Как вы думаете, чем занимаются UX-дизайнеры изо дня в день? На самом деле, многими вещами. Например, анализируют результаты исследований и принятых дизайнерских решений. Эти данные публикуются в формате всевозможных отчетов и документов, в которых закрепляются достижения и итоги проделанной работы.
Ниже приведен список наиболее популярных в среде UX-профессионалов видов документации. Для удобства все они разделены на 5 групп:
1. Оценка проекта.
2. Конкурентный анализ.
3. Исследования пользователей.
4. Информационная архитектура.
5. Дизайн взаимодействия.
Рассмотрим подробнее каждый вид.
Оценка проекта
Оценка проекта — это процесс, который помогает UX-дизайнерам понять текущее состояние продукта.
1. Аудит аналитики
Аудит аналитики — это способ узнать, какие части сайта или приложения являются источником неприятностей для пользователей и причиной снижения уровня конверсии. В ходе аудита используется целый спектр разного рода инструментов и методов, отслеживаются разные показатели: источники и потоки трафика, области сайта, приводящие к конверсии или, напротив, к отказу и т.д. Все это позволяет понять, на каком этапе продукт перестает отвечать потребностям аудитории, в какой момент его разработка пошла в неверном направлении. В конечном счете аудит должен предоставить UX-разработчикам достаточно информации, на основе которой они смогут повысить уровень конверсии, облегчив пользователям процесс достижения своих целей на веб-сайте или приложении.
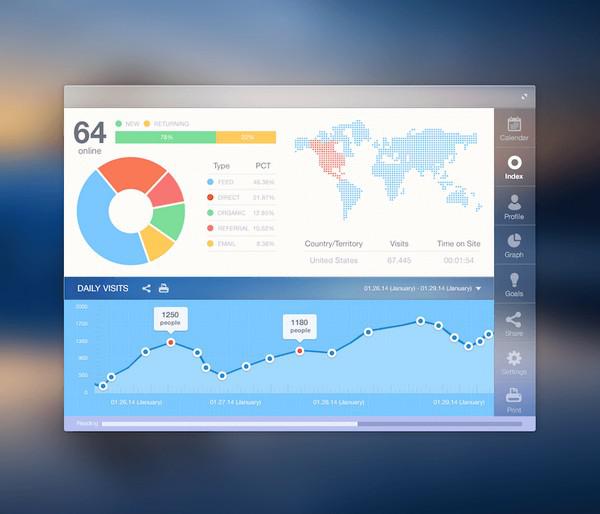
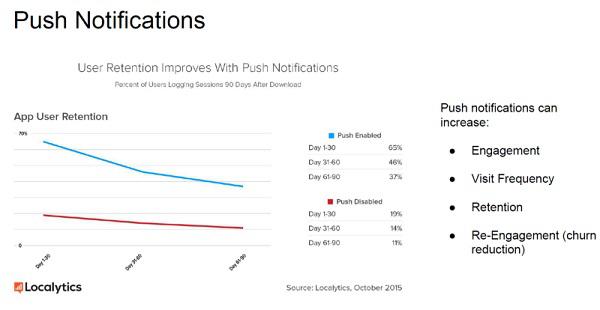
Данные, позволяющие понять, как пользователь взаимодействует с продуктом — клики, продолжительность сеанса пользователя, поисковые запросы, конверсия и т.д. Они помогут UX-дизайнерам открыть неожиданное и поверхностное поведение, которое не удается обнаружить в пользовательских тестах
Совет: заведите привычку любое изменение в дизайне предварять классическим A/B-тестом. Знание того, что все ваши изменения дизайна протестированы, даст вам определенную свободу при испытании новых (и потенциально опасных) вещей. Если они сработают, вы узнаете об этом практически сразу.
2. Аудит контента
Аудит контента — это процесс оценки информационных активов в какой-либо части приложения или веб-сайта. Можно сказать, что аудит контента — это инвентаризация контента и оценка содержания каждой страницы (количественная или качественная). Этот процесс включает в себя сбор всего содержимого вашего сайта или приложения и оценка его сильных и слабых сторон для определения стратегии будущей маркетинговой деятельности. С помощью аудита вы обретете понимание своего контента на более глубоком уровне. Вы можете найти вещи, о которых даже не догадывались, удалить дублирующий или устаревший контент, определить все виды отношений в материалах. Результаты аудита можно использовать для решения как глобальных задач (создание контент-стратегии), так и локальных (оптимизация определенной страницы).
3. Отчет о результатах юзабилити-тестирования
Юзабилити-тестирование — это способ увидеть, насколько легок или сложен продукт посредством наблюдения за его использованием реальными пользователями. Отчет о результатах тестирования юзабилити подводит итог исследованию в лаконичной, но доходчивой и описательной форме, помогая команде разработчиков увидеть недочеты в продукте и тут же начать работы по их исправлению.
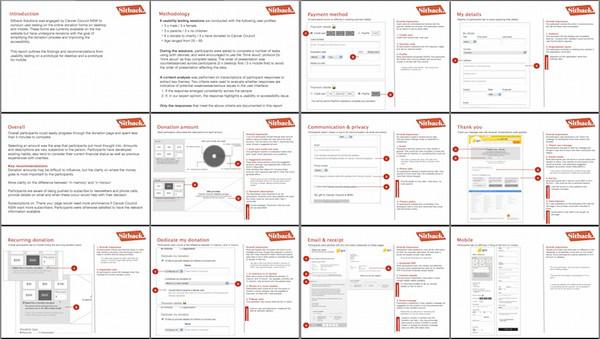
Пример отчета о тестировании юзабилити
Совет: не забывайте ранжировать результаты теста. Проблемы, обнаруженные посредством юзабилити-теста, имеют разную степень важности для продукта. В отчете могут быть указаны от 5 до 100 результатов в зависимости от масштаба исследования, и нередко изучить каждый из них требует от команды разработчиков недюжинного упорства и времени. Поэтому все выводы должны быть ранжированы по степени важности для проекта (низкая, средняя, высокая). Это поможет сразу обратить внимание на критические проблемы.
Конкурентный анализ
Конкурентный анализ — это оценка сильных и слабых сторон реальных и потенциальных конкурентов. Оценка сильных и слабых сторон соперников — это критически важная часть вашей UX-стратегии.
1. Отчет о конкурентном анализе
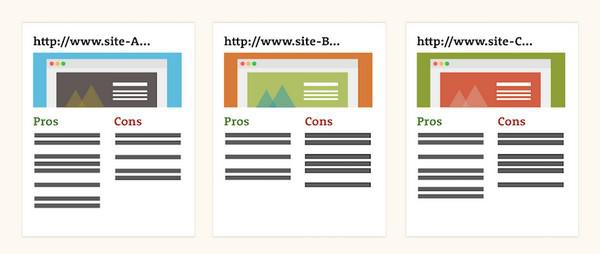
Анализ продукции конкурентов поможет представить их особенности сопоставимым образом. Отчет о конкурентном анализе помогает UX-дизайнерам понять отраслевые стандарты и определить возможности для совершения инноваций в данной области.
Конкурентный анализ позволяет дизайнерам оценить сильные и слабые стороны конкурентов на выбранном рынке и внедрить эффективные стратегии повышения конкурентного преимущества продукта
Совет: отправной точкой для определения сильных сторон продукта и тех его областей, которые можно улучшить, может быть эвристика пользовательского опыта. В то время как конкурентный анализ не предназначен для репликации оценок эвристики, именно с нее выгодно начать, потому что она предлагает хорошую структуру для представления информации. Эвристика включает в себя эффективную навигацию, ясность текста и надписей, последовательность, читабельность, удобство сканирования и т. д.
2. Ценностное предложение
Ценностное предложение — это заявление компании, которое отображает ключевые аспекты продукта: что это за продукт, для кого он предназначен, каким образом его можно использовать и т.д. Ценностное предложение помогает разработчикам достигнуть консенсуса в вопросе, каким должен быть продукт.
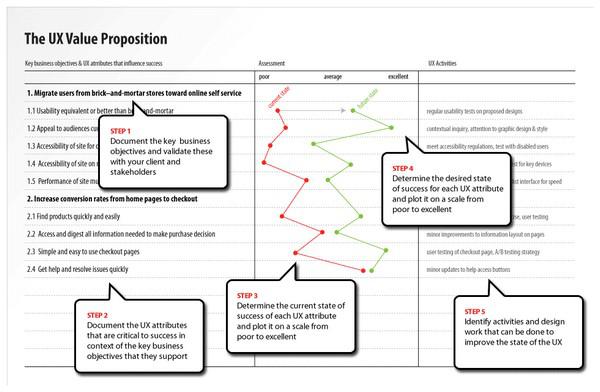
Ценностное предложение помогает дизайнерам UX удерживать внимание на важных вещах.
Шаг 1: определите ключевые бизнес-цели и оцените их важность по отношению к клиентам и третьим лицам. Шаг 2: определите UX-атрибуты, важные для успеха в контексте бизнес-целей. Шаг 3: укажите текущий успех для каждого Ux-атрибута и отобразите на шкале. Шаг 4: укажите желаемое состояние успеха для каждого UX-атрибута и отразите на шкале. Шаг 5: укажите действия, которые могут быть выполнены для улучшения тех или иных атрибутов пользовательского опыта
Совет: убедитесь, что ваше ценное предложение напрямую связано с ключевыми бизнес-целями. Сделав это, вам будет гораздо проще обсудить время и бюджет для проведения UX-мероприятий.
Исследования пользователей
Пользовательские исследования фокусируют внимание на понимании поведения пользователей, их потребностей и мотивации посредством методов наблюдения, анализа задач и и других методологий обратной связи.
1. Образ идеального клиента (persona)
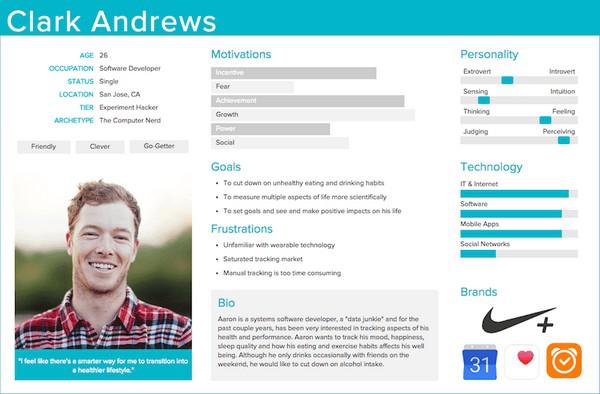
Образ идеального клиента — это вымышленный персонаж, который использует продукт аналогично потенциальному типу пользователя. Благодаря этому образу дизайнерам проще разрабатывать интерфейсы, подходящие тому или иному типу пользователя. Между тем Persona является весьма дискуссионным инструментом в арсенале UХ-профессионалов: кому-то нравится с ними работать, кто-то их ненавидит. Поэтому важно понять не только преимущества, но и недостатки образов идеального клиента перед их использованием в процессе проектирования UX.
Persona — это вымышленный персонаж, который наделяется особенностями поведения, потребностей и мотивации ваших целевых пользователей
Совет: наиболее эффективные модели идеальных покупателей создаются на основе углубленных интервью с реальными пользователями и данных наблюдений за ними. Собирайте как можно больше информации о пользователях, опрашивая и наблюдая за достаточным числом людей, представляющих вашу целевую аудиторию.
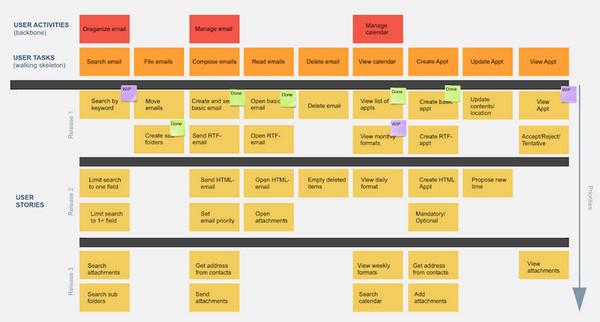
2. Пользовательская история (user story)
Пользовательская история — это простое описание функций продукта, данное самим пользователем. В основном это определение потребности (на концептуальном уровне), содержащее достаточно информации, чтобы девелоперы могли оценить объем затрат, необходимых для реализации соответствующих функций.
Совет: используйте пользовательские истории, чтобы уберечь себя от реализации никому не нужных функций. Разработчики подвержены такому недугу, известному под названием «feature creep». Это склонность создателей продукта втиснуть в него максимальное количество функций и возможностей. Попробуйте отказаться от любой функции продукта, не имеющей пользовательского рассказа, который бы объяснил, почему эта функция важна для клиента.
3. Пример использования (use cases)
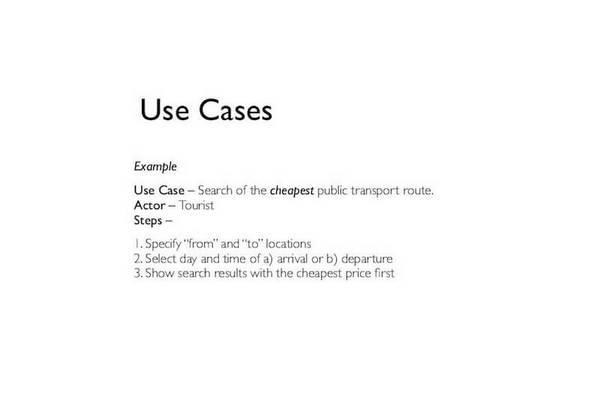
Пример использования — это письменное описание того, как пользователи будут выполнять задачи на сайте или приложении. Это видение пользователя, как будет реагировать сайт или приложение на вводимые им запросы. Каждый пример использования представляет собой последовательность простых шагов, берущих начало с цели пользователя и завершающихся достижением этой цели.
Пример использования — это перечень действий или шагов, обычно описывающих процесс взаимодействия между пользователем и системой, направленных к достижению пользователем цели. Пример использования: поиск самого дешевого маршрута. Действующее лицо — турист. Шаги — указать начальную и конечную точку путешествия; выбрать день и время отправления и прибытия; показать в начале списка самые дешевые варианты
Совет: примеры использования не используются в UX-фазе; они могут использоваться для фазы контроля качества (QA). Таким образом, при рассмотрении юзабилити данного продукта, критически важно, чтобы у специалиста по контролю качества были примеры использования. Это даст ему набор критериев, которые должны быть рассмотрены в проекте.
4. Карта опыта (Experience map)
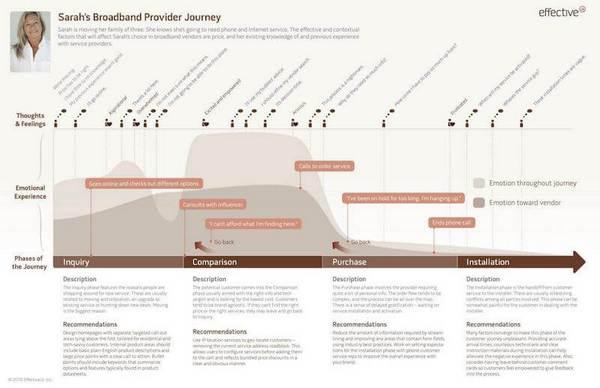
Карта опыта — это диаграмма, которая исследует шаги, предпринятые пользователями при работе с продуктом. Это позволяет дизайнерам лучше понять мотивацию пользователя и их потребности на каждом этапе путешествия и разработать решения, подходящие каждому из них.
Простая карта опыта отображает один путь, возможный в ходе одного сценария. В примере выше на карте отображено процесс выбора Сарой нового провайдера телефонной и интернет-связи в связи с ее переездом. На карте отражается ее мысли и эмоции на протяжении всего покупательского путешествия. В нижней части карты дается описание каждого этапа этого путешествия, а также рекомендации для UX-разработчиков
Совет: Процесс создания карты путешествия клиента начинается со знакомства с самими пользователями. Хотя можно обратиться ко многим источникам данных о ваших пользователях, самыми очевидными из них являются аналитические данные веб-сайта или приложения. Аналитика дает ценную информацию о том, что пользователи делают на вашем сайте или в приложении, и эти данные помогут вам построить убедительные примеры использования.
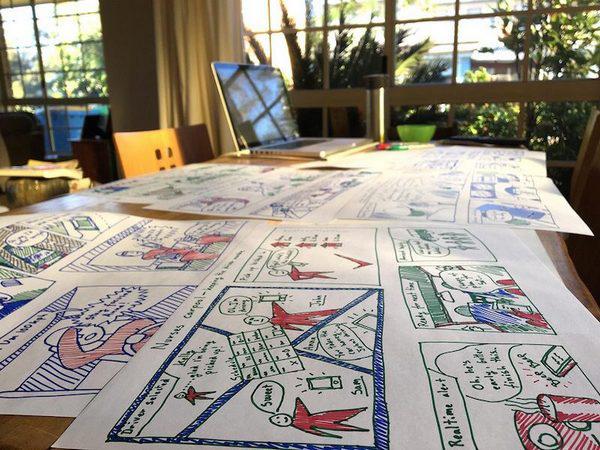
5. Сториборды (Storyboards)
Сториборды — это ряд иллюстраций, посредством которых рассказывается история. В UX эта история представляет собой серию действий, которые предприняли бы пользователи в ходе использования продукта. Сториборды помогают дизайнерам соблюсти реальный опыт пользователей, для которых они и проектируют.
Улыбки и выражения грусти на человеческих лицах оказывают сильное эмоциональное воздействие. Это повышает шансы на то, что история заденет душевные струны вашей аудитории. К примеру, история выше повествует о впавшем в депрессию Томе, который потерял работу и чувствует себя очень одиноким. Сьюзан, понимая, как тяжело Тому, хочет помочь ему, но не знает как. Тогда она скачивает приложение (тот самый продукт), добавляет туда номер Тома и его друзей. Время от времени это приложение рассылает всем добавленным абонентам напоминание позвонить Тому. Друзья Тома поддерживают его, и ему становится лучше
Совет: думая о сторибординге, большинство люди зацикливаются на своей способности (или неумению) рисовать. Хорошая новость в том, что вам не обязательно обладать художественными талантами. Важно — какую историю вы расскажете при помощи этого инструмента.
Одна из иллюстраций сториборда из фильма Мартина Скорсезе «Славные парни»
6. Опрос
Опрос — это быстрый и недорогой способ измерить уровень удовлетворенности пользователей и собрать отзывы о продукте. В то время как опрос является отличным способом сбора информации от большого количества пользователей, недостаток этого инструмента заключается в отсутствии выводов, которые можно получить при помощи интервью и других качественных методов исследования.
Совет: опрос должен быть коротким. Конечно, каждый, кто имел опыт разработки опросов, помнит тот соблазн добавить в анкету как можно больше вопросов. Но в этом случае процесс ее заполнения будет слишком утомительным и люди начнут просто-напросто пропускать вопросы или отвечать на них не задумываясь. Если вы хотите собрать более ценную информацию, вы должны придерживаться иного подхода. Пусть опросы будут короткими, но проводите их раз в один или два месяца.
Информационная архитектура
Информационная архитектура — это практика организации частей какой-либо сложной системы, преследующая цель сохранить ее доступность для восприятия.
Для цифровых продуктов информационная архитектура приводит к созданию навигации, карты сайта, таксономии и варфреймов.
1. Карта сайта
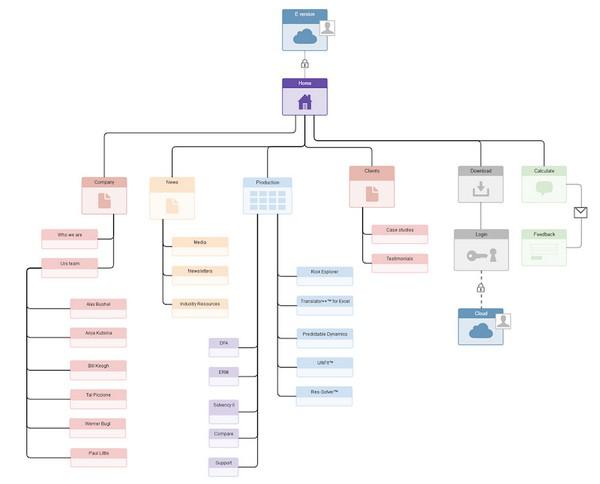
Карта сайта — это визуальное представление иерархии страниц сайта. С помощью карты легко понять структуру сайта и систему навигации.
Пример карты сайта
Совет: если вы хотите быстро и легко создать карту сайта, используйте метод сортировки карт.
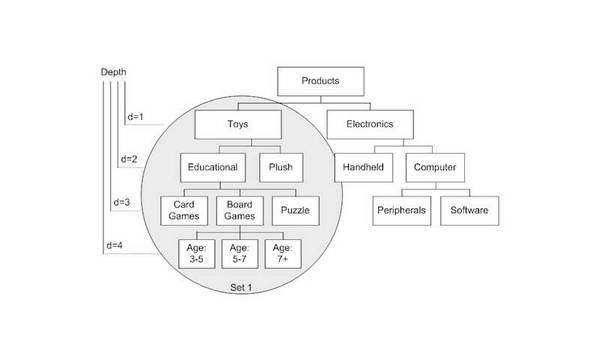
2. Таксономия
Таксономия является результатом изучения нескольких способов классификации контента и данных: статей на новостном сайте, категории продуктов в приложении интернет-магазина и т.д. Таксономия помогает разработчикам определить структуру контента, которая соответствует целям пользователя и бизнеса.
Совет: таксономия — живой документ, и он должен регулярно пересматриваться и обновляться.
3. Варфрейм
Варфрейм — это визуальное руководство, которое представляет структуру страницы, а также ее иерархию и основные элементы. Варфреймы очень полезны, когда UX-дизайнеры имеют потребность обсудить свои идеи с членами команды и заинтересованными сторонами, и облегчают работу дизайнерам и разработчикам.
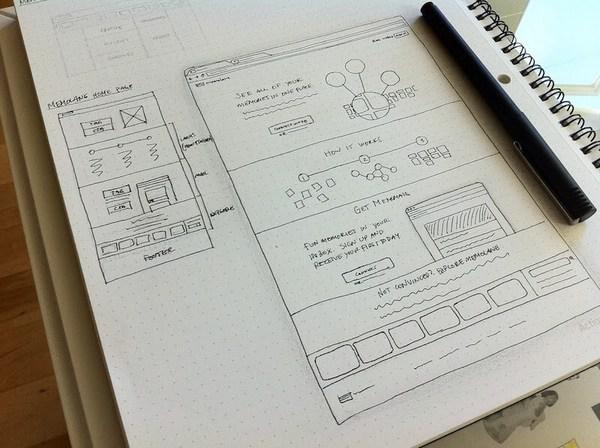
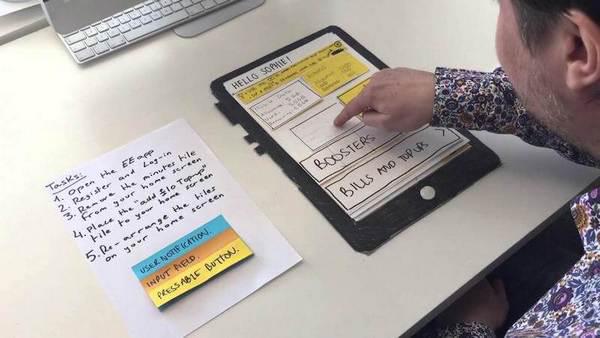
Варфреймы могут быть представлены в виде эскизов:
Эскиз — это быстрый способ визуализации идеи (например, новый дизайн интерфейса)
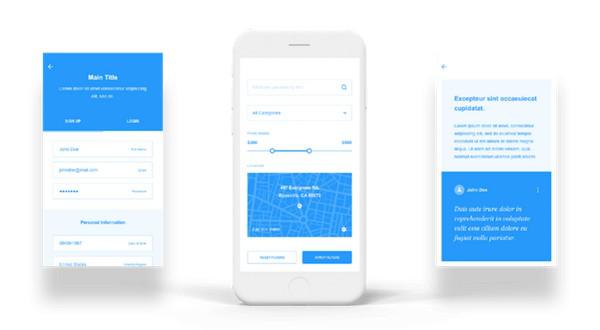
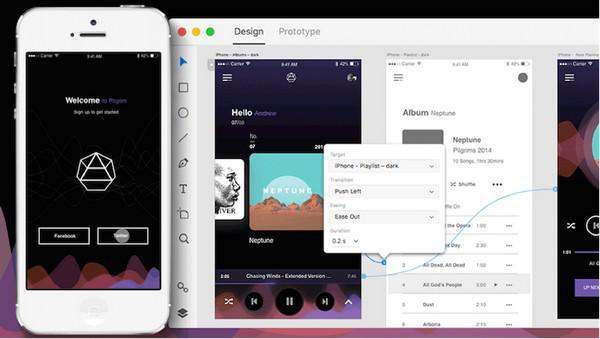
Варфреймы также могут быть представлены в виде цифровых иллюстраций:
Пример варфреймов для мобильного приложения
Совет:варфреймы должны быть простыми и с достаточным числом комментариев.
Цель варфрейма — показать структуру дизайна страницы. Подробности позже. Если вы планируете представить варфрейм для команды, используйте аннотации. Аннотации помогают создать контекст и быстро донести ключевые идеи.
Дизайн взаимодействия (Interaction design, IxD)
Дизайн взаимодействия — практика проектирования интерактивных цифровых продуктов. Это процесс, с помощью которого дизайнеры создают привлекательные пользовательские интерфейсы с логическим и продуманным поведением и действиями.
1. Сториборды (спланированные)
По сути, это тот же сториборд, о котором было сказано в разделе о пользовательском тестировании, с одной лишь разницей: эти сториборды используются для продажи дизайнерских решений. Дизайнеры используют их, чтобы показать преимущества предлагаемого решения и убедить в их целесообразности держателей акций компании и других заинтересованных лиц.
Совет: убедитесь, что ваш сториборд позволяет донести до аудитории все ключевые идеи, чтобы она могла легко и быстро сформулировать нужные вам выводы. Если вы описываете неблагоприятную ситуацию, завершите историю так, чтобы ни у кого не возникало сомнений в необходимости ее решения; если вы представляете само решение, закончите историю описанием преимуществ этого продукта для вашего персонажа.
2. Схема потока пользователя
Это визуальное представление действий пользователя в ходе выполнения им задач в контексте продукта. Это представление облегчает определение шагов, которые необходимо улучшить или перепроектировать.
Схема потока пользователя помогает составить общее представление о каждой странице приложения или веб-сайта
Совет: для многих проектов на активной стадии проектирования создание такого потока может отнять много времени, потому что чертежи будут мгновенно устаревать по мере изменения экранов.
3. Прототип
Многие люди считают, что термины «прототип» и «варфрейм» синонимы, но если речь идет о документах, между ними есть большая разница: они выглядят по-разному и служат разным целям. В то время как варфреймы похожи на архитектурные чертежи (например, план строительства), прототип представляет собой средне- и высокоточное представление конечного продукта. Целью прототипа является тестирование продукции (или идеи продукта) до того, как в реализацию продукта будут инвестированы деньги и время.
Прототип дает представление о том, как пользователь будет взаимодействовать с продуктом. Может быть аналогом:
4. Низкокачественный аналоговый прототип
Или он может быть цифровым:
Высококачественный интерактивный прототип
Самое главное, что прототип должен позволить пользователю оценить контент и основные формы взаимодействия с интерфейсом, которые будут присутствовать в конечном продукте.
Совет: проводите как можно больше тестов на реальных устройствах. Ничто не может заменить опыт, полученный на реальном устройстве.
Заключение
Скорее всего, вы удивлены количеством документов, упомянутых в этой статье. Будьте уверены каждый проект отличается от другого, и UX-дизайнеру будет не обязательно готовить все для каждого проекта. Не все они будут давать нужный результат, не каждый из них будет одинаково полезен. Поэтому, прежде чем приняться за работу над тем или иным отчетом, оцените то, насколько он будет эффективен в конкретном контексте и с конкретной аудиторией.
Высоких вам конверсий!
По материалам: smashingmagazine.com Источник картинки: Michael Kiser