Если вы задаетесь вопросом, как генерировать больше лидов, то вот вам ответ: с помощью высокоэффективной лид-формы, размещенной на вашей посадочной странице. Уже потом вы активизируете работы по «взращиванию» полученных лидов, убеждаете людей в целесообразности покупки вашего продукта, услуги и т.д.
Имейте в виду, что те компании, которые регулярно инвестируют в капельный маркетинг, генерируют на 50% больше готовых к совершению покупки лидов, чья стоимость привлечения ниже на 33% (по данным исследования, проведенного агентством SalesForce).
Но сначала идет лид-форма, которая является ключевым звеном между вашей компанией и посетителями лендинга. Ни для кого не секрет, что веб-форма, предлагающая людям нечто интересное и полезное, никогда не остается без внимания. Возникает вопрос: как понять, что форма оптимизирована для посетителей, что она будет представлять для них интерес?
В этом и кроется большая сложность для всех без исключения интернет-маркетологов. По данным B2B Technology Marketing Community, «61% B2B-маркетологов заинтересованы в генерации лидов высокого качества». А это невозможно без хорошо оптимизированной формы.
Это вторая важная задача для B2B-компаний: генерация лидов. Для ее решения они придерживаются, как правило, нескольких стратегий. Но оптимизация лид-форм всегда остается первоочередной целью.

Цели B2B-контент-маркетинга: узнаваемость бренда (84%), лидогенерация (83%), вовлечение (81%), продажи (75%), взращивание лидов (74%), удержание клиентов, повышение лояльности (69%), поддержка «адвокатов» бренда (57%), апсейл, кросс-сейлинг (52%)
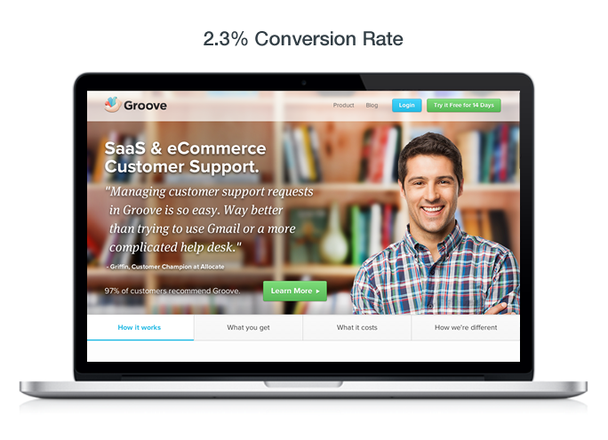
Не будем терять время и углубимся в изучение основ создания и оптимизации веб-форм, способных сконвертировать большинство посетителей вашего лендинга. Следуя изложенному ниже алгоритму, известный интернет-маркетолог и бизнес-консультант Нейл Патель (Neil Patel, основатель Quick Sprout, Crazy Egg, Hello Bar и KISSmetrics) сумел повысить коэффициент конверсии до немыслимых 672%. Дерзайте: возможно, такого результата сможете достичь и вы.
1. Поместите форму в верхней части страницы
Все, ради чего создается лендинг, — это усилить вовлеченность посетителей в диалог с компанией и завоевать их доверие. В этом и кроется смысл данного инструмента.
Верхняя часть страницы обычно получает большую часть внимания посетителей, поэтому размещение здесь таких важных элементов, как лид-форма, призывы к действию и т.д., позволит вам оказать на людей максимальное воздействие. Помните, что взаимодействие с посетителями начинается на первом экране сайта — характер дальнейшего общения зависит от того, как сильно вы заинтересуете людей в самом начале.

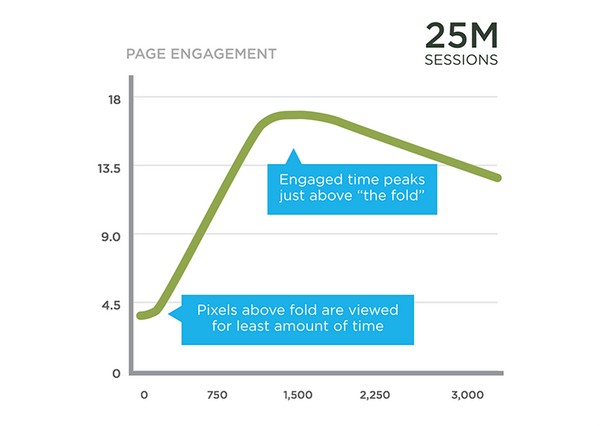
По горизонтали: число пикселей, прокрученных от начала страницы, по вертикали: время, проведенное за просмотром той или иной области страницы. Как видно из графика, большая часть времени, проведенная посетителями на сайте, пришлась на изучение верхней части сайта.
Когда дело доходит до оптимизации лидогенерационной формы, большинство интернет-маркетологов придерживаются мнения, что размещение формы в верхней части сайта обязательно, поскольку в силу сильного вовлечения посетителей в изучение сайта CTA она сразу же оказывается в центре внимания. Это, в свою очередь, приводит к росту числа конверсий.
Бен Хант (Ben Hunt), гуру интернет-маркетинга и веб-дизайна, получил 876 кликов, перемести в CTA-кнопки в сайдбар верхней части страницы:

Зеленым: продвижение в футере сайта, оранжевым: продвижение в верхней части сайта, синим: итоговый коэффициент.
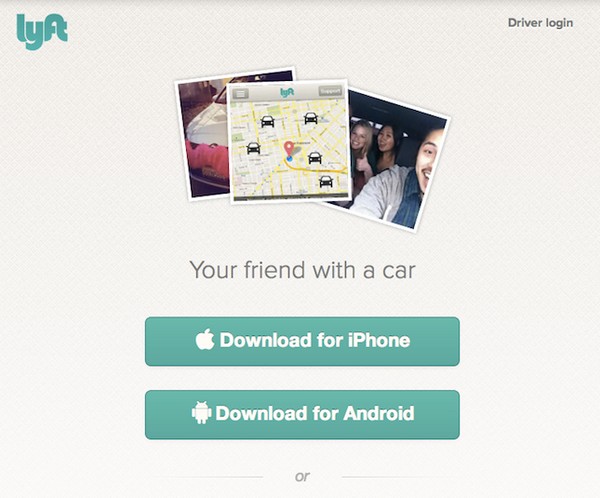
Бывают случаи, когда размещение формы и CTA в верхней части сайта просто необходимо. Например, если ваш продукт — это простое программное обеспечение или приложение, вам понадобится сильный заголовок, лаконичный, но убедительный текст, превью того, как работает программа и CTA-кнопка. Взгляните на пример посадочной страницы, разработанной сервисом Lyft:

Lyft предлагает простой и понятный продукт, поэтому может обходиться столь же простым лендингом
Потенциальные покупатели просматривают информацию в верхней части сайта до того, как прокрутят ее вниз. Все, что размещено в этой области, всегда будет влиять на опыт посетителей.
В этот технологический век у нас в распоряжении множество самых разных платформ и устройств, позволяющих получить доступ к любой странице сети. Размеры экранов постоянно меняются, но пользователи всегда рассчитывают на получение качественного опыта взаимодействия, независимо от того, с какого устройства они «приземлились» на ваш лендинг.
По данным исследования, проведенного консалтинговым агентством Nielsen Group, вне зависимости от размера экрана средняя разница между тем, как посетители просматривают информацию — выше и ниже «линии сгиба» — составляет 84%.
Это говорит о том, что вы должны учитывать поведение пользователей. То, как люди взаимодействуют с вашим сайтом, зависит от его структуры. Линия сгиба существует, и разные области сайта получают разную долю внимания посетителей. Об этом нужно помнить и внимательно относиться к подбору контента и выбору его расположения на сайте.
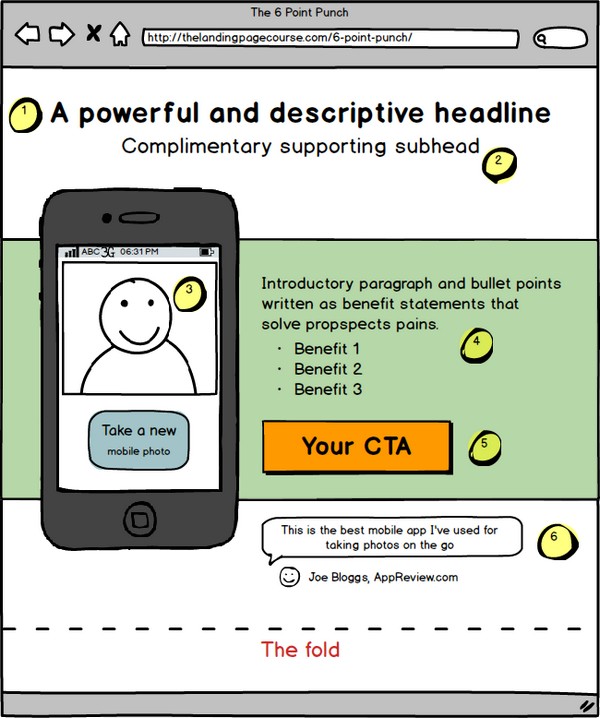
При этом некоторые маркетологи считают, и вполне справедливо, что размещать лид-форму в начале страницы несколько преждевременно, поскольку к этому моменту вы ничего не успеете рассказать о своем продукте. Чтобы избежать такой досадной неприятности, используйте следующую 6-точечную формулу создания эффективных лендингов, где все самое важное на странице размещено до линии сгиба:

1 — сильный и понятный заголовок, 2 — дополняющий подзаголовок, 3 — изображение продукта, 4 — описание преимуществ продукта (в формате «буллетов»), решающих проблему клиента, 5 — CTA-кнопка, 6 — социальное доказательство
Сплит-тестирование является единственным способом, помогающим определить, какая область страницы (выше или ниже линии сгиба) проявляет себя эффективнее.
Немало случаев, когда лид-форма, расположенная в нижней части сайта, конвертирует с не меньшим успехом. Бывает, что конверсия подскакивает до 220%, как, например, в следующем примере:

Эксперимент: расположение CTA-кнопки. На левом рисунке CTA расположена в верхней части страницы, на правом — в нижней. Последняя показала 220%-ный рост конверсии
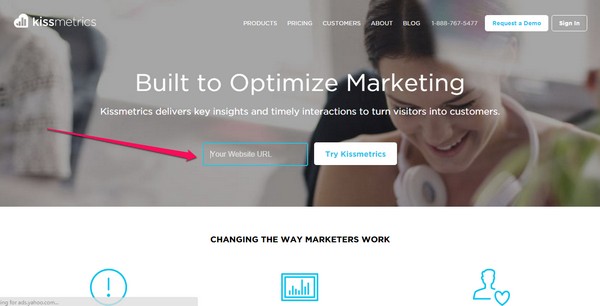
Что касается топовых брендов, то, как правило, они размещают лид-форму в верхней части экрана. Так поступают, к примеру, такие сервисы, как KISSmetrics и CrazyEgg; они используют этот подход для получения максимального эффекта:

Страница сервиса KISSmetrics
2. Убедитесь, что ваш призыв к действию достаточно сильный
Удивительно, но 72% B2B-компаний все еще не размещают CTA-кнопки на внутренних страницах сайта.
Однако даже если у вас есть CTA, он должен быть сильным и запоминающимся. Призыв к действию — это своего рода переломный момент, определяющий то, что предпримут ваши посетители: кликнут по кнопке или покинут сайт. Иными словами, вы либо убеждаете людей остаться на лендинге и совершить целевое действие, либо посылаете их прочь:

CTA — ключевой момент между конверсией и отказом
Если вы не хотите столкнуться с проблемой низкой конверсии трафика, вам нужен сильный призыв к действию. Такой призыв убеждает людей нажать на кнопку. Он напоминает о себе даже после того, как люди покинули сайт.
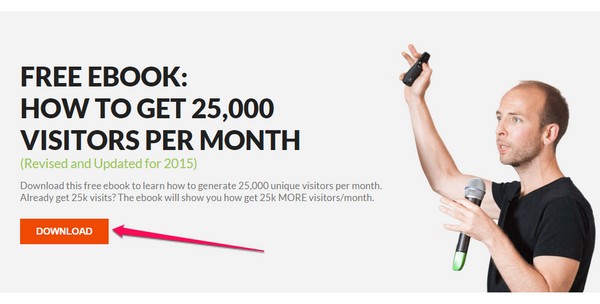
Вы найдете прекрасный образец призыва к действию на странице Брайана Дина (Brian Dean), основателя образовательного блога Backlinko.com:

Бесплатная книга: как получить 25 000 посетителей за месяц. Призыв к действию: Скачай!
Хоть Брайан и использует всего одно слово — Download — призыв конкретен и понятен.
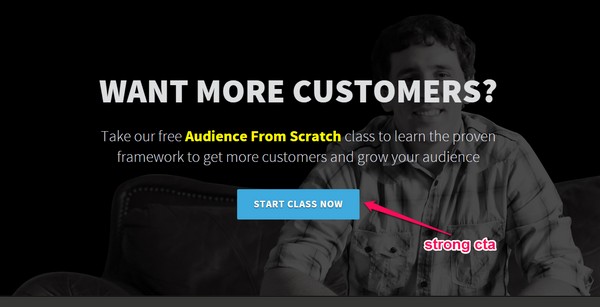
Еще один пример сильного призыва к действию вы можете найти на лендинге Videofruit.com. Призыв «Start Class Now» (Приступите к занятиям прямо сейчас) указывает именно на то, что получит посетитель:

Хотите больше покупателей? С таким сильным призывом к действию Videofruit.com точно их получит
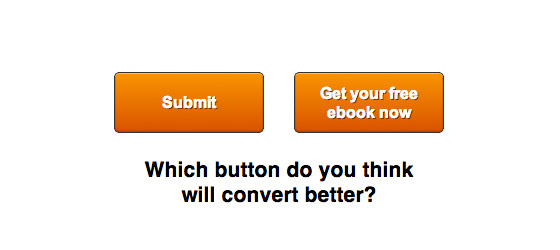
Текст призыва к действию столь же важен, как размер, цвет, расположение и форма самой кнопки. Взгляните на эти две кнопки. На какую бы вы кликнули?

Как вы думаете, какая из кнопок конвертирует лучше? Надпись на левой кнопке — «Отправить», на правой — «Получите вашу бесплатную книгу сейчас»
Этот выбор аналогичен тому, с которым посетители лендингов вынуждены сталкиваться, когда на посадочной странице размещено множество CTA-кнопок. Вы должны быть предельно конкретны в предлагаемых услугах — и текст на CTA-кнопке должен отражать эту конкретику.
Разберем реальный пример.
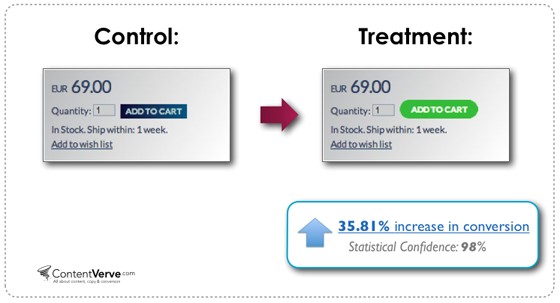
Крупный европейский интернет-магазин, торгующий изделиями из фарфора ручной работы, увеличил продажи на 35,81% при помощи товарных страниц. Все что они сделали — всего лишь изменили цвет CTA-кнопки с синего на зеленый:

Слева: контрольный вариант, справа: оптимизированный. Повышение конверсии на 35,81%
Самый важный урок, который вы должны выучить в отношении CTA-кнопок, заключается в том, что не существует какой-либо универсальной кнопки, которая будет стабильно показывать высокий результат на любом лендинге. Эффективными могут быть кнопки совершено разных цветов, размеров и форм.
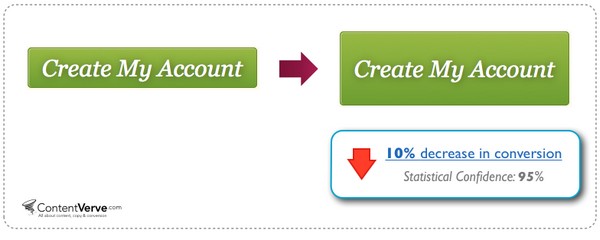
Показателен пример, когда некая компания увеличила размер кнопки и стала свидетелем снижения конверсии на 10%:

Изменение размера кнопки привело к снижению конверсии на 10%
Изменение текста призыва к действию также способен повлиять на конверсию.
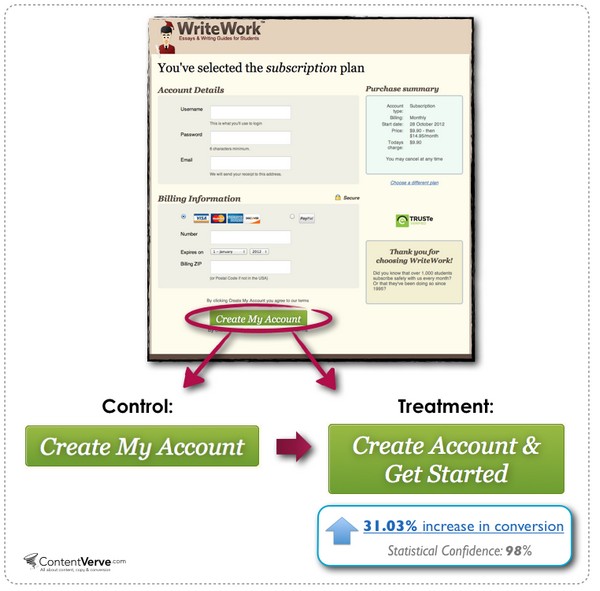
Сервис Content Verve провел тест платежной страницы компании WriteWork.com. Был изменен призыв к действию, а точнее — к уже существующему тексту (из которого было удалено местоимение) была добавлена фраза «Get Started» (Начните).
Это изменение увеличило конверсию на 31,03%. Поскольку эта страница была завершающей в воронке продаж, все эти конверсии приносили деньги:

Изменение призыва к действию стало причиной роста конверсии на 31,03%
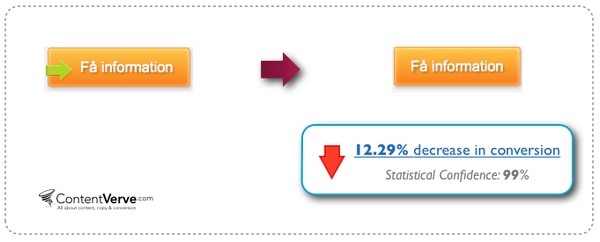
Еще один пример: после того, как с изображения CTA-кнопки была убрана зеленая стрелочка, указывающая на кнопку, владельцы B2B-сайта зафиксировали снижение конверсии на 12,29%:

Убрали стрелку и понизили конверсию на 12,29%
3. Не забывайте про политику конфиденциальности, чтобы не давать людям поводов для сомнений
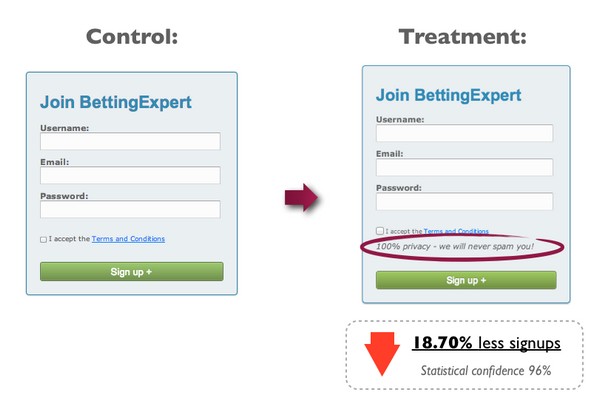
Речь не о положениях политики конфиденциальности. Хотя бывает, что отсутствие упоминания о ней в лид-форме помогает повысить коэффициент конверсии:

Вариант с упоминанием политики конфиденциальности собрал на 18,7% меньше подписок
Но это не значит, что вы должны полностью забыть о приватности пользователей. Важно не только достигнуть наивысшего показателя конверсии, но и остаться максимально прозрачным. Так вам будут доверять.
Вы можете творчески себя проявить в вашем заявлении о конфиденциальности. Вместо типичной фразы «Мы не передадим ваши данные третьим лицам» или «Мы не будем использовать ваши данные для спама», вы можете сформулировать это заявление как продолжение вашего оффера.
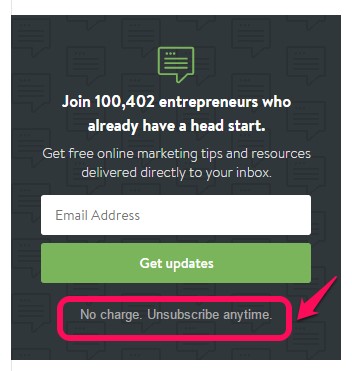
Вот как выглядит заявление о конфиденциальности Shopify:

Бесплатно. Можете отписаться в любой момент.
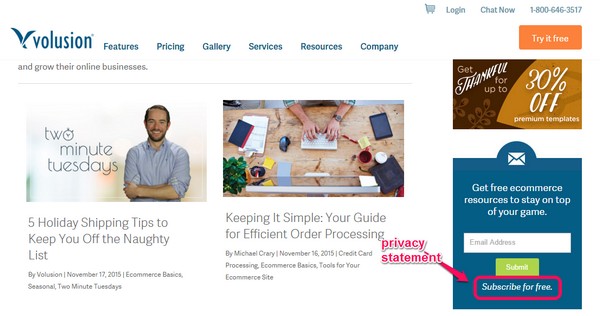
Сервис Volusion, решение для корзин интернет-магазинов, следует тем же принципам при декларировании политики конфиденциальности. Они не используют клише, взгляните:

Подписка бесплатная
А вы включаете заявление о конфиденциальности в свои формы и CTA?
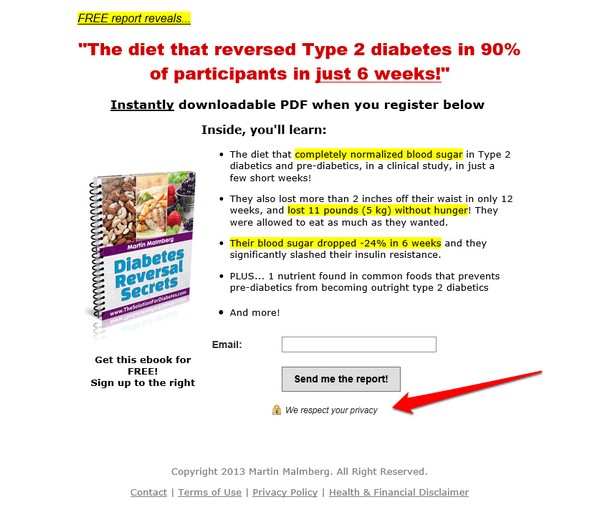
Потенциальные клиенты становятся все умнее и образованнее и прекрасно понимают, что не все положения о конфиденциальности будут соблюдены. Но простое напоминание об этом никогда не повредит:

Мы уважаем вашу частную жизнь
Если потенциальные покупатели не поверят вам, они не приобретут ваши услуги и товары. Даже если вы будете преисполнены благих намерений, люди не придут к вам, пока не смогут поверить вашим словам.
В значительной степени вы должны убедить людей поделиться своим персональными данными, потому что хоть для них это может быть небольшим шагом в направлении к вам, для вашего бизнеса это большое достижение.
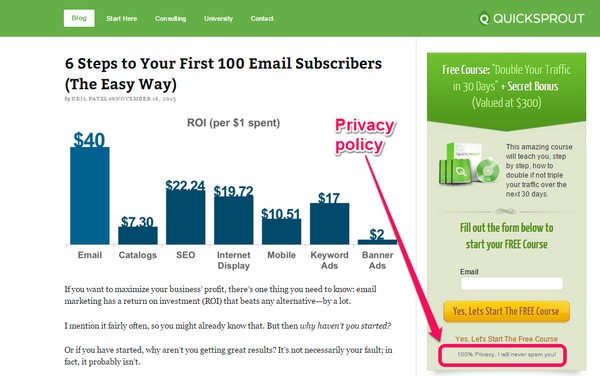
Очевидно, что интернет-маркетологи стремятся избежать размещения ссылок в футере сайта, поскольку они перетягивают изрядную долю внимания от лид-формы, но декларацию о политике конфиденциальности сохранить все же стоит. Нил Патель размещает ее в лид-форме своего сайта:

100%-ная приватность. Я не буду заваливать вас спамом.
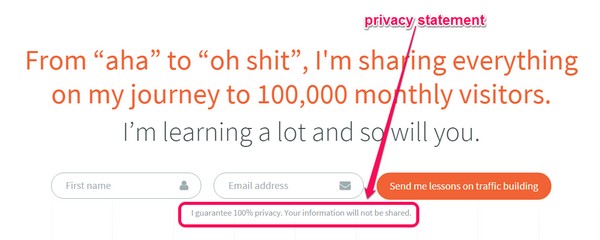
Он также включает это упоминание в лид-форму своего персонального блога:

Я гарантирую 100%-ную приватность. Ваша информация не будет передана третьим лицам.
Политика конфиденциальности важна по юридическим причинам. Кроме того, она помогает установить с посетителями лендинга доверительные отношения. Даже если вы не собираетесь собирать и хранить некую деликатную информацию о своих пользователях, вы должны предоставить заявление о конфиденциальности.
Люди, приходящие к вам на лендинг, не будут знать, насколько вы заслуживаете их доверие, пока не убедятся в том, что вся предоставляемая ими информация находится в безопасности.
4. Минимизируйте конверсионное трение в лид-форме и вокруг нее
Совет «Используйте сильные фразы, чтобы убедить людей подписаться на вашу рассылку» не всегда оказывается достаточным при оптимизации лид-форм, даже если он и дает свой результат.
Зачастую в низкой эффективности формы виновна даже не она сама, а то, что ее окружает. Если вы разместите вокруг нее большое количество посторонних элементов, коэффициент конверсии будет низким. Такую ситуацию профессионалы называют конверсионным трением.
Конверсионное трение (friction) очень часто обозначает конфликт или сопротивление, которое оказывает один элемент при движении другого.
На целевой странице одновременно происходит множество самых разных процессов, между которыми и может происходить трение. Вы с таким трудом организуете трафик на свой лендинг не для того, чтобы просто увидеть, как люди ничего не делают из-за трения. Чтобы этого не случилось, последуйте советам по минимизации возможных препятствий, изложенным ниже.
1. Добавьте белого пространства
Большинство маркетологов не покладая рук совершенствуют свои сайты, но все равно остаются недовольны результатами своего труда.
Усердно трудиться и не видеть плодов своей работы — тяжкое бремя, учитывая, что 33% владельцев малого бизнеса работают по 40-49 часов в неделю.
И все же, если вы хотите избежать чрезмерной потери времени и повысить востребованность ваших форм, добавьте своим сайтам больше белого пространства. Можете последовать примеру Google:

Страница поисковой системы Google
Если вы хотите, чтобы форма привлекала людей, избавьте их от всех отвлекающих факторов, сделайте клик действием простым и необременительным. Белое пространство в свою очередь делает сайт комфортным для восприятия и изучения.
Трудно заинтересовать человека контентом, размещенном на перегруженном, пестром фоне. Поэтому нисколько не удивляет то, что авторитетные компании делают выбор в пользу белого цвета для фона своих посадочных страниц и не загружают пространство вокруг лид-форм.
Если вести речь о читабельности ресурса, то нельзя упустить из внимания результаты исследования, проведенного Уичитским государственным университетом (Wichita State University), согласно которым белый цвет улучшает понимание и читабельность сайта, хоть и негативно влияет на скорость чтения.
Карла Роуз (Carla Rose), автор более 20 книг, посвященных компьютерным технологиям, отмечает, что белое пространство направляет ваш взгляд от одного объекта на странице до другого. Другими словами, белое пространство помогает людям ориентироваться на странице.
Это означает, что если вы хотите, чтобы пользователи заполнили форму и кликнули по CTA-кнопке, помните, что много белого пространства позволит ослабить их сомнения. Трение, которое обычно возникает между посетителем и лид-формой, исчезнет.
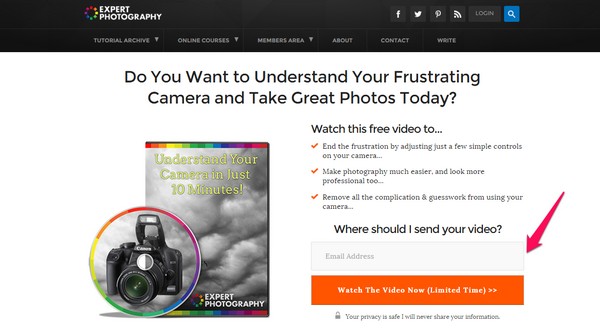
Не так давно сервис ExpertPhotography.com обновил дизайн главной страницы, уделив больше внимания форме. Но на этот раз они использовали белый фон, а кнопки призыва к действию раскрасили в яркие, привлекающие внимание цвета, оставив при этом больше пустого пространства:

Страница ExpertPhotography.com
Владельцы сайта Jellyfish.co.uk, маркетингового образовательного агентства, базирующегося в Британии, верно оценивают значение белого пространства в веб-дизайне. Веб-форму они окружили достаточным количеством белого пространства, так что взгляд пользователей неизбежно будет падать туда, куда надо:

Сайт Jellyfish.co.uk
Очень важно оставить достаточно белого пространства вокруг конверсионных форм. Это не только приведет к большему числу кликов, но также акцентирует внимание посетителей на предложении вашего бренда.
2. Сделайте некоторые поля формы необязательными
Когда дело доходит до числа полей, то работает правило: чем меньше полей, тем лучше.
Чтобы обезопасить себя от возможного провала, сделайте некоторые поля веб-формы опциональными (необязательными). Менее заинтересованные в заполнении формы люди могут все-таки выполнить вашу просьбу, поскольку это не отнимет у них много энергии и времени.
Как только люди начнут движение в вашей воронке, они получат большее представление о вашем продукте и выгодах, которые он несет. Это будет мотивировать их еще больше.
Длинные формы требуют больших усилий, отчего и конверсионного трения здесь возникает больше. Люди могут подумать, что вы просите слишком многого — и, как уже было сказано выше, менее мотивированные посетители лендинга просто закроют сайт и уйдут к конкурентам.
Наличие необязательных полей дает людям ощущение, что от них не требуется заполнение всех данных. При желании они могут предоставить запрашиваемую информацию, а могут оставить все как есть.
Здесь есть один важный момент: всегда указывайте, какие поля являются обязательными, а какие — нет. Большинство маркетологов и веб-дизайнеров помечают обязательные поля красными звездочками:

Красные звездочки как метки, указывающие на обязательные для заполнения поля
Для обозначения необязательных полей можете использовать плейсхолдеры:

Примеры плейсхолдеров
3. Используйте двухступенчатый процесс
Когда на вашу посадочную страницу попадают новые посетители, они еще не доверяют вам настолько, чтобы поделиться личной информацией. Сначала вам нужно получить их согласие:

Сет Годин, американский оратор и автор деловых книг: «Зачем предлагать людям сервисы, которые им не нужны?»
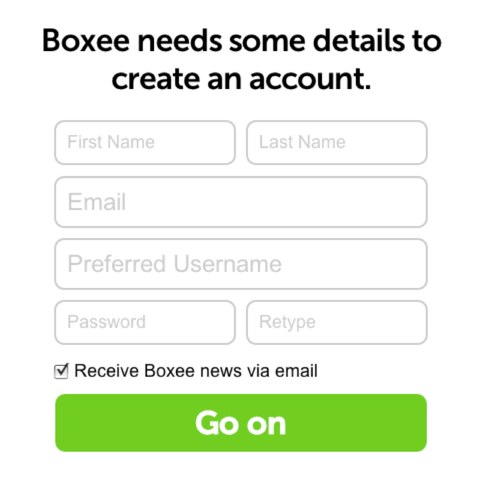
Но вы можете схитрить и использовать двухступенчатый процесс регистрации. На первой ступени запросите какую-либо общую информацию. Например, только имя. Затем, на втором этапе, запросите адрес электронной почты, номер телефона и т. д.
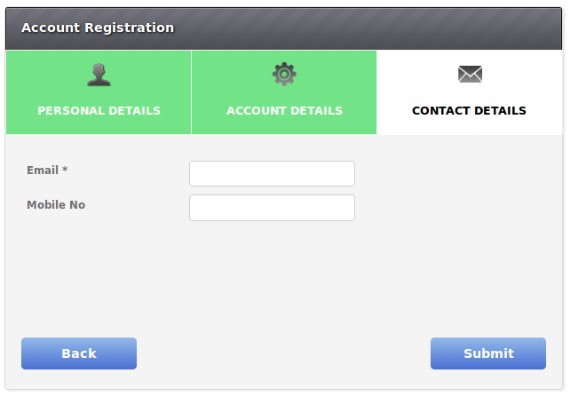
Человеку будет трудно отказаться на втором этапе, поскольку он уже начал движение по направлению к офферу и предоставил о себе некую информацию. Желание получить оффер пересилит чувство недоверия к вам:

Регистрация аккаунта организована в несколько этапов: на первом этапе запрашивается персональная информация, на втором — информация об аккаунте, на третьем — контактная информация
Будет лучше, если на первом этапе вы запросите адрес электронной почты. Если потенциальные клиенты не согласятся предоставить запрашиваемую у них на втором этапе информацию, у вас хотя бы останется их адрес, с помощью которого вы сможете обратиться к ним напрямую, вовлечь их в воронку продаж, заняться их взращиванием и т.д.
К тому времени, когда они достигнут стадии принятия решения о покупке, вы уже докажете собственную ценность и значимость. Они будут более мотивированы, чтобы предоставить необходимую информацию.
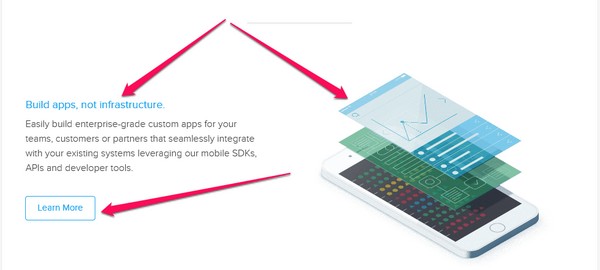
4. Синхронизируйте окружающий текст и изображения с формой
Если вы хотите ускорить процесс преобразования, можете синхронизировать изображения и текст сайта с формой:

Заголовок, CTA и изображение продукта исполнены в одном цвете
Если у вас есть изображение продукта, убедитесь, что оно не перекрывается формой и призывом к действию. Связь между текстом, изображением и формой должна быть очевидна.
Конечно, вам понадобится оставить достаточно белого пространства, ведь это оно даст жизнь элементам, расположенным вокруг формы.
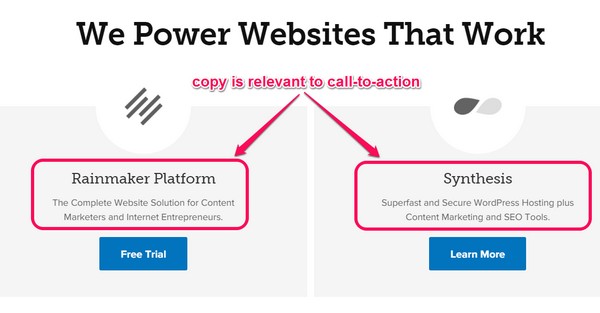
Текст должен быть релевантным, полезным и связанным с CTA. Прекрасным примером является форма Copyblogger:

Текст соответствует призыву к действию. В тексте слева всем посетителям предлагается комплексное решение для веб-сайтов, предназначенное для контент-маркетологов и интернет-предпринимателей. Призыв к действию: бесплатная пробная версия. В тексте справа предлагается супер-быстрый и безопасный хостинг для сайтов на платформе WordPress + инструменты для контент-маркетинга и поисковой оптимизации. Призыв к действию: Узнай больше
5. Оставьте только необходимые поля, удалите все ненужное
Формы могут содержать различное число полей. Об их количестве обычно никто не задумывается, пока изменение их числа не приводит к резкому изменению коэффициента конверсии.
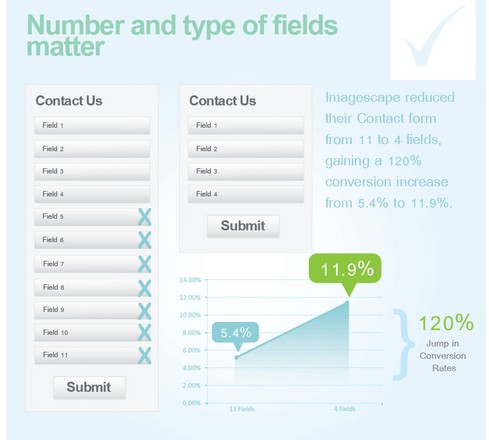
Сервис ImageScape уменьшил число полей своей подписной формы с 11 до 4 и увеличил процент конверсии на 120 процентов:

Уменьшение числа полей лид-формы повысило конверсию на 120%
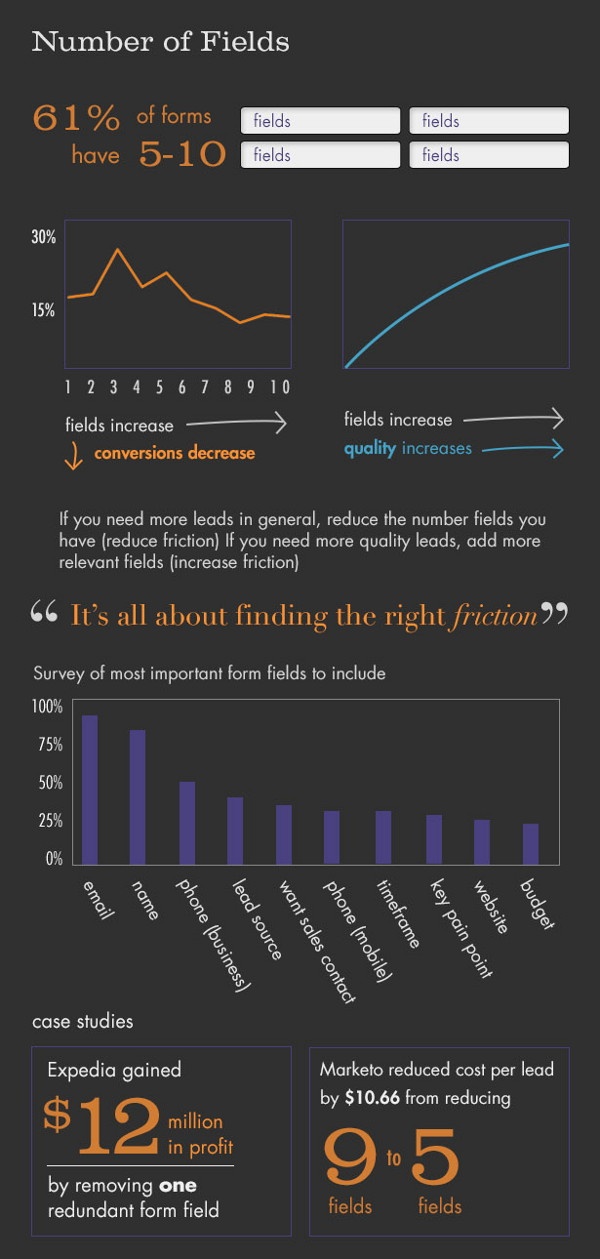
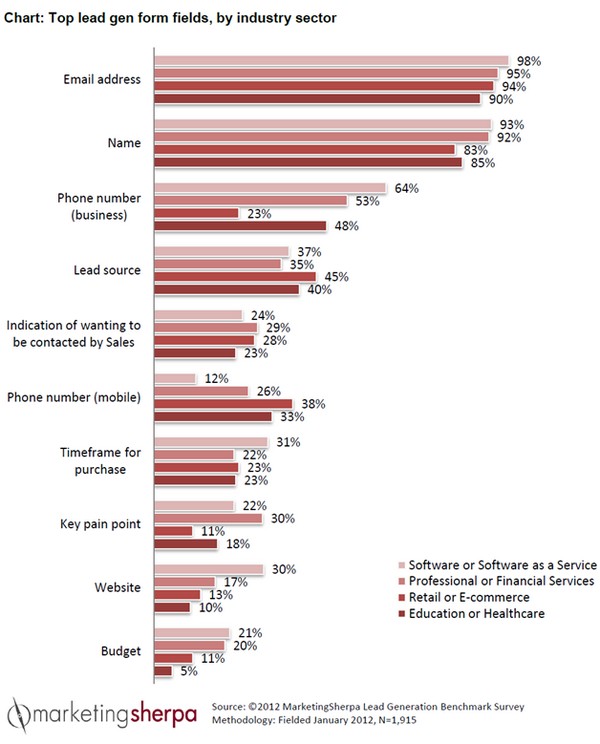
По данным MarketingSherpa Lead Generation Benchmark Report 2012 года, электронная почта является наиболее важным полем формы вне зависимости от отрасли:

Наиболее популярные поля лид-форм, по отраслям экономики: программное обеспечение или SaaS, финансовые сервисы, ритейл (интернет-магазины), образование и здравоохранение.
Сверху вниз: адрес электронной почты, имя, рабочий номер телефона, название ресурса, отметка о согласии на звонок от отдела продаж, мобильный номер телефона, предпочтительное время совершения покупок, описание проблемы, веб-сайт, бюджет.
Так ли необходимо запрашивать адрес места жительства потенциального клиента? Это зависит от реализуемой вами бизнес-модели.
Для цифрового маркетинга в этом нет необходимости. Что имеет значение, так это адрес электронной почты. Если вы сможете получить еще и номер телефона, то будет просто прекрасно (его можно использовать для совершения холодных звонков).
Во многих ситуациях более простые вещи оказываются куда эффективнее, чем чрезмерно сложные. Стив Джобс говорил, что «простое может быть сложнее, чем сложное: нужно много трудиться, чтобы научиться мыслить просто».

«Простое может быть сложнее, чем сложное: нужно много трудиться, чтобы научиться мыслить просто. Но, в конце концов, если вам это удастся, вы сможете свернуть горы», — Стив Джобс
Дэн Зарелла (Dan Zarrella) из Hubspot недавно проанализировал контактные формы 40 000 своих клиентов и пришел к выводу, что конверсия увеличивается почти вдвое при уменьшении числа полей в форме (например, с 4 до 3).
Исследуйте вашу форму сегодня же. Неважно, где она расположена — на лендинге, главной странице сайта, странице «О компании» — исследуйте ее и задайте себе вопрос: что должно остаться и что должно уйти?

Помните, что имеет значение не только то, какую информацию вы запрашиваете, но и порядок полей в форме.
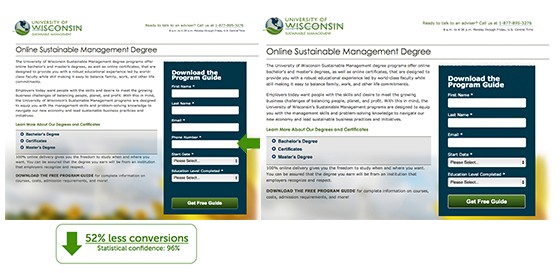
Некоторые исследования демонстрируют, что запросы телефонного номера уменьшают количество конверсий. Крис Хофман (Chris Hofmann), директор по маркетингу в University of Wisconsin-Extension, провел несколько тестов и вывел, что запрос на ввод телефонного номера действительно вредит конверсии:

За 24 часа проведения сплит-теста Крис обнаружил падение коэффициента конверсии на 52% на той странице, где в лид-форме присутствовало поле «Номер телефона»
Компания MECLABS также решила протестировать влияние этого фактора на своей посадочной странице. После того, как поле «Телефонный номер» было переведено с первого этапа на второй, коэффициент конверсии вырос на 68%.
6. Сплит-тест как способ определения наилучшей позиции для CTA
Согласно новостному порталу DMNews, в число трех самых распространенных лидогенерационных стратегий входят: email-маркетинг (78%), событийный маркетинг (73%) и контент-маркетинг (67%).
Какую стратегию вы бы не взяли на вооружение, вы должны убедиться, что CTA-кнопка расположена в правильном месте. Сделать это можно посредством проведения серии сплит-тестов.
«Один хороший тест стоит тысячи мнений экспертов», — говорил Вернер Фон Браун, американский конструктор ракетно-космической техники.
Вопрос: в каком месте вашей посадочной страницы нужно разместить лидогенерационную форму?
Ответ: универсальной позиции не существует.
Как вам уже известно, сплит-тест — это эффективная техника повышения коэффициента конверсии вашего лендинга. К примеру, если у вас есть две версии заголовка для страницы, и вы не можете определиться с тем, какая из них окажется эффективнее, вы должны провести сплит-тест, в ходе которого вы и поймете, какой из вариантов лучше.
Сначала вы создаете два варианта одной и той же страницы (страница A и страница B), которые отличаются друг от друга только заголовками. Затем вы направляете на эти страницы одинаковый объем трафика и регистрируете показатели. Та страница, которая показала себя лучше, считается победителем.
Когда дело доходит до выбора позиции вашей лид-формы, ваши знания, опыт и интуиция становятся очень важными инструментами, которые вы можете использовать. Но это не причина, чтобы игнорировать сплит-тест.
Учитывая изложенные выше рекомендации, позиций для эффективного расположения лид-формы существует всего 3: либо под заголовком в верхней части экрана, либо справа/слева там же.
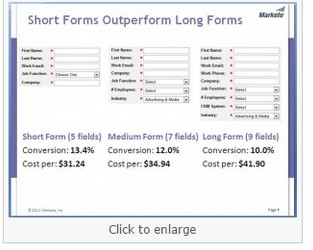
Однако, как показывают исследования, на коэффициент конверсии влияет и число полей лид-формы. Аналитическое агентство Marketo провело ряд испытаний, в ходе которых компании удалось снизить стоимость привлечения клиента на $10, 66.
Кейс от Marketo
Компанией были протестированы формы из 5, 7 и 9 полей.
Форма, состоящая из 5 полей, запрашивала следующую информацию: имя, фамилия, рабочий адрес электронной почты, должность (с выпадающим списком), наименование компании.
Все 5 полей были обязательны для заполнения.
К форме из 7 полей были добавлены поля «Число сотрудников» и «Отрасль», оба поля с выпадающим списком.
К форме из 9 полей были добавлены поля «Рабочий номер телефона» и «Используемая CRM-система».

Результаты
Самая короткая форма продемонстрировала конверсию на уровне в 13,4%, стоимость лида составила $31,24.
При добавлении двух дополнительных полей конверсия упала до 12%, а стоимость лида выросла до $34,94.
При тесте позиции вашей лид-формы вы должны быть уверены, что остальные элементы страницы достаточно хорошо оптимизированы. Заголовок должен быть убедительным. «Буллеты», изображения и контент также должны вселять уверенность в посетителя.
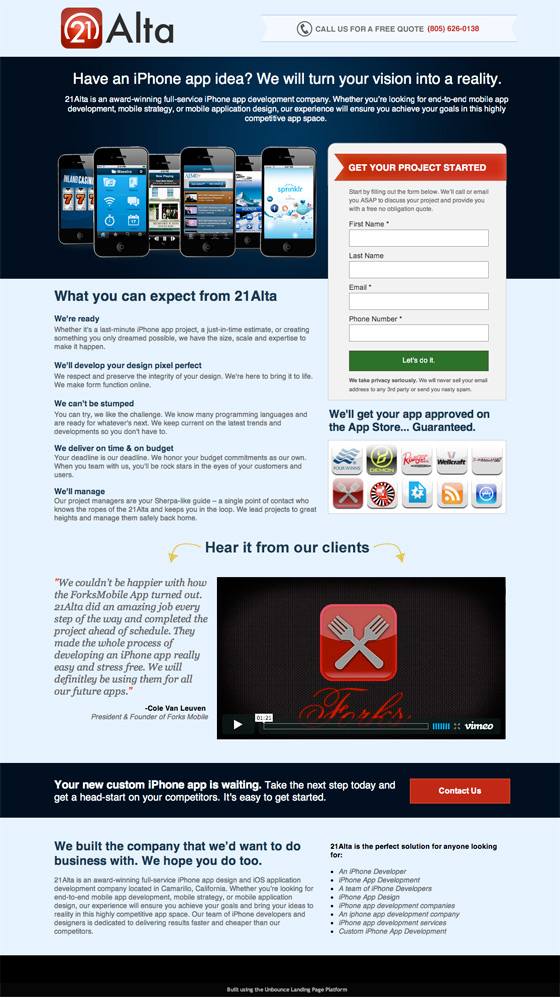
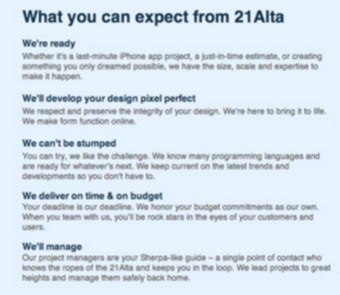
Разберем посадочную страницу девелоперского приложения для iPhone.

Ниже — список элементов, которые получились особенно удачно:
1. Ясный и убедительный заголовок: Брайан Кларк (Brian Clark), основатель Copyblogger, как-то сказал, что 8 посетителей из 10 прочитают ваш заголовок, а слабый заголовок способен сделать весь ваш контент бесполезным. Людей, которые читают заголовок, в 5 раз больше, чем тех, кто читает основной текст.
Без заголовка, который мотивирует людей читать дальше, вам не видать высокой конверсии. Если вы не уверены в своем заголовке, вы должны придумать альтернативные варианты и протестировать их.
Глядя на скриншот выше, вы можете заметить, что заголовок «Есть идея для приложения на iPhone? Мы превратим ваши мечты в реальность» ясный, представляющий ценность ресурса и релевантный интересам целевой аудитории.
2. Броский заголовок формы. Поскольку лид-форма должна находиться в центре внимания посетителей, необходимо снабдить ее броским заголовком, который будет притягивать к себе людей.
Не менее важно, чтобы название было релевантно офферу. Оно должно мотивировать совершить конверсионное действие, включая предоставление персональной информации.
Заголовок формы «Начните свой проект» апеллирует к потребностям аудитории. Они хотят, чтобы их приложение для iPhone было разработано как можно быстрее.
3. Сильные преимущества. Хотя в данном примере преимущества продукта не представлены в формате «буллетов», они все равно выделяются, потому что блоки с описанием преимуществ выделены жирным шрифтом и небольшими описанием.

Однако следует помнить, что «буллеты» упрощают восприятие информации.
Подчеркивая преимущества вашего продукта, вы обеспечите эмоциональную привлекательность продукта для читателей.
4. Видео-отзыв клиента и гарантия. С помощью этих элементов вы можете повысить уровень конверсии своего лендинга прямо сейчас.
Используйте эти эмоциональные инструменты, чтобы повысить воспринимаемую ценность продукта и укрепить доверительные отношения с будущими клиентами.
Лучше всего разместить форму там, где она дополняет процесс принятия решения о покупке. Хотя размещение формы выше линии сгиба — это стандартная практика, вы не можете быть уверены в том, что это сработает в вашем случае, пока не проведете соответствующие тесты.
Оптимальное расположение формы зависит от вашего оффера и того, как сильно мотивированы ваши посетители.

Чем сложнее оффер, тем ниже должна быть форма, и наоборот
Как правило, если предлагаемый вами продукт сложен и потенциальным покупателям потребуется время, чтобы ознакомиться с ним, прочитать информацию и на основе имеющихся знаний принять решение о покупке, то размещение лид-формы в нижней части лендинга будет более чем оправдано.
С другой стороны, если вы предлагаете простой и понятный оффер, без сомнений размещайте лид-форму где-нибудь повыше, в верхней части страницы.
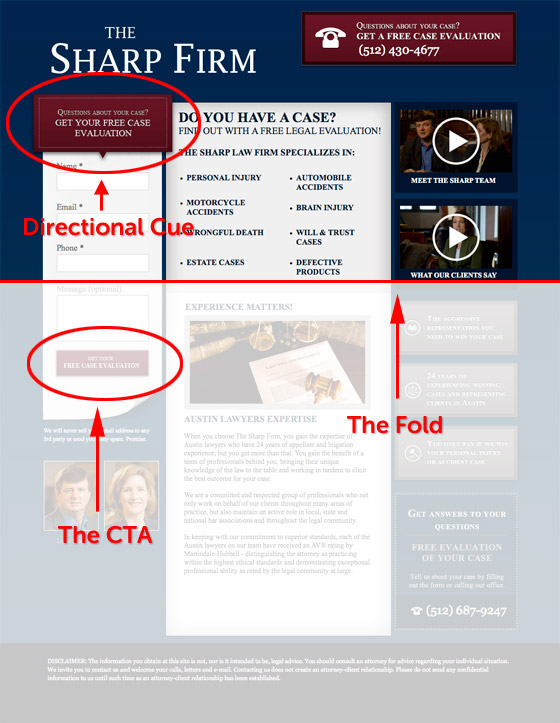
Вы также можете использовать указательные стрелки, если вы расположите лид-форму до и после линии сгиба. Они направят посетителей, которые в противном случае могут просто потеряться и отвлечься от главного.

Шапка формы играет роль указательного элемента до линии сгиба, CTA исполняет ту же функцию, но уже после линии сгиба
В веб-дизайне указательные знаки играют важную роль. Они служат своего рода подсказками, помогают людям быстрее сориентироваться на странице и понять, что и как нужно делать. Вы можете не использовать анимации и стрелки, но тем не менее вы важно сориентировать потенциального клиента в правильном направлении.
В случае, если ваши посадочные страницы отличаются большой длиной, вам потребуется хорошо написанный и убедительный текст, который удержит внимание посетителей и заставит их прокручивать страницу дальше вниз.
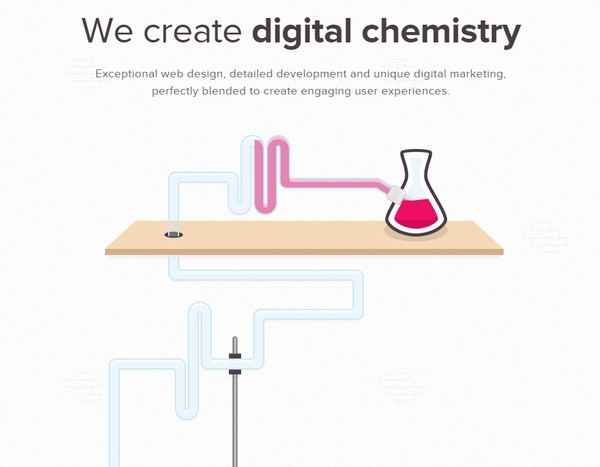
Ниже — пример анимированного лендинга от сервиса sidigital. Шаг за шагом текст ведет пользователя до самого футера сайта, где расположена лид-форма:

Мы творим цифровую химию. Красивый веб-дизайн, детальная разработка и уникальный интернет-маркетинг — невероятный синтез, который помогает создать привлекательный пользовательский опыт.

Не просто еще одно агентство. Нам посчастливилось работать над тем, что отражает наши истинные увлечения. Наш многогранный опыт поможет создать захватывающий UX для ваших клиентов.

Всегда адаптивны. Около 50% пользователей попадают на ваш сайт посредством своих мобильных устройств, поэтому крайне важно, чтобы он отображался и функционировал одинаково хорошо на всех существующих платформах. Мы обещаем, что ваш сайт будет всегда доступен, отзывчив, интуитивен в использовании и будет предоставлять наилучший опыт.

Мы защитим вас. Мы создали сайты, которые обрабатывают тысячи сделок, поэтому мы понимаем, что безопасность данных имеет первостепенное значение. Мы тщательно и скрупулезно проверяем все созданное нашими руками.

Давайте держаться вместе. Не беспокойтесь: мы не фирма-однодневка. Когда вы начинаете проект вместе с нами, мы не ставим каких-либо ограничений или дату окончания поддержки. Воспринимайте нас как вашу аутсорсинговую веб-команду. Всегда приятно знать, что мы всегда рядом для любых будущих обновлений или изменений, которые могут потребоваться.

Интернет-маркетинг, меняющий правила игры. Мы смешиваем реальный и цифровой мир; наш подход можно назвать сногсшибательным. Бросьте нам вызов, и мы покажем, на что способны.

Начнем «химичить» вместе? Мы опытны и имеем множество благодарных отзывов от предыдущих клиентов. Почему бы вам не войти с нами в контакт и дать нам знать, в чем должен заключаться ваш проект?
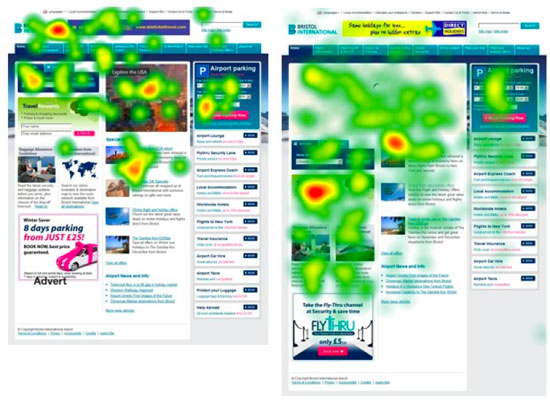
Тепловые карты недавних исследований указывают на вполне логичное поведение пользователей: если вы разместите в верхней части сайта небольшое количество информации, то люди будут склонны прокручивать ее дальше, чтобы найти больше контента.

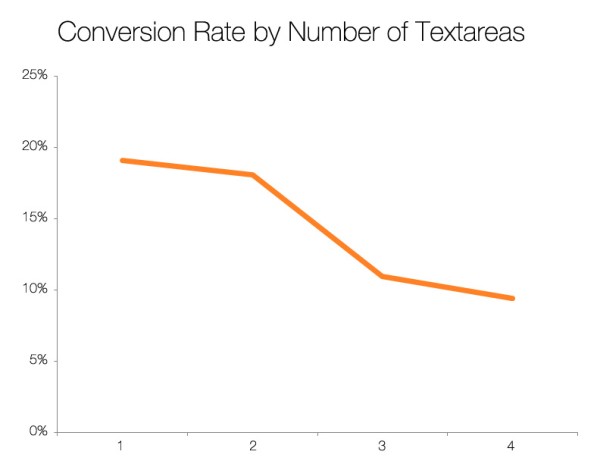
И снова: большое значение для эффективности лид-формы имеет число текстовых полей, то есть тех полей, которые пользователи должны заполнять вручную. Имейте ввиду, что если таких полей будет слишком много, это может серьезно повлиять на показатель конверсии. В примере ниже, добавление всего одного дополнительного текстового поля снизило конверсию на 20%.

Зависимость уровня конверсии от числа текстовых полей
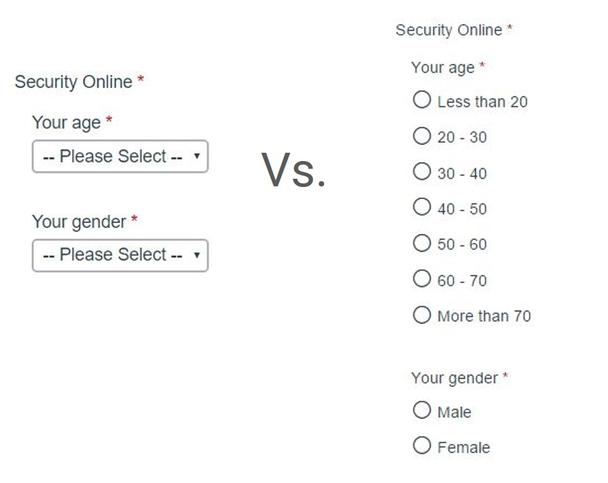
Если информация, которую вы запрашиваете, очень важна для вас, подумайте, можете ли вы получить ее посредством радио-кнопок и переключателей. Человеку будет гораздо удобнее просто выбрать верный вариант, чем вбивать его с клавиатуры.
7. Приведите в соответствие CTA и лид-форму с текстом лендинга
Соответствие запросов полезно не только для PPC, но и для контент-маркетинга.
Если вы генерируете лидов посредством лендинга, вы должны убедиться, что ваши CTA и форма согласуются с текстом страницы. Взгляните на пример ниже:

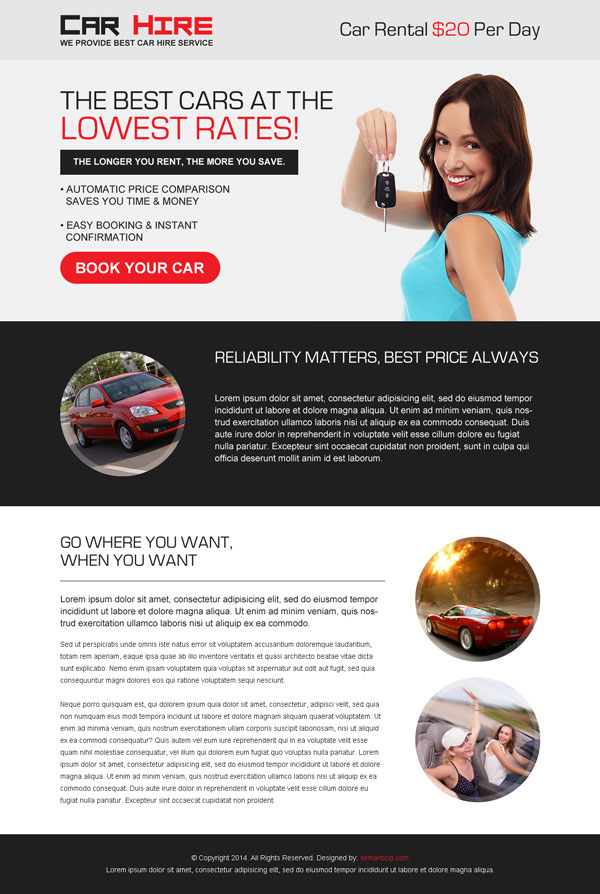
Заголовок: лучшие автомобили по низким ценам. CTA: закажите себе автомобиль.
Вы не заметили, что заголовок, изображения и CTA будто говорят на одном языке?
Текст вашего предложения — будь это бесплатная книга, вебинар, консультация и пр. — должно соответствовать заголовку лендинга.
Крайне важно, чтобы ваш лендинг, призыв к действию и оффер имели схожие тексты и заголовки. К примеру, если вы упомяните, что люди могут скачать бесплатную электронную книгу по SMM, и ваш CTA говорит о том же, то на лендинге эту книгу вы уже не можете назвать онлайн-курсом.
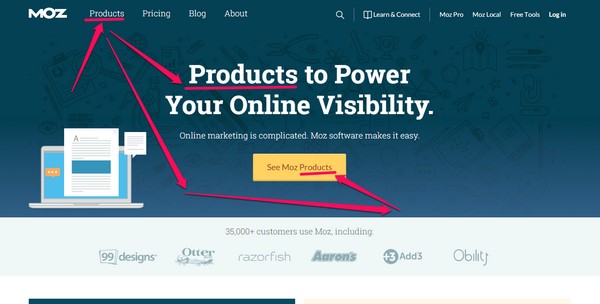
Это может показаться вам несущественным, но именно от этих мелочей и зависит итоговый коэффициент конверсии. Взгляните на то, как добились подобного соответствия на сайте сервиса Moz. Слово Products появляется в трех местах.

Люди вечно заняты, поэтому если вы проявите уважение к их времени, они ответят вам любезностью. Делайте лендинги максимально понятными, и вы получите множество кликов.
Заключение
Какой смысл направлять трафик на недостаточно оптимизированную целевую страницу? Вы впустую сольете весь ваш бюджет. Самое главное в лендинге — лид-форма, с нее и начините оптимизацию.
Главная цель формы на лендинге — получить персональные данные потенциального клиента. Но вовсе не для продажи ему продукта. Говорить о продаже следует только с готовыми к покупке лидами, всех остальных предстоит взращивать.
Не помещайте ваши формы и CTA в перегруженные области сайта. Неважно, насколько убедителен текст — форма должна быть окружена достаточным количеством белого пространства.
Не давите на людей, дайте им больше пространства и времени, чтобы они могли легко разобраться с вашим оффером и принять верное решение.
Высоких вам конверсий!
По материалам: neilpatel.comImage source Erlend Lochsen