Представьте, что вы решили купить кекс онлайн.
Какой вариант расположения ассортимента на экране компьютера для вас наиболее привлекателен?
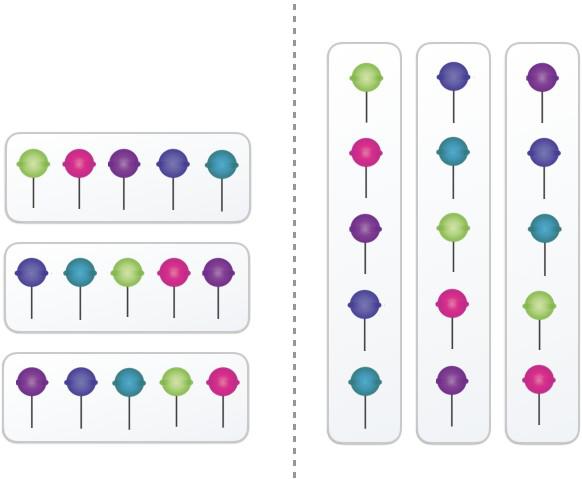
Горизонтальный:

Или вертикальный:

Каждый из нас ежедневно сталкивается с обоими. Все вокруг: от супермаркетов до интернет-магазинов — атакуют нас разными вариантами представления продукции:

Горизонтальное представление

Вертикальное представление
Но какой из них лучше? И неужели эта мелочь вообще может на что-то влиять?
Может.
И в данной статье вы узнаете о том, какое представление товаров на вашем лендинге, сайте или в интернет-магазине эффективнее и когда.
Содержание
1. Горизонтальное отображение проще воспринимать
2. Горизонтальный просмотр является более быстрым
3. Горизонтальный ассортимент кажется более разнообразным
4. Горизонтальное отображение повышает сумму чека
1. Используйте вертикальное представление на вертикальных экранах
2. Вертикальное представление лучше для снижения разнообразия
1. Горизонтальное отображение проще воспринимать
Во-первых, мы видим мир горизонтально. У нас бинокулярное зрение (зрение обоими глазами вместе), а глаза расположены горизонтально, в силу чего нам доступен широкий угол обзора, или поле зрения, по горизонтали.
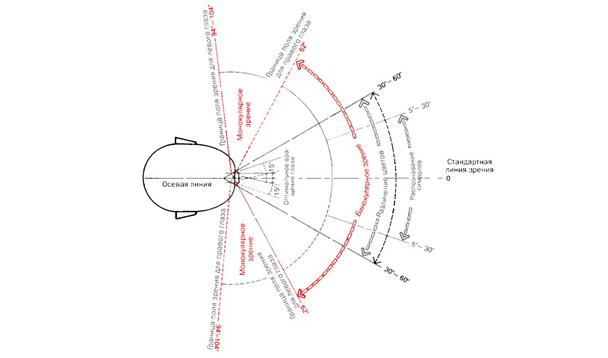
Джулиус Панеро своем справочнике «Основы эргономики. Человек, пространство, интерьер. Справочник по проектным нормам» определяет, что поле зрения — это часть пространства в градусах, которую может видеть человек при абсолютной неподвижности головы и глаз. Бинокулярное зрение создает центральное поле зрения, улучшающее резкость для каждого глаза по отдельности. Это центральное зрение составляет 62° в каждом направлении:

В этой зоне человек четко видит объекты, различает цвета, распознает текст и символы. Вот почему мониторы компьютеров и экраны телевизоров делают шире (а не выше).
Кроме того, горизонтальный сканнинг легче физически.
В силу особенностей мышечной структуры человека движение глазами по горизонтали совершать легче. Наша голова естественно немного наклонена вперед, что делает движение глазами вверх-вниз более трудоемкими.
2. Горизонтальный просмотр является более быстрым
В 2016 году было проведено исследование, в ходе которого испытуемым были предложены два варианта расположения леденцов. Чтобы изучить характер движения глаз участников были использованы айтрекинговые технологии. Удалось выяснить, что характер движения глаз соответствовал типу представления продуктов. Глаза совершали движения в горизонтальной плоскости при горизонтальном представлении товаров и в вертикальной — при вертикальном.
Но что еще более важно, поскольку горизонтальные движения легче совершать, за секунду люди охватывали больше объектов именно при горизонтальном представлении (3,26 при горизонтальном и 2,77 при вертикальном).
3. Горизонтальный ассортимент кажется более разнообразным
Поскольку за раз человек может увидеть больше предметов, его мозг делает вывод, что выбор товаров более широкий.
4. Горизонтальное отображение повышает сумму чека
В свою очередь выбор является фактором, способствующим совершению сделки. Люди имеют естественное стремление к разнообразию, поэтому они и предпочитают те сайты, которые дают им возможность выбирать.
К тому же просмотр более разнообразного ассортимента занимает у людей больше времени. В итоге они просматривают больше единиц товара и формируют более широкий пул вариантов, доступных для выбора (рассматривают покупку большего числа товара). Неудивительно, что горизонтальное представление в итоге приводит к большему числу покупок.
Несколько предостережений
1. Используйте вертикальное представление на вертикальных экранах
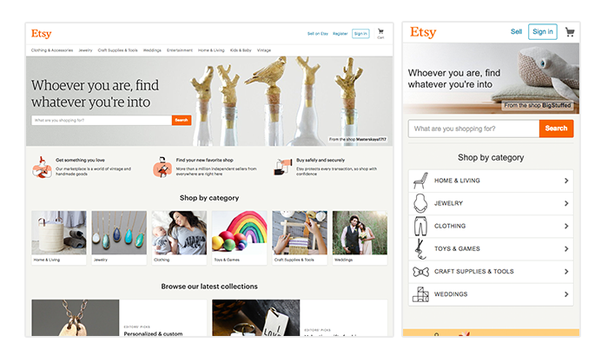
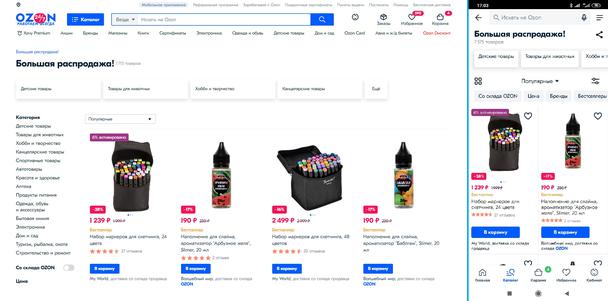
Если вы создаете лендинг для мобильных устройств, то представление товаров на экране смартфона обязательно должно быть вертикальным:

Сравнение горизонтального и вертикального представления на разных экранах
Кстати, именно поэтому LPgenerator не использует адаптивный дизайн для шаблонов лендингов. Мы считаем, что мобильного лендинга начинается с полной переработки основной, или веб-страницы.
Помимо того, что адаптивный дизайн часто представляет собой просто распределенные по высоте без конкретной систематизации сегменты веб-версии страницы, так еще и пользователи стационарных компьютеров/ноутбуков/планшетов, как правило, находятся в более комфортных временных условиях. И если лендинг для ПК с горизонтальным представлением товаров выдержит «удар временем», о котором мы говорили выше, то мобильная версия явно сдает позиции в этом вопросе.
2. Вертикальное представление лучше для снижения разнообразия
Как мы выяснили ранее, горизонтальное представление эффективно из-за того, что представленный таким образом ассортимент продукции кажется более широким.
Но иногда широкий выбор может быть контрпродуктивным. Особенно это касается лендингов, рекламирующих небольшую группу товаров или вообще один продукт. Пользователи таких страниц обычно точно знают, что им нужно, и вряд ли идея расположить на рекламном лендинге весь ваш ассортимент товаров, продуктов или услуг является удачной.
Лендинги сами по себе имеют вертикальную структруру — в отличие от классических сайтов, и вертикальное представление позиций здесь также наиболее предпочтительно.
Заключение
Горизонтальное представление продуктов хорошо тем, что более естественно смотрится на экранах ПК, ноутбуков и планшетов, увеличивает скорость просмотра позиций, оно создает впечатление, что ассортимент продукции более разнообразный и тем самым повышают вероятность покупки. Однако если ваша задача — сократить и ускорить выбор, например, на лендинге или на экране мобильного устройства, используйте вертикальное представление.
Вертикальное представление фокусирует внимание покупателя на конкретном товаре, представляющим для него интерес.
Если вы не уверены, какой вариант — вертикальный или горизонтальный —лучше сработает в вашем случае, и в целом хотели бы пересмотреть дизайн (и наполнение) своей посадочной страницы, то платформа LPgenerator запустила премиум-услугу по сопровождению клиентов, в которую входит полная оптимизация лендингов. За подробной информацией можно обращаться по телефону горячей линии 8-800-505-72-45 (с 10 и до 18 МСК).
Высоких вам конверсий!
По материалам: nickkolenda.com