Рады вам сообщить, дорогие друзья, о существенном расширении функциональных возможностей редактора форм маркетинговой платформы LPgenerator, которое, как мы уверены, удовлетворит технологические потребности как профессионалов рынка лидогенерации, так и новичков.
В данном посте мы хотим рассказать функциях лид -формы и изложить подробное руководство по созданию лид-форм на базе LPgenerator, начиная с первого шага.
Создание формы
1) Создайте целевую страницу или выберите уже существующую.
2) Войдите в редактор LPgenerator.
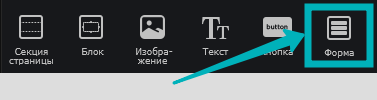
3) Чтобы создать новую форму выберите в основном меню инструмент “Форма”:

4) Чтобы отредактировать существующую форму кликните по ней 2 раза.
После этого откроется редактор форм, в котором вы сможете создать нужные поля, отредактировать их и задать необходимые настройки.
Создание полей
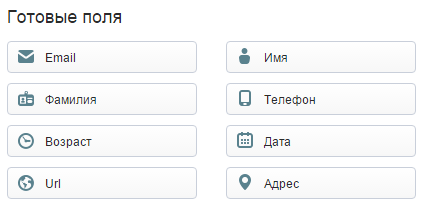
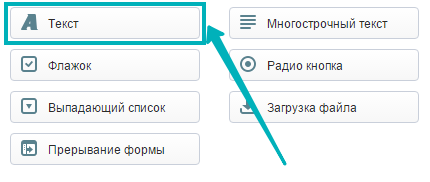
Выберите нужные готовые поля (“Email”, “Фамилия”, “Возраст”, “Имя”, “Телефон”, ”Дата” и “Url”) из списка слева:

При необходимости создайте собственное поле, выбрав “Текст”:

Обратите внимание: готовые поля “Email” и “Url” всегда будет делать проверку вводимой информации на валидность. Если вы хотите сделать проверку “необязательной”, воспользуйтесь кнопкой “Текст”.
Настройка полей
Для каждого поля формы можно задавать индивидуальную конфигурацию, воспользовавшись меню “Настройки поля”.
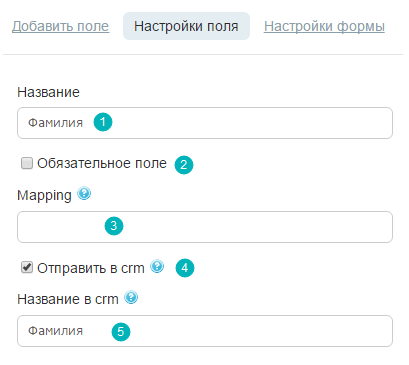
Для полей “Имя”, “Фамилия”, “Возраст”, “Email”, “Дата” и “Url” вы можете задать следующие конфигурации:

- Название поля.
- Установка поля как “обязательного”.
- Mapping (для активации данной опции укажите название поля на английском языке).
- Вы можете установить, будут ли данные этого поля попадать в CRM-систему.
- Задать название данного поля в CRM-системе (эта удобная функция позволит вам получать информацию в CRM так, как вам удобно - например, если название поля лид-формы звучит как "введите ваш email", то можно просто задать название "email", и таким образом систематизировать и облегчить поиск и обработку лидов непосредственно в CRM).
Такие настройки актуальны и для произвольных полей, созданных при помощи инструмента “Текст”.
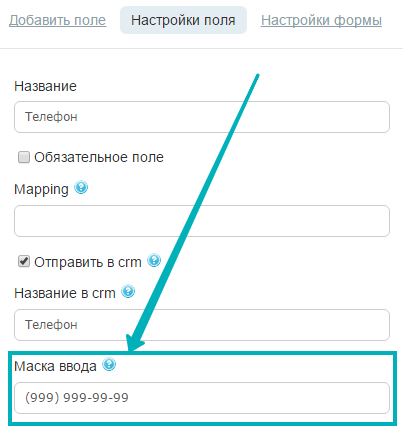
Маска ввода для поля "Телефон".
Для данного поля рекомендуем задать маску ввода, что позволит проверять вводимые данные. Посетитель целевой страницы сможет ввести свой номер телефона по тем параметрам, которые вы запросите (например, с указанием кода города, количества символов и т. д.):

Вместо девяток посетитель увидит в поле пробелы вида (___) ___-___-__
Дополнительные элементы формы
Более тонкими настройками теперь обладают такие элементы формы, как “Многострочный текст” (Textarea), “Флажок” (Checkbox), “Радио кнопка” (Radio button) и “Выпадающий список” (Select).
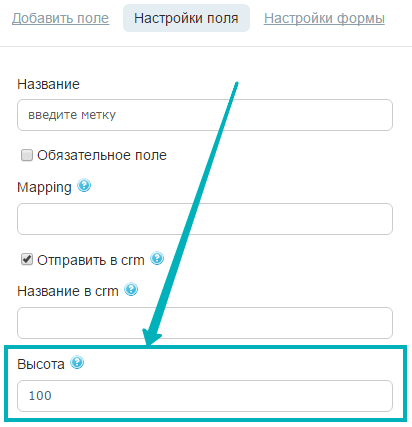
Для поля “Многострочный текст” (Textarea) вы можете задать высоту в пикселях и таким образом регулировать высоту этого блока:

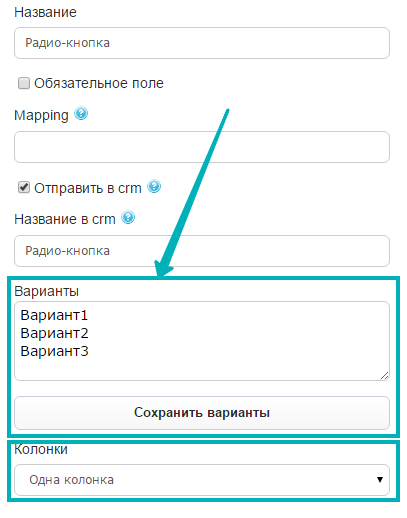
Для элементов “Радио кнопка” и “Флажок” - варианты выбора и расположение (1, 2 или 3 колонки):

Внимание! После изменения вариантов не забудьте нажать на кнопку “Сохранить варианты”.
Прерывание формы (Multi Step, “мультистеп”, многошаговая форма)
Это совершенно уникальная функция оптимизации конверсии целевых страниц, которую мы назвали “прерывание формы”, или “мультистеп”.
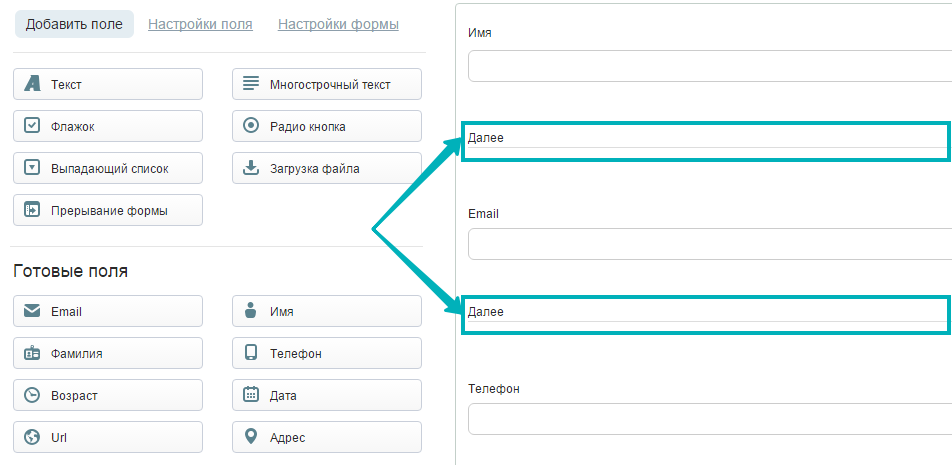
Данная опция позволит существенно увеличить конверсию и лояльность пользователей, за счет поэтапного (по мере заполнения) показа запрашиваемой информации (полей лид-формы). То есть, после заполнения и отправки одного или нескольких полей, посетителю потребуется нажать на специальную кнопку (например, "далее") для того, чтобы перейти к заполнению последующих. Необходимые для ввода поля появляются на одной и той же странице.
Обычно мультистеп представлен одним полем на каждом этапе.
Для того, чтобы воспользоваться опцией “мультистеп”:
1. Добавьте в форму все необходимые поля.
2. Нажмите кнопку “Прерывание формы”:

3. В поле “Надпись на кнопке” введите текст, который будет отображаться на ней (например “Далее”, “Перейти к следующему шагу” и т. д.)
4. Разместите линию прерывания после того поля, которое будет этапом заполнения, просто перетащив элемент. Добавьте столько линий прерывания, сколько этапов вам необходимо.

Функциональные настройки формы
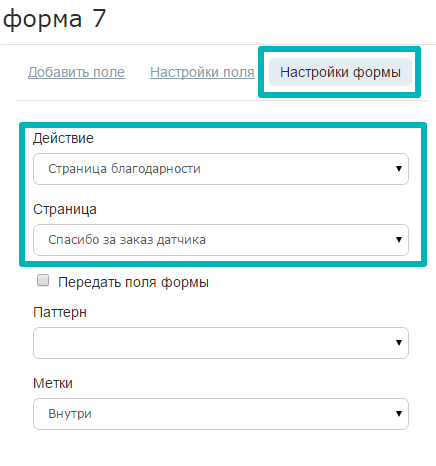
В редакторе форм от LPgenerator вы можете сразу установить результат формы (“Действие”). Резульат формы - это то, что посетитель увидит после отправки лида. Результат может быть следующий:
- Переход на URL (где в соответствующем поле нужно установить ссылку на страницу - куда будет происходить редирект - начинающуюся с //).
- Страница благодарности (которая выбирается из выпадающего списка прямо в редакторе).
- Показать сообщение (где в соответствующем поле нужно указать сообщение, которое будет видеть пользователь, отправивший лид).

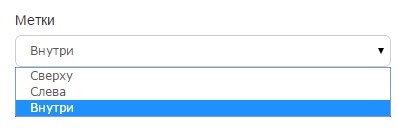
Кроме того, в настройках формы можно задать положение меток полей: (сверху, слева, внутри):

Оптимальнее всего располагать метки внутри полей формы, чтобы сэкономить место на лендинге.
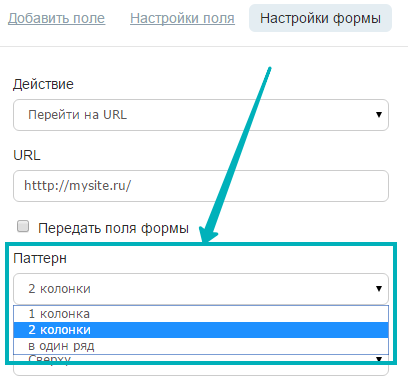
Паттерн
Установка паттерна дает уникальную возможность создавать формы, состоящие из одной колонки или из двух. Длинные формы, состоящие из большого количества полей, лучше всего организовать в две колонки.
Для этого:
1) Войдите в редактор и перейдите в основное меню “Настройки формы”.
2) В пункте “Паттерн” выберите 1 колонку, 2 колонки либо же расположите все поля в один ряд:

3) При выборе двух колонок установите положение полей, просто перетащив их.
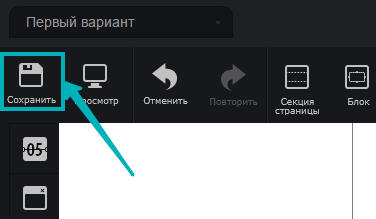
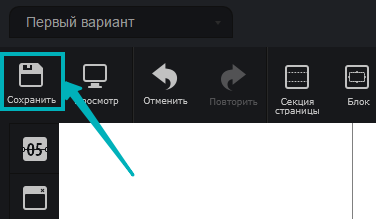
После завершения редактирования полей формы и ее настройки в соответствии с требованиями вашей целевой страницы, нажмите кнопку “Сохранить” в правом нижнем углу окна, чтобы выйти из редактора.
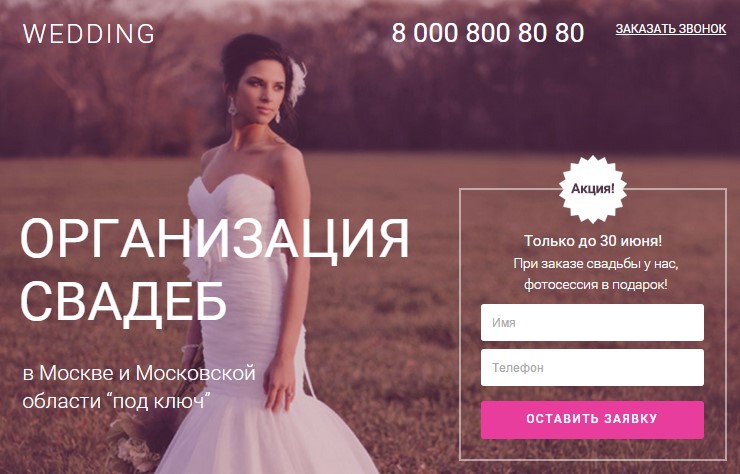
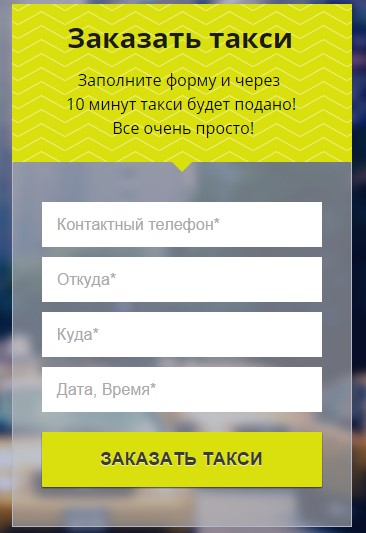
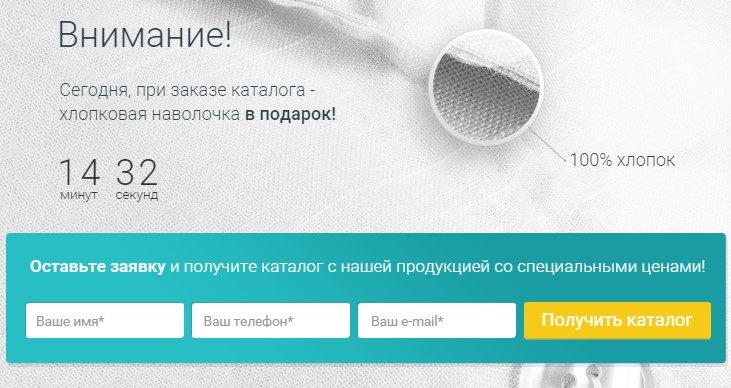
Примеры форм, которые можно сделать в редакторе LPgenerator:



Протестировать эти формы в действии вы можете на лендингах, представленных в нашем магазине.
Настройка внешнего вида формы
После того как форма готова, вы можете приступать к редактированию ее внешнего вида, а также редактированию кнопки (изменению ее внешнего вида и надписи на ней).
Для того, чтобы изменить внешний вид формы:
1) Кликните 1 раз по ней в редакторе.
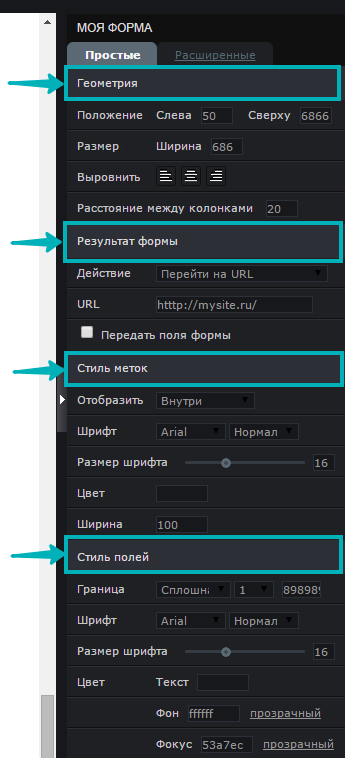
2) Справа, в меню “Свойства”, настройте соответствующие установки (“Стиль полей”, “Стиль меток”, “Результат формы” и т. д.):
 )
)
Цвет текста меток
При установке меток внутри поля, теперь им можно задать соответствующий цвет.
1) В редакторе кликните по форме.
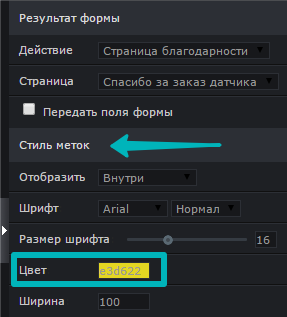
2) В разделе "Стиль меток" меню "Свойства" выберите нужный цвет:

3) Сохраните изменения:

Настройки кнопки формы
Для того, чтобы изменить текст на кнопке формы:
1) В редакторе дважды кликните по кнопке.
2) В появившемся окне введите необходимый текст:

3) Сохраните изменения.
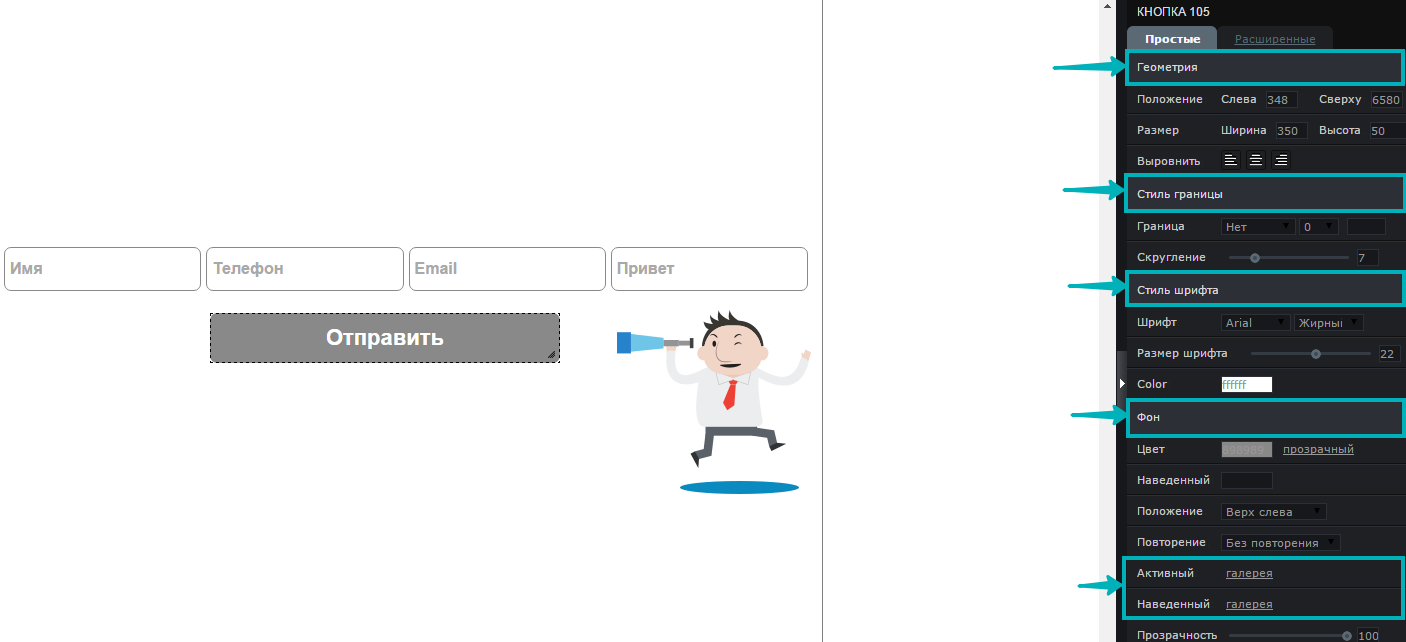
Для того, чтобы изменить внешний вид кнопки:
1) Кликните по ней в редакторе.
2) В меню “Свойства” настройте соответствующие установки (“Фон”, “Стиль шрифта”, “Стиль границы” и т. д.):

Напоминаем, что вы можете выбрать готовую кнопку из галереи, ссылка на которую размещается в свойстве “Фон”.
Свойства кнопки “Активный” и “Наведенный”.
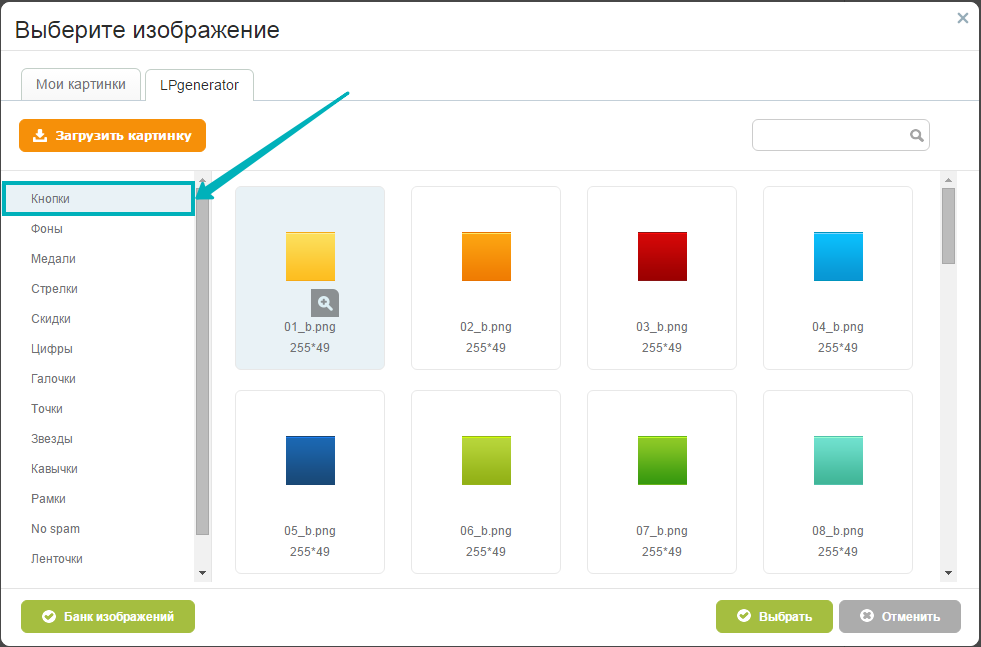
Эти свойства позволяют установить эффект реакции кнопки на клик по ней. Для этого достаточно установить нужные изображения из галереи для состояний «Активный» (так будет выглядеть кнопка, когда ее увидит посетитель целевой страницы) и “Наведенный” (так будет выглядеть кнопка, когда на нее наведен курсор):

Напоминаем — в галерее изображений вы сможете найти фон для кнопок практически любых расцветок:

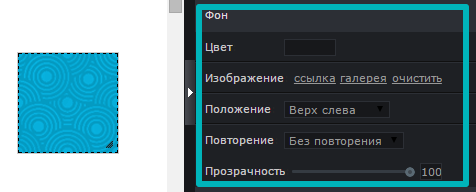
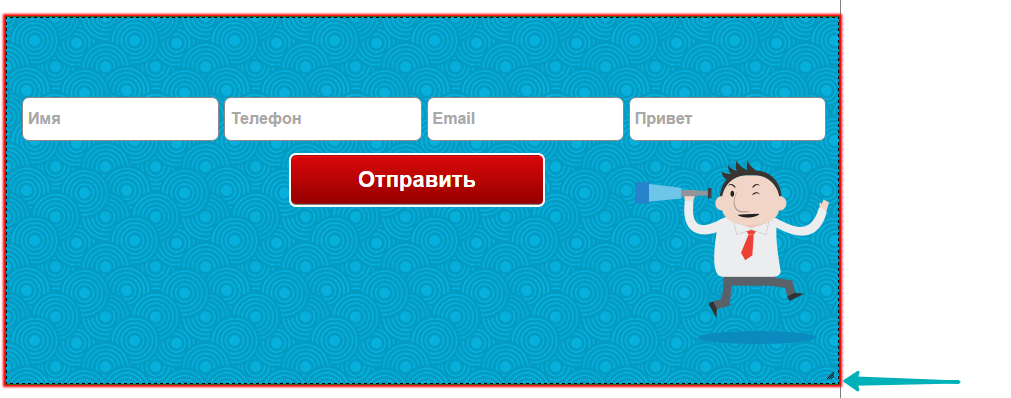
Фон для формы
Создается с помощью инструмента «Блок». Блок в свою очередь заливается цветом или фоновой картинкой.

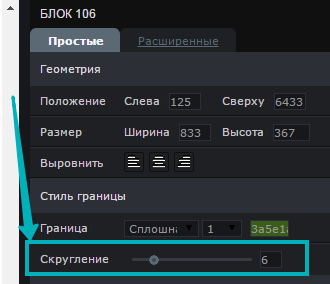
Скругление границ элементов
Для того, чтобы "скруглить" края:
1) Кликните в редакторе 1 раз по элементу, который требуется изменить.

2) В свойствах “Стиль границы” задайте значение радиуса в поле “Скругление”:

3) Сохраните изменения.
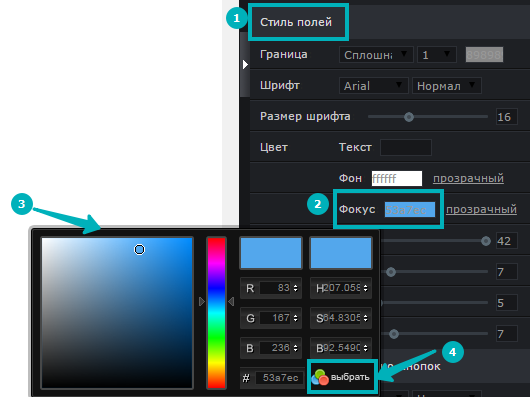
Настройка выделения обязательного поля формы при фокусе
Поле подсвечивается когда посетитель кликает по нему.
“По умолчанию” цвет подсветки будет голубым (#53a7ec).
Для того, чтобы изменить подсветку фокуса:
1) В редакторе кликните по полям формы.
2) В меню “Свойства” найдите “Стиль полей” и нажмите на кнопку выбора цвета напротив пункта “Фокус”:

3) Найдите нужный цвет в палитре и подтвердите выбор нажатием кнопки “Выбрать”.
4) Сохраните изменения:

На уже существующих страницах опция подсветки фокуса появится после пересохранения! Просто войдите в редактор и нажмите кнопку “Сохранить” в основном меню редактора, чтобы кеш страницы обновился.
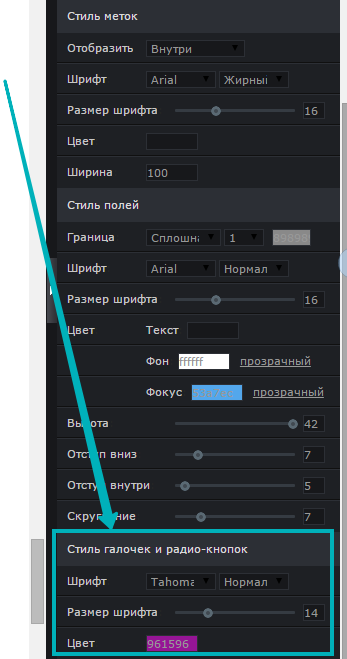
Настройка стиля галочек и радио-кнопок
Для таких полей формы, как “Радио-кнопка” и “Флажок”, Вы можете настроить отдельные стили отображения текста вариантов, воспользовавшись соответствующими настройками формы. Для редактирования доступны: начертание текста и шрифт, размер шрифта и цвет:

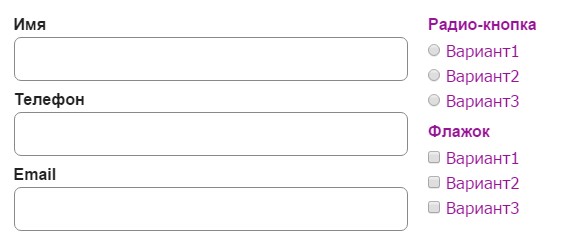
В результате Вы сможете придать акцент этим полям в лид-форме, выделив их на фоне остальных полей:

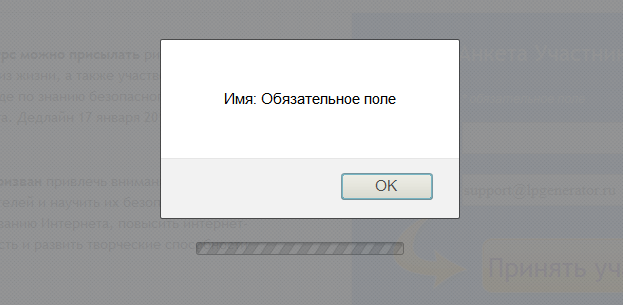
Оповещение об ошибке заполнения формы
Сообщения об ошибках при попытке отправки неправильно заполненной формы (с пустыми «обязательными» полями) отображаются в виде стандартного предупреждающего окна браузера («Alert»). Изменить его внешний вид нельзя.

Высоких Вам конверсий!
Команда LPgenerator