Панели данных (data dashboards) — это популярный инструмент, используемый в веб-приложениях, интрасетях и других системах бизнес-аналитики для отображения регулярно обновляемых показателей, отслеживание которых крайне важно для пользователя. Их главное предназначение которых состоит в визуализации данных и таком их компактном размещении и отображении, при котором на интерпретацию информации тратится минимальное количество времени.
Сам термин «панель», «дашборд» (dashboard), позаимствован из области автомобилестроения, где приборная панель автомобиля — это пространство перед водителем, где отображается вся необходимая для него информация о состоянии транспорта, которую тот смог бы обрабатывать практически мгновенно, не задумываясь. Так и дашборды совершенно не предназначены для развернутого отображения какой-либо комплексной информации. Их цель не просто способствовать какому-либо процессу, а предоставлять информацию в таком формате, обработка которого требовала бы минимальный объем когнитивных усилий и минимальное число взаимодействий. Пользователи могут взглянуть на панель и сразу же понять, превысили ли они допустимую скорость и не на исходе ли у них топливо (если речь идет о приборной панели автомобиля) или увеличилось ли число продаж и были ли электронные письма, разосланные на этой неделе, столь же эффективны, как и на прошлой (актуально для панелей данных, дата-дашбордов).
Дашборды отличаются от порталов, которые предоставляют комбинацию ресурсов, информации, средств или доступов к веб-приложениям и обеспечивают единообразный подход для решения разных задач.
Задача дашбордов только одна: передать важную информацию. Лаконично и доступно.
Оперативные и аналитические дашборды
Существует два вида дата-дашбордов:
1. Оперативные дашборды нацелены на трансляцию важной информации тем пользователям, которые задействованы в выполнении срочных задач, где время является важным фактором.
2. Аналитические дашборды предоставляют пользователю также понятную с одного взгляда информацию, используемую для анализа и принятия решений, но которая относится к тем задачам, которые не так чувствительны к фактору времени.
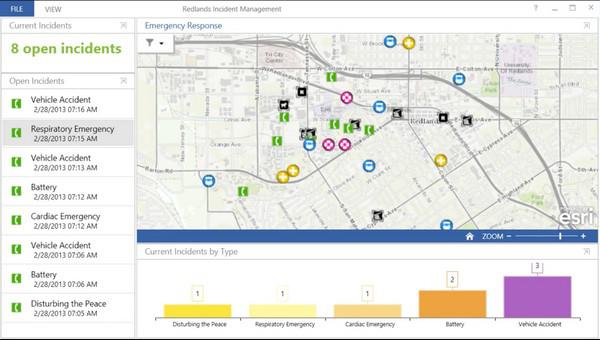
Оперативный дашборд в ArcGIS отображает расположение аварийных служб в черте города. Эта информация позволяет диспетчерам отслеживать статус чрезвычайных ситуаций и групп реагирования. Использование гистограммы для указания типов инцидентов помогает быстро установить, какие службы (полиция, пожарные, скорая помощь) необходимо вызвать в той или иной ситуации
Оперативные дашборды необходимы для тех специалистов, которые по роду своей деятельности вынуждены принимать мгновенные решения, быстро реагировать на меняющиеся обстоятельства. Например, это операторы, занятые мониторингом доступности серверов, хирурги, отслеживающие жизненные показатели пациента во время операции, пилоты самолетов, диспетчеры в аэропортах и т.д. Оперативные дашборды, как правило, предоставляют данные, которые постоянно меняются и обновляются. Хотя не все информационные панели используются в таких важных системах, как аварийные службы или больницы, все они должны отображать только актуальные данные, чтобы люди могли своевременно выявить недопустимое отклонение в параметрах, или визуализировать имеющиеся ресурсы.
В отличие от оперативных панелей, которые заточены под принятие быстрых решений и совершение немедленных действий, аналитические дашборды помогают пользователям идентифицировать необходимость дальнейшего исследования. Панель мониторинга продаж (которая является примером аналитического дашборда), обновляющая информацию раз в сутки, не дает сведений, которые потребовали от менеджера по продажам оперативного вмешательства, но позволяет диспетчеру быть в курсе колебаний уровня продаж, что чуть позже будет тщательно анализироваться.
Как и оперативные дашборды, аналитические панели также предназначены для трансляции наиболее важных данных, которые к тому же должны быть представлены в таком виде, чтобы их обработка была максимально быстрой.
Преаттентивная обработка и количественное представление
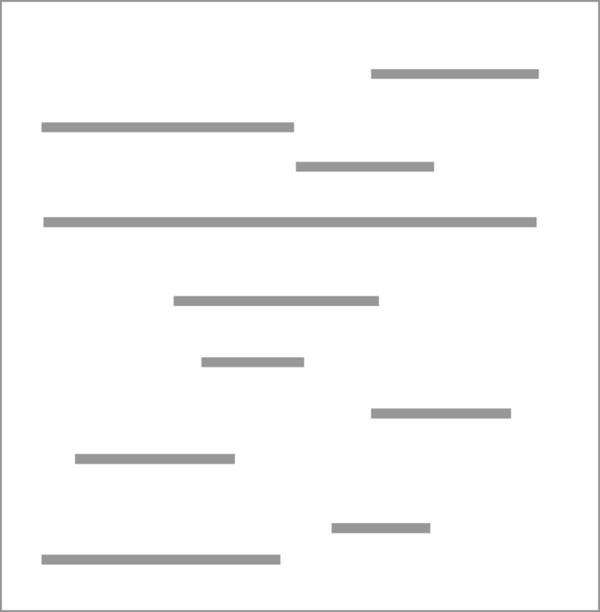
Чтобы сделать процесс выявления связи между данными проще для пользователей, полезно воспользоваться некоторыми свойствами зрительного восприятия человека. Существует множество визуальных атрибутов, которые люди воспринимают очень быстро, без полного привлечения внимания, в ходе процесса, который носит название preattentive processing (преаттентивная обработка). К примеру, в изображении, содержащем много строк одного и того же размера, одна строка, которая не будет такой же длины, как и остальные, будет как бы «вываливаться», отличаться. Чтобы найти ее, необходимости погружаться в визуальный поиск не возникнет.
Помимо длины, среди других преаттентивных характеристик можно выделить площадь, угол, 2D-позицию и цвет.
Даже мимолетного взгляда достаточно, чтобы быстро определить, какая из изображенных линий самая длинная. А все благодаря преаттентивной обработке длины объектов
Хотя все преаттентивные признаки легки для восприятия, не все из них равны. В отношении некоторых из них людям проще увидеть разницу, но трудно определить размер. Например, на рисунке мы можем легко заметить большой прямоугольник среди множества мелких прямоугольников, но мы не скажем, насколько эта фигура больше остальных.
Тем не менее если говорить о той же длине объектов, то ее люди научились воспринимать более точно. Так же, как и положение в двухмерном пространстве.
Данный факт делает эти два преаттентивных признака идеальными для представления количественных данных. Диаграммы и графики, построенные на основе этих характеристик, будут проще восприниматься.
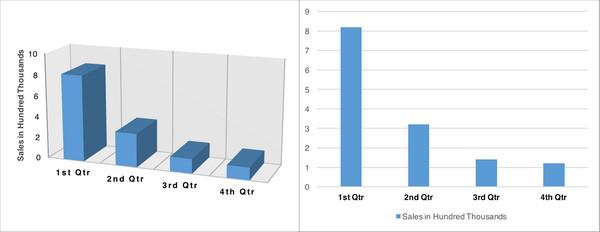
Этот пример дашборда (TheDesignWork) состоит из линейного графика слева и линейчатой гистограммы справа. Линейные диаграммы используют тот факт, что люди обрабатывают 2D-позицию преаттентивно. В примере легко увидеть, что самое низкое значение показателя приходится на среду. Гистограмма справа отображает только одну количественную переменную, используя длину — еще один преаттентивный признак, который позволяет людям быстро и точно определить отклонение в данных и понять количественную связь между ними. Таким образом, легко увидеть, что оранжевая полоска длиннее остальных и даже вдвое длиннее зеленой
Еще один мощный преаттентивный атрибут — цвет; красную точку легко найти среди группы синих точек. Однако, в отличие от длины, люди не смогут воспринимать разные цвета в определенном порядке, поэтому цвета не могут использоваться для передачи информации о количественных значениях или величинах (кроме того до 4,5% всего населения планеты страдает от того или иного вида цветовой слепоты, причем мужчины более подвержены этому дефекту, чем женщины — 8% и 0.5% соответственно).
Линейные и зональные графики
Как уже было упомянуто выше, 2D-позиция и длина — это два преаттентивных атрибута, с помощью которых можно отобразить количественные показатели, которые к тому же довольно легко сравнить между собой и сделать соответствующие выводы. Поэтому визуализация, основанная на этих признаках, как правило, облегчает понимание данных.
Линейчатые диаграммы являются надежным средством представления количественных данных. Мы преаттентивно обрабатываем длину каждой линии и тут же сравниваем их друг с другом (этот процесс происходит еще быстрее, если полосы упорядочены в порядке убывания или возрастания).
Графики, которые используют расположение объекта в двухмерном пространстве (точечные диаграммы или линейные графики), используют преаттентивную обработку 2D-атрибута.
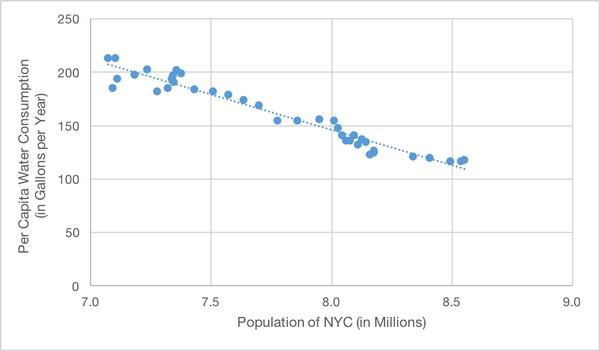
Диаграммы рассеивания эффективны для визуализации связи между двумя переменными, нанесенными на ось ординат и абсцисс. Глядя на этот график, где использован такой преаттентивный признак, как 2D-позиция, вы легко можете определить, какие значения показателя по каждой оси являются самыми высокими, а какие — самыми низкими. Также можете заметить потенциальные корреляции или другие отношения между данными
Круговые диаграммы и графики с областями сложны для быстрой и точной интерпретации
Круговые диаграммы (секторные диаграммы, лепестковые диаграммы) плохо передают количественные связи между данными, поскольку количественную информацию они транслируют посредством таких параметров, как угол и площадь. Хотя угол и площадь также являются преаттентивными признакамилюдям, к примеру, сложнее определить, насколько площадь одной фигуры больше другой.
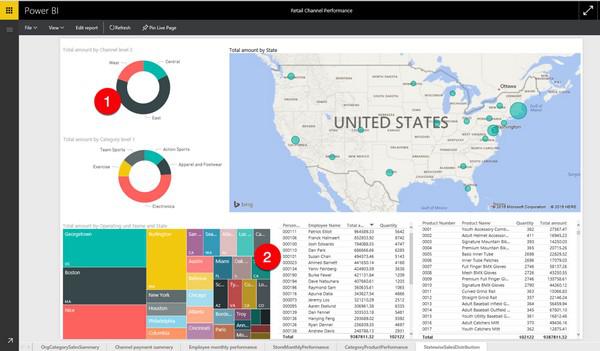
Этот дашборд Microsoft Power BI использует 1) круговые диаграммы и 2) древовидные карты. Donut-чарт идентичен секторной диаграмме — они используют площадь и угол для отображения количественной информации. Единственное отличие — пустое пространство в центре, что делает каждый сектор графика меньше и, таким образом, еще больше усложняет и без того непростую задачу определения значения каждой области. Древовидная карта также использует площадь для отображения числа продаж в разных городах — каждый прямоугольник относится к определенному городу. Но, к сожалению, площадь — это та величина, которая не может восприниматься быстро и точно, отчего эта карта в данном контексте далеко не самый эффективный способ отображения количественной информации, комфортной для восприятия
Поскольку графики, отображающие количественные показатели посредством площади фигур, не очень эффективны (если речь идет о сравнении значений), такие варианты визуализации данных, как круговые (секторные) диаграммы, не рекомендуются к применению, так как они не позволяют быстро передавать сложные количественные соотношения между элементами в наборе данных. Общеизвестно, что секторные диаграммы бесполезны в большинстве задач, связанных с передачей информации (кроме, пожалуй, тех, где необходимо отобразить подавляющие различия в процентных долях, например, один источник дохода, который составляет большую часть дохода компании), поэтому их рекомендуется избегать.
Древовидные карты (которые отображают иерархический набор данных в виде серии вложенных прямоугольников разных размеров, где размер каждого прямоугольника соответствует числовому значению) могут быть полезны в представлении сложных данных, когда у пользователей есть возможность без лишней спешки изучить информацию. Однако, древовидные карты не подходят для простых, действенных панелей.
Угол тоже плохо передает количественную информацию — датчики, которые имитируют аналоговые датчики, находящиеся на приборной панели автомобиля, одновременно занимают много пространства на панели и их и еще труднее интерпретировать, чем линейные графики.
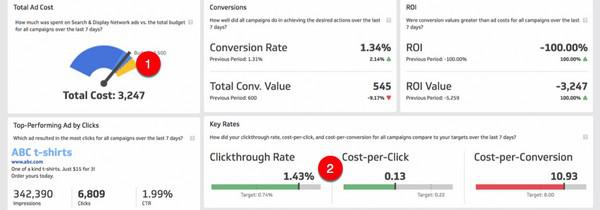
Этот дашборд Klipfolio использует радиальные датчики, при помощи которых отображает значение показателя в пределах конкретного диапазона. Однако, круговая визуализация требует много пространства, сообщая при этом немного информации, и в качестве основного способа отображения данных использует угол, который, как уже было сказано выше, сложен для восприятия. Ниже изображена та же панель, где использован существенно более удобный линейный график. Он отображает ту же информацию (количественные данные в пределах заданного диапазона). Однако, все эти графики не отображают весь диапазон шкалы
Трехмерные графики
Построение 2-переменной диаграммы в 3D, конечно, придает графику эстетическую привлекательность, но делает его сложнее для быстрой и точной интерпретации, поскольку искажает форму и ориентацию визуальных параметров отображаемых данных. В то время как графики, использующие площадь (круговые диаграммы и древовидные карты), наиболее подвержены искажающему влиянию 3D-визуализации (3D-проекция искажает количественные значения площади), трехмерные диаграммы также более трудно правильно интерпретировать, чем их 2D-аналоги, поскольку они затрудняют понимание того, какое значение представлено и как оно совпадает с линиями сетки.
Перевод диаграммы в 3D-плоскость искажает формы, при помощи которых и осуществляется отображение данных, усложняя расшифровку передаваемых количественных значений (и связь между данными). В 3D-визуализации становится сложнее определить, какая линия короче, хотя, как известно, длина является эффективной преаттентивной характеристикой, когда она представлена в двумерной плоскости. Например, определение соотношения между 3 и 4 четвертями на графике выше, куда сложнее, чем та же задача на тех же данных в двумерном варианте графика
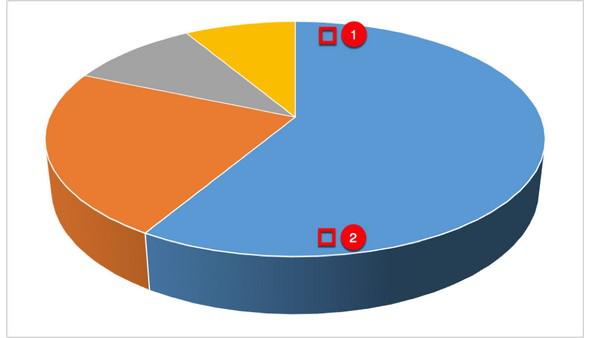
В трехмерном представлении круговой диаграммы визуально размеры секторов искажаются. Чтобы создать 3D-перспективу, нижняя часть диаграммы располагается чуть ближе к зрителю (и кажется большей, чем это было бы в 2D-перспективе), а верхняя — дальше. Каждый квадратный сантиметр верхней части графика (1) представляет больший процент, чем эквивалентный квадратный сантиметр в передней части 3D-рисунка (2)
В круговой диаграмме, где используется площадь для отображения количественных значений, 3D-визуализация также искажает данные. Учитывая, что такие графики сами по себе сложны для восприятия, их 3D-представление добавляет операторам (диспетчерам) еще больше работы.
Используйте цвет, форму и группировку для демонстрации категорий
Хотя цвет и форма и являются преаттентивными характеристиками, при помощи которых довольно сложно передать количественные связи между данными, они могут использоваться для передачи специальной информации, а именно — какие объекты визуализации должны находиться вместе. (Согласно принципу подобия гештальт-психологии элементы, которые имеют одинаковую форму или цвет, воспринимаются как связанные друг с другом). Кроме того, пространственная близость объектов может также указывать на группировку.
Из-за распространенности среди людей нарушений восприятия цветов такие его свойства, как оттенок и насыщенность, полезны только в качестве дополнительных группирующих признаков. Главный признак группировки должен быть предельно ясным и понятным, а цветовой фактор может лишь усилить эту связь между объектами. Цвет может добавить визуальный вес этим связям, но в большинстве случаев должен быть использован только для подкрепления информации, которая уже передана другим путем.
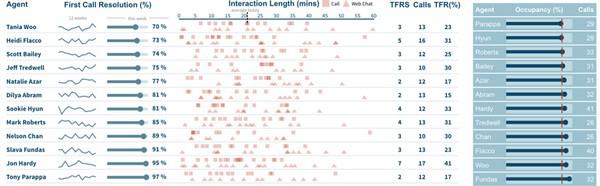
В этом дашборде колл-центра Dundas для обозначения различных категорий данных использованы формы и границы (формы отличают звонки от веб-чатов, а границы отделяют одного агента колл-центра от другого). Интенсивность цвета, использованная в блоке «Длительность взаимодействия», обозначает совпадающие события; этот атрибут передает информацию второстепенной важности
Заключение
Дата-дашборды предназначены для быстрой передачи важной информации, интерпретация которой не требует большого количества времени и чрезмерных когнитивных усилий. В результате кодирование наиболее важной информации в линейные диаграммы и графики позволяет пользователям воспринимать связи между данными еще до того, как они полностью уделят внимание всей визуализации.
Высоких вам конверсий!
По материалам: nngroup.com.