По многочисленным просьбам пользователей, мы нашли частное решение для реализации «всплывающей» формы (PopUp), появляющейся при нажатии на кнопку (например «Заказать звонок»).
- Новый редактор
лид-форм от LPgenerator - Новые возможности редактора LPgenerator: скругление границ элементов
- «Mapping» — новый инструмент LPgenerator!
Для того, чтобы добавить в свою целевую страницу «всплывающую» форму:
1. Войдите в редактор страницы, в которую должна быть встроена форма.
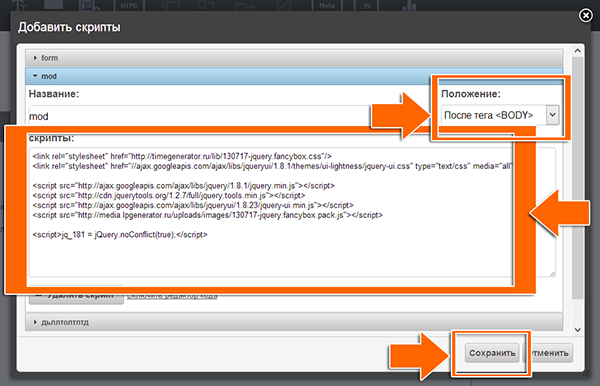
2. Для устранения конфликта библиотек jQuery, скопируйте код, размещенный здесь, и вставьте его через инструмент «Скрипты», установив положение «После тега <BODY>:

Внимание! Данный код нужно вставлять однократно!
Его работа будет распространяться на все встроенные скрипты (галереи, слайдеры, |
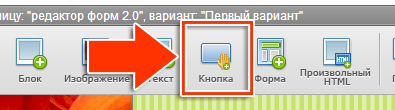
3. С помощью инструмента «Кнопка» создайте кнопку:

Эта кнопка будет отображаться на целевой странице, поэтому текст на ней должен соответствовать целевому действию, которое последует за ее нажатием (например, «Заказать звонок!»). В строке URL вы можете указать любую ссылку (например, на основной сайт),
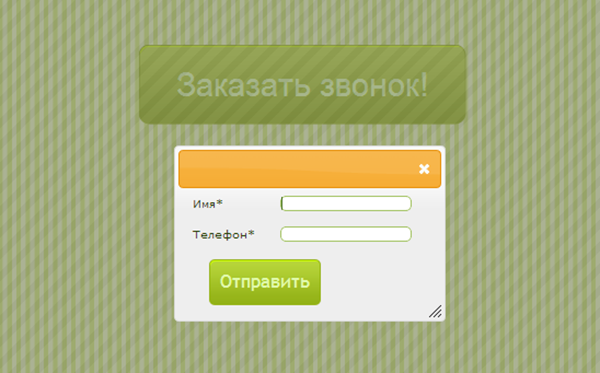
4. С помощью инструмента «Форма» создайте форму:

Форма будет появляться после нажатия на кнопку, название меток должно соответствовать целевому действию (например, «Имя» и «Телефон» для кнопки «Заказать звонок!»).
5. Скопируйте код, опубликованный здесь.
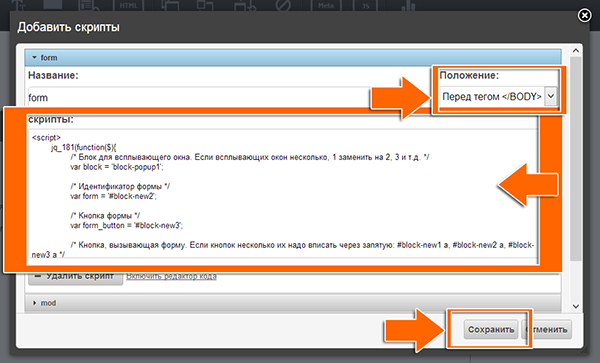
6. Вставьте скопированный код через инструмент «Скрипты» перед тегом </BODY>:

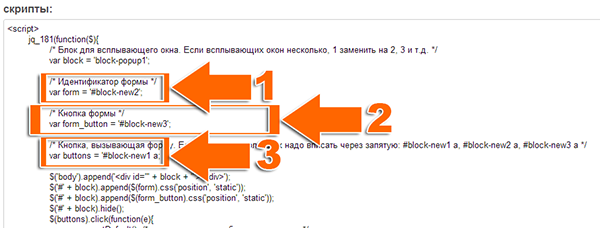
7. Найдите в коде строчки:

В них вам потребуется изменить значение ID для каждого элемента соответственно.
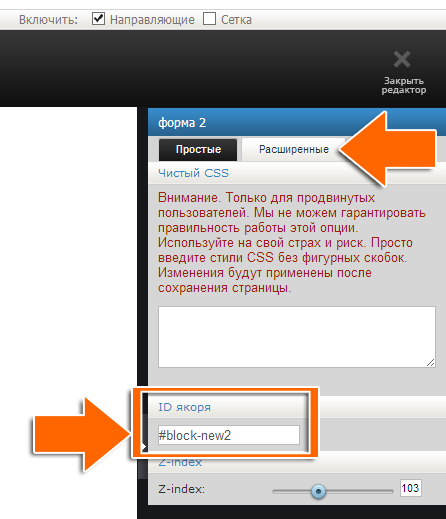
8.1 В ID под номером 1 на скриншоте вам нужно вписать ID формы. Для этого кликните 1 раз по полям формы, войдите во вкладку «Расширенные» меню «Свойства» справа и скопируйте «ID якоря»:

8.2 В строке 2 на скриншоте вам нужно вписать ID кнопки, связанной с формой.
8.3 В строке 3 на скриншоте — ID кнопки, которая будет отображаться на странице.
9. Сохраните изменения:

Вот и все. «Всплывающая форма» готова.


По желанию, вы можете изменить внешний вид диалогового окна, используя темы оформления jquery.
- Большие фоновые изображения — новые возможности создания уникального дизайна целевых страниц LPgenerator
- 3 важных обновления для работы с
лид-формой в рамках оптимизации LPgenerator
Если у вас возникли проблемы при создании всплывающей формы, вы можете обратиться к
С уважением,
служба технической поддержки LPgenerator