Уважаемые пользователи LPgenerator!
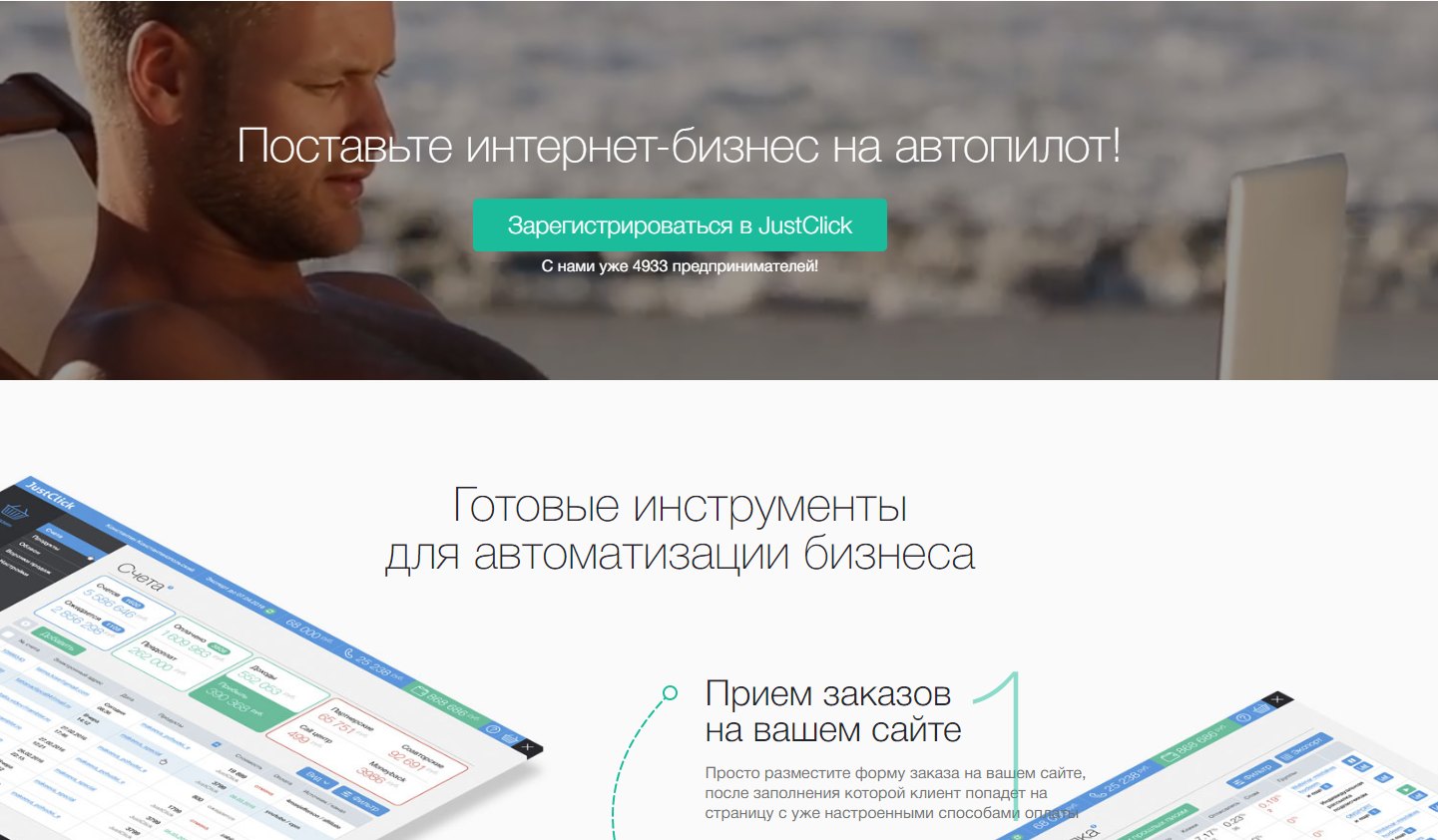
В начале этой недели мы с огромным удовольствием объявили о долгожданной интеграции с сервисом JustClick. Сегодня мы представляем серию небольших апдейтов, коснувшихся функционала редактора LPgenerator.
Обновление №1. Добавлена категория “Медали” в галерею.
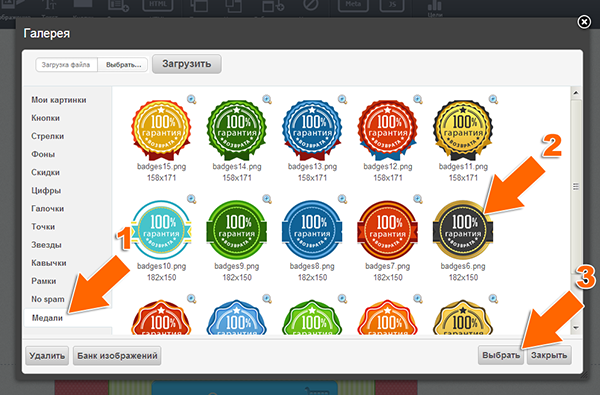
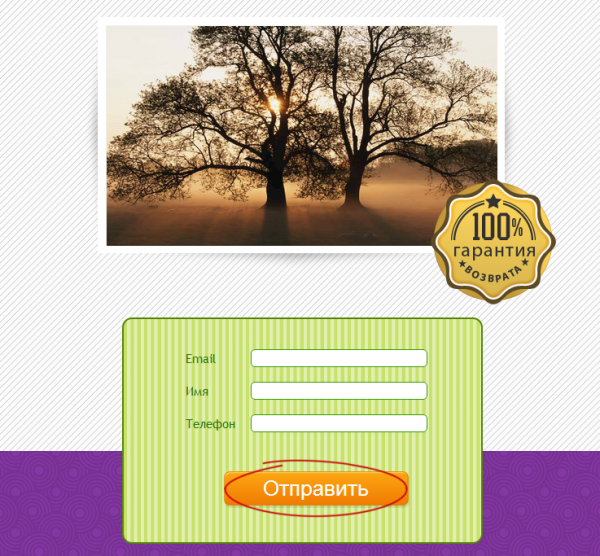
В галерее появилась новая категория, где находятся “медали”, подтверждающие гарантию возврата.
Для удобства пользователей медали представлены в различных цветовых решениях и отличаются по дизайну. Вы всегда сможете подобрать именно ту, которая наилучшим образом вписывается в общий дизайн страницы.
Чтобы добавить “медаль”, подтверждающую гарантию, на свою целевую страницу:
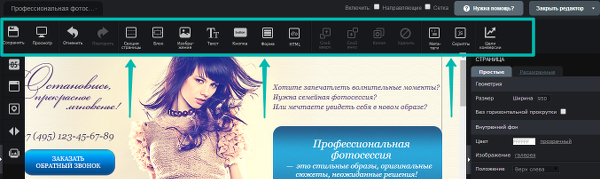
1. Нажмите инструмент “Изображение” в редакторе:

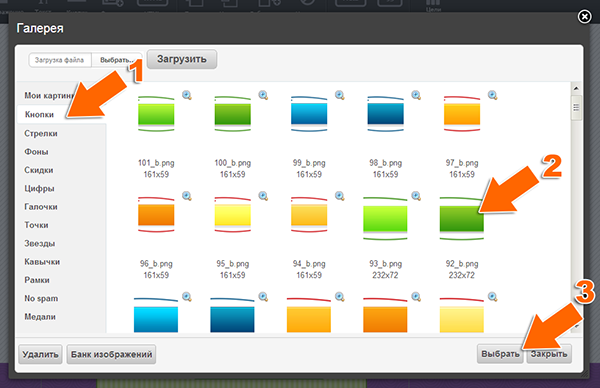
2. В разделе “Медали” галереи выберите подходящую по цветовому решению медаль:

3. Сохраните изменения:

Ни для кого не секрет, что гарантия возврата средств в случае неудовлетворенности приобретенным продуктом психологически успокаивает потенциального покупателя. Он быстрее согласится на сделку, если будет уверен, что в любой момент сможет вернуть затраченные деньги:

Обновление №2. Добавлены новые кнопки.
В категории галереи “Кнопки” произошло пополнение – добавлены новые CTA-элементы, которые несомненно сделают дизайн Вашей страницы более “свежим” и добавят весеннего настроения. :)
Выделение новых кнопок дополнительно подчеркивает важность нажатия на нее:

Новые кнопки представлены в различных цветовых решениях и размещаются в верхних рядах категории галереи “Кнопки”:

О том, как изменить внешний вид новой или уже существующей кнопки, читайте в нашем руководстве. Руководство по настройке кнопок, связанных с лид-формой, есть тут. ;-)
Обновление №3. Добавлена настройка выделения обязательного поля формы при фокусе.
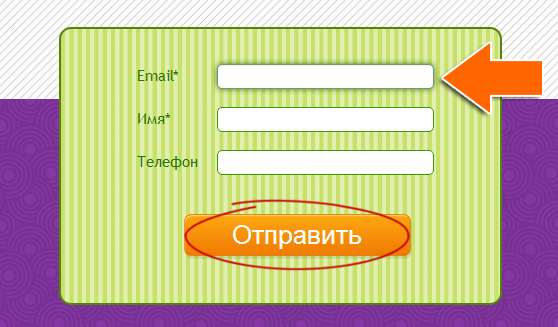
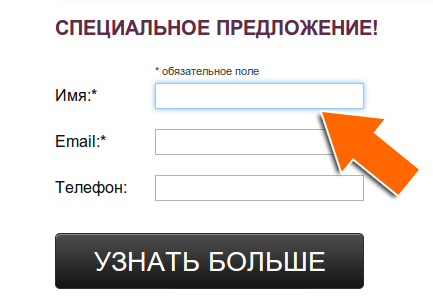
До сегодняшнего дня при незаполнении пользователем обязательного поля лид-формы, курсор автоматически фокусировался на этом поле, и оно выделялось более темной границей. Теперь же вы можете сделать подсветку для сфокусированного поля более эстетичной и идеально вписывающейся в общий дизайн страницы, задав для нее цвет:

“По умолчанию” цвет подсветки будет голубым (#53a7ec):

Для того, чтобы изменить подсветку фокуса:
1. В редакторе кликните 1 раз по полям формы.
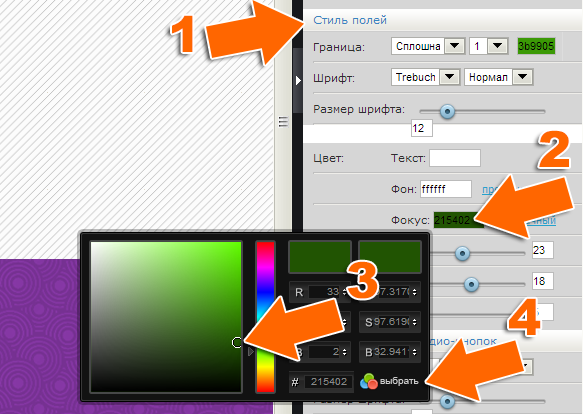
2. В меню “Свойства” найдите “Стиль полей” и нажмите на кнопку выбора цвета напротив пункта “Фокус”:

3. Найдите нужный цвет в палитре и подтвердите выбор нажатием кнопки “Выбрать”.
4. Сохраните изменения:

На уже существующих страницах опция подсветки фокуса появится после пересохранения! Просто войдите в редактор и нажмите кнопку “Сохранить” в основном меню редактора, чтобы кеш страницы обновился.
Обновление №4. Исправлена проблема с прозрачностью полей.
В некоторых случаях задумка дизайнера может поставить вас перед необходимостью сделать поля лид-формы прозрачными.
Особенно это актуально, если вы используете свой уникальный дизайн, загружая форму как изображение.
До недавнего времени наблюдалось некорректное отображение прозрачной формы в браузере Firefox от Mozilla. Теперь эта проблема польностью устранена. Загружайте свой дизайн форм как изображение и настраивайте их, делая поля невидимыми!
Если вы обнаружили какую-то проблему, или у вас есть идеи по оптимизации, свяжитесь с нами, заполнив форму обратной связи на странице “Поддержки”. Вы можете также оставить вашу идею и найти ответы на часто встречающиеся вопросы в нашем сообществе.
Надеемся, что серия весенних апдейтов будет полезна для вашего бизнеса и поможет повысить конверсию ваших целевых страниц, а следовательно, и число реальных продаж. ;-)
Высоких Вам конверсий!
С уважением,
команда LPgenerator