
Современные интернет-пользователи буквально окружены предложениями. На каждый потенциально интересный продукт приходится множество веб-сайтов, продвигающих точно такой же оффер. Одни компании предлагают более выгодные расценки, другие — немного «лучшее» решение. В таких условиях ваша основная задача сводится к тому, чтобы выделить себя среди конкурентов.
Если вам удастся понять, какие психологические механизмы управляют поведением ваших пользователей, вы сможете оптимизировать свой сайт и убедить посетителей сотрудничать именно с вами. В этой статье мы рассмотрим несколько UX (user experience — пользовательский опыт) улучшений, которые позволят вам повысить конверсию вашего ресурса и увеличить продажи.
1. Взаимный обмен
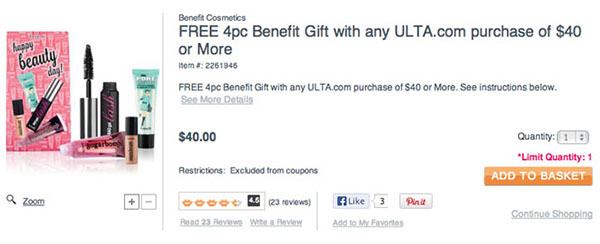
Вы когда-нибудь видели на сайте всплывающее окно, в котором за использование демо-версии продукта вам обещают бесплатный подарок? По сути, это яркий пример действия так называемого принципа взаимного обмена (reciprocation), когда пользователя поощряют за некое положительное действие по отношению к офферу.
Подобные методики применяются, дабы посетители отреагировали на предложение более лояльно, ощутив себя обязанными предложить что-то взамен. Речь идет не только о заключении сделки или приобретении продукта — для начала вы можете попросить посетителей заполнить форму, поделиться какой-то информацией в социальных сетях или прокомментировать один из постов в блоге. Помните, что в будущем такие незначительные просьбы вполне могут повлечь за собой обмен, подразумевающий и саму покупку.
Пример:
В зависимости от того, чего вы хотите достичь, на вашем ресурсе поощрения и взаимный обмен могут быть реализованы несколькими способами. К примеру, сайт Applango в настоящее время использует pop-up оффер, где людям предлагают бесплатную подарочную карту Starbucks за заполнение формы и оценку демо-версии:

«Попробуйте демо-версию и мы отправим вам бесплатный подарок — подарочную карту Starbucks на $5!»
2. Социальное доказательство
Принцип социального доказательства основан на том, что люди сильно подвержены влиянию других людей. Один из классических примеров использования этого приема связан с Сильваном Голдманом (Sylvan Goldman), владельцем продуктового магазина, который хотел понять, как убедить клиентов покупать больше товаров.
Он заметил, что люди покупают продукты так, чтобы их можно было удобно разместить в корзине, и создал специальную торговую тележку больших размеров. Но даже несмотря на то, что эти тележки были установлены в ключевых местах магазина, покупатели продолжали пользоваться старыми корзинами. Дабы привлечь внимание клиентов к новинке, Сильван расставил по торговым рядам фейковых покупателей с большими тележками. Вскоре после этого реальные клиенты постепенно перешли на новые тележки.
В Сети примеры использования данной методики представлены в виде обзоров на товары, разделов под названием «люди, которые просматривали этот продукт, также заинтересовались», или отзывов.
Внедрение социального доказательства позволяет посетителям чувствовать себя более комфортно во время оформления заказа и воспитывает в них доверие к вашей компании. Этот прием подтверждает подлинность вашего бизнеса и говорит пользователям о том, что с вами действительно можно иметь дело.
Примеры:
Убедить людей зарегистрироваться на сайте может быть довольно трудно, но если у вас уже есть внушительная подписная база, не забудьте упомянуть об этом в вашем контенте. Wix, к примеру, напоминает посетителям, что к их сообществу уже присоединилось 45 000 участников.

Помимо этого, вы можете добавить на сайт панель с логотипами компаний, сотрудничавших с вами, или отзывами, как например, сделали в веб-студии Design Orbita:

Если вы предпочитаете отзывы, позаботьтесь о том, чтобы они были достоверными и реальными. Если у вас нет изображений клиентов, постарайтесь избегать стоковых фотографий и не размещайте фейковых откликов. Пользователи легко распознают подобные тексты и утратят доверие к вашей компании.
3. Чанкинг
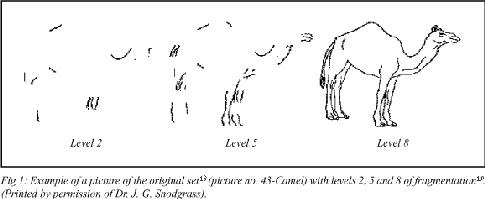
В среднем человек может хранить в кратковременной памяти от 4 до 7 различных элементов информации. Но к счастью для нас, существует методика под названием «чанкинг», позволяющая преодолеть этот барьер.
Чанкинг (от англ. chunking — масштабирование, разделение по блокам) — это мнемоническая техника, которая гласит, что организовав контент определенным образом, вы можете помочь человеку лучше запомнить только что прочитанную информацию.
В ходе исследования, проведенного психологом Гордоном Боуэром (Gordon H. Bower), двум контрольным группам был продемонстрирован хаотичный и хорошо структурированный материал. Когда он попросил участников вспомнить некоторые слова, то обнаружил, что воспроизведение организованной информации было в 2-3 раза точнее.
Этот эффект особенно актуален в веб-среде. Распределение информации по разным разделам (или даже страницам) может способствовать тому, чтобы пользователи лучше запоминали, какие именно услуги вы предлагаете. Но все же не прибегайте к чанкингу на этапе макетирования — данный метод принесет гораздо больше пользы в дальнейшем, когда на вашем сайте будут представлены различные продукты.

Примеры:
Прежде всего, определите ключевые места вашей страницы. Выберите лучший контент, а затем разбейте его при помощи заголовков, абзацев и соответствующих изображений или иконок. Каждая из этих секций будет просматриваться как отдельный блок.
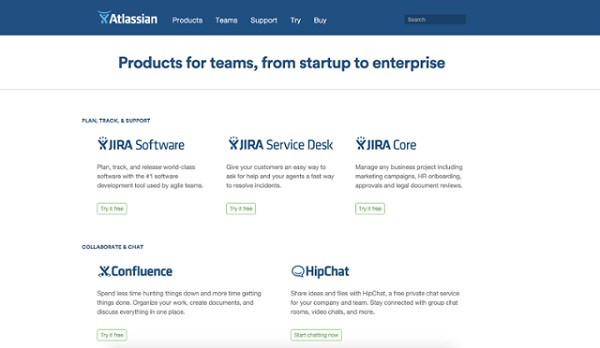
Atlassian применили эту методику на странице «Попробовать» (try page), разделив свои продукты на разные категории. В каждом блоке они разместили CTA-кнопку с надписью «попробовать бесплатно».

Такой подход можно использовать и на странице «О нас», чтобы пользователи могли быстро прочитать текст и понять, чем именно вы занимаетесь. К примеру, Infusionsoft разделили свою страницу на разделы, описывающие деятельность компании, а также добавили отзывы и информацию о мероприятиях.

Старайтесь грамотно структурировать страницу, чтобы облегчить восприятие информации посетителями. То же самое можно сказать и о шрифтах: если вы будете неизменно придерживаться шрифтов определенного размера, это упростит ориентацию на вашем сайте.
4. Обрамление и контраст
Этот принцип гласит, что люди по-разному реагируют на имеющиеся возможности в зависимости того, как они представлены. Так, формулировка вопроса очень часто влияет на итоговый ответ человека.
Одним из классических примеров данного эффекта является эксперимент, в ходе которого 600 участникам предложили выбрать одно из двух решений для борьбы с гипотетически смертельной болезнью:
1. Вариант A спасает жизнь 200 человек
2. С вариантом B шанс спасти 600 человек составляет 33%, а вероятность гибели всех людей равна 66%
При такой формулировке, 72% испытуемых выбрали вариант А.
Затем ученые предложили такой же сценарий другой контрольной группе, но перефразировали его:
1. Вариант C — 400 человек погибают
2. Вариант D — шанс того, что никто из людей не умрет, составляет 33%, однако вероятность гибели всех 600 равна 66%
В этой группе 78% участников выбрали вариант D, хотя он ничем не отличается от варианта B (так же, как и A идентичен C). Единственная разница заключалась в формулировке первого решения — когда выбор звучит как приобретение (gain), он более привлекателен, чем когда акцент делается на потере (loss). Это значит, что подобрав правильные слова для описания вашего продукта, вы можете повлиять на то, как пользователи воспримут его.
Примеры:
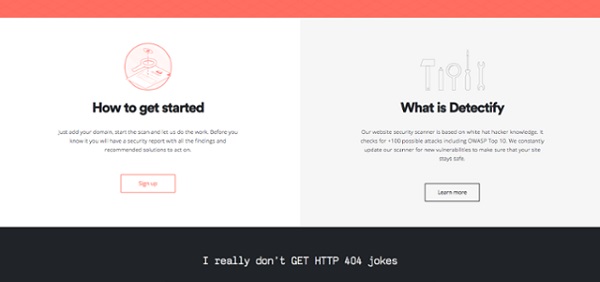
Дабы привлечь внимание аудитории к определенным областям вашего ресурса, вы можете использовать эффект обрамления (framing). К примеру, на главной странице сайта Detectify в одной из категорий используется более яркий цвет:

Многие компании задействуют этот метод на странице с ценами (pricing page), где обычно посетителям на выбор предлагают три опции, две из которых являются «приманками»: первая — базовый тариф с минимальным функционалом, а вторая — тариф корпоративного уровня по завышенной цене. При таких условиях пользователи естественным образом отдают предпочтение третьему варианту — усредненной модели, которая лучше соответствует их запросам.
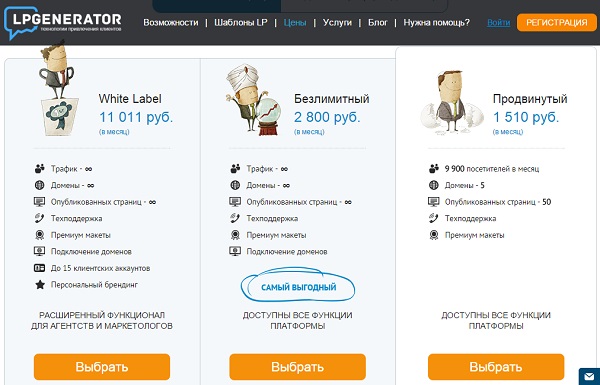
LPgenerator также применяет данную методику, чтобы сделать акцент на тарифном плане, который представляется наиболее оптимальным для малых и средних компаний:

Используя простые дизайнерские приемы — контрастные цвета, надпись «рекомендовано», тени (drop shadow) и незначительную разницу в размерах шрифтов, вы сможете привлечь внимание к усредненным тарифным планам. Просто убедитесь в том, что этот вариант действительно подходит большинству представителей вашей целевой аудитории.
Высоких вам конверсий!
По материалам: impactbnd.com, image source: Jordi S. Plantalech