К настоящему времени материальный дизайн стал открытием для тех, кто работает с приложениями на платформе Android, а также занимается проектированием пользовательских интерфейсов. Он был введен компанией Google несколько лет назад. Целью материального дизайна являлось создание визуального языка, который бы объединял принципы классического дизайна с инновациями.
Идея кажется весьма перспективной и многообещающей. Материальный дизайн является новейшей попыткой сделать пользовательский опыт (UX) комфортным и эффективным одновременно. Google проделали фантастическую работу в этой области: они используют минимальный набор элементов дизайна, применяют уникальные компоненты, яркие цвета, анимацию и создают дружественную для пользователя среду.
Вместе с этим дизайнеры практикуют так называемую плавающую кнопку целевого действия (floating action button, или FAB). Она представляют собой круглую кнопку, внешний вид которой хорошо известен пользователям Android. Она является еще одним отличительным элементом материального дизайна. FAB появляется поверх интерфейса приложения и мотивирует пользователей совершить определенное целевое действие.
По сути, FAB является кнопкой призыва к действию, так как ее цель заключается в том, чтобы убедить человека сделать что-либо (например, скачать или загрузить определенный контент). Плавающая кнопка целевого действия обычно размещается в правом углу экрана. Ее очень трудно не заметить, так как она имеет яркий и привлекательный дизайн. FAB мотивирует пользователя на совершение самых популярных действий в приложении. Тем не менее, при использовании данных кнопок возникают определенные проблемы.
Что не так с плавающими кнопками целевого действия?
FAB представляют собой разумный подход, позволяющий мотивировать пользователя на совершение действия, ведь их трудно не заметить. Однако они могут стать неверным решением для дизайна пользовательского опыта в целом. Ниже представлено несколько причин, по которым плавающие кнопки целевого действия могут оказать негативное влияние на UX.
FAB могут мешать пользователям
Как уже было упомянуто выше, плавающие кнопки целевого действия обычно размещаются в правом нижнем углу экрана. В большинстве случаев они располагаются поверх контента приложения, перекрывая какую-то его часть.
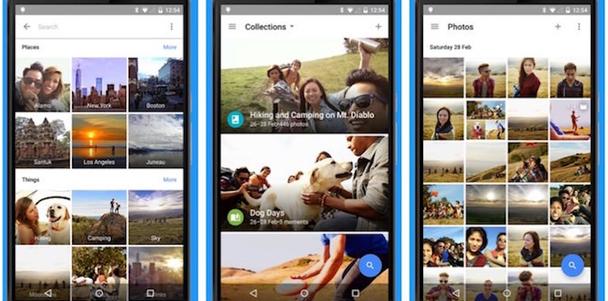
Разумеется, размеры FAB действительно небольшие, поэтому они скрывают от глаз пользователя лишь незначительную часть контента. Однако, взгляните на приложение Google Photos (скриншоты ниже), где плавающая кнопка целевого действия перекрывает существенную часть фотографии.
Чтобы увидеть, что скрыто под кнопкой, пользователю придется прокрутить страницу вниз. Но что если он уже находится в самом низу страницы? Тогда прокрутка окажется невозможной, и пользователю придется добавить какой-либо контент, чтобы сделать скрытую часть фотографии видимой.
Очень важно признать тот факт, что плавающая кнопка целевого действия, несмотря на свои незначительные размеры, может скрыть от глаз человека какую-либо часть контента приложения. Это может иметь негативные последствия для пользовательского опыта.
Их дизайн препятствует полному погружению
Плавающие кнопки целевого действия заметно выделяются на общем фоне. Во многих случаях это создает препятствия для реализации важнейшей характеристики пользовательского опыта — полного погружения в атмосферу приложения.
В качестве примера вновь служит приложение Google’s Photos. Когда человек открывает его, он попадает в галерею пользователя, где он может просто просматривать фотографии. В данной ситуации функция поиска, которая представлена при помощи FAB, может оказаться полезной, однако она не является приоритетной.
Плавающая кнопка целевого действия отвлекает его от увлеченного просмотра фотографий, занимая место на экране и блокируя некоторые части изображений. В таких случаях кнопка не должна так сильно выделяться.
Они могут оказаться бесполезными
Как объясняют сами специалисты Google, плавающая кнопка побуждает пользователя совершить целевое действие. Тем не менее, разработчики иногда забывают о том, насколько часто человек совершает это действие, пользуясь приложением.
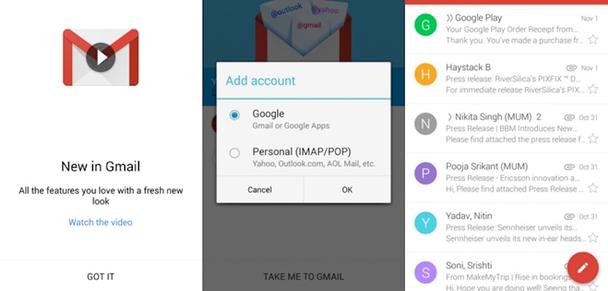
Золотое правило дизайна пользовательского опыта сводится к тому, чтобы нужные и часто используемые элементы были на виду, а редко используемые — почти не заметны. Тем не менее, как мы видим на примере приложения Gmail (скриншот выше), разработчики не приняли это правило во внимание.
На экране приложения мы видим кнопку, нажав на которую, пользователь сможет быстро перейти к написанию электронного письма. Тем не менее, по данным последних опросов, около половины пользователей лишь просматривают почту при помощи мобильных устройств. Иными словами, они не слишком части пишут письма, используя смартфоны или планшеты.
Кроме того, даже если человек хочет незамедлительно ответить на письмо, то он может это сделать внутри диалога. В итоге, кнопка «Написать письмо» остается невостребованной.
Заключение
Материальный дизайн, безусловно, должен стать неотъемлемой частью проектирования пользовательского опыта. Однако не все его элементы работают так эффективно, как хотелось бы. Плавающие кнопки целевого действия являются ярким примером этого явления. FAB не должны перекрывать важные части контента на экране, а также мешать человеку в полной мере использовать весь функционал приложения. Кроме того, они не должны отвлекать пользователя.
Высоких вам конверсий!
По материалам: blog.usabilla.com.