Качественный процесс регистрации позволяет совершать покупки легко и быстро, не чувствуя при этом когнитивной перегрузки или путаницы. Тем не менее, показатель отказов от корзины на многих сайтах eCommerce составляет более 50%. Внедрение одностраничного процесса оформления заказа — необходимый шаг для ритейлеров, которые хотят снизить уровень брошенных корзин. Но существуют и другие факторы, отвлекающие клиентов.
Если вы хотите повысить коэффициент конверсии, убедитесь, что ваш процесс покупки удобен для пользователя. Сегодня мы рассмотрим три аспекта, на которые стоит обратить особое внимание.
Легкий доступ к информации о доставке и клиентскому сервису
Часто страницы оформления заказов упускают именно эти подробности. Новый клиент не обязан знать вашу политику доставки и возврата. Поэтому при оформлении заказа у него может возникнуть ряд вопросов. Сколько времени займет доставка? Возможно ли вернуть товар, если он не подойдет? Нужно ли платить за возврат товара обратно на склад?
Вы можете разъяснить все эти моменты в FAQ, но этого не будет достаточно. Если данная информация не была четко представлена во время оформления заказа, человек может оставить корзину для поиска нужных ответов и больше не вернуться к покупке.
Информация о доставке
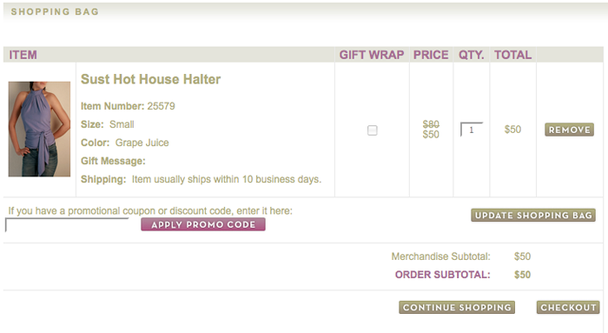
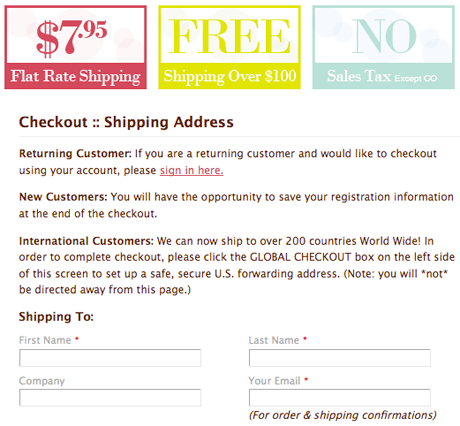
Яркий пример — страница оформления заказа от Nimli. Покупатели не получают никакой информации о стоимости доставки, бесплатном возврате товара и допустимых сроках возврата. Фактически, здесь трудно найти вообще какую-либо ссылку на политику доставки.
На первой странице процесса покупки нет ответов на вопросы про клиентский сервис и доставку. Но если человек намерен купить, то он может подумать, что нужная информация находится на следующей странице. Поэтому он нажмет кнопку «Checkout» — но и на следующей странице не найдет ничего про доставку или клиентский сервис. На третьей странице тоже нет никакой информации по этим темам.
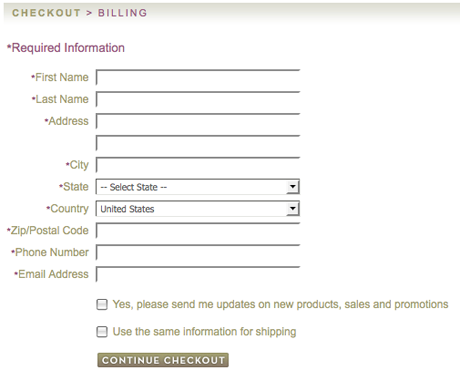
Вместо этого клиент видит платежную форму для заполнения:
Ответы на вопросы клиентов
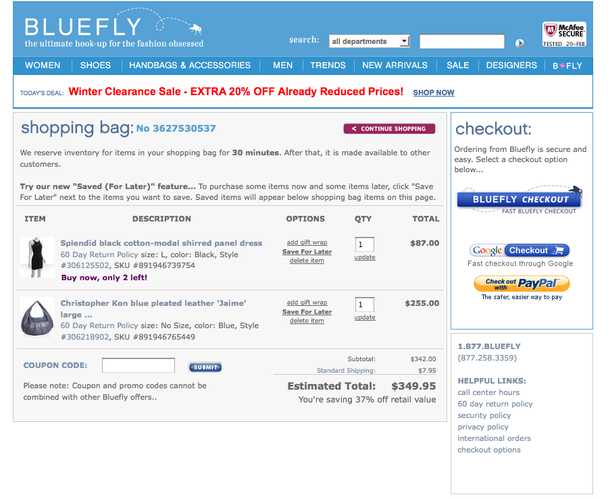
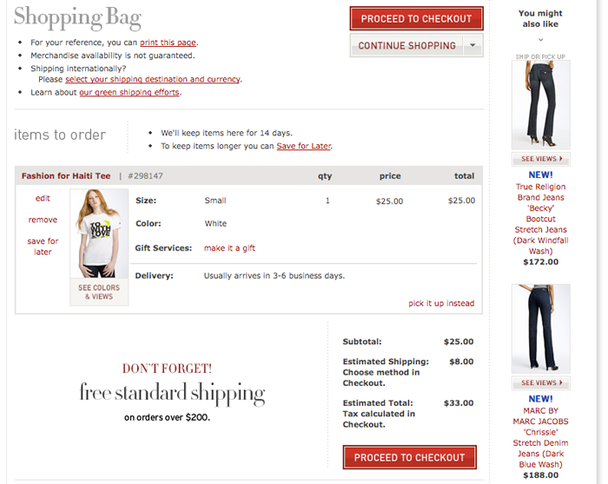
Рассмотрим процесс оформления Bluefly. На первой странице корзины размещено много информации, часть которой даже немного отвлекает от целевых действий. Но ключевой элемент — поле с необходимой информацией о клиентском обслуживании и доставке.
На следующей странице процесса покупки исчезает вся отвлекающая информация. Но ссылки на политику доставки и клиентского обслуживания остаются. Также показан расчет стоимости заказа с доставкой и налогами. А по нажатию на ссылку FAQ, вместо новой страницы открывается всплывающее окно — это дает быстрый доступ к информации без необходимости прерывать оформление.
Узнайте точки оттока
Вы знаете, когда клиенты прерывают процесс покупки? Взгляните на тепловые карты кликов в своей системе аналитики. Начните с первой страницы корзины и посмотрите, куда они идут дальше. Следуйте за кликами по всему процессу и обратите внимание на то, какие факторы уводят людей. Вы можете увидеть, что люди возвращаются к товарным лендингам и продолжают выбирать, но если ваши разделы FAQ, доставки и возврата получают слишком много трафика, это верный сигнал, что клиентам не хватает информации в корзине.
Обеспечьте легкий доступ к условиям доставки, возврата и клиентского обслуживания на каждой странице процесса оформления заказа.
Купоны на скидку
Поле для ввода купона часто становится препятствием в процессе оформления. С развитием сайтов-купонаторов, недостатка в покупках со скидкой нет. Тем не менее, клиенты могут прервать покупку только для того, чтобы найти или приобрести купон на скидку. Это означает, что данное поле неуместно в корзине.
Если вы в настоящее время не предлагаете скидки, уберите соответствующие поля со страницы оформления заказа. А ритейлеры, которые предлагают купоны на скидку, могут разместить данное поле двумя более удачными способами.
Некоторые помещают поле для купона в начало процесса оформления, другие — в конец, но ни одно из этих решений не является абсолютно надежным. Ритейлеры, размещающие поле купона на видном месте в начале процесса, рискуют потерять клиентов — ведь те могут покинуть сайт в поисках скидочного кода.
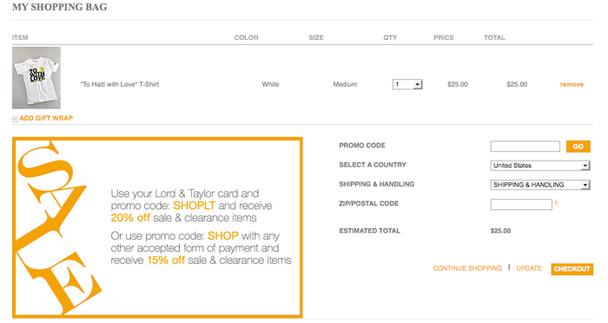
Пример от Lord and Taylor: поле купона на первой странице процесса покупки
С другой стороны, ритейлеры, которые размещают поле для купона в конце процесса, могут вызвать нервозность у клиентов, которые практически завершили заказ. Это может повысить коэффициент брошенных корзин на заключительных этапах конверсионной воронки.
На первой странице сайта Nordstrom нет никаких указаний на то, что в процессе клиент сможет ввести код купона.
Если большое количество клиентов прерывает процесс регистрации для поиска скидочных кодов на других сайтах, вы можете обратиться к примеру Sephora: разместить рядом с полем купона ссылку на всплывающее окно или оверлей, в котором перечислены текущие коды и специальные предложения. Главное — удержать клиентов на сайте и привязать их к вашей собственной странице с кодами купонов.
Информация о доставке и оплате
В типичном процессе оформления заказа большая часть времени уходит на заполнение биллинговой, транспортной и платежной информации. Чем дольше клиенту приходится вводить данные и чем сложнее процесс, тем меньше вероятность, что он будет завершен. Есть несколько распространенных мест в разделах доставки и оплаты, с которых чаще всего «утекают» клиенты. Разберем их подробнее.
Налоги
Не все государства взимают налог с продаж. Поэтому — особенно для клиентов из других стран — дайте понять людям, что вы платите этот налог, до того, как они придут к последнему этапу процесса. Автоматический расчет, основанный на индексе клиента — простой способ сделать это.
Внутренние и международные заказы
Если вы не часто работаете с международными клиентами, то, вероятно, почти не задумываетесь о том, как иностранные покупатели взаимодействуют с корзиной. Но учтите следующее: отсутствующие или излишние элементы могут лишать вас большого числа международных заказов.
Независимо от того, в какой стране базируется ваш бизнес — если вы принимаете заказы от иностранцев, сделайте их пользовательский опыт понятным и приятным. Определите, в какие страны вы отправляете покупки, какие валюты стоит принимать к оплате и как обрабатывать налоги и пошлины.
Delight.com адресует международным заказчикам сообщение о том, как им заполнять формы доставки и биллинга
Отличный способ ответить на потенциальные вопросы клиентов-иностранцев — ссылки на всплывающие окна или оверлеи с информацией о каждом этапе. Установите порядок заполнения адреса в формате, привычном для конкретной страны.
Если вам интересно, теряете ли вы клиентов в процессе оформления заказа из-за формата полей или выставленных счетов, используйте инструмент аналитики для установки событийных тэгов в поля формы. Так вы увидите, где у людей появляются проблемы с заполнением данных.
Не заставляйте покупателей тратить слишком много времени на заполнение необходимых форм и убедитесь, что оптимизировали процессы выставления счетов и доставки.
Вместо заключения
Когда процесс оформления заказа хорошо проработан, клиенты почти не замечают его. Лучший способ определить эффективность сайта — проверить данные аналитики и обратиться к отзывам пользователей. Начните с выстраивания конверсионных путей в своей системе аналитики — так вы обнаружите, что больше всего мешает покупке.
Высоких вам конверсий!
По материалам: uxbooth.comИсточник картинки: Gavin Kerslake