Плавающие или, как их еще называют, «липкие» панели (floating bar, sticky navigation) представляют собой область вверху или внизу экрана с уведомлением об акции или другой информацией, которая при скроллинге не исчезает, а перемещается вместе со страницей. Такие панели обеспечивают максимальную видимость ваших специальных предложений и при этом не раздражают читателей.
В этой статье мы поделимся с вами несколькими советами об этом эффективном инструменте повышения конверсий маркетинговых кампаний.
Содержание статьи
1. Пробуждайте чувство срочности
2. Сообщайте о сезонных предложениях
3. Варьируйте призывы к действию
4. Продвигайте обновление контента
5. Показывайте CTA после прокрутки или внизу страницы
6. Персонализируйте сообщения
1. Пробуждайте чувство срочности
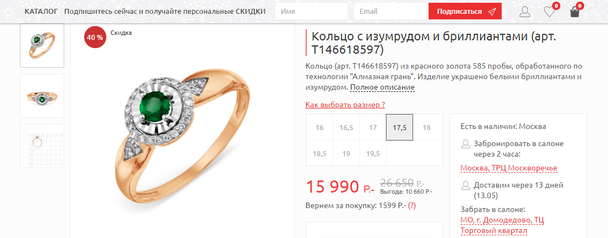
Человек по природе ленив. Часто посетители вашего сайта откладывают покупку, думая, что вернутся позже, потому что сейчас им лень разбираться. Но если они покинули ваш сайт, считайте, что они больше никогда не придут.
Применение эффекта срочности в «липкой» панели — один из самых эффективных способов побудить человека совершить покупку сразу же. Идеальным вариантом для продвижения сезонного предложения или ограниченной по времени распродажи будет использование таймера обратного отсчета.
Таймеры могут быть статическими, тогда всем, заходящим на сайт, будет показываться одна и та же панель. Как правило, устанавливается крайний срок, после которого акция заканчивается. И динамическими, подстраивающимися под каждого посетителя. Обратный отсчет начинается, как только посетитель попадает на страницу. Каждый посетитель будет видеть свой таймер, и время, оставшееся до завершения кампании, будет различаться.
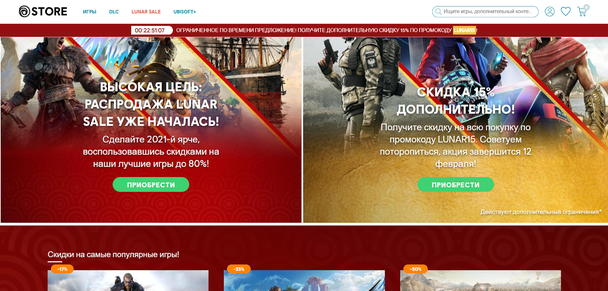
Пример использования статического таймера в плавающей панели
2. Сообщайте о сезонных предложениях
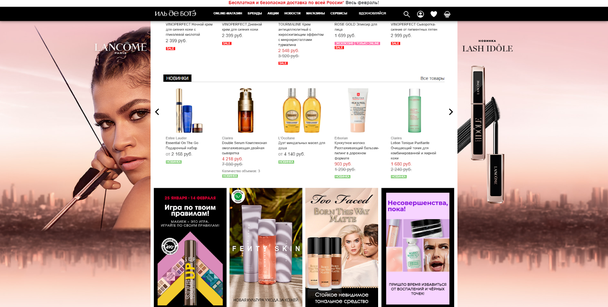
Для продвижения сезонных предложений не всегда нужен таймер обратного отсчета. Вот пример от «Иль Де Ботэ» (плавающая панель располагается в самом верху, над панелью навигации):
Пример сезонной (февральской) акции на сайте
Неслучайно два наших первых совета связаны со срочностью и временем: это работает. Люди хорошо реагируют на ограниченность акций временными рамками. Показывайте им выгодные условия, а затем напоминайте действовать незамедлительно, чтобы не упустить желаемое.
3. Варьируйте призывы к действию
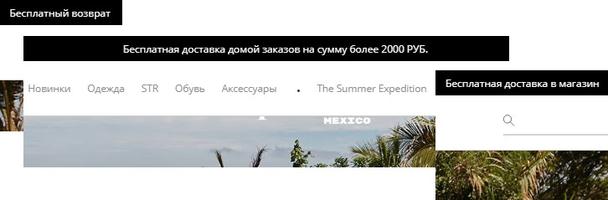
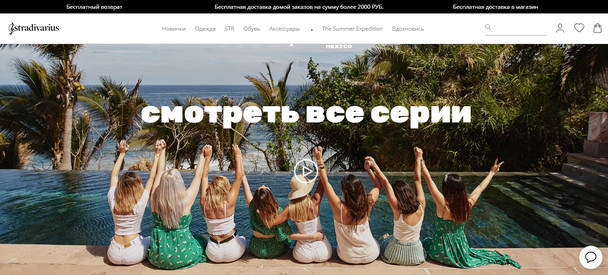
Экспериментируйте с призывами к действию (Call to Actions, CTA) в плавающей панели. Это может быть стандартный призыв к покупке или приглашение подписаться на вашу рассылку, а также выгоды заказа товаров на вашем сайте:
«Липкая» панель от Stradivarius
Однако показ одних и тех же призывов и лид-форм не имеет смысла, особенно если посетитель уже подписался на вашу рассылку.
Не каждый клиент будет в будущем предан вашему бренду. На самом деле большинство новых покупателей находятся в процессе удовлетворения насущных потребностей и не заинтересованы в долгосрочных отношениях с вашей компанией. В среднем постоянные клиенты стоят в 10 раз больше, чем новые покупатели. Вам нужно начать концентрироваться на повышении лояльности уже существующих клиентов, и сделать это можно, побуждая их общаться с вами в социальных сетях.
Помещайте в липкие панели optin-формы, стимулирующие перейти вашу страницу ВКонтакте или подписаться на вас в Инстаграме. Специальные программы позволяют настраивать демонстрацию таких кампаний только тем посетителям, кто уже подписан на вашу новостную рассылку.
Пример использования социальных кнопок в плавающей панели внизу экрана
Подобным же образом можно призывать людей скачивать ваше мобильное приложение. В этом случае не забудьте настроить таргетинг на мобильных пользователей — это улучшит пользовательский опыт и повысит показатель вовлеченности.
4. Продвигайте обновление контента
Обновление контента — это лид-магнит (или своеобразная optin-взятка), созданная специально для читателей конкретного поста или статьи. Это гораздо более точный способ превратить ваших посетителей в лиды, поскольку вы предлагаете именно тот ресурс, который посетители ищут в данный момент. Если все сделать правильно, то с помощью обновления контента можно увеличить конверсию на 845%.
Проблема с обновлениями состоит в том, что для запуска всплывающего окна обычно посетитель должен щелкнуть кнопку «Подписаться» где-то в конце статьи или докрутить до определенного места. Но что, если пользователь пропустит эту кнопку или не прокрутит достаточно? Скорее всего, у вас не будет второго шанса для конверсии.
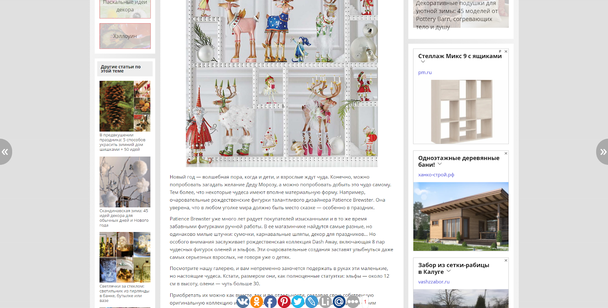
Вы можете решить эту проблему, рекламируя то же самое предложение по обновлению контента, с помощью плавающей панели. Таким образом, вы обеспечите его максимальную видимость, потому что предложение будет «прилипать» к экрану пользователя и при прокрутке оставаться в поле его зрения.
Призыв к подписке в плавающей панели от ювелирного магазина «Линии любви»
5. Показывайте CTA после прокрутки или внизу страницы
Если вы используете лучшие практики повышения конверсии на своей целевой странице, то ваши призывы к действию, вероятно, находятся выше линии сгиба (Above The Fold). Это означает, что когда пользователь прокручивает вашу страницу вниз, после какого-то момента ваш CTA исчезает с экрана. Особенно это касается длинных товарных страниц.
Не всегда рекомендуется отображать CTA выше области сгиба — во многих случаях это даже отрицательно сказывается на коэффициенте конверсии.
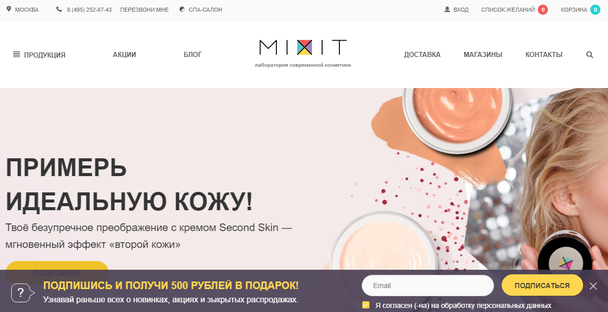
Если вы хотите, чтобы ваш призыв к действию был заметен постоянно, примените на своем лендинге липкие плавающие панели. Они необязательно должны располагаться в верхней части страницы. Mixit размещает свое предложение и CTA-кнопку внизу:
Призыв к действию в «липкой» панели в нижней части экрана
Также можно настроить появление панели после определенного объема скроллинга.
6. Персонализируйте сообщения
Персонализация оказывает положительное влияние на любой бизнес, увеличивая число конверсий.
Посетители вашего сайта уникальны, они имеют разные интересы и поведение. Один из лучших способов повысить уровень вовлеченности ваших маркетинговых кампаний — персонализировать их, учитывая потребности и поведенческие характеристики посетителей.
С помощью смарт-тегов вы можете настраивать текст липких плавающих панелей и других видов всплывающих окон. API смарт-тегов заменяет теги слияния в вашей optin-кампании соответствующими идентификаторами переменных. Текст заменяется, когда находится совпадение. Послания трансформируются в соответствии с особенностями автоматизированной электронной рассылки или рекламы с оплатой за клик (PPC).
Вы можете персонализировать свои кампании на основе местоположения пользователя, пола, возраста и любых других имеющихся у вас данных.
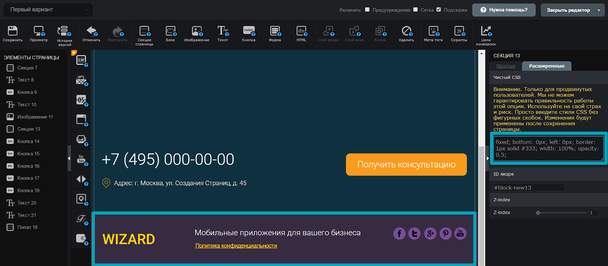
Функционал редактора лендингов LPgenerator предполагает возможность создания «липких» блоков в любой части посадочной страницы. Вы можете зафиксировать меню и другие элементы — например, лид-форму или футер, чтобы они оставалась в нужной вам части браузера, вне зависимости от перемещения пользователя:
Для этого достаточно прописать в расширенных настройках футера соответствующие атрибуты CSS (подробнее об этом можно почитать здесь).
Высоких вам конверсий!
По материалам: optinmonster.com Изображение: clicktale.com