В первой части этой подборки мы рассмотрели общие вопросы, касающиеся дизайна landing page. Во второй уделим внимание деталям.
Цвет
Цветовое оформление играет значительную роль в процессе формирования первого впечатления о странице.
Не используйте слишком много цветов
Чересчур пестрый лендинг будет выглядеть непрофессионально, подрывая доверие к вашей компании.
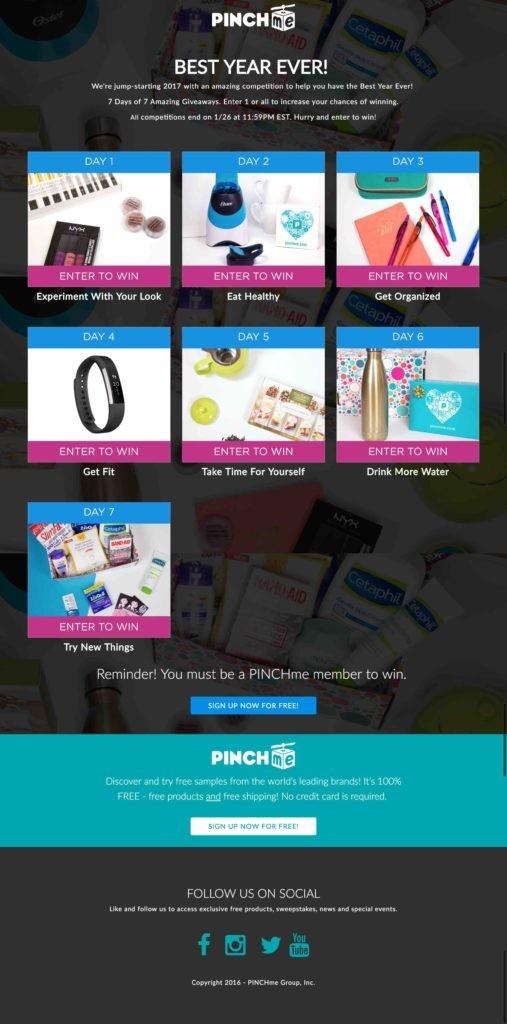
Изобилие красок также отрицательно сказывается на сканабилити. Страница PINCHme выглядит ярко, но считывание информации с нее может быстро утомить пользователя:
Во избежание увеличения когнитивной нагрузки можно ограничить основную палитру одним или двумя цветами, а контраст использовать в первую очередь для выделения кнопок призыва к действию.
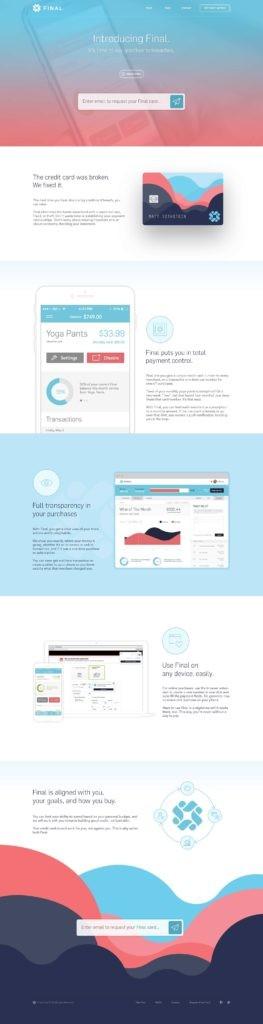
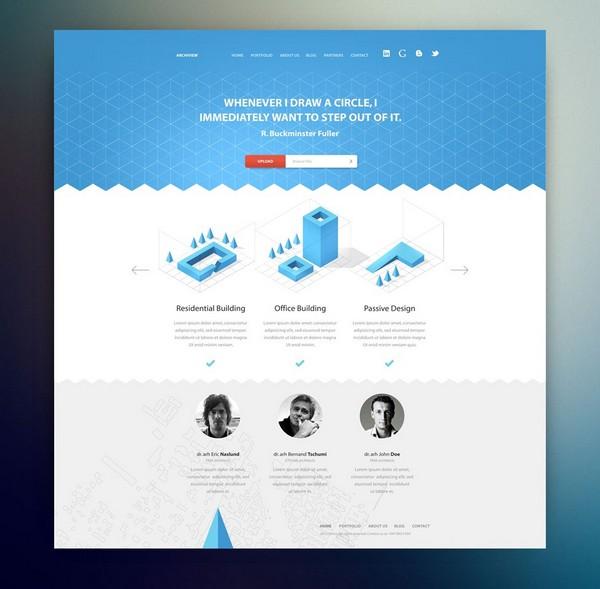
Впрочем, при должном навыке можно дать волю фантазии:
Как видите, при всей нестандартности цветового решения, сканабилити в жертву принесено не было.
Назначьте роль для каждого цвета
CTA в верхней части посадочной страницы окрашен в зеленый? Логично было бы использовать тот же цвет и для остальных кнопок призыва к действию.
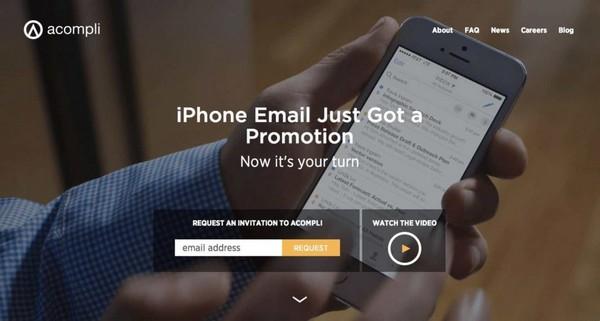
Разумеется, CTA должен выделяться на общем фоне:
С цветом фона можно поэкспериментировать:
Call to action
Кнопка призыва к действию должна являться центром притяжения внимания пользователей. В противном случае лендинг просто-напросто перестанет выполнять свою функцию.
Не заставляйте пользователей тратить время на поиск CTA. Кнопка призыва к действию должна привлекать внимание даже при беглом знакомстве с содержанием страницы.
Не просите у людей информацию, которую не собираетесь использовать. Так, например, запрашивать имя посетителя вашей посадочной страницы в дополнение к адресу электронной почты стоит только в том случае, если вы собираетесь персонализировать рассылку.
Будьте осторожны со вторичными призывами к действию. Если дополнительный CTA «крадет» внимание у основного, не компенсируя это в достаточной мере, от него необходимо избавиться.
Тексты и типографика
Продуманные тексты и типографика — то, без чего рассчитывать на успех лендинга не приходится.
Сохраняйте единообразие
Воздержитесь от использования нескольких шрифтов в рамках одной страницы. Выберите один вариант, а для расстановки акцентов применяйте подчеркивание, курсив, жирный шрифт, шрифты разных размеров и т. д.
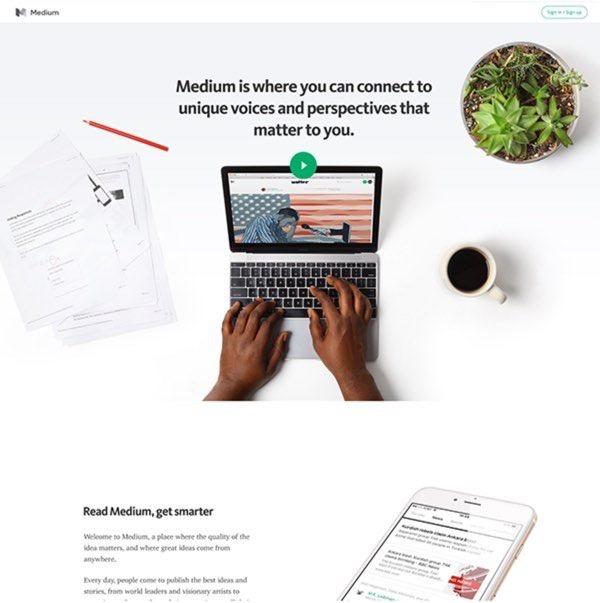
Хороший пример:
А здесь дизайнер явно переусердствовал:
Не увлекайтесь
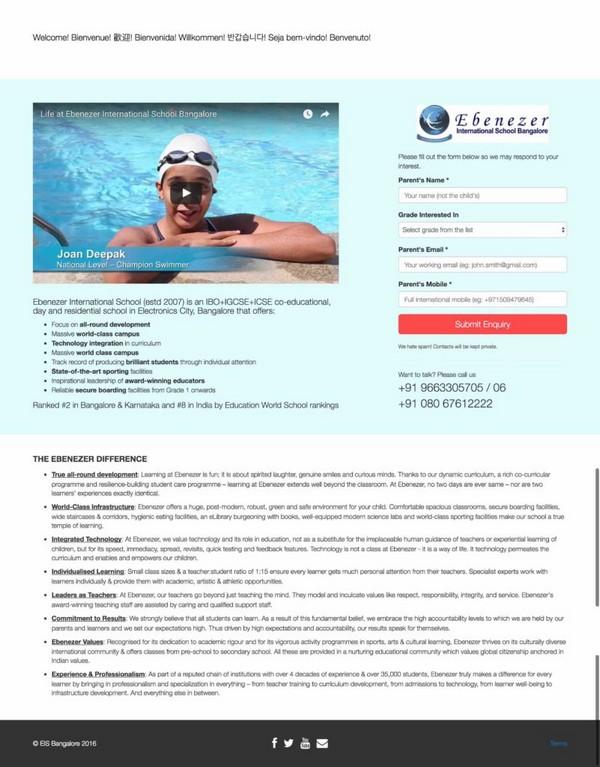
Если объем текста на странице слишком велик, многие люди вообще не станут ничего читать. Взгляните на эту страницу:
Выглядит устрашающе, не правда ли?
Предоставьте пользователям возможность быстро просканировать содержимое страницы, сократив текст и разбив его на смысловые блоки:
Не пренебрегайте мелочами
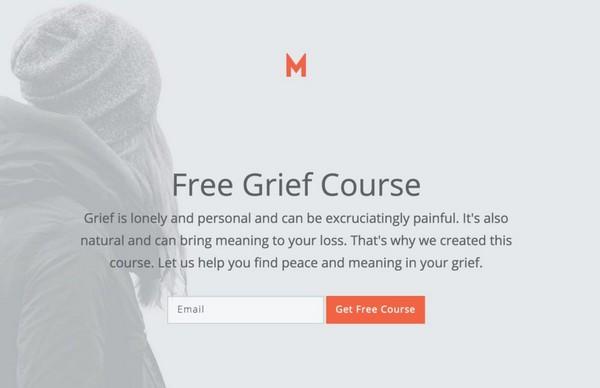
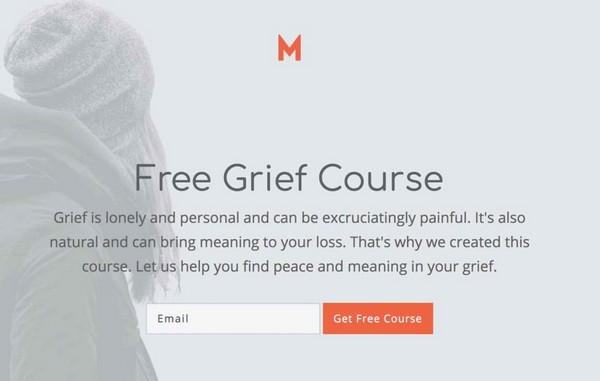
Сравните два варианта страницы, предлагающей бесплатный курс, который посвящен чувству несчастья и методам анализа собственных эмоций.
Вариант первый:
Вариант второй:
На первый взгляд может показаться, что разницы между двумя вариантами нет. Однако стоит присмотреться, и вы заметите, что в заголовке второго варианта использован шрифт с более мягкими очертаниями, максимально соответствующий специфике оффера.
Изображения
Использование изображений — отличный способ привлечь внимание пользователя и создать на странице нужную атмосферу.
Разумеется, помещаемые на страницу изображения должны быть высокого качества.
Не забывайте, что чересчур «тяжелые» графические файлы увеличивают время загрузки лендинга. Именно поэтому используемое изображение должно весить ровно столько, сколько необходимо для обеспечения требуемого качества.
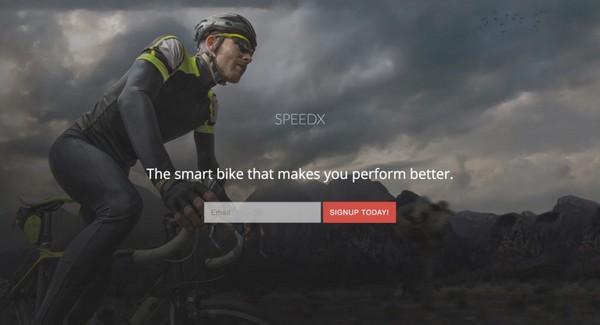
Воздержитесь от добавления текста или логотипа вашей компании на фоновое изображение. Во-первых, вы можете создать неудобства владельцам мобильных гаджетов. Во-вторых, подобное решение является крайне неудачным с точки зрения SEO: добавленная на фоновое изображение информация не учитывается поисковиками.
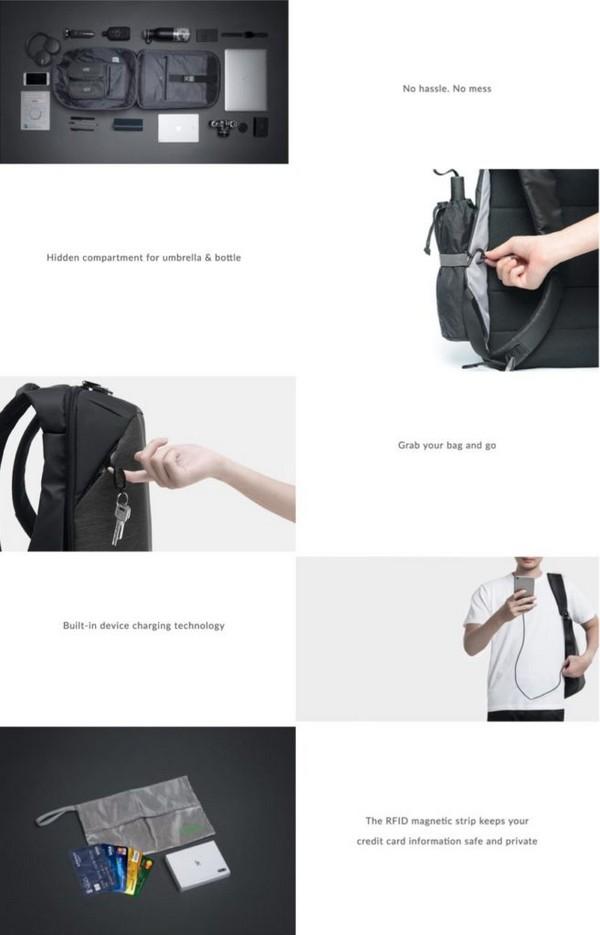
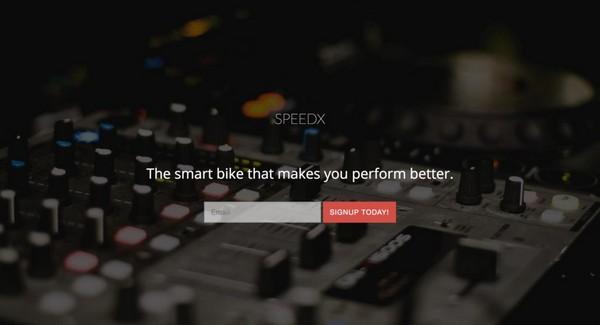
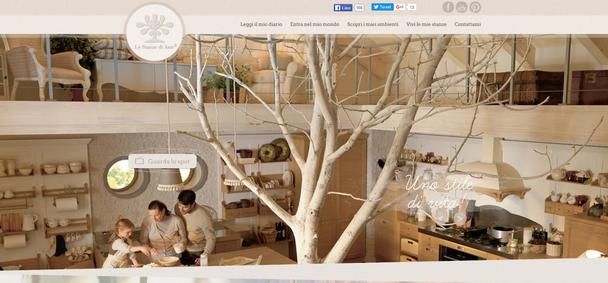
Также крайне важно, чтобы изображения на landing page были согласованы с текстовыми блоками.
Фоновое изображение в примере выше вряд ли вызовет у целевой аудитории эмоциональный отклик.
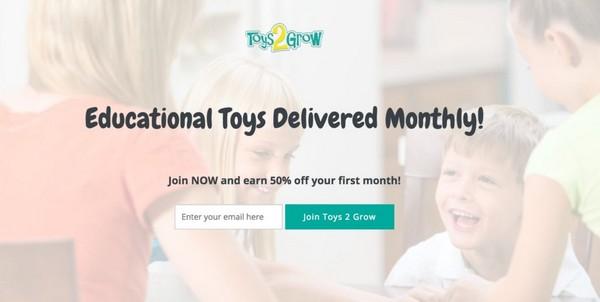
Следующий вариант фона выглядит гораздо уместнее:
Если вы используете стоковые фотографии, позаботьтесь о том, чтобы они смотрелись на странице органично.
Предположим, вы предлагаете двухнедельный курс по рисованию на теле. Эта фотография прекрасно подойдет на роль иллюстрации:
Фото ниже — не слишком удачный выбор:
Мобильная версия
Доля мобильных пользователей среди посетителей посадочных страниц нередко превышает 50%. Вы должны быть абсолютно уверены в том, что у этой части аудитории не возникнет проблем со считыванием информации.
Не допустите ситуации, при которой чтение текста превращается для мобильных пользователей в пытку. Работа по адаптации текстовых блоков может потребовать значительных усилий, но результат того стоит.
По возможности, сократите количество изображений, отображаемых на мобильных устройствах.
Уделите внимание такому вопросу, как иерархия контента. Принцип предоставления пользователю в первую очередь наиболее значимой информации особенно актуален, когда речь идет о мобильных гаджетах.
Ну и, конечно, вы просто обязаны удостовериться, что кнопки призыва к действию на мобильной версии лендинга работают в штатном режиме.
Белое пространство
Что может быть проще, чем оставить между смысловыми блоками немного незаполненного пространства? А ведь наличие или отсутствие незаполненного пространства между элементами посадочной страницы может означать разницу между среднестатистическим и выдающимся дизайном.
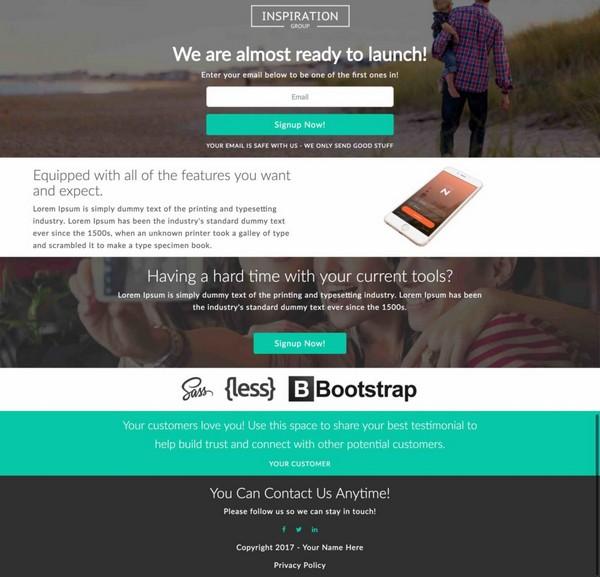
Взгляните на этот лендинг:
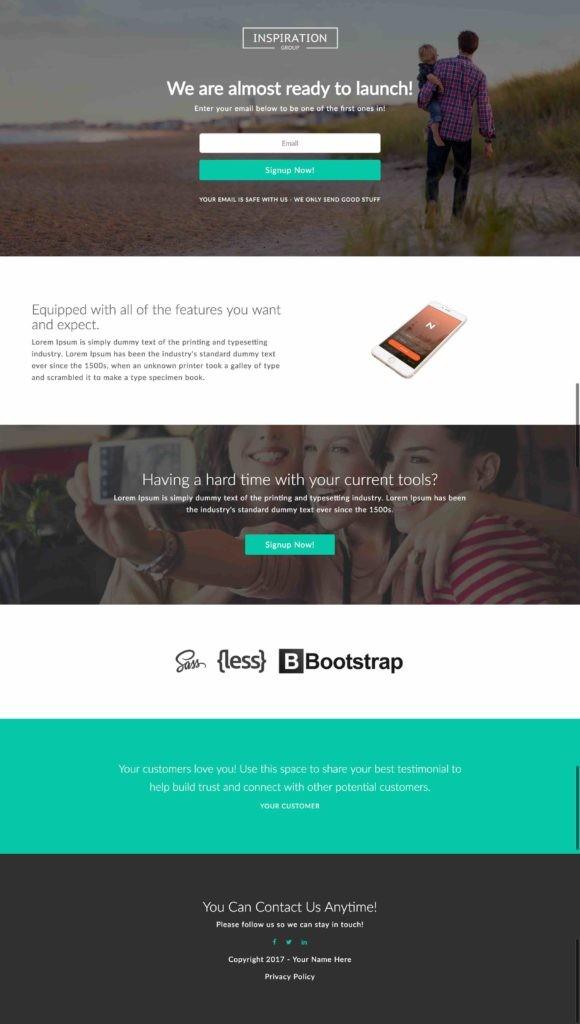
А теперь посмотрите, как добавление пустого пространства позволяет визуально разгрузить страницу:
Анимация и видео
Дополнение посадочной страницы анимацией и видеороликами может сослужить вам хорошую службу. А может привести к проблемам.
Не злоупотребляйте анимированными элементами. Недостаток анимации едва ли вызовет негодование пользователей, в то время как ее переизбыток ухудшит сканабилити страницы.
Умеренность важна и при использовании видео.
Отметим, что видеоролики не следует использовать в качестве замены ключевым текстовым блокам. Человек должен получать всю основную информацию о вашем оффере без просмотра видео.
Брендинг
Безусловно, ваш логотип на лендинге может быть любого размера.
Тем не менее, использовать громадные лого нежелательно. Нужно, чтобы клиент помнил, на странице какой компании он находится, но вы же не хотите кричать ему об этом в лицо, верно?
Если логотип можно сделать прозрачным, вероятно, именно так вам и следует поступить. Сравните:
Первый вариант смотрится куда привлекательнее.
При оформлении лендинга лучше использовать те цвета, которые ассоциируются у людей с вашим брендом.
Заключение
Сжатый перечень рекомендаций по дизайну посадочных страниц:
- Не делайте страницу чересчур пестрой. Также убедитесь, что кнопку призыва к действию легко заметить даже при беглом ознакомлении с содержанием landing page;
- Используйте только один шрифт;
- Позаботьтесь о качестве и релевантности изображений;
- Убедитесь, что лендинг корректно отображается на мобильных устройствах;
- Проявляйте умеренность при добавлении на страницу видео и анимации;
- Используйте силу незаполненного пространства для визуальной разгрузки landing page;
- Не используйте на посадочной странице слишком большой логотип.
И ни при каких условиях не прекращайте совершенствовать свое мастерство. Добиваться на протяжении длительного времени хороших результатов без постоянной работы над собой просто невозможно.
Высоких вам конверсий!