежать этой проблемы:.
- перед началом каждого раунда тестирования обращайте внимание участников на то, что не вы являетесь разработчиком сайта (даже если входите в группу девелоперов, пусть и на правах исследователя), что ваша задача — получить реальную оценку веб-ресурса и что негативные комментарии не ранят ваших чувств;
- старайтесь (насколько это возможно) не показывать свою эмоциональную реакцию на слова участника тестирования. Это сложнее, чем кажется, и требует практики.
Вы сможете обойти стороной этот эффект, призвав пользователей оценивать не только визуальную сторону пользовательского интерфейса. Но не говорите об этом прямо, используйте общие вопросы, например: «Есть ли у вас какие-либо замечания в отношении организации контента на сайте? Насколько легко или трудно было найти эту информацию?».
Вы также можете вернуть человека на страницу или этап в процессе тестирования, который, на ваш взгляд, оказался для пользователей достаточно трудным, и попросить описать то, что произошло.
Иногда наводящие вопросы могут помочь делу, но не всегда. Будьте готовы пропустить этот шаг и перейти к следующему.
Высказывание «Прекрасная цветовая схема» не означает, что ваш визуальный дизайн работает
Имейте в виду, что когда вы слышите положительные отзывы о визуальный стороне дизайна во время тестовой сессии, это не обязательно означает, что ваш визуальный дизайн работает так, как надо. Как уже было сказано выше, вполне возможно, что участники теста просто стесняются высказать собственное мнение, поскольку оно может показаться грубым, либо они новички в такого рода исследованиях.
Кроме того, ваш дизайн может быть визуально привлекательным, но при этом не очень функциональным. Например, визуальная иерархия сайта не коррелирует с содержимым. В этом случае пользователи могут положительно отозваться о вашем сайте.
Заключение
Эстетически привлекательный дизайн стоит затраченных на него средств. Он делает сайт в глазах пользователя более упорядоченным, профессиональным. Люди скорее предпочтут более привлекательный ресурс и будут терпимо относится к небольшим шероховатостям в юзабилити.
Однако этот эффект проявляет себя ярче, когда эстетика находится в гармонии с содержимым сайта и его функциональной стороной. Помимо этого, эффект часто влияет на комментарии пользователей в ходе проведения исследований. Это значит, что, как и всегда, вам необходимо внимательно слушать, что говорят участники тестов, но, в первую очередь, следить за тем то, что и как они делают.
Высоких вам конверсий!
По материалам: nngroup.com