Один из наиболее частых вопросов, который задают себе маркетологи, пожалуй: «Стоит ли делать редизайн для улучшения юзабилити? Другими словами, каким будет возврат от инвестиций (return-on-investment, ROI) в такой редизайн?»
В этой статье мы расскажем, как с помощью редизайна юзабилити Mozilla удалось улучшить эффективность своего сайта техподдержки почти в 3 раза. Цена такого редизайна составила 14 человеко-недель или 560 человеко-часов. Много это или мало, зависит от почасовой ставки ваших сотрудников и стоимости вашего сайта, потому какого-то единого ответа здесь быть не может. Однако для Mozilla, как и для почти любого крупного сайта или компании, рост показателей оправдывает затраченные усилия.
Итак, как же компании удалось добиться таких впечатляющих результатов? Что представлял из себя их процесс редизайна?
«Болевые точки»
Каждый год миллионы людей посещают сайт техподдержки Mozilla, чтобы получить помощь по работе с Firefox и другими продуктами. Когда пользователи не могут найти ответ на свой вопрос сами, они обращаются к специалистам форума техподдержки.
Поскольку сайт Mozilla развился естественным путем, у пользователей возникали трудности с поиском необходимой им информации, а сотрудники техподдержки не справлялись с поступающим количеством вопросов на форуме. В частности:
- Было довольно сложно найти конкретную информацию в справочной документации, включающей около 400 страниц.
- Специалисты форума не успевали отвечать пользователям из-за растущего числа вопросов по быстро обновляющемуся Firefox.
- У специалистов не было времени на подготовку новых справочных статей по часто задаваемым вопросам. Новые статьи могли бы помочь, хотя растущее их число также вызывало все больше проблем с поиском нужной информации.
План действий
Для улучшения информационной архитектуры (information architecture, IA) сайта, компания приняла решение инвестировать в исследование и итеративное юзабилити-тестирование. Задачи исследования состояли в том, чтобы выяснить (1) как люди пользовались системой техподдержки; (2) какие типы информации были действительно важны.
1. Основные вопросы исследования:
- Как пользователи и сотрудники взаимодействуют с системой техподдержки?
- На что стоит в первую очередь обратить внимание при редизайне сайта?
- Какая информация наиболее востребована?
- Какие слова используют люди при поиске?
- Какая необходимая информация отсутствует?
- Как лучше всего организовать и представить информацию?
2. UX-команда
UX-команда состояла из трех членов:
- Сьюзан Фаррелл (Susan Farrell) — ведущий UX-специалист в Nielsen Norman Group. Сьюзен провела исследование, обнаружение и анализ данных, и разработала рекомендации по изменению дизайна.
- Кристалл Бисли (Crystal Beasley) — дизайнер продукта в Mozilla. Кристалл руководил проектом, согласовывая все действия с заинтересованными сторонами Mozilla, и провел исследование с помощью бумажного прототипирования (paper prototyping).
- Брэм Питойо (Bram Pitoyo) — UX-дизайнер в Mozilla. Брэм разработал потоки задач (task flows) и прототипы и контролировал изменения дизайна взаимодействия на веб-сайте. Он также протестировал старую информационную архитектуру, чтобы сравнить ее результаты с результатами новой информационной архитектуры.
3. Шаги
Чтобы понять потребности пользователей, а также перестроить информационную архитектуру и рабочий процесс (workflow), были использованы разные методы исследования:
- Обнаружение и анализ данных — понимание того, как пользователи ведут себя на сайте техподдержки и почему именно так. В частности, были рассмотрены различные источники данных для определения основных задач пользователей, а также трудностей, с которыми они сталкивались на текущем сайте. В приведенной ниже таблице приведены все использованные ими методы:
Данные UX | Отчеты по юзабилити и пользовательские профили |
Поведенческая информация |
Часто задаваемые вопросы |
Анализ контента |
Организация информации и связность |
Опрос сотрудников | Общение посредством видеосвязи со специалистами о болевых точках, известных проблемах и пожеланиях по редизайну |
- Тестирование старых и новых схем навигации путем сортировки карт (card sorting) и древовидных тестов (tree testing) для улучшения информационной архитектуры.
- Тестирование вариаций наиболее важных потоков задач для десктопных и мобильных веб-дизайнов с помощью бумажного прототипирования.
Было проведено исследование посредством бумажного прототипирования с пользователями в Портленде (штат Орегон, США). После просмотра ежедневных видеозаписей сессий Брэм разработал эволюционирующие прототипы в Джакарте, Индонезии.
Он изменил дизайны и отправил их в офис в виде PDF-файлов, которые затем были распечатаны на широкоформатном принтере. Из-за 14-часовой разницы во времени у команды была возможность работать большинство дней в круглосуточном режиме.
Оценивая дизайн в перерывах между тестированиями, они смогли улучшить ключевые страницы за 7 версий всего через 2 недели тестирования. Разработка прототипов, включая тестирование и окончательные ревизии, заняла 9 недель.
Хотя не каждый проект способен протестировать 7 версий дизайна за 2 недели, этот пример доказывает, что юзабилити может быть гибким, если команда достаточно эффективна и придает особое значение производительности и методам быстрого исследования.
Результаты редизайна
После тестирования прототипа, но перед внедрением нового дизайна специалисты Mozilla временно разместили на домашней странице быстрые ссылки (quicklinks) на наиболее востребованный контент. Они решили таким образом проверить, приведет ли это к уменьшению количества новых вопросов на форуме.
К использованию быстрых ссылок часто обращаются в попытке скрыть плохую структуру навигации, поэтому мы бы не рекомендовали их использовать. Но в данном случае было важно проверить эти ключевые результаты исследований на должном уровне до внедрения новой схемы навигации.
В результате редизайна веб-сайта и действий по улучшению контента справочная документация была дополнена ответами на наиболее популярные вопросы. Поскольку поиск информации значительно улучшился, пользователи стали гораздо меньше оставлять вопросов на форуме, а их вопросы стали касаться более конкретных тем.
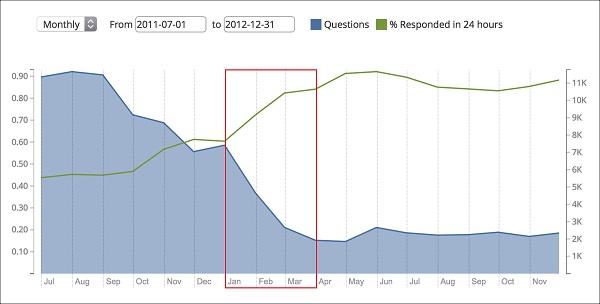
На этом графике из информационной панели KPI Mozilla отображен объем поступающих вопросов (синяя область) на форум техподдержки до, во время и после 3-месячных UX-мероприятий (красный прямоугольник).
Обеспечение легкого доступа к наиболее востребованной информации привело к моментальному снижению количества поступающих вопросов на форуме на 70% (примерно с 7 000 до 2 000 вопросов в месяц), что позволило специалистам улучшить качество своей работы. Спустя месяц после UX-мероприятий сотрудники Mozilla пересмотрели документацию техподдержки и сделали ее более доступной для поиска, а непрерывный анализ данных позволяет им изменять наиболее актуальные темы по мере необходимости.
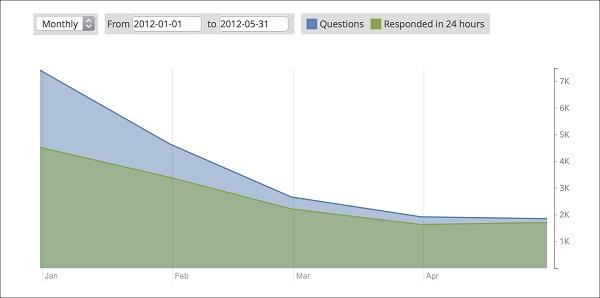
Редизайн заметно увеличил показатель ответов в течение суток: количество отвеченных вопросов выросло с 40-60% до 80-90%. Этот обзор за 4 месяца на протяжении всех UX-мероприятий и внедрения первоначального редизайна показывает количество поступающих вопросов на форуме (синяя область) и количество ответов (зеленая область).
Снижение количества вопросов на 5 000 в месяц хорошо уже само по себе, но совпадение показателей ответов и вопросов в одной точке в правой части графика также указывает на высокую степень совпадения потребностей пользователей и возможностей техподдержки после редизайна сайта.
Выводы
Сайты техподдержки содержат ответы на часто задаваемые вопросы пользователей, которые со временем меняются. Периодически анализируя различные пользовательские данные, служба техподдержки может документировать стандартные ответы на популярные вопросы пользователей, что позволит специалистам больше фокусироваться на новых проблемах и вопросах, требующих уникальных ответов.
Данные — это ключ к получению необходимых ресурсов. Сбор данных (Data mining) подтвердил существование проблем, а аналитика — действенность решений. Заинтересованным лицам было легко получить необходимые ресурсы для внедрения рекомендуемых изменений после того, как некоторые из исправлений значительно улучшили их болевые точки. Этот ранний успех привел к ощутимой поддержке UX-деятельности и новых сотрудников: проектировщика интерфейсов и контент-менеджера, которые теперь оптимизируют контент, навигацию и поиск.
Совместная работа в течение продолжительного времени помогла UX-команде, сотрудникам службы техподдержки и разработчикам, находящимся в разных точках мира, делиться знаниями и выработать общее видение. Результатом их работы стал отличный веб-дизайн, способный удовлетворить потребности абсолютно каждого человека.
Вне всякого сомнения, инвестиции Mozilla в UX-дизайн своего сайта техподдержки окупились с лихвой и почти сразу же показали ощутимые улучшения. Мы надеемся, что данный пример поможет вам убедительно обосновать ROI пользовательского опыта и бумажное прототипирование для итеративного, ориентированного на пользователя дизайна.
Высоких вам конверсий!
По материалам: nngroup.com Источник картинки: girisimcirehberi