Согласитесь, лид-формы — не самый креативный элемент посадочной страницы, но именно они ближе всего к конверсии, и поэтому их оптимизация — это неотъемлемая часть любого редизайна.
Из сегодняшнего поста вы узнаете о самых распространенных практиках в дизайне лид-форм. Если вы только начинаете оптимизацию, используйте эти варианты как отправную точку, и вы, вероятно, сразу же одержите несколько быстрых побед.
1. Чем меньше, тем лучше
Не секрет, что необходимость сообщать личную информацию уже само по себе создает конверсионное трение. Чтобы снизить напряженность и побудить пользователей заполнить форму до конца, постарайтесь избавиться ото всех лишних полей.
В одном кейсе форма для ввода контактных данных, состоявшая из 11 полей, была заменена на форму из 4 полей, и пользователи стали заполнять ее на 160% чаще при прежнем количестве заявок. В другом тесте форма из 5 полей превзошла форму из 9 на 34%, причем качество данных и лидов не стало хуже.
В большинстве своем лид-формы слишком длинны: «Синдром жадного маркетолога» заставляет нас думать, что нам нужны все данные и сразу.
Исследования Baymard Institute показали, что форма заказа состоит в среднем из 14,88 полей. Тесты юзабилити этих форм также показали, что большинство сайтов может сократить количество полей, отображаемых по умолчанию, на 20-60%. Таким образом, средняя форма содержит в два раза больше полей, чем строго необходимо.
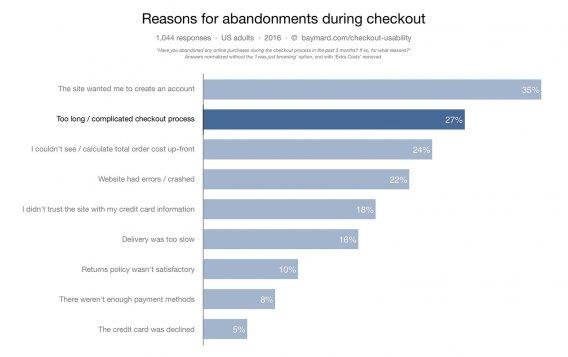
Причины брошенных корзин:
Необходимость создания аккаунта — 35%
Слишком длинная или слишком сложная форма заказа — 27%
Я не увидел или не смог подсчитать общую стоимость заказа — 24%
Сайт выдал ошибку или упал — 22%
Я не рискнул доверить этому сайту данные своей кредитной карты — 18%
Слишком долгая доставка — 16%
Меня не устроила политика возврата — 10%
Недостаточно вариантов оплаты — 8%
Сайт не принял мою кредитную карту — 5%
Итак, оптимизацию конверсии нужно начинать с удаления ненужных полей в форме заказа или заявки. Именно так вы одержите самые быстрые победы: усилий и ресурсов на это нужен минимум, а потенциальная прибыль огромна, особенно в широких масштабах (Сколько у вас форм? Сколько человек посещает ваш лендинг? Насколько вырастет ваша прибыль, если каждую из этих форм будут заполнять еще 10% посетителей?).
Конечно, остается вопрос сбора данных. Если вы B2B-компания, занимающаяся лидогенерацией, вы хотите передавать отделу продаж только квалифицированных лидов, чтобы не тратить ресурсы и время впустую.
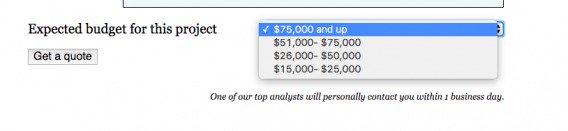
Один из способов это сделать — добавить многоуровневую систему возможных вариантов бюджета. Сколько лид готов заплатить за ваш продукт? Установите нижнюю границу на минимальной сумме, которой для вас стоит квалифицированный лид, и вы отсеете случайных людей.
Оптимизируя поля, спрашивайте себя: вам действительно необходимы эти данные? Вам нужен телефон, факс, адрес? Нужно ли вам знать название компании, если вы продаете свечи? Запрашивайте только необходимую информацию. Expedia удалили поле «Компания» из своей формы, и годовая выручка выросла на $12 000 000.
Если пользователь оставил вам емейл и, может быть, имя, обычно не составит труда найти и остальные данные (название компании, сайт, Twitter и прочее), и эти данные достаточно точны.
Из-за каждого лишнего поля вы теряете потенциальных клиентов. Стоит ли того дополнительная информация, которую вы получаете из этого поля? Если вы не получите ее сразу же, потеряете ли вы что-нибудь?
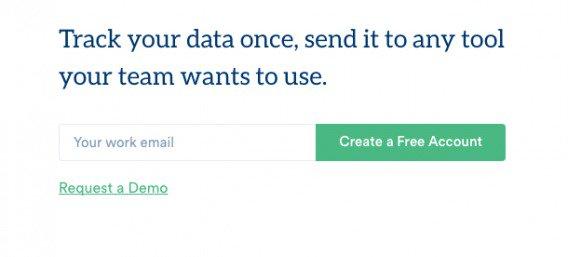
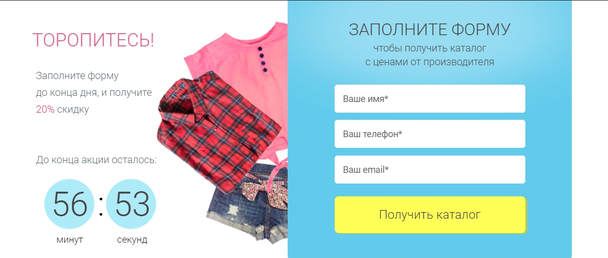
Правильная форма подписки коротка:
Конечно, существуют и исключения, и удаление полей не всегда повышает конверсию. И действительно, чем больше информации о пользователе вы получаете, тем эффективнее обычно становится ваш маркетинг и таргетинг. Однако в большинстве случаев лучше следовать простому правилу: удалите лишние поля.
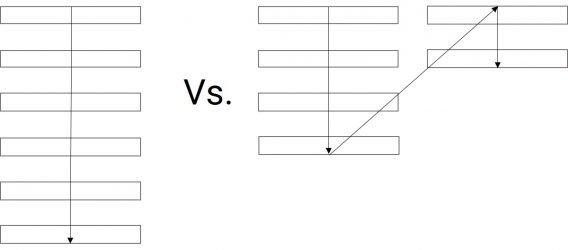
2. Форма из одной колонки лучше, чем из нескольких
Данные айтрекинга, кейсов и сплит-тестов показывают: выбирая между формой из одной колонки и формой из нескольких, лучше остановитесь на первом варианте.
Исследование, проведенное CXL Institute, показало, что форма из одной колонки заполняется быстрее. Участники заполняли линейные формы, состоящие из одной колонки, в среднем на 15,4 секунды быстрее, чем форму, состоявшую из нескольких.
Эта идея не нова, но до вышеупомянутого исследования было не так уж много количественных данных, которые бы ее подтверждали. Однако и без них те, кто занимается оптимизацией конверсии, проводят десятки сплит-тестов и пользовательских тестирований, результаты которых стабильно показывают, что одна колонка лучше, чем несколько.
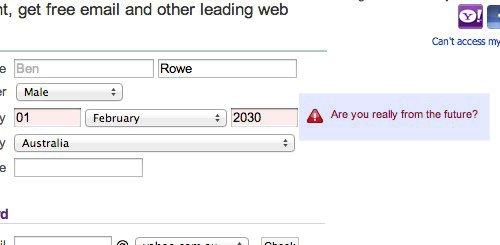
3. Понятные сообщения об ошибках
Заполняя формы, пользователи будут делать ошибки. Это неизбежно, даже если вы примените все лучшие практики. Сообщения об ошибках могут значительно повлиять на пользовательский опыт.
Вы правда из будущего?
Цель оптимизации таких сообщений — снизить раздражение, которое вызывают любые ошибки. Раздражение ведет к стрессу и выработке кортизола, что негативно сказывается на настроении. Если вы не учтете этот фактор, то пользователь может отказаться от дальнейшего взаимодействия с вами: в конце концов, жизнь слишком коротка, чтобы возиться с неудобными формами и читать неприятные сообщения об ошибках.
Конечно, вам понадобится провести собственное тестирование юзабилити, но начните с применения следующих практик:
- Не вините пользователя.
- Пишите сообщения об ошибке, как человек, а не как робот.
- Доходчиво объясните ошибку и расположите сообщение там, где пользователь ожидает его увидеть.
- Объясните пользователю, как исправить ошибки.
- Не приводите список ошибок вверху страницы. Используйте встроенную валидацию форм (об этом речь пойдет ниже).
4. Встроенная валидация форм
Еще одна часть «работы над ошибками» — то, как вы сообщите пользователю, корректны ли введенные им данные. Валидация форм — это целая отдельная тема, и сейчас мы затронем лишь основы.
Валидация форм — это отличный способ найти ошибки и сообщить о них пользователю в режиме реального времени. Вместо того, чтобы ждать, когда он нажмет на «Отправить», и выдавать длинный, устрашающий список ошибок, вы можете сразу указать на каждую из них.
Вот неплохой пример встроенной валидации:
В 2009 году Люк Вроблевски (Luke Wroblewski) протестировал встроенную валидацию против стандартной (при которой сообщения об ошибках появляются после нажатия кнопки «Отправить»). Встроенная валидация принесла следующие результаты:
- Показатель успешного заполнения формы вырос на 22%.
- Число ошибок уменьшилось на 22%.
- Удовлетворенность пользователей повысилась на 31%.
- Время заполнения формы сократилось на 42%.
- Число зрительных фиксаций уменьшилось на 41%.
Многие сплит-тесты на eCommerce-сайтах показывали подобные результаты. К тому, чтобы еще 22% посетителей заполнили вашу форму, а пользовательский опыт каждого, кто за это возьмется, стал проще и приятнее, определенно стоит приложить усилия.
Не заставляйте пользователя гадать, что подойдет, а что нет. Требования к заполнению полей должны быть ясными, и чем раньше люди их поймут, тем меньше ошибок сделают, и тем больше заполненных форм вы получите.
5. Упорядочивайте поля от более простых к более сложным
Доктор Чалдини описал принцип обязательности и последовательности: совершив небольшое действие или сделав первый шаг к чему-либо, человек чувствует себя обязанным довести дело до конца.
Поэтому лучше начать свою форму с самых простых для заполнения полей и уже потом перейти к вопросам, вызывающим трение (например, данные кредитной карты или что-нибудь личное). Вы можете предложить покупателю заполнить информацию о доставке, а затем выставить ему счет.
6. Упростите ввод данных
Основополагающий принцип дизайна форм — упростить пользователям жизнь. Сделайте так, чтобы при заполнении вашей формы им приходилось как можно меньше печатать, особенно на мобильных устройствах. Один из способов этого добиться — автоматизировать все, что только можно: поддерживайте автоматическое заполнение и копипаст, делайте подсказки и т.д.
Разрабатывая формы с автозаполнением, подумайте над следующими вопросами:
- Есть ли данные по умолчанию для этой формы?
- Доступна ли какая-нибудь история?
- Есть ли атрибуты, которые регулярно используются?
- Можно ли использовать данные мобильного браузера, чтобы заполнить поля?
- Можно ли вычислить эту информацию, опираясь на данные, введенные в другие поля (например, автоматически определить регион, если пользователь уже указал почтовый индекс)?
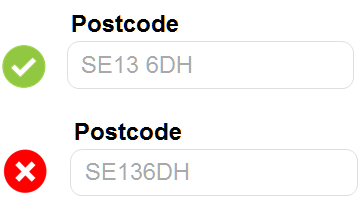
Автоматическое исправление тоже очень важно (но используется редко). Позвольте посетителям вводить данные так, как им удобно. Нужна всего пара строчек кода, чтобы исправить формат после того, как пользователь введет информацию. Не позволяйте своей лени испортить пользовательский опыт.
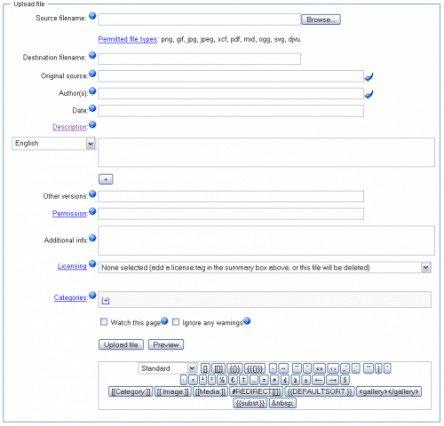
Не надо так:
7. Отмечайте обязательные и необязательные поля
Сначала спросите себя, нужно ли вам вообще включать необязательные поля: обычно оказывается, что в них нет никакой необходимости.
Запрашивайте только ту информацию, которая необходима для начала работы. Не заставляйте пользователя недоумевать: «Зачем им вообще надо это знать?».
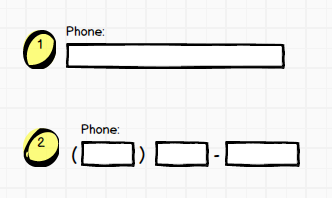
8. Одно поле для ФИО или номера телефона
Вместо отдельных полей для имени и фамилии используйте одно поле «Полное имя». Вместо 3 или 4 полей для номера телефона используйте одно.
Многочисленные поля создают проблемы во взаимодействии. Как уже говорилось выше, чем меньше полей, тем лучше. Представьте себе, что вам приходится заполнять пять полей для ФИО и номера телефона (два для фамилии и имени, три для телефона) вместо двух на мобильном. Лишнее трение.
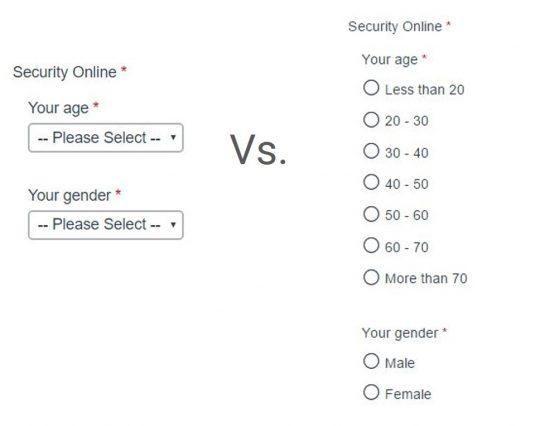
9. Радиокнопка против выпадающих списков
UXmovements.com опубликовали статью о том, что поля с выпадающими списками чаще остаются незаполненными, потому что их заполнение требует больше времени и усилий. Такие поля прерывают пользовательский поток (user flow), их сложно читать, и они требуют очень ловких движений мыши. ConversionXL тоже протестировали эту идею: сайт как раз запускал большой опрос, и достаточно было задать разным группам людей одни и те же вопросы в разных форматах (выпадающий список или радиокнопка) и сравнить время заполнения форм.
Результаты? На заполнение форм с радиокнопкой уходило меньше времени. Участники опроса заполняли их в среднем на 2,5 секунды быстрее, чем формы с выпадающими списками.
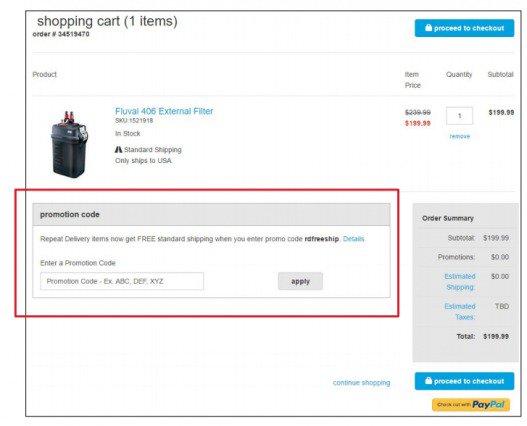
10. Поле для кода скидки не должно бросаться в глаза
Когда пользователь видит поле для кода скидки, которого у него нет, он чувствует себя обделенным: «А почему у меня нет такого кода?» — и испытывает страх упущенной выгоды. Многие отправляются искать скидочные коды в Google, некоторые находят их на сторонних сайтах, что сокращает вашу выгоду, а некоторые просто уже не возвращаются. Распространенная причина брошенных корзин — это то, что покупатель ушел на поиски скидочного кода.
Вот это плохая идея:
Лучше разместите ссылку с текстом вроде: «У вас есть код скидки?», и пусть поле вроде того, что на иллюстрации, разворачивается по клику на нее. Текстовые ссылки меньше бросаются в глаза, и, следовательно, люди реже обращают на них внимание. Покупатели, у которых есть скидочный код, в любом случае будут искать, куда его ввести, и обязательно найдут, если только вы не спрячете это поле уж слишком хорошо. А если покупатель получил купон по электронной почте, автоматически считайте цену с его учетом и отображайте сумму скидки.
11. Избегайте кнопки «Очистить поле»
Ни один посетитель, заполняющий вашу форму, не станет очищать поля: если он передумает ее заполнять, он просто покинет ваш лендинг. А если посетитель заполнит форму и нечаянно ее очистит, то уже вряд ли начнет сначала.
* * *
Хотя все описанное выше применимо и к мобильным устройствам, есть некоторые специфические проблемы, связанные с вводом текста на них и их маленькими экранами. В целом вам нужно экономить усилия пользователей, когда это возможно: мобильные пользователи менее терпеливы, и печатать на смартфоне сложнее, чем на десктопе.
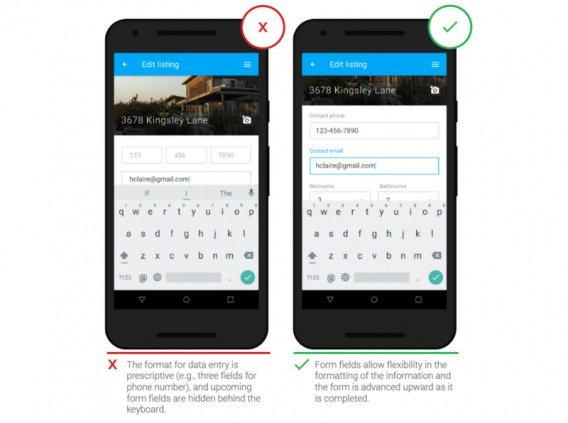
12. Подсвечивайте поле, которое заполняет посетитель
Если у вашей формы несколько полей, посетитель может в них запутаться — особенно на мобильных устройствах: на маленьком экране невозможно визуально контролировать всю форму. Поэтому выделяйте поле, которое посетитель заполняет в данный момент.
В первом случае для ввода номера телефона предложено три поля, а последующие поля формы скрываются за клавиатурой. Во втором случае поля более гибкие, и форма автоматически прокручивается по мере заполнения.
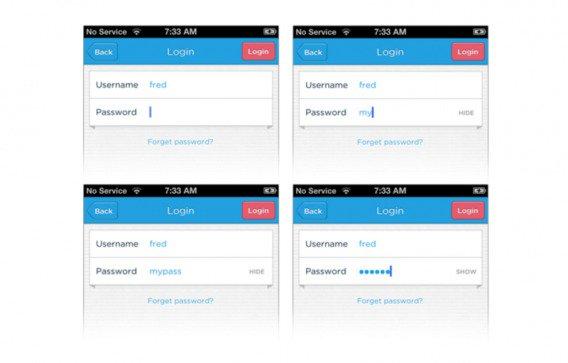
13. Сделайте пароли видимыми
Эта рекомендация как будто противоречит требованиям безопасности. Однако пользовательский опыт значительно улучшается благодаря видимым паролям. Как пишут NNgroup, «юзабилити страдает, когда пользователи набирают пароль и видят только последовательность точек. Обычно маскировка пароля даже не улучшает безопасности, зато мешает вашему бизнесу, создавая проблемы со входом на сайт».
Предупреждение: проводите собственные эксперименты
Лучшие практики — это не автоматически верные решения. Иногда они подводят, и то, что работает на одном лендинге, не работает на другом. К тому же, важен контекст вашего бизнеса: кто знает, может быть, вам правда необходимо знать отчество клиента? Поэтому отнеситесь к описанному с долей скептицизма. Перечисленные в этой статье практики действительно чаще работают, чем нет, но для вас важно лишь то, пойдут ли они на пользу именно вашей компании. Это рекомендации, а не обязательные требования.
Заключение
Лучшие практики в дизайне лид-форм не универсальны. Это определенно не волшебная палочка: вам нужно будет протестировать их самостоятельно. Но если вы только создаете лендинг или начинаете его оптимизировать, эти практики будут хорошим стартом. Они подтверждены эмпирическими данными, исследованиями юзабилити и сплит-тестами, и это безопасная отправная точка.
Высоких вам конверсий!
По материалам: conversionxl.com.