
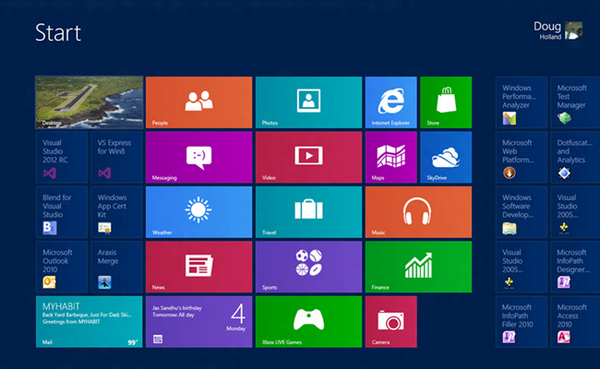
Плоский дизайн (Flat design) — вот, вероятно, главная эстетическая тенденция 2013 года, наблюдаемая как в веб-дизайне, так и в конструировании пользовательских интерфейсов (UI). Последнее утверждение легко доказывается одним-единственным взглядом на смелое нововведение Microsoft — интерфейс Metro ОС Windows 8 — или на новый дизайн веб-ресурсов Google, еще на шаг приблизившийся к чистому беспримесному минимализму. В актуальном «плоском стиле» будет выдержан также интерфейс новой версии мобильной операционной системы от Apple iOS7.
- Привлеките внимание за счет дизайна, или Принцип 3W!
- Первое впечатление имеет значение, или Почему важен хороший дизайн
В отличие от псевдореалистической 3D-эстетики, доминировавшей последние несколько лет и в Интернете и среди пользовательских интерфейсов (по другому подобный метод называется «сквеморфизм» — тщательное воспроизведение внешнего вида одних объектов при оформлении внешнего вида других), плоский дизайн фокусируется на простых двумерных визуальных объектах и тотальном удалении теней, градиентов и текстур. Подобный подход бросает вызов сложившимся принципам графического дизайна — теперь все составляющие интерфейса должны быть максимально понятны пользователю, оставаясь при этом простыми, плоскими, предельно минималистичными по своему внешнему виду.
Ниже мы приведем основные принципы и шаблоны плоского дизайна и проиллюстрируем их на примерах реально существующих сайтов.
Есть ли жизнь после Web 2.0?
Интернет уходит прочь от показной чувствительности и навязчивого правдоподобия Web 2.0. Такие элементы ставшего привычным дизайна как глянцевые объемные кнопки, блестящие поверхности, кричащие градиенты и невыносимые текстуры типа «как настоящие» устаревают буквально на глазах. Графический дизайн, пришедший с эпохой Web 2.0, фокусировался на мелочах, делавших внешний вид интерфейсов и веб-ресурсов более реальным, солидным, «настоящим». Реалистичные эффекты капель воды, блестящие как бы пластиковые или стеклянные «отражающие поверхности» были столь популярны в ту пору именно потому, что они напоминали нам об эстетических качествах реальных объектов, находящихся в подлинном, «нецифровом» мире. Все элементы должны были выглядеть «правдоподобно интерактивными», т. е. кнопка навигации, например, вроде бы «по-настоящему нажималась» курсором, и при этом менялись ее геометрические параметры, размеры отбрасываемой тени и т. д.
Плоский дизайн — в полном соответствии со своим названием — делает все составляющие веб- или пользовательского интерфейса плоскими, а не выпуклыми, вдавленными, «интерактивными» или как-либо по-другому «реалистичными». Каждый элемент — от рамок для изображений до кнопок меню навигации — это четко выраженная двумерная геометрическая форма с акцентом на удобство ее использования. Дизайнеры все чаще используют эти простые формы, располагая их независимо друг от друга и руководствуясь при этом лишь самыми общими композиционными принципами. Пока что плоский дизайн не получил почетного звания «главного стиля Web 3.0», однако подобной тенденции следует все больше и больше веб-ресурсов.

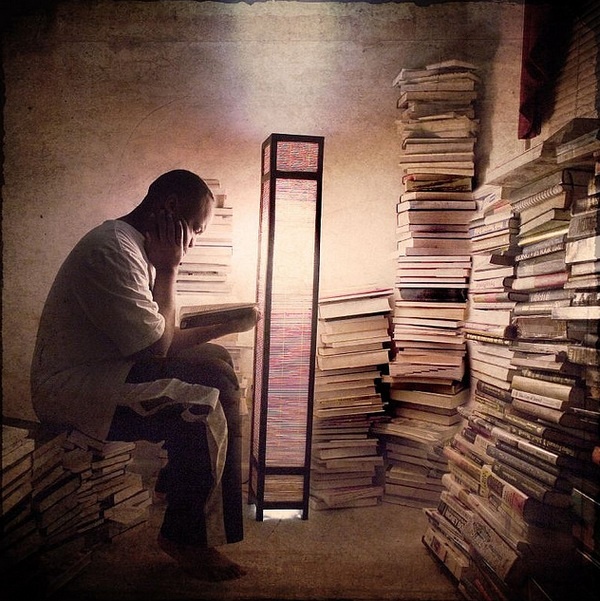
Сосредоточьтесь на типографике
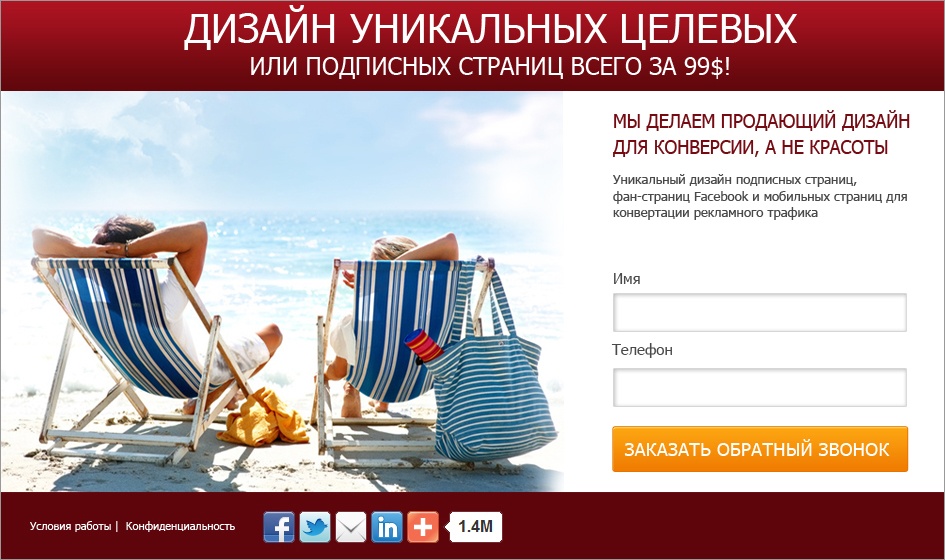
Типографика является важнейшим элементом плоского дизайна. Текст используется для передачи сообщений/офферов, обеспечивает навигацию по ресурсу и объясняет посетителю цель конверсии/смысл пребывания на вашем лендинге/сайте. Хороший текстовый контент может даже заменить использование изображений в целом, и тогда дизайн как таковой сведется к подбору нужного шрифта (размер, гарнитура, цвет и т. д.) для создания призыва к действию. На многих сайтах уже сейчас элегантная типографика стала центральным элементом дизайна. Однако всегда нужно помнить о том, что поскольку плоский дизайн чаще всего простой и минималистичный, то и типографика должна максимально соответствовать ему (никаких вычурных шрифтов типа «рукописных»!). Для выделения текстовых элементов навигации и ключевых заголовков чаще всего используется верхний регистр шрифтов.

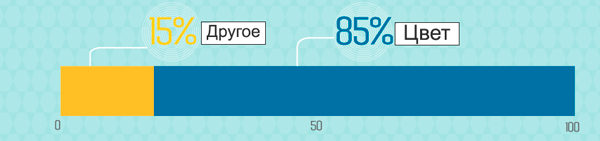
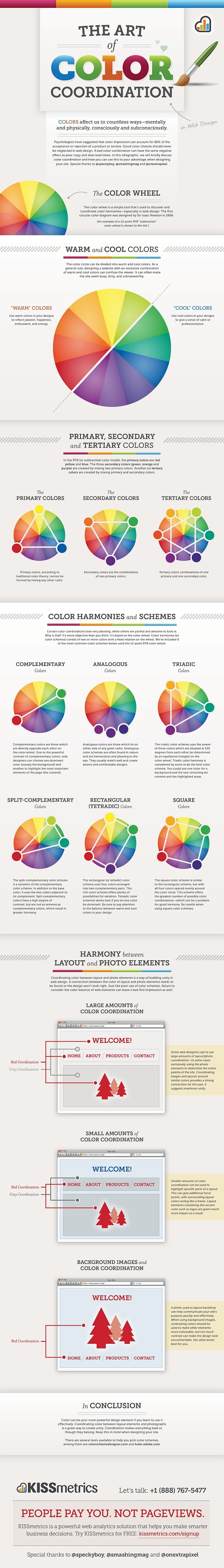
Использование цветов
Плоский дизайн также знаменует собой переход к расширению цветовой палитры. Дизайнеры движутся от традиционного для последних лет использования оттенков одного цвета или сочетания максимум 2 цветов к применению множества различных ярких цветов в их самых смелых сочетаниях. Многие общепринятые правила сопряжения и соответствия цветов отвергаются в пользу палитры, включающей в себя все цвета солнечного спектра. Яркие цвета хорошо выделяются как на светлом, так и на темном фоне, делая элементы веб-интерфейса четко различимыми и удобочитаемыми.
- Влияние цвета на конверсию целевых страниц
- Как цвет влияет на покупательскую активность?
- Искусство сочетания цветов - яркий путь к высокой конверсии

Большие элементы, много свободного места
Плоский дизайн подразумевает бескомпромиссный минималистский подход к организации пространства: крупные отдельные элементы, много свободного пространства, отсутствие всего лишнего, отвлекающего взгляд посетителя. При подобном подходе во главу угла ставится прямой открытый взгляд пользователя на главные элементы композиции и их интуитивно ясная визуальная иерархия (в свою очередь задающая конверсионный путь данного лендинга/сайта). В плоском дизайне декоративные элементы рассматриваются как откровенно ненужные, «лишние» детали визуальной конструкции. Если некий эстетический аспект не играет никакой функциональной роли, то он считается помехой, которая должна быть безжалостно устранена. Итог можно подвести хорошо известной фразой: «Лучше меньше, да лучше!».
- Как навести порядок на целевой странице, или О важности пробелов
- Как использовать принципы дизайна для увеличения конверсии
- Муха на писсуаре, или 5 принципов убеждающего веб-дизайна

Плоские иконки, кнопки, иллюстрации
Значки, кнопки, иконки, иллюстрации в новом дизайнерском тренде имеют строго двумерный вид. Иконки (значки, кнопки) выглядят простыми и плоскими, пиктограммы на них чаще всего указывают на универсальные действия или цели, легко понимаемые любым пользователям. Однако даже лишенные деталей, теней и текстур, иконки поддерживают общий стиль и форму веб-страницы/пользовательского интерфейса, к которому они принадлежат. Смысл любого значка или иконки быстро и просто воспринимается любым пользователем, как эти элементы намеренно сделаны однотонными и максимально привлекающими внимание.
В аналогичном минималистическом ключе выполнены и иллюстрации — на них полностью отсутствуют световые и 3D-эффекты, столь распространенные в предыдущую эпоху Интернета.

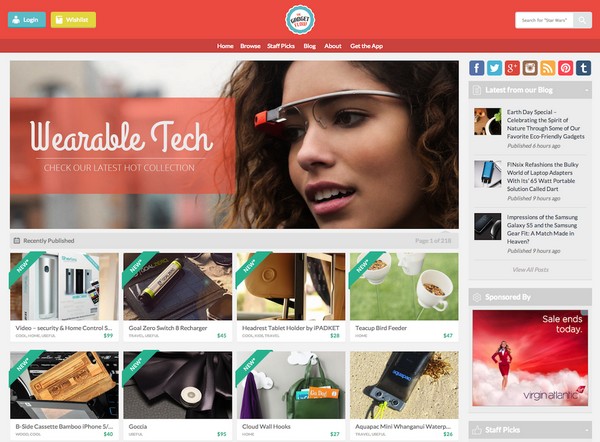
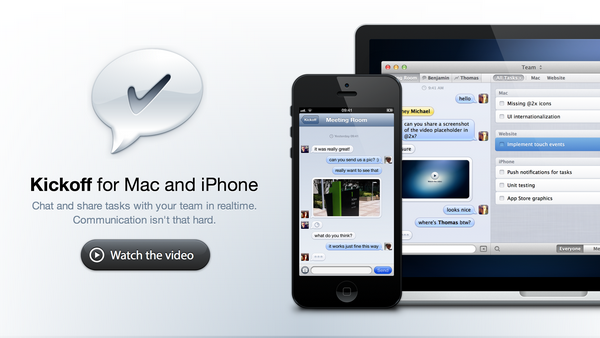
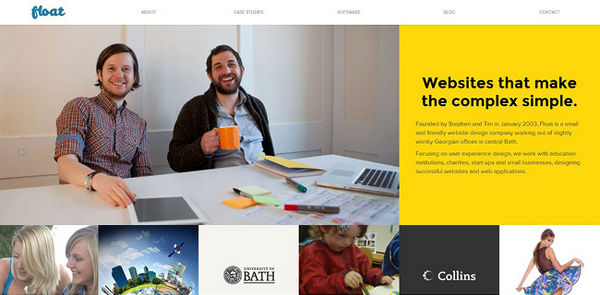
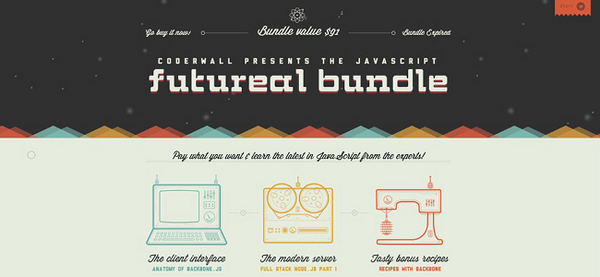
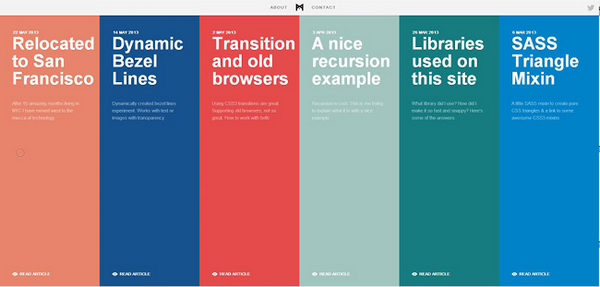
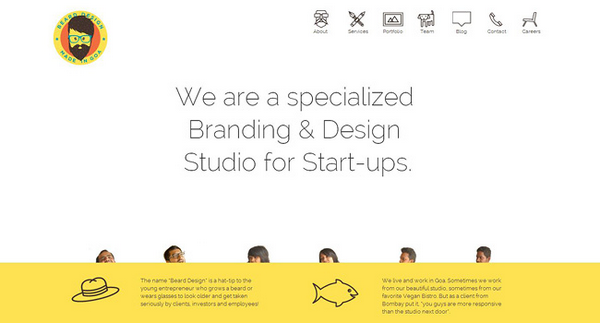
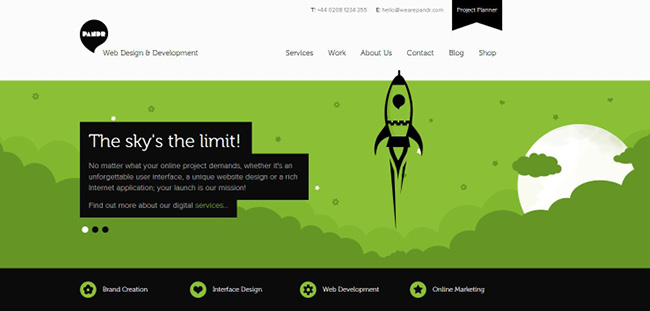
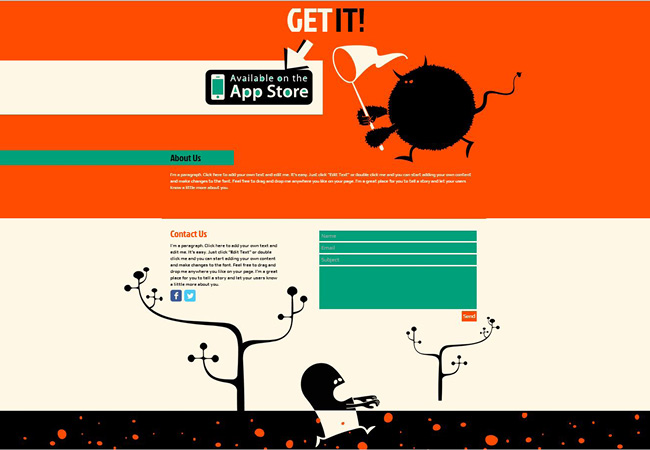
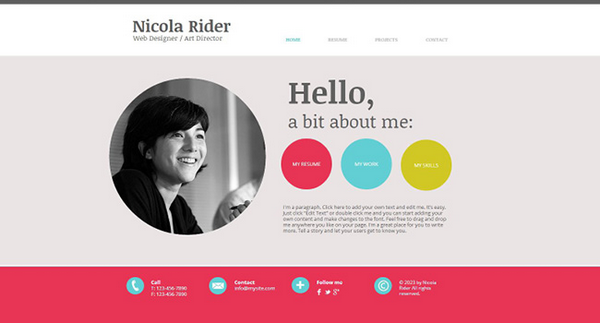
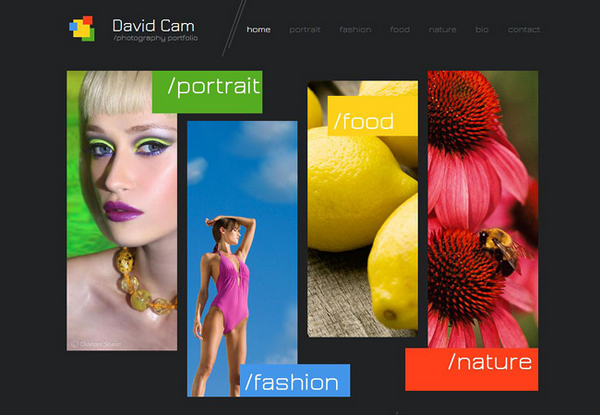
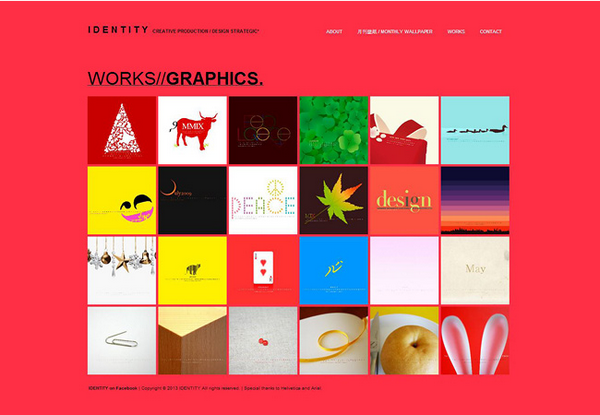
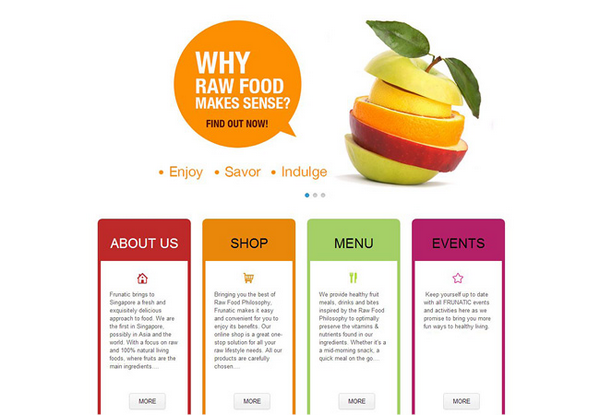
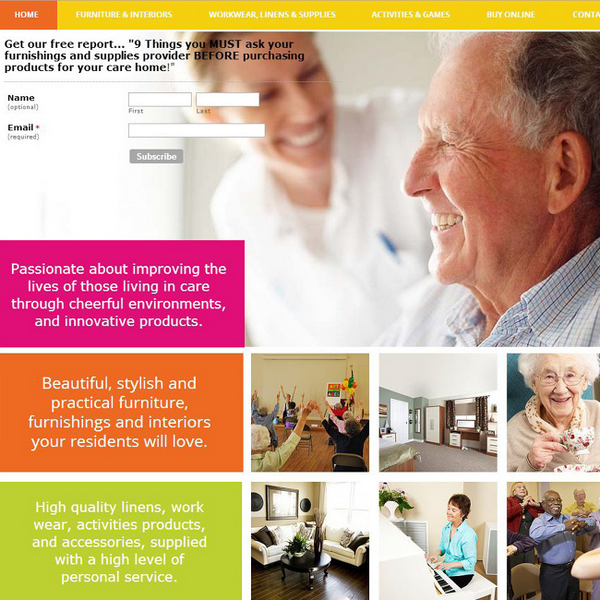
Удачный плоский дизайн сайта: примеры воплощения новой тенденции








Вместо заключения
Воспользоваться вышеописанным «горячим» трендом или нет — решать вам. Помните, однако, что простота плоского дизайна лишь кажущаяся — над ней работали профессионалы высочайшей пробы. И, разумеется, новый дизайн вашего лендинга будет нуждаться в тщательнейшем тестировании.
Лендинги для качественных рекламных кампаний заказывайте у специалистов LPgenerator >>>
Высоких вам конверсий!
По материалам www.wix.com