Навигация мобильных версий сайтов и приложений должна быть наглядной, понятной и вдобавок занимать минимум места на экране. По сути, она должна дополнять собой инструменты поиска, а иногда — и заменять их, и этому есть несколько причин:
- Пользователи порой не знают, что они хотели бы найти на вашем сайте, поэтому ваша цель — помочь им выяснить это, разграничив область поиска, например, указав категории товаров.
- Сформулировать правильный поисковый запрос — не такая простая задача, как может показаться, а люди по природе своей еще и ленивы. Гораздо эффективнее будет предложить им готовые решения в виде навигационных ссылок.
- Наконец, строка поиска на сайте часто работает не настолько эффективно, как того ожидают пользователи.
На мобильных устройствах правильная навигация еще более актуальна: занимая существенную часть экрана, она привлекает намного больше внимания, чем на десктопе. Из-за недостатка места строка поиска и ссылки меню в верхней части страницы могут помешать быстро получить нужную информацию. Не заставляйте пользователей скроллить, обращайте пристальное внимание на эти элементы — они должны быть заметны с первого взгляда, но при этом не нарушать главный принцип юзабилити мобильных сайтов: приоритет контента перед интерфейсом.
На сегодняшний день это одна из главных проблем мобильных интерфейсов: как сделать навигацию заметной и удобной для использования, и при этом не отвлекать от содержимого. Рассмотрим ключевые принципы построения навигации мобильных сайтов и приложений на конкретных примерах.
Верхняя панель навигации
Верхняя панель навигации досталась мобильным сайтам в наследство от десктопных устройств. Эта полоска в верхней части экрана, на которой размещены основные навигационные ссылки — популярный и достаточно эффективный инструмент, однако имеет два существенных недостатка. Во-первых, он хорош, только когда на сайте относительно мало других элементов навигации, и во-вторых — занимает слишком ценное пространство в верхней части экрана.
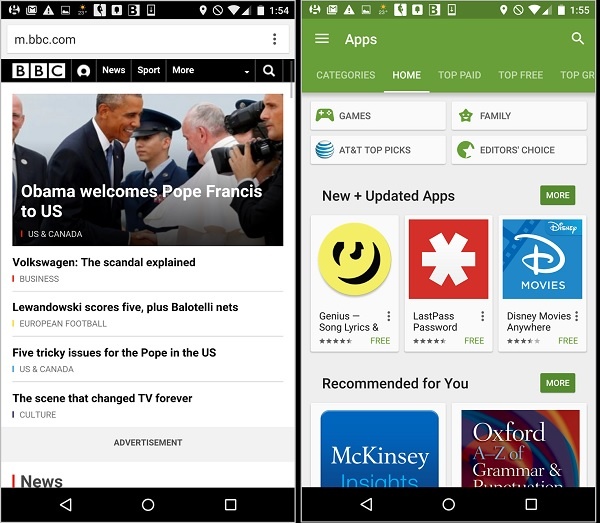
Вот, например, как выглядят главные страницы мобильной версии сайта BBC и приложения Google Play Apps:

Обратите внимание, что Google Play смог уместить больше элементов в панели навигации, используя «карусель»
Панель вкладок
Панель вкладок — ближайший родственник верхней навигационной панели, который часто используется в приложениях. Она может размещаться как в верхней части
страницы (в основном, Android), так и в нижней (IOS).
Панели вкладок, как правило, присутствуют в большинстве мобильных приложений и имеют те же недостатки, что и панель навигации. Существенное их отличие в том, что панель вкладок закреплена, то есть постоянно видна на экране, даже когда пользователь прокручивает страницу вниз, а панель навигации, как правило, просто прокручивается вместе содержанием страницы. Хотя иногда применяется и так называемая «липкая навигация» (sticky navigation), когда навигационная панель остается в верхней части экрана либо автоматически появляется там, когда пользовать начинает скроллить страницу вверх.
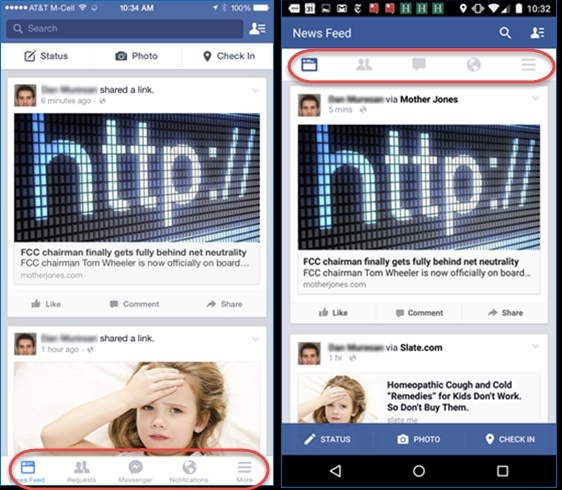
В качестве примеров можно привести ленту новостей Facebook на мобильных платформах. Facebook на iPhone (слева) и Android (справа) использует панель вкладок для основной навигации по приложению. Вкладки расположены в соответствии с официальными принципами данных операционных систем: внизу — на iPhone и в верхней части страницы — на Android. При этом навигационные иконки на IOS еще и подписаны:


Если их более пяти, становится трудно уместить их все на панели, сохранив при этом оптимальный для сенсорного экрана размер. Конечно, можно использовать «карусель», как в примере с Google Play — то есть разбить пункты навигации по категориям, но это не всегда уместно. Пользователь не всегда может догадаться, что за пункты скрываются за следующим элементом карусели, и не всегда станет проверять их.
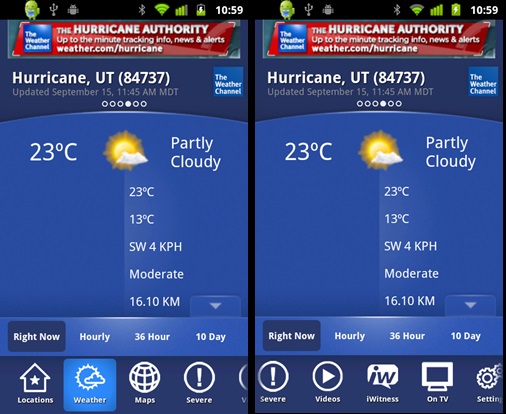
Пример — старая версия приложения Weather Channel: здесь панель вкладок реализована так, что не сразу понятно, что каждая вкладка внизу скрывает под собой еще несколько. И тем более сложно угадать, какие именно пункты там содержатся:

Если вы решите использовать панель навигации или панель вкладок, они должны быть основным элементом интерфейса, но еще немного места стоит отвести на другие инструменты — например, на окно поиска.
Если на сайте 4-5 основных вариантов навигации, возможно, имеет смысл сделать их видимыми постоянно, особенно если они ведут к часто используемым страницам и опциям. Однако, не забывайте, что навигация должна соответствовать контексту приложения. Так, если есть другие обязательные элементы — например, иконка корзины, вход в учетную запись и т. д, то их тоже нужно учитывать, чтобы в целом интерфейс не занимал слишком много места.
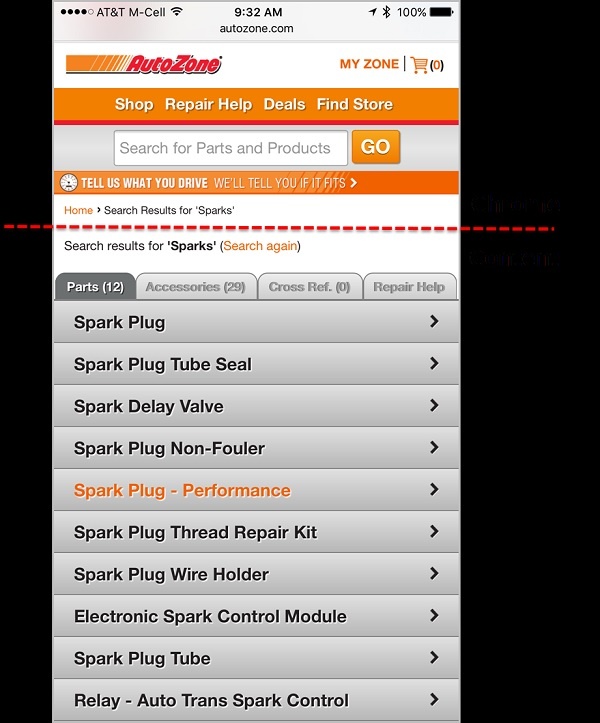
Например, вот как выглядит страница результатов поиска сайта AutoZone:

Хотя в панели навигации содержится всего четыре основных пункта (Магазин, Консультации по ремонту, Заказ и Найти магазин), помимо них на страницу выводится еще несколько элементов интерфейса (логотип, корзина, строка поиска, вкладки с результатами поиска и т. д.), так что суммарно они занимают около трети экрана.
Скрытые меню (сэндвич и другие варианты)
Сэндвич-меню, или меню-гамбургер — это навигационное меню, содержащее в себе несколько пунктов или даже несколько подменю и разворачивающееся, только когда пользователь кликает по нему. В свернутом состоянии оно занимает минимум места, и в этом одновременно его преимущество и недостаток, так как данный элемент навигации менее заметен, чем обычное меню.
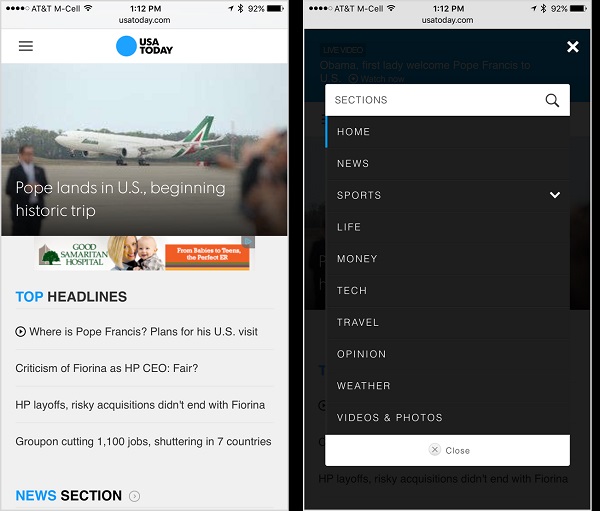
Пример использования сэндвич-меню — сайт USA Today. Здесь оно применяется для основных навигационных опций. Открывается нажатием на значок в левом верхнем углу экрана:

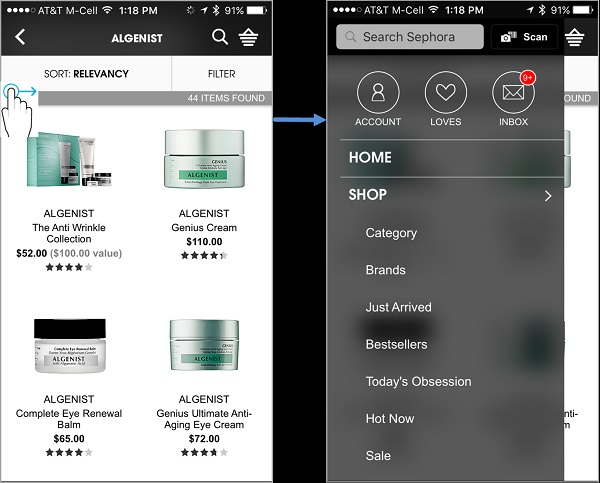
Еще один вариант скрытой навигации — меню обнаруживается, только когда пользователь проводит пальцем по экрану. Например, в приложении Sephora на внутренних страницах меню можно вызвать, проведя пальцем слева направо:

Однако самой кнопки меню не видно, поэтому многие пользователи, скорее всего, не обнаруживают эту функцию и ограничивают себя в функционале, используя только видимые кнопки.
В целом, как уже говорилось выше, скрытое меню имеет одно существенное преимущество перед навигационной панелью — оно занимает минимум места. Однако имейте в виду, что большую часть времени навигационные ссылки будут скрыты. Чтобы воспользоваться ими, юзер должен целенаправленно зайти в меню и выбрать один из пунктов, к чему он еще не совсем привык, несмотря на то, что в мобильных версиях сайтов гамбургер-меню встречаются уже довольно часто. В связи с этом, стоит доработать систему навигации с помощью дополнительных инструментов — например, перекрестных ссылок.
Навигационный хаб
Так называют страницу (обычно это главная страница сайта), на которой размещены все ключевые навигационные элементы. Это узловая точка, перекресток всех дорог, куда пользователь возвращается каждый раз, когда ему нужно перейти в другой раздел.
Недостаток данного подхода в том, что домашнюю страницу приходится полностью отдать под нужды навигации, а пользователя вынудить делать лишний шаг (возвращение на главную) при перемещении по сайту.

Это, прежде всего, сайты и приложения, используемые не для просмотра контента, а для достижения очень конкретных задач — например, регистрации на рейс или изменения тарифа мобильной связи. В таких случаях пользователь редко выполняет более одной задачи за посещение, поэтому необходимость возвращаться на главную страницу для выбора другой ветви навигации его не будет раздражать.
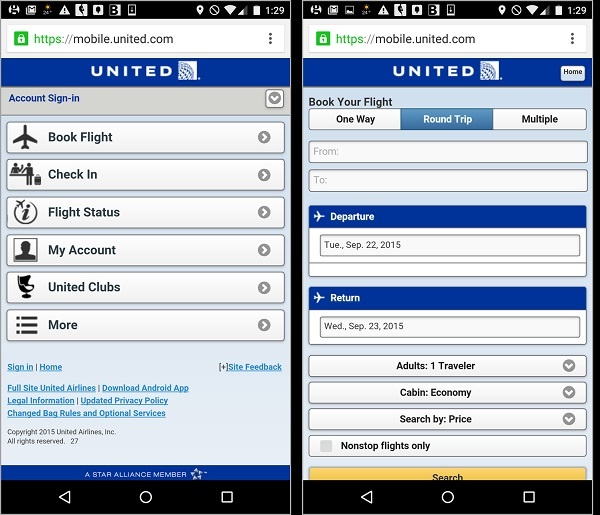
Наглядный пример — мобильная версия сайта авиакомпании United. На главной странице расположены ключевые навигационные элементы, а на внутренних в верхней части страницы предусмотрена кнопка «Home» для возврата на главную. Причем пользователи редко совершают два типа действий (например, покупку билета и регистрацию на рейс) за одно посещение. Так что большинству из них эта кнопка не понадобится.

Выводы
Сделать мобильную навигацию простой и удобной не так просто из-за ограничений, связанных с небольшим размером экрана. Можно по-разному пробовать решать эту задачу, но почти всегда вы будете сталкиваться с проблемами юзабилити.
Суть в том, чтобы выбрать такие решения, недостатки которых меньше всего будут проявляться конкретно на вашем сайте:
- Сэндвич-меню вмешают большое количество навигационных ссылок, но при этом они становятся заметны, только когда пользователь вызывает меню. Этот подход актуален для сайтов, ориентированных в основном на просмотр контента.
- Панель навигации и панель вкладок съедают часть места на экране, но хорошо работают, когда вариантов для выбора немного.
- На сайтах, ориентированных на решение конкретных задач, можно использовать стартовую страницу в качестве навигационного хаба.
Высоких вам конверсий!
По материалам nngroup.com, image source: Georgie Pawlers