Ошибки — это важный момент, когда речь идет о пользовательском опыте (User Experience, UX). Они входят в число 5 ключевых компонентов юзабилити: частота их появления и степень серьезности негативно сказываются на юзабилити системы. Кроме того, предотвращение ошибок является одной из 10 эвристик разработки пользовательского интерфейса (User Interface, UI).
Мы оперируем термином «пользовательские ошибки», но в действительности они представляют собой результат работы разработчика. Нельзя предполагать, что люди всегда будут взаимодействовать с вашим дизайном так, как вами было задумано.
Существует множество путей профилактики появления (или, по крайней мере, сокращения) количества пользовательских ошибок. Сегодня мы рассмотрим один из простейших — окно подтверждения действия (Confirmation Dialog), спрашивающее пользователей, уверены ли они, что хотят осуществить выбранное действие.
Окно подтверждения обычно выглядит как всплывающее модальное диалоговое окно, требующее взаимодействия, чтобы система могла исполнить команду пользователя. (Другие стили взаимодействия могут прибегать к иным форматам. Например, в голосовом UI может вслух задаваться вопрос, на который юзер может ответить «Да» либо «Нет».) Вне зависимости от формата, диалоговые окна подтверждения — это нарушение алгоритма, инициированное системой, и они замедляют опыт пользователя. Если такая задержка поможет избежать ошибки, то время будет потрачено не зря, но в другом случае они носят прерывающий характер и потому раздражают.
Вот пример того, как Windows 10 выдает окно подтверждения действия, когда пользователь пытается опустошить корзину, содержащую 1 файл:
Хороший пример от Windows 10 (хотя и неидеальный в плане дизайна): «Вы действительно хотите безвозвратно удалить этот файл?»
Однако когда корзина содержит несколько файлов, Windows использует более редкое диалоговое окно:
Дизайн этого окна весьма спорный: «Вы действительно хотите безвозвратно удалить эти объекты?»
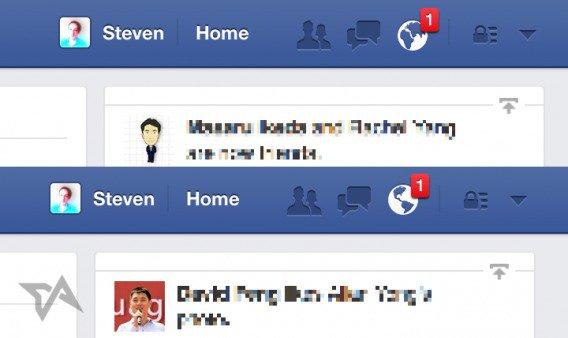
Во-первых, почему для отображения одного и того же по сути вопроса используются разные иконки? И символ «Х», и восклицательный знак подходят для подобного предупреждения. Стоило просто выбрать один из вариантов и постоянно его применять (последовательность — еще одна из топ-10 UI-эвристик).
Конечно, это небольшое упущение, так как пользователи вряд ли принимают решения, отталкиваясь от вида иконки. Но здесь присутствует и другая распространенная проблема: недостаток конкретности. Словосочетание «эти объекты» не сообщает пользователю, какие именно файлы будут удалены. Когда же удаляется 1 файл, его имя указывается в диалоговом окне наряду с дополнительной информацией, помогающей определить, правильный ли файл подлежит удалению. (Еще лучше целям юзабилити послужило бы миниатюрное изображение файла вместо общей иконки.) Нужно признать, что при удалении большого числа файлов будет сложно указать детали, касающиеся каждого из них, но указание количества объектов — уже шаг к большей конкретике.
Вернемся к основам: почему вообще появляются окна подтверждения? Чтобы дать пользователям шанс еще раз проверить необходимость потенциально опасного действия. Однако когда люди нажимают на подтверждение автоматически, не думая, то никакой это не второй шанс.
Окно подтверждения должно переформулировать пользовательский запрос и объяснить, что именно система собирается сделать, предоставив конкретное описание результата действия. Нет смысла просить подтвердить команду, если последствия не конкретизированы, как это сделано в YouTube:
Окно подтверждения YouTube («Удаление видео. Вы собираетесь удалить ролик. Восстановить его будет нельзя. Продолжить?») также грешит отсутствием конкретности. Да, оно помогает понять, что действие не имеет обратной силы, но было бы лучше, если бы система обеспечила восстанавливаемость файлов, на какое-то время сохраняя копии удаленных видео, чтобы пользователь мог вернуть все обратно.
Когда вас спрашивают: «Вы точно уверены, что хотите это сделать?» — и не предоставляют больше никаких деталей, единственная возможная реакция будет звучать как: «Конечно, хочу, я же только что сказал вам это». Именно поэтому пользователи часто нажимают «Да», даже не подумав. Такое автоматическое поведение не обеспечивает им никакой защиты и лишь раздражает, из-за чего они уделяют меньше внимания предупреждениям.
Рекомендации по созданию окон подтверждения
1. Используйте диалоговые окна подтверждения перед совершением действий с серьезными последствиями, например, подразумевающими уничтожение результатов работы или денежные затраты. В частности, рассмотрите возможность появления таких окон перед осуществлением команд, которые нельзя будет отменить. (Хотя, как уже упоминалось, желательно сделать все возможное, чтобы обеспечить наличие опции, позволяющей отменять действия. Это ключевой компонент другой юзабилити-эвристики — пользовательского контроля и свободы, уменьшающей беспокойство и устраняющей угрозу столкновения с серьезными проблемами.)
2. Не используйте диалоговые окна подтверждения для повторяющихся, регулярных действий. Как в басне Эзопа, если вы будете слишком часто дурачить людей историями о нападении волка, они перестанут обращать на вас внимание, и окно подтверждения потеряет свою силу и не сможет предотвратить беду.
3. Будьте конкретны и информируйте пользователей о последствиях их действий. Не спрашивайте: «Вы действительно хотите это сделать?». Вместо этого дайте объяснение на понятном языке и сделайте так, чтобы пользователи прочитали его и предотвратили ошибку.
4. Вместо ответов «Да / Нет» укажите варианты ответов, суммирующих последствия при выборе каждой возможной опции. Например, для удаления файла используйте кнопки с надписью «Удалить файл» и «Сохранить файл».
5. Подумайте об использовании метода последовательного раскрытия информации (Progressive Disclosure), чтобы пользователи могли узнавать больше о последствиях выбора той или иной команды еще до его совершения. Текст диалогового окна при этом должен оставаться достаточно простым, чтобы его можно было быстро просмотреть.
Microsoft Word: «Ваш документ будет обновлен до новейшего формата файла. Когда вы начнете использовать новые функции в Word, могут произойти незначительные изменения в структуре. Если вы предпочитаете не обновлять документ, нажмите «Отмена» (Cancel). Преобразование позволит вам использовать все новые функции Word. Данный документ будет заменен преобразованной версией. Больше не спрашивать меня о преобразовании документов». Это диалоговое окно подтверждения слишком многословно, однако кнопка «Рассказать мне больше» (Tell Me More) — хороший пример использования последовательного раскрытия, дающего возможность скрыть вторичный контент
6. Избегайте настройки окон, при которой ответ «Да» дается по умолчанию. Обычно внедрение в диалоговые окна наиболее распространенных параметров по умолчанию полезно: это экономит время пользователей, а также обучает новичков наиболее вероятному ответу. Но нужно иметь в виду, что цель подтверждения — убедиться, что пользователи дважды проверили необходимость действия и не совершат его, не будучи действительно уверенными, что это потенциально опасное действие необходимо. Можно поставить ответ «Нет», но еще лучше вообще не иметь ответа по умолчанию.
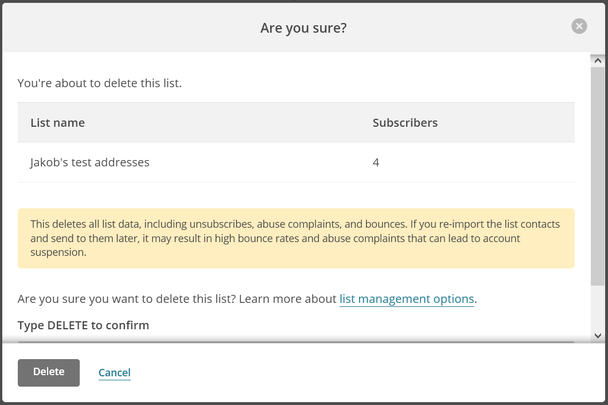
7. Для особо опасных операций требуйте от пользователя нестандартных действий для подтверждения. Вместо простого нажатия кнопки «ОК» (или лучше кнопки с 1-2 словами, описывающими действие), рискующего стать автоматическим поведением, людям нужно сделать то, чего они обычно не делают. Например, ввести слово в поле, как того требует MailChimp перед удалением списка рассылки. (Дон Норман доходит до того, что предлагает другому пользователю подтвердить действие.) Такие нестандартные варианты ответа должны быть отложены для наиболее опасных и редких действий, потому что при частом использовании они становятся новым стандартом и могут превратиться в еще одно автоматизированное действие, теряющее свою стимулирующую силу, которая заставляет пользователя задуматься о последствиях своего шага.
MailChimp: «Название списка: «Адреса по тесту Джейкоба». Количество подписчиков: 4. Ваше действие удалит все данные, касающиеся списка, включая отписки, жалобы на злоупотребление и отказы. Если в будущем вы заново импортируете этот список контактов и начнете слать письма, это может привести к увеличению показателя отказов и жалоб на злоупотребление, что может закончиться удалением пользователем своего аккаунта. Вы уверены, что хотите удалить данный список? Узнать больше об управлении опциями списка рассылки. Напечатайте DELETE для подтверждения». Окно подтверждения удаления списка рассылки в данном примере соответствует нескольким ранее озвученным нами требованиям: (1) конкретизирует детали за счет указания названия списка и (что особенно важно) количества подписчиков; (2) имеет дополнительную защиту от нежелательных действий, поскольку заставляет пользователя напечатать слово «DELETE», более того, поле для введения текста не появляется до того, пока пользователь не прокрутит страницу. Такое усиленное окно должно применяться только в серьезных случаях. (А еще более совершенным вариантом дизайна был бы тот, что позволял бы юзеру отменить важное действие)
8. Рассмотрим вариант кастомизированной настройки, позволяющей пользователю обходить часто появляющиеся виды подтверждений (см. пункт 5 и пример с Microsoft Word, где говорится «Больше не спрашивать меня о преобразовании документов»). В пункте 2 мы говорили, что не следует использовать окна для повторяющихся действий, однако в образовательных целях иногда вам может понадобиться такое подтверждение, например, в те моменты, когда вы вводите новые функции с нежелательными эффектами, даже если эти эффекты не являются слишком серьезными. Такие подтверждения должны быть временными, и вы должны предлагать пользователям способ избежать их повторного появления.
Очевидно, что между пунктами 1 и 2 нашего списка есть некая несостыковка: нужно предупреждать о важных последствиях, но не делать этого слишком часто, чтобы глаз пользователя не замыливался и не переставал видеть предупреждения, то есть важно избегать автоматизации поведения. Решение состоит в проведении анализа задачи для определения серьезности различных результатов и частоты возможных действий пользователя. Например, личный кабинет банка может быть персонализирован так, чтобы требовать подтверждения только тех онлайн-платежей, которые, как минимум, вдвое превышают обычный размер отчислений. Допустим, если пользователь часто оплачивает счета в размере от $100 до $500, то первый его запрос о перечислении кому-то $1100 вполне может оказаться ошибкой, и желаемый платеж может составлять всего $110. Даже если человек на самом деле хочет заплатить $1100, ему понравится возможность еще раз убедиться в правильности большого платежа. С другой стороны, некто, совершающий перечисления в размере $10 000 несколько раз в день, будет раздражен, если его станут прерывать при оплате суммы в $1100. (Платежи вдвое больше обычных — это лишь пример, а не обязательный порог трат, здесь необходимо провести исследование, определяющее точные суммы.)
В конечном счете, наиболее важные аспекты в плане юзабилити — это не слишком частое применение диалоговых окон подтверждения и конкретность, обеспечивающая понимание того, на что пользователь соглашается при нажатии кнопки. Повторимся: если вы выдаете слишком много предупреждений, то люди перестанут обращать на них внимание. Если бы мы повторили эту фразу еще несколько раз, вы бы не стали ее читать.
И наконец, улучшайте пользовательский опыт в целом: помимо дизайна самих диалоговых окон делайте все возможное, чтобы обеспечить отмену/возврат действий, поскольку некоторые пользовательские ошибки будут возникать снова и снова, даже если у вас будут самые лучшие окна подтверждения. Все, что вы можете сделать, — это уменьшить количество пользовательских ошибок, но это чрезвычайно достойная цель, повышающая удовлетворенность клиентов, возможно даже, спасающая жизни и определенно повышающая бизнес-ценность вашего дизайна.
Высоких вам конверсий!
По материалам: nngroup.com