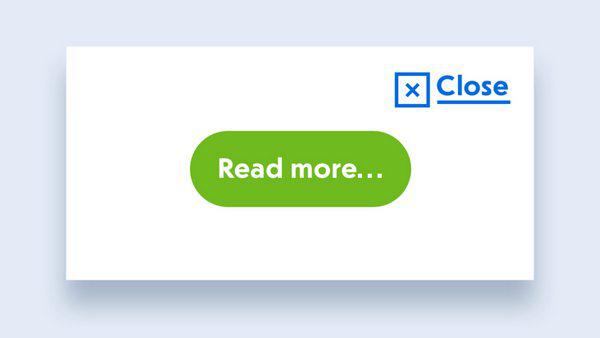
Представим, у вас есть часть интерфейса, взаимодействуя с которой пользователь добивается определенного ответа системы. Можно предположить, что речь идет о простейшей кнопке, но позвольте некоторое время называть этот элемент просто «кликабельная штука». Ее края закруглены, а яркий оранжевый цвет выделяет эту «штуку» на фоне всего остального — речь определенно идет о кнопке, скажут некоторые из вас, но не будем спешить с выводами.
Дизайн «кликабельной штуки»
Что, если бы на этой штуке был размещен текст «Узнать больше», а клик по ней переводил бы пользователя на ваш лендинг? Хм. А что, если бы там находилось и синее подчеркнутое слово «Закрыть», нажатие на которое закрывало бы popup-окно? Можно ли эту надпись считать ссылкой, беря в расчет лишь то, что она синяя и подчеркнутая? Конечно, нет.
Ссылка или кнопка?
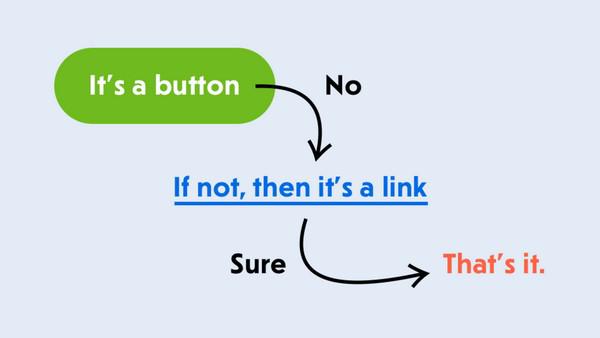
Ого! Кажется, что невозможно понять, ссылка перед вами или кнопка, ориентируясь только на внешний вид объекта. Это безумие! Каждый должен иметь возможность понять, что за элемент перед ним, до того, как решит кликнуть по нему, не так ли? Но что, если мы не можем этого понять или испытываем определенные сомнения? Как раз для такого случая есть следующая схемка:
Алгоритм выбора правильного элемента:
1. Это кнопка.
2. Если это не кнопка, тогда это ссылка
3. Так и есть.
Итак, все ли элементы можно называть кнопками? Нет, но если вы не знаете, что перед вами, но на него можно кликнуть, можете начать именно с такого предположения. И кстати, чтобы появился pointer (курсор в виде руки с вытянутым пальцем), не нужно использовать свойство <a href>. Для этого имеется псевдокласс cursor: pointer.
Не забудьте указать стили фокусировки
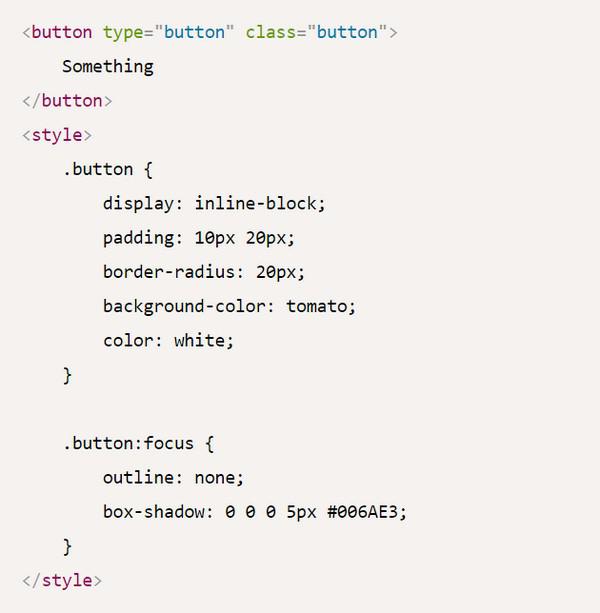
Кнопка создается при помощи тега <button>. Поместим ее в шаблон и стилизуем в соответствии с дизайном: добавим отступы, закругляем углы, заполним цветом спелых томатов, разместим внутри белый текст, немного стилизуем.
Это не отняло много времени. Теперь посмотрим, как все выглядит и работает:
Порой браузер не самый ваш лучший друг
Боже! С браузером что-то не так. Почему кнопка выглядит так отвратительно? Текст слишком мелок, хотя в <body> было установлено значение в 16 px, и даже шрифт отображается не так. Скругленные края с глупой псевдо-тенью выглядят настолько архаично, что это нисколько не круто!
Все дело в стиле браузера, который применяется по умолчанию. Вам нужно аккуратно отменить его или даже добавить Normalize.css или Reset.css ... либо вы можете просто использовать <div> вместо <button> и забыть об этом: разве вам платят не за быстрое решение проблем? Но вы все-таки профессионал, так что нужно собраться и как следует подумать.
В чем разница между <button> и <div>? Встроенная <button> — интерактивный элемент, с ним можно взаимодействовать. Вы можете кликнуть по нему, вы можете перейти на него с помощью клавиатуры, и даже программы чтения с экрана смогут определить ее как кнопку.
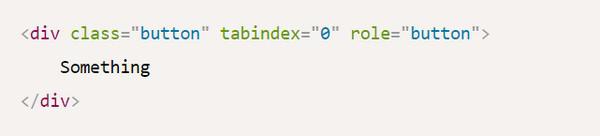
Итак, вы решили провернуть эту хитрость. Вы не будете связываться со стилем браузера и сделаете элемент похожим на интерактивную кнопку, чтобы у пользователей не возникало никаких сомнений, что перед ними.
Теперь элемент не только выглядит привычным образом, но и стал доступен при навигации с клавиатуры, благодаря атрибуту tabindex. Программы чтения с экрана будут обрабатывать ее как кнопку, потому что вы предусмотрительно добавили к ней роль role = "button".
Над этим элементом нужно совершить еще несколько действий.
После нажатия на кнопку должна активироваться функция doSomething, и должен быть способ как-то отключить кнопку, чтобы она перестала быть кликабельной после нажатия. Звучит просто.
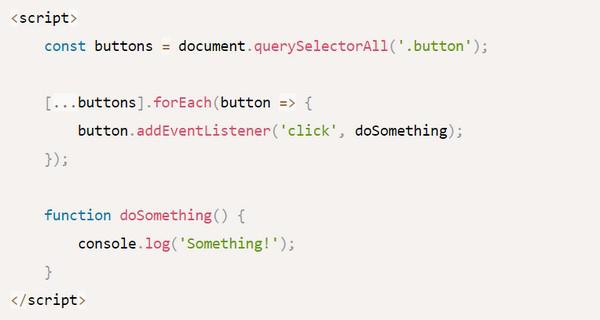
Добавим к этой кнопке скрипт Event Listener:
Сделано. Теперь пользователь может кликнуть по кнопке мышью на десктопе или коснуться пальцем на сенсорном экране.
Также необходимо убедиться, что скрипт работает одинаково для пользователей, работающих с клавиатуры. Поскольку к кнопке присоединен атрибут tabindex="0", на нее можно перейти с клавиатуры. Далее людям необходимо дать возможность нажать пробел или клавишу «Enter», чтобы активировать событие.
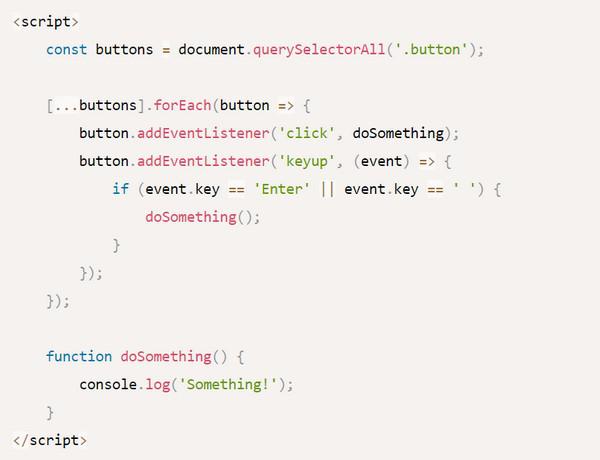
Итак, нужно подключить другой Event Listener, чтобы не оставлять без внимания и сигналы, идущие с клавиатуры, и эта функция будет запускаться только при нажатии конкретных клавиш. Хорошо, что сенсорные устройства достаточно умны, чтобы конвертировать все тапы в клики; в противном случае, было бы обязательным прицепить к кнопке еще один Event Listener.
Отлично! Теперь наша кликабельная вещь полностью доступна с клавиатуры. JavaScript творит чудеса — что бы мы без него делали?
Итак, теперь перейдем к последней задаче: кнопка должна иметь отключенное состояние, при котором будет изменен ее внешний вид и поведение. Она должна выглядеть онемевшей: серого цвета и некликабельной. Хорошо, давайте добавим состояние в таблицу стилей, используя bem-naming:
Эта кнопка выглядит безжизненной
Чтобы придать кнопке безжизненный вид, следует добавить модификатор button -- disabled. Но это еще не все: на кнопке все еще можно сфокусироваться и кликнуть по ней при помощи указателя или клавиатуры. Как это отменить?
Задача не самая простая.
Поскольку кнопка не должна быть доступна в порядке табуляции, атрибута tabindex там быть не должно. И нужно убедиться, имеет ли кнопка отключенное состояние и перестала ли она запускать функцию. Кроме того, этот модификатор может применяться динамически. Хотя для CSS не проблема сопоставлять элементы с селекторами на лету и применять стили, нам может понадобиться какой-то наблюдатель мутаций, чтобы вызвать другие изменения для этой кнопки.
Казалось бы, это простая маленькая кнопка, которая запускает функцию и имеет отключенное состояние. Почему бы изначально не создать кнопку с помощью элемента <button>?
У него есть немало полезных вещей, а не только уродливые стили браузера. И не забудьте type= "button “ — вы же не хотите, чтобы при нажатии на всплывающую кнопку «Закрыть» пользователь отправлял данные формы, ведь type="submit" является значением по умолчанию?
Очевидно когда на <button> наведен курсор и нажата клавиша пробела или «Enter», активируется событие click (на мобильных устройствах активация происходит при совершении тапа).
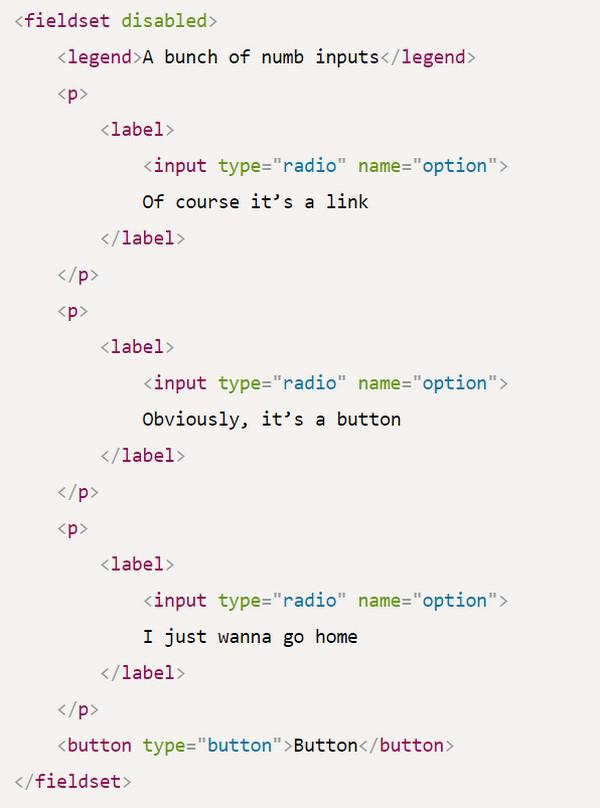
Что касается отключенного состояния, то атрибут «disabled» доступен не только для элемента <button>, но также для всех форм, включая <fieldset>. Без шуток. Знаете ли вы, что можно отключить целую группу вводов (inputs), сгруппированных вместе, просто применив один атрибут к родительскому <fieldset>?
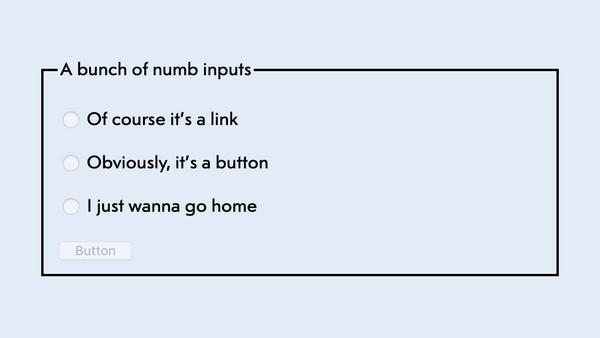
Группа вводов отключена с помощью одного атрибута
Этот атрибут не просто отключает все события на элементах формы, но также удаляет их из порядка табуляции. Проблема решена!
Обратите внимание: он также запускает псевдокласс :disabled в CSS, и это означает, что мы можем избавиться от модификатора BEM для объявления стилей и вместо этого использовать встроенный динамический модификатор.
Что касается уродливых стилей браузера, то не обязательно использовать весь Normalize.css для корректировки одной кнопки. Три дополнительные строки ниже избавят вас от большинства раздражающих отличий от <div>. Понадобится больше — просто скопируйте нужные части:
Если вас удивляет все описанное выше, обязательно просмотрите еще разок спецификацию HTML. С годами она стала намного дружелюбнее, и полна хороших примеров использования и доступности. Не забывайте и о «HTML5 Doctor»: он по-прежнему является надежным местом, где можно выяснить разницу между элементами <section> и <article>.
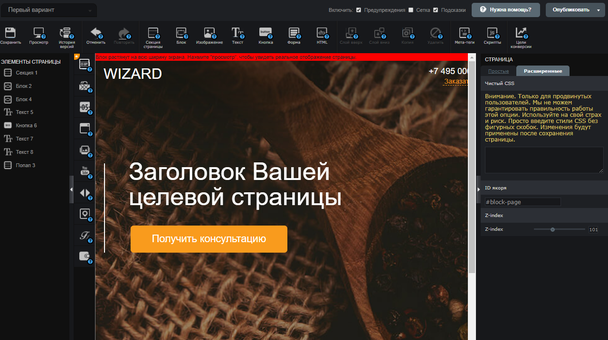
Ну а если вы хотите воспользоваться WYSIWYG редактором, не вникая в тонкости верстки элементов для вашего лендинга, то регистрируйтесь на платформе LPgenerator, выбирайте готовый шаблон на ваш вкус и настраивайте его под себя при помощи удобной панели инструментов.
Высоких вам конверсий!
По материалам: smashingmagazine.com