В предыдущей части мы узнали, что несмотря на всю популярность посадочных страниц среди интернет-магазинов — около 96% их посетителей не готовы к покупке.
Сегодня мы продолжим список хаков для eCommerce-лендингов, способных увеличить вашу конверсию в разы.
12. Используйте списки желаний
Этот простой инструмент позволяет сохранить клиентов, пока не готовых к покупке, но уже заинтересованных в товаре. По словам специалистов Big Commerce, вишлисты важны, т.к. они выполняют сразу несколько функций. Во-первых, стимулируют пользователей зарегистрироваться или создать учетную запись, оставить свою почту, которую вы впоследствии можете использовать для продвижения товаров. Во-вторых, вы акцентируете внимание пользователя на том, что покупка действительно желаема и возможна, остальное – лишь дело вашей умелой стратегии.
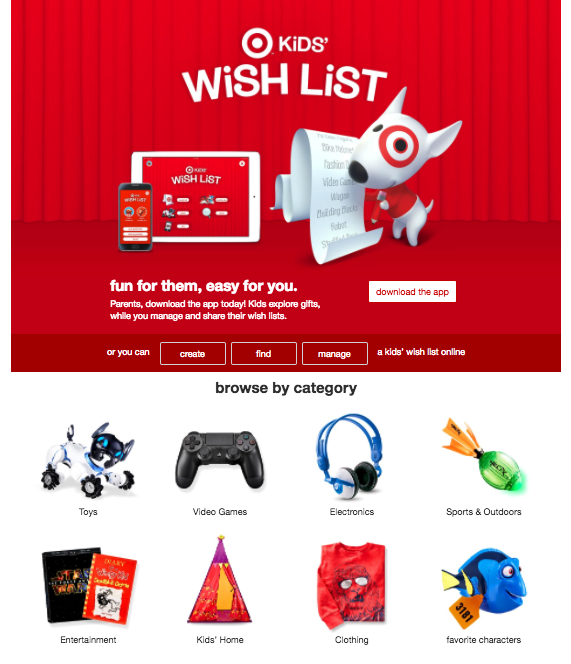
Некоторые компании не только знают ценность этого маркетингового инсургента, но и строят весь лендинг на этой концепции.
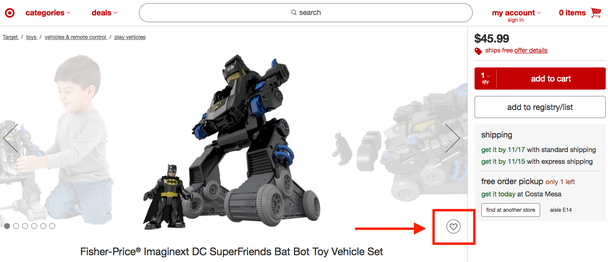
Более того, вы можете добавить маленькие кнопки, которые позволят посетителям создавать вишлист во время шоппинга. Вот как это делает Target.
13. Персонализированные рекомендации продуктов
Рекомендуемые продукты выбираются на основе истории просмотров посетителя, этот инструмент является эффективным способом увеличения конверсии. По данным исследования, проведенного Barrilliance, 31% дохода веб-сайтов связан с концепцией персонализированных рекомендаций.
Совет: определите несколько серий подобных продуктов и подберите к ним соответствующие заголовки.
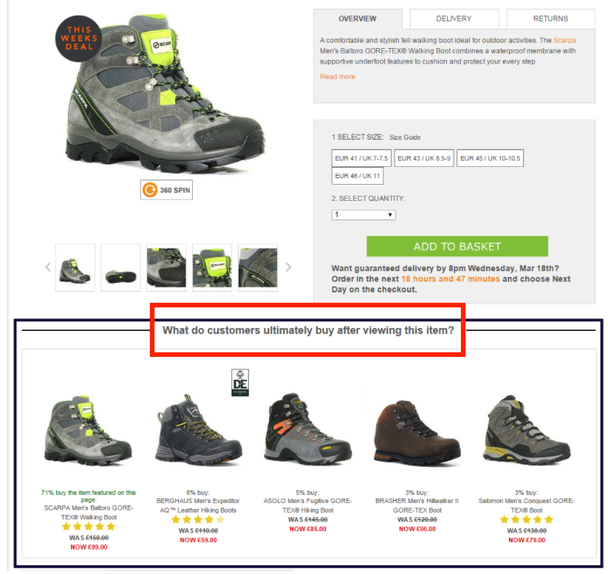
Компания SmartInsights проверила более 20 различных типов заголовков, таких как «Что другие клиенты покупают после просмотра этого товара?».
Победителем среди всех типов стал следующий: «Что покупают после просмотра этих товаров?».
14. Оставляйте пустое пространство (white space)
Этот подход в дизайне позволяет сохранить посадочную страницу чистой, ясной и целенаправленной. Чем меньше отвлекающих факторов, тем больше вероятность, что пользователь обратит внимание на кнопку призыва к действию.
По данным исследования Human Factors International, использование белого пространства увеличивает понимание почти на 20%.
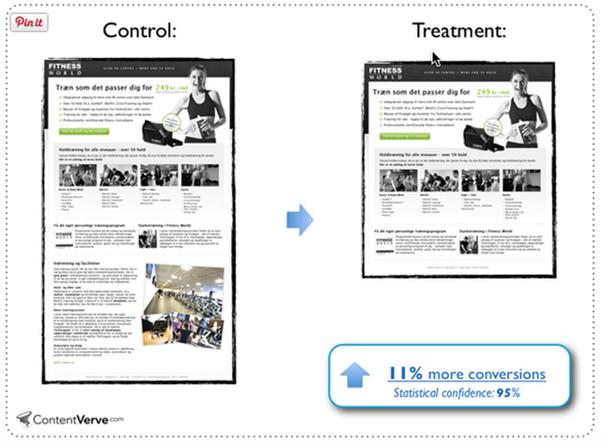
Например, вот как можно создать белое пространство вокруг CTA:
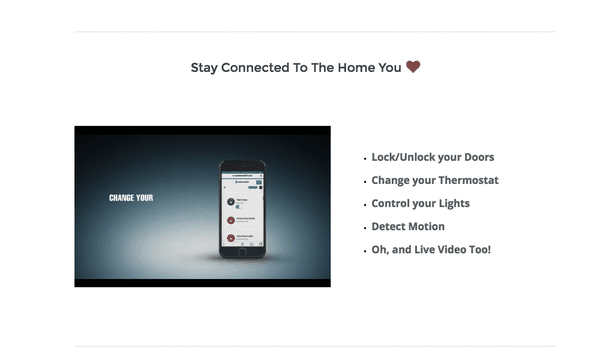
15. Используйте видео
Видео позволяет продемонстрировать все преимущества продукта и показать его в действии. Чтобы прочитать текст, как бы хорошо он ни был написан, пользователю приходится прилагать усилия. С видео все проще – максимум наглядности, минимум усилий.
Более того, видео помогает не только на этапе ознакомления, но и продвигает пользователя в цикле принятия решения. По данным Internet Retailer, посетители, которые смотрят видео, до 144% чаще добавляют продукт в корзину. Опрос с участием более 1000 респондентов также показал, что 96% покупателей видео помогает принять решение о покупке, а 73% признались, что решились на покупку именно после просмотра видео.
16. Не забывайте о визуальной иерархии
Чтобы лендинг соответствовал одной-единственной цели, следуйте принципам визуальной иерархии. Если дело касается размера, то, как правило, самый крупный элемент привлекает больше всего внимания. Вы уверены, что на вашем лендинге самый крупный элемент равняется самый важный?
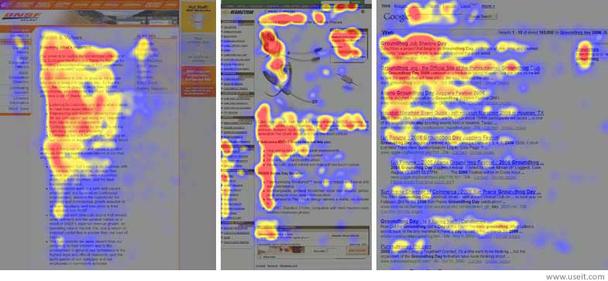
Рассмотрим F-паттерн: исследователи обнаружили, что пользователи читают страницы в интернете по F-образному рисунку.
 Тепловая карта, которая показывает иерархию просмотра. Постарайтесь поместить наиболее важную информацию в красные зоны.
Тепловая карта, которая показывает иерархию просмотра. Постарайтесь поместить наиболее важную информацию в красные зоны.Для некоторых лендингов (с меньшим количеством информации) более важным будет Z-Pattern (когда взгляд пользователя движется в направлении, напоминающем букву Z). В этом случае кнопку призыва к действию стоит располагать на нижние границы «буквы».
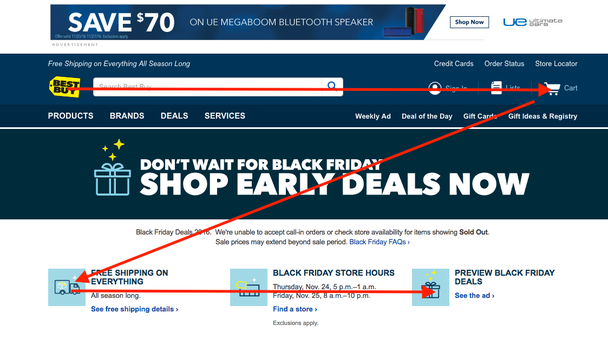
Пример лендинга черной пятницы от Best Buy.
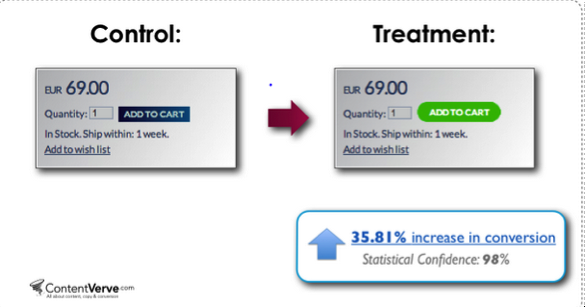
Не стоит также забывать и о цветовом контрасте. Проще говоря, убедитесь, что ваша кнопка CTA выделяется на фоне лендинга.
Пример контрастного выделения.
17. Поэкспериментируйте с длиной страницы
Сегодня многие пользователи ищут максимально подробную информацию о товаре. Это означает, что принцип «меньше – значит лучше» не всегда применим к лендингам. Многое зависит от типа товара, дизайна лендинга и т.д. Тестирование – единственный способ выяснить, какая именно длина страницы подходит вашему магазину.
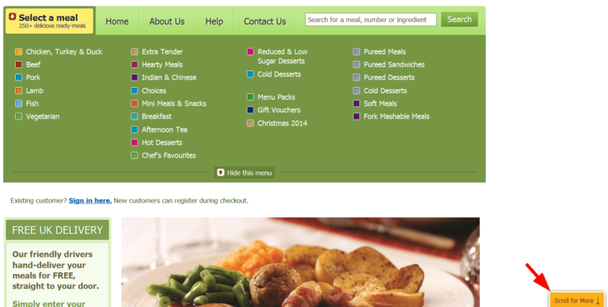
Пример, когда длинный лендинг конвертирует лучше на 30%.
Другой пример, когда выигрышным, наоборот, оказался более короткий вариант страницы.
Конечно, длина лендинга - это не единственный фактор, отвечающий за показатели конверсии в данных примерах. Однако тестирование длины целевой страницы интернет-магазина поможет вам оптимизировать лендинг.
18. Уточните информацию о доставке
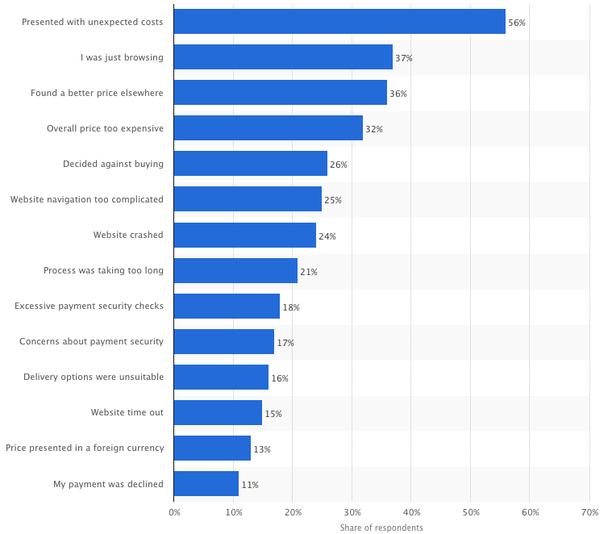
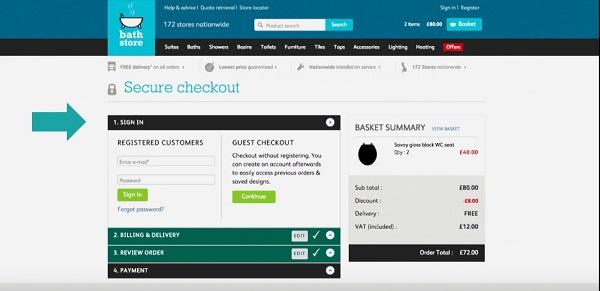
Позаботьтесь о том, чтобы информация о дате, времени и стоимости доставки была размещена как на лендинге, так и на странице оформления и подтверждения заказа. Это поможет избежать недопонимания. По данным исследования Statista, самая популярная причина отказа от покупки на поздних стадиях принятия решения – это непредвиденные расходы (56%).
Стоит протестировать, как бесплатная доставка повлияет на увеличение конверсии и среднюю стоимость заказа. Возможно, это именно то, что ждут ваши клиенты.
По данным исследования comScore, 76% потребителей отметили, что бесплатная доставка важна, а 47% заявили, что будут отказываться от покупки, если туда не включена бесплатная доставка.
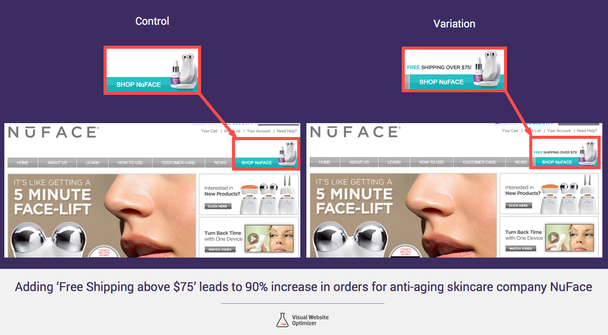
Предложение о бесплатной доставке при заказе от 75 $ компании NuFace увеличило продажи на 90%, а среднюю стоимость заказа на 7,32%.
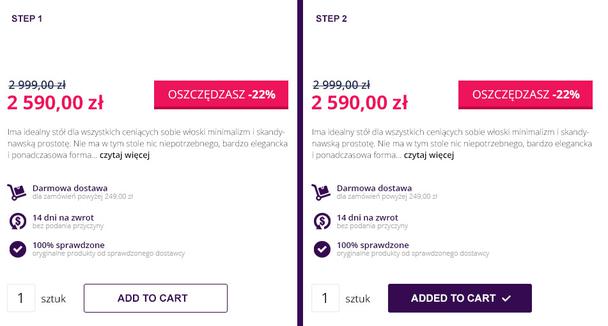
19. Добавьте уведомление «Добавлено в корзину»
Эти уведомления могут выступать в качестве интерактивного инструмента обратной связи для ваших посетителей. Используйте данный способ подтверждения, тем самым вы акцентируете внимание пользователей на том, что они находятся на правильном пути.
Этот тип обратной связи имеет важное значение для UX. По данным Give Good UX, это ключ для ответа на множество вопросов посетителей вашего интернет-магазина, таких как: «Продукт уже в корзине или нужно ещё что-то нажать?», «Можно продолжать покупки или нужно подождать?» и т.д.
20. Пользовательское тестирование
Убедившись, что все основные элементы добавлены, стоит начать тестирование. По факту, вы запускаете различные сценарии, чтобы убедиться, что все элементы на целевой странице являются простыми в использовании и интуитивно понятными посетителям.
Три простых формата юзабилити-тестирования, которые стоит попробовать:
1. Личное тестирование (Moderated in-person) предполагает, что вы наблюдаете и записываете все результаты тестирования с участием фокус-группы, спрашивая мнение участников напрямую или через запись задачи с экрана монитора.
2. Модерируемое удаленное тестирование. Данный тип тестирования проводится удаленно с помощью инструментов screen-sharing.
3. Немодерируемое дистанционное тестирование. Данный формат предполагает, что участник исследования работают удаленно с задачами, запись ведется через screencast. Вы сможете проверить ряд характеристик UX:
- Обучаемость (Learnability)
- Очевидность (affordance)
- Навигация
- Запоминаемость (Memorability) и т.д.
21. Разработайте уникальное ценностное предложение (unique value proposition)
Ваше уникальное ценностное предложение должно быть кристально понятным и предельно заметным на целевой странице. Пусть ваши посетители сразу узнают о преимуществах продукта!
Ответьте на вопросы: чем продукт поможет посетителям? Чем ваш товар лучше предложений конкурентов? Покажите ваше уникальное ценностное предложение, расскажите о нем и сделайте так, чтобы оно было понятно посетителям лендинга.
Маркетинговые эксперименты показывают, что оффер является одним из основных переменных в формуле высокой конверсии.
22. Сделайте контактную информацию заметной
Если вы поместите контактную информацию на видном месте лендинга, то снизите эффект трения. Посетители вашей целевой страницы будут чувствовать себя более уверенно, особенно в тех случаях, когда они еще не знакомы с вашим брендом.
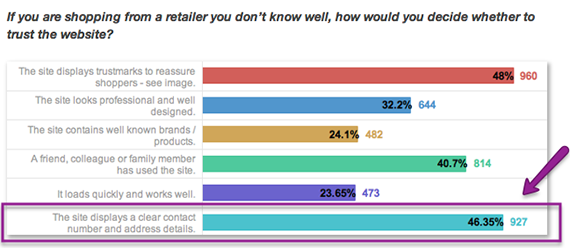
Согласно исследованию E-Consultancy, более 46% пользователей доверяют тем онлайн-магазинам, на сайтах которых они видят контактный телефон и адрес.
Если у посетителей есть какие-либо вопросы на любом этапе оформления заказа, они могут легко обратиться к вам и решить свою проблему.
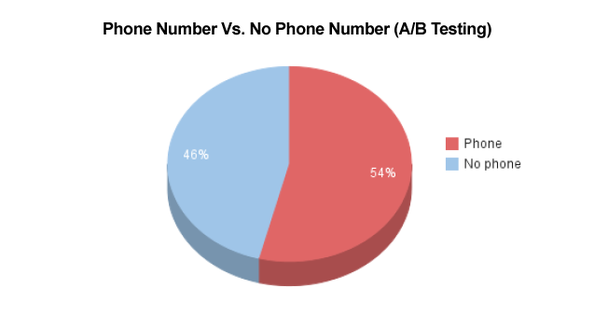
Компания Flowr провела A/B тестирование с использование Kissmetrics, чтобы выяснить, насколько важна контактная информация на лендинге. Результаты?
54% конверсии пришлось на те ресурсы, где присутствует номер телефона, а 46% — где номера нет.
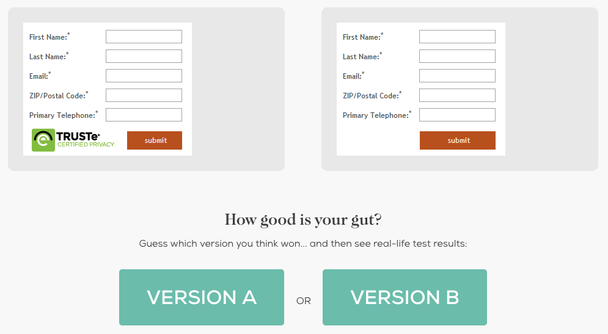
23. Добавить иконки безопасности? Подумайте ещё раз
Добавление на лендинг ссылки на политику конфиденциальности, значков доверия помогает подтолкнуть посетителей к конвертации, т.к. в данном случае они будут чувствовать себя в безопасности, совершая покупку. Однако не стоит бездумно захламлять лендинг. Лучший способ найти идеальное сочетание элементов – тестирование.
В некоторых случаях удаление этих значков играет только на руку бизнесу:
На версии B без значков на 12,6% больше пользователей заполнили форму.
Высоких вам конверсий!
По материалам: klientboost.com