Figma считается одним из самых популярных редакторов для UX/UI-дизайна. Программу используют для быстрого создания макетов веб-сайтов и их презентаций, причем как стартапы, так и крупные компании: Netflix, Zoom, Discort и Stripe.
Это кроссплатформенное дизайнерское приложение с открытым исходным кодом, пользуется большим спросом у веб-дизайнеров, верстальщиков, UX-исследователей, маркетологов, руководителей проектов, разработчиков мобильных приложений, сайтов, лендингов и интернет-магазинов.
Мы разузнали для вас, что же такого особенного в Figma, чем она привлекает пользователей и как помогает digital-специалистам.
Содержание статьи
Режим совместной работы
Файлы хранятся в облаке
Кроссплатформенность
Большой функционал
Интеграция с другими программами
История правок
Как использовать Figma при разработке продуктов?
Прототипирование и usability-тестирование
UI-элементы
Векторная графика
Что такое Figma?
Figma — это редактор для верстки графических изображений. Дизайнеры и digital-специалисты используют его для отрисовки элементов интерфейса, создания интерактивных макетов, прототипов и векторных файлов.
Раньше каждый дизайнер из команды устанавливал специализированный редактор, вроде Adobe Illustrator, скачивал макет, настраивал интерфейс, вносил корректировки и пересылал файл на проверку. И так повторялось каждый раз, когда вносились правки. Figma действует иначе.
6 причин использовать Figma
У Figma открытый исходный код. Приложение работает в многопользовательском режиме на любом устройстве. Для полноценной работы дизайнеру нужно стабильное интернет-соединение и любой браузер.
Режим совместной работы
Figma — это единственный графический редактор, в котором одновременно могут работать несколько дизайнеров. Эта функция особенно важна при работе над крупной задачей. Программа создает единое пространство для всех добавленных пользователей:
- дизайнеры рисуют детали продукта внутри единого окна;
- верстальщики вносят корректировки и редактируют файл;
- менеджер проекта отслеживает этапы работы и обращает внимание на проблемы в режиме онлайн;
- разработчики вносят правки и корректируют работу дизайнера до этапа согласования с клиентом. Они могут оценить объем будущих работ и скорректировать дизайн сразу, чтобы избежать проблем при реализации.
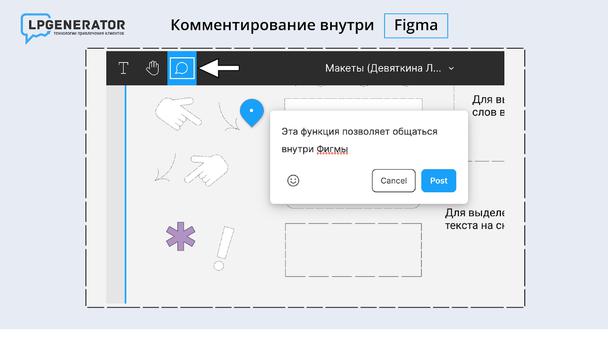
У всех дизайнеров есть право оставлять комментарии и задавать вопросы внутри дизайнерского окна. Одновременная работа упрощает этап согласования и сокращает время, затрачиваемое на переписку в чатах. Комментарии по проблеме, оставленные в программе, не теряются — программа сохраняет их в истории файла.
У приложения гибкие настройки приватности:
- дизайнер дает доступ к отдельному файлу или делится всеми вкладками, относящимися к конкретному проекту;
- дизайнер корректирует видимость для отдельных участников;
- верстальщик может показать проект пользователю, не имеющему аккаунт в Figma, чтобы обсудить проблему или представить проект.
Файлы хранятся в облаке
Программа автоматически сохраняет макеты в собственном облачном сервисе и хранит их 30 дней. При необходимости к ним можно возвращаться, их можно дублировать и редактировать. Внесенные правки сохраняются автоматически.
Если проект долгоиграющий, скачивайте макеты как обычный документ и храните на компьютере. Чтобы не запутаться, подписывайте каждую версию и делайте краткое описание.
Кроссплатформенность
Дизайнеры могут открыть макет с компьютера, ноутбука, планшета или смартфона с любой операционной системой. Они просто авторизуются под своим профилем в веб-версии программы при наличии стабильного интернет-соединения, а на рабочем устройстве используют установленный редактор, скачанный с официального сайта Figma.
Большой функционал
Бесплатной версии достаточно для полноценной самостоятельной работы дизайнера. Авторы могут:
- использовать все функции редактора, в том числе расширенные функции рисования — Smart Selection, Vector Networks, Arc Tool;
- одновременно работать над проектом с одним коллегой, оставлять комментарии к прототипам и макетам, показывать их клиентам;
- просматривать историю изменений макета по дате и времени в течение всего периода работы над ним и 30 дней после;
- вести одновременно три проекта;
- использовать плагины и шаблоны.
В версии Professional дизайнеры оставляют аудио-комментарии внутри редактора, делятся прототипами без предоставления доступа к исходному файлу и работают в закрытом режиме. Разные специалисты могут одновременно вносить изменения в проект, а количество участников не ограничено. Это удобно, когда команда работает над большим проектом.
В версии Organization дизайнер работает в отдельной ветке и объединяет изменения с исходным файлом в самом конце. Figma предупредит при наличии конфликтующих изменений и позволит выбрать, что встраивать. В модельном режиме видны все когда-либо созданные ветви. Команда работает централизованно под одной учетной записью: руководитель настраивает единый вход SALM и управляет подготовкой через SLIM.
Интеграция с другими программами
При переносе проектов из Sketch или Zeplin качество не теряется: Figma сохраняет начертание шрифтов, изображения и кривые. Верстальщики могут подключить сервис к мессенджеру Slack, Confluence и т.д.
История правок
Все правки, вносимые в проект, сохраняются в истории изменений. Figma автоматически сохраняет файл, отредактированный более 30 минут назад. Чтобы не ждать, вы можете сохранить его вручную, откорректировать название или сделать описание к конкретной проблеме.
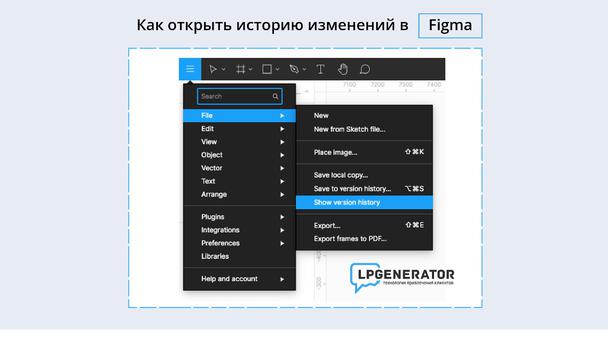
Историю версий можно посмотреть в разделе меню File → Show version history.
В бесплатной версии история изменений хранится месяц, в платной программе — сохраняются все корректировки с начала работы.
Базовый функционал
Функционал Figma прост и интуитивно понятен:
- можно делать прототипы и проводить usability-тестирование;
- можно одновременно создавать несколько проектов: в бесплатной версии не более трех, в платной — неограниченно;
- можно редактировать файл в мобильной версии, не скачивая приложение на устройство. Устаревший компьютер не проблема, скорость работы в программе зависит от скорости интернета, а не от операционной системы;
- есть встроенные инструменты — фреймы, сетки, плагины и другие. Они упрощают процесс редактирования дизайна и ускоряют работу.
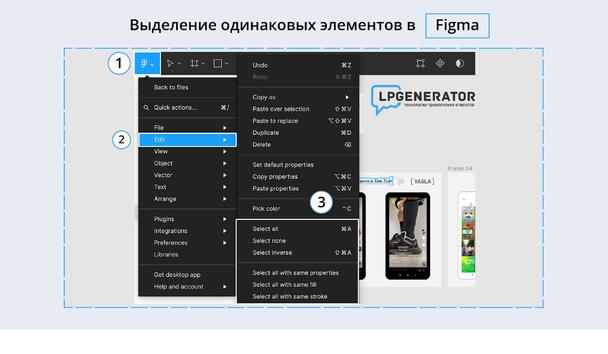
В Figma есть библиотека с бесплатными компонентами. Если вы хотите добавить одинаковые детали в разные части макета и поменять стиль, проблема легко решаема: нажмите на иконку F в левом верхнем углу и выберите Edit → Select all with same. Программа найдет объекты с идентичными шрифтами, соотношением сторон, цветом заливки и т.д.
Сервис выделит все одинаковые элементы по выбранному параметру.
Фреймы
В Figma есть заготовки под большинство популярных форматов: Apple Watch, смартфонов, ноутбуков, планшетов, фреймов для соцсетей, А4 листов и других решений.
Фреймы в этом приложении имеют некоторые особенности:
- Фрейм объединяет объекты, внутри рамки может быть другая рамка. Слои — это составляющие части фрейма: текст, геометрические фигуры, изображения.
- Для растягивания фрейма удерживайте кнопку Сmd для MacOS или Ctrl для Windows, иначе файл растянется непропорционально. Дизайнерам не нужно запоминать размеры устройств при адаптации продукта под другой формат. Просто выбирайте нужный девайс и действуйте.
- Для вызова фрейма жмите F.
Сетки
Сетка — главный помощник верстальщика. В Figma она включается в правой панели меню в режиме Layout Grid. Для управления нужны всего две кнопки:
- «+» — чтобы добавить сетку;
- Grid — чтобы настроить параметры: размер, цвет, прозрачность;
- Ctrl+G — чтобы переключиться между задачами.
Можно изменять свойства сетки, придавать форму столбца и строчного ряда, объединять несколько макетов. Для одного продукта дизайнер может создать неограниченное количество сеток и сделать свою разметку с более сложной структурой.
Плагины
Figma разрабатывалась как программа для дизайна интерфейса, поэтому во всех ее версиях есть специальные плагины. Они автоматизируют рутинные задачи и ускоряют работу верстальщиков.
Они находятся в библиотеке на официальном сайте и на главном экране онлайн-версии. Если вы уже работаете в сервисе над продуктом, нажмите на логотип Figma, расположенный в левом верхнем углу, выберите Community (Сообщество) → Explore → Plugins.
Как использовать Figma при разработке продуктов?
На этапе создания и тестирования продукта необходимо проверить, что все детали макета в рабочей области реализуемы. Это можно сделать с помощью нескольких инструментов:
- прототипирование и usability-тестирование;
- элементы интерфейса;
- векторная графика.
Прототипирование и usability-тестирование
Прототипы — это имитация рабочего продукта, с рабочими элементами управления, возможностью переходить на страницы и контактировать с интерфейсом. С их помощью можно открыть рабочий файл в окне браузера, на стадии разработки проанализировать пользовательский опыт и показать свою работу коллегам.
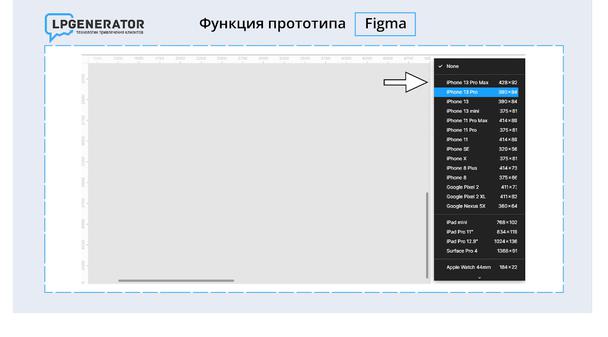
Прототипирование — это функция, которая отвечает за предпросмотр интерфейса при открывании на разных типах устройств: выберите в правом меню раздел Prototype → Device и выберите нужные параметры экрана.
Device — это функция для выбора устройства, на котором отобразится прототип. От нее зависит плавность прокрутки и внешний вид рамки.
Для открытия настроек конкретного продукта нажмите на фрейм, который нужно превратить в прототип.
При разработке прототипов верстальщики закладывают функционал продукта, оценивают удобство сценариев, разработанных в карте сайта. Прототипы позволяют:
- создавать адаптивную сетку и прототип для мобильной версии;
- тестировать выпадающие списки, popup-окна с функцией затемнения фона, анимацию, статичность при скроллинге и другие свойства. Большинство этих функций есть только в Figma — это отличает редактор от других графических программ;
- автоматизировать процедуру создания ссылок.
Чтобы сделать прототип, сверстайте карту экранов в правильной последовательности, переключитесь в раздел Prototype, выберите элемент интерфейса, добавьте и настройте интерактивы. Как только прототип готов, тестируйте идею на коллегах.
В режиме Prototype дизайнеры тестируют идеи и показывают их клиенту. Для передачи файлов разработчикам сделайте доступ к файлу. В режиме просмотра дизайнер может работать с CSS-стилями элементов интерфейсов.
UI-элементы
Элементы интерфейса — это то, что создает внешний вид продукта: кнопки, иконки, формы обратной связи и т.д. В Figma можно изменить цвет, шрифт, форму и добавить анимацию (которая, как мы помним, отлично улучшает юзабилити лендинга):
- кликабельные кнопки;
- раскрывающиеся списки;
- анимированные popup.
Векторная графика
Сервис работает с векторными объектами: их можно экспортировать в формате SVG, импортировать из Adobe Illustrator или Sketch, сохраняя все настройки.
Заключение
Figma — это онлайн-редактор, работающий без предварительной установки. Он удобен для создания несложных прототипов, отрисовки интерфейса сайтов и мобильных приложений. Для расширения возможностей сервиса используйте встроенные плагины или создавайте собственные.
Высоких вам конверсий!