Цвет — один из самых мощных инструментов в веб-дизайне. Он способен привлечь внимание, задать определенное настроение, а также воздействовать на эмоции, восприятие и действия пользователя. Дизайнеры используют яркие цвета, чтобы обратить внимание людей на важные элементы и в целом сделать свой дизайн запоминающимся.
В этой статье мы разберем несколько популярных цветовых техник в веб-дизайне.
Монотон
Один из самых популярных способов использования ярких цветов — это монотонная цветовая палитра. Она предполагает наличие одного единственного цвета со смесью оттенков и тонов. Такие цветовые палитры визуально стимулируют, а в сочетании с эффектной типографикой монотонная цветовая схема способна произвести на пользователя действительно незабываемое впечатление.
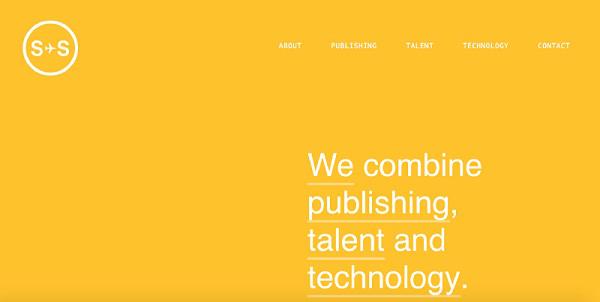
Сайт цифрового издательства Sydney Stockholm
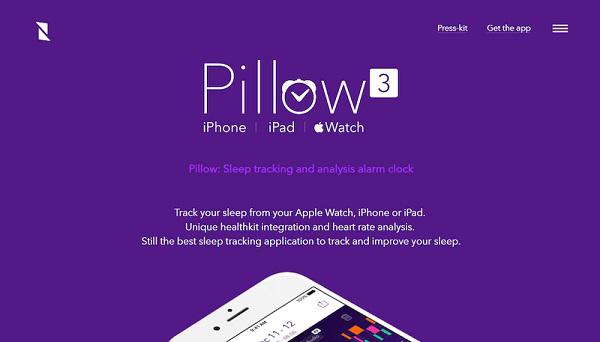
Рекламная страница приложения по отслеживанию и анализу сна Pillow
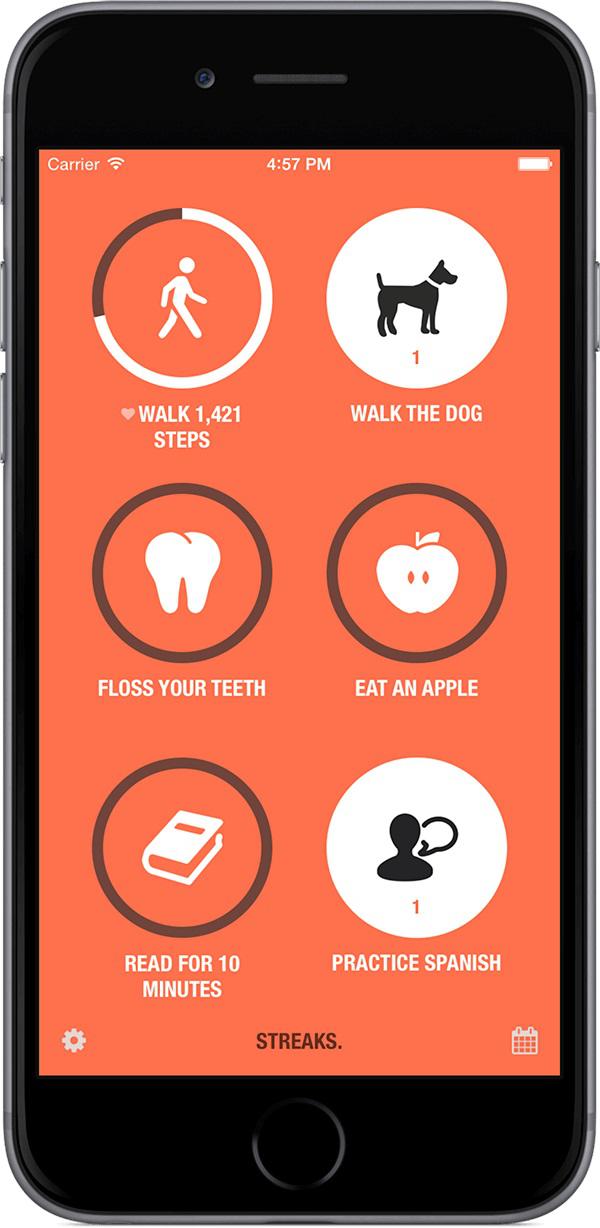
Совет: монотонная цветовая схема прекрасно подходит для дизайна мобильных приложений. Использование одного цвета с черно-белыми акцентами — отличный способ создать визуальный интерес на небольшом экране.
Комбинация цвета, иконографии и простого шрифта в приложении Streaks формирует удобочитаемый дизайн
Дуотон
Цветовая модель дуотон (duotone) включает в себя два цвета: это могут быть как два оттенка одного цвета, так и два контрастных цвета. Техника, когда-то использовавшаяся в полиграфии, обрела новую жизнь в веб-дизайне. Благодаря Spotify популярность дуотонов растет с каждым днем.
Двухцветные фотографии стали почти что визуальным символом Spotify
Разные цвета вызывают у людей совершенно разные эмоции:
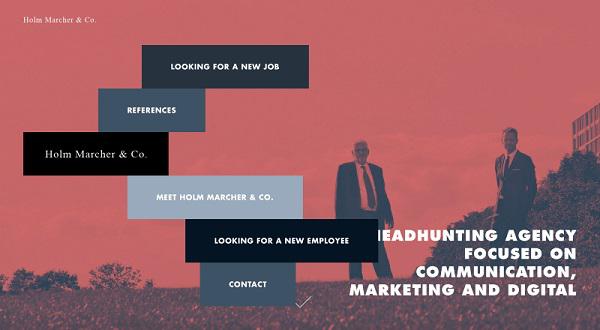
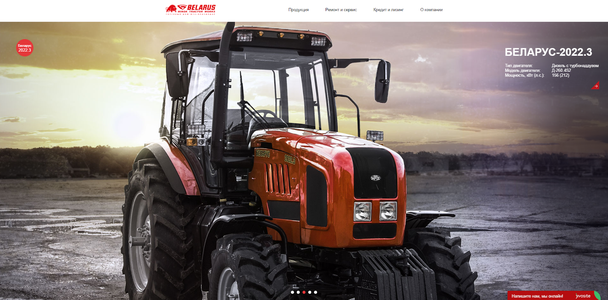
- Мягкое и скромное сочетание цветов создает серьезную атмосферу. В примере Holm Marcher & Co ниже каждая деталь способствует формированию деловой атмосферы, и фоновое изображение здесь не является исключением:
Эффект мягкого дуотона задает деловую атмосферу
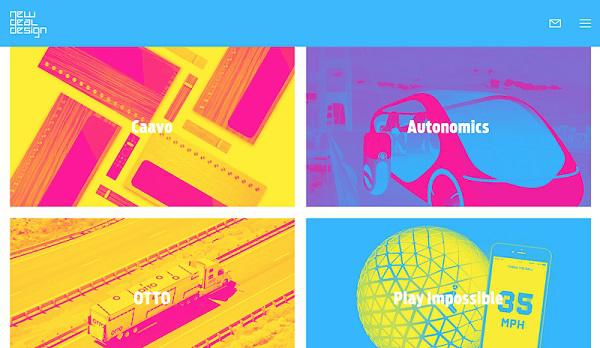
- Сочетание ярких цветов вызывает у зрителя ощущение счастья. Дизайн сайта New Deal Design поражает своей смелой расцветкой. Такое цветовое решение устанавливает дружелюбную атмосферу и позитивное настроение:
Одно насыщенное изображение стоит тысячи слов
Также дуотон способен обеспечить высокую контрастность текста:
Сайт digital-агентства Method
Сайт Evoluir
И последнее, но не менее важное: дуотон отлично работает как на десктопных устройствах, так и на экранах мобильных телефонов.
Совет: если вы собираетесь применить данную технику к главному изображению (hero image), выбирайте простое, высококачественное фото с одним, четко различимым объектом. Изображение, перегруженное деталями, будет сложнее интерпретировать.
Градиент
В современные пользовательские интерфейсы снова вернулись градиенты и на этот раз с использованием высококонтрастных комплиментарных цветов. Современный градиент может включать в себя несколько цветов, при этом он может быть радиальным, горизонтальным или угловым.
Градиенты вернулись и вдохнули новую жизнь в плоский дизайн (flat design). В сочетании с плоской цветовой палитрой они способны вызывать ощущение современности:
Используя яркий насыщенный цвет, ассоциируемый с материальным веб-дизайном, вы можете вызвать ощущение современности
Градиенты также способны улучшить визуальную коммуникацию. Переход от оранжевого к розовому на сайте Symodd придает интерфейсу глубину и контрастность. Направление от светлого к темному повторяет естественный «сканирующий» паттерн движения глаз (от верхнего левого угла к нижнему правому).
На домашней странице Symodd мы видим фон с градиентным переходом от оранжевого к розовому. Это едва заметный градиент: два оттенка не очень сильно отличаются друг от друга, что облегчает восприятие страницы.
Несмотря на простоту восприятия плоского дизайна, одним из потенциальных его недостатков является отсутствие элемента реализма. Дабы это компенсировать, дизайнеры часто прибегают к использованию градиентов, чтобы придать фону глубину. Вероятно, эта тенденция будет усиливаться, поскольку дизайнеры пытаются включать все больше реализма и 3D элементов в свои веб-дизайны.
Интерактивный сайт фильма «Человек — швейцарский нож» (Swiss Army Man)
Градиенты можно использовать не только в качестве фона, но и для создания акцентов. Например, вы можете использовать градиент в навигации, для вторичных изображений или определенных типов контента.
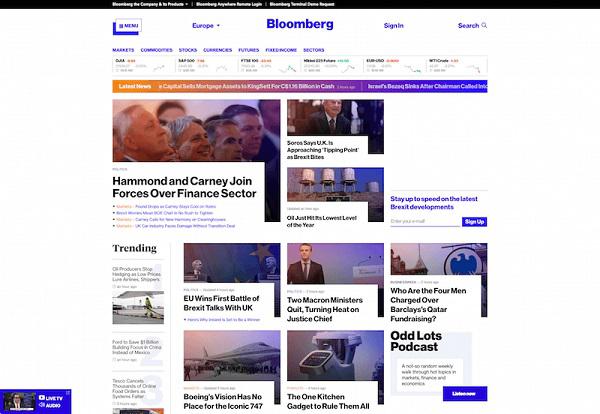
Bloomberg использует градиент в дизайне бегущей строки «Последние новости»
Наложение цвета
Наложение цвета (color overlay) — это, пожалуй, один из наиболее часто используемых эффектов в веб-дизайне. Все, что вам нужно сделать, это покрыть изображение или видео полупрозрачным цветом.
Используя один из ярких насыщенных цветов, ассоциируемых с материальным дизайном (material design), вы можете вызвать чувство модернизма.
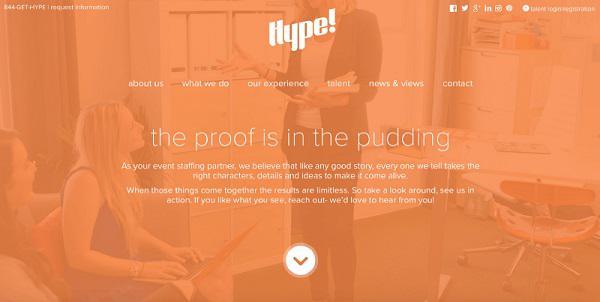
Прием наложения цвета усиливает впечатление от фотографии и позволяет дизайнеру изменять общее настроение и восприятие изображения
Рассмотрите возможность применения данного эффекта к интерактивным карточным элементам, видеоконтенту или кнопкам «призыва к действию» (call-to-action).
С помощью эффекта наложения цвета вы можете фокусировать внимание пользователей на определенных элементах дизайна. Однако при использовании одного цвета в качестве наложения подумайте о степени насыщенности и прозрачности цвета:
- Тяжелые цветовые комбинации (т. е. меньше прозрачности и больше насыщенности) делают основной акцент на самом цвете:
Сайт Studio Up
- Легкие цветовые комбинации позволяют сфокусировать основное внимание на изображении:
Сайт Outlines
Заключение
Пожалуй, ни с чем так не интересно работать в веб-дизайне, как с цветом. Цветовые эффекты могут быть драматичными, впечатляющими и даже умиротворяющими. Ваша задача как дизайнера — экспериментировать с цветовыми эффектами. Независимо от того, являетесь ли вы поклонником ярких, смелых оттенков или же предпочитаете более минималистское черно-белое цветовое решение, всегда помните о том, что не существует неправильных цветов. Важно то, как вы используете их.
Высоких вам конверсий!
По материалам: smashingmagazine.com