Если подойти к A/B-тестированию наобум, то это может стоить кучи денег, потерянных лидов и времени — особенно если вы не обладаете техническими знаниями для изменений страницы сайта или лендинга. Но бывают приятные исключения. Компания SmartShoot нашла довольно быстрый и легкий способ увеличить конверсию сайта путем простого сплит-теста.
Давайте рассмотрим этот кейс и узнаем, как добиться подобного результата без особых затрат и усилий.
Как выбрать, что протестировать?
Сперва пара слов о SmartShoot — ресурс помогает юридическим и физическим лицам находить профессиональных фотографов и видеооператоров. Для того, чтобы сайт приносил прибыль, нужно чтобы посетители совершили 3 целевых действия:
- заполнили форму заявки;
- создали на сайте учетную запись;
- разместили запрос на проект.
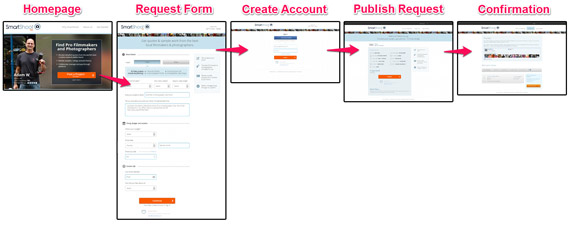
Основная часть входящего трафика приходится на главную страницу, с которой и начинается воронка конверсии:

Главная цель — привлечь пользователей на страницу создания аккаунта (3 этап)
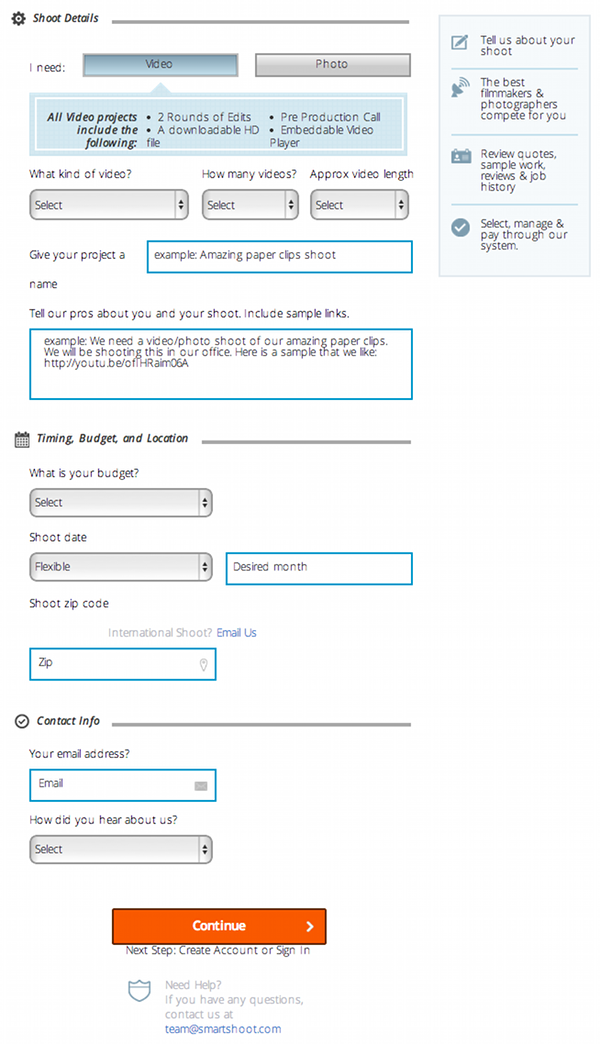
Только посмотрите на эту форму — ее не так-то просто заполнить:

Команда SmartShoot долго и упорно изучала форму заявки, ломая голову над тем, что именно следует протестировать. Может, форма слишком растянута? Или слишком подробная? Добавить ли в нее поля? Или удалить? Были протестировали сотни вариантов, вложена куча денег и времени в техническую разработку, прежде чем достичь хоть какого-то положительного ROI.
Очевидное решение прямо перед носом
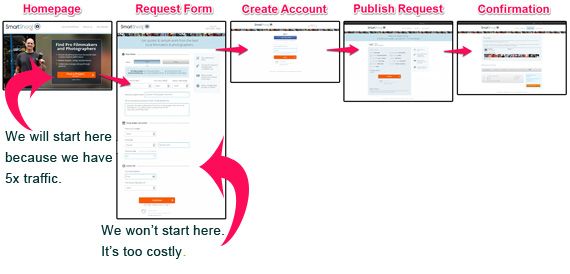
Главная страница в этом случае — как и у большинства других сайтов — получает в среднем в 5 раз больше трафика, чем страница с формой заявки (2 этап). Чтобы как можно быстрее улучшить конверсию, маркетологи SmartShoot перестали биться над страницей с лид-формой, а перешли к оптимизации главной.

Меньше усилий. Меньше финансовых затрат. Выше ROI
Чтобы оптимизировать конверсию 2 этапа, маркетологи решили протестировать 1 этап, т. е. главную страницу.
Посадочная страница
Когда проект SmartShoot только запускался, разработчики стартапа подсмотрели, как некоторые коллеги/конкуренты использовали CTA с надписью «Добавить проект» (Post a project) и решили позаимствовать.
Вот так выглядел оригинал:

Но через несколько месяцев появилось желание сделать еще лучше. Вспыхнуло сомнение: добавлять проекты — это не то, что хотят пользователи. Клиенты хотят поручить работу сервису. После обратной связи выяснилось следующее:
- заказчики хотят знать расценки опытных фотографов и видеооператоров;
- заказчики хотят видеть портфолио;
- заказчики не хотят рыться в электронной почте, чтобы узнать расценки и посмотреть примеры работ.
- CTA: Элементы призыва к действию от известных брендов
- Как дизайн CTA-кнопки может увеличить конверсию?
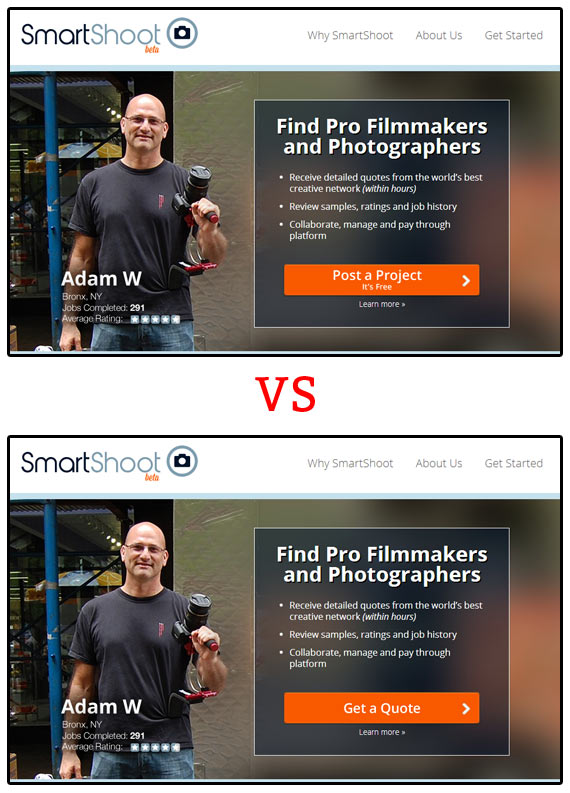
Пример сплит-теста
Исходное название CTA-кнопки на посадочной странице «Разместить Проект» («POST A PROJECT») поменяли на «Узнать цену» (GET A QUOTE).

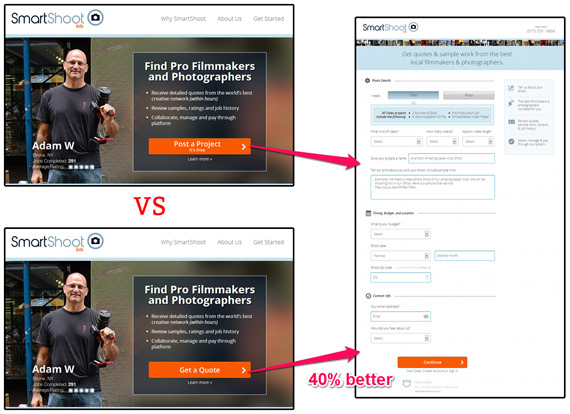
Вместо того, чтобы тратить месяцы и тысячи долларов на тестирование формы, маркетологи изменили всего 3 слова. Каков же результат по переходам на 2 этап?
«Узнать цену» (GET A QUOTE) — 3,65%;
«Разместить проект» (POST A PROJECT) — 2,61%.
Это на 40% больше!

Но клики — это еще не все
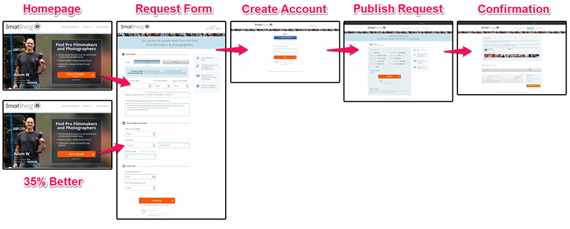
Кого волнует количество кликов? Реальная конверсия — это достижение 4 этапа воронки (Published Request). Как заставить/мотивировать человека пройти все ступени всего лишь одним призывом к действию?
Держитесь крепче, друзья, потому что это будет потрясающе: «GET A QUOTE» превзошел «Post a Project» на 35%!

Вывод
Кажется, что такое невозможно, правда?!
Разумеется, следует тестировать не только CTA, поскольку свою долю в процессе конвертации имеют практически все элементы. Вопрос в другом: как вы распределите приоритеты. Рассмотренный кейс наглядно показывает, что не стоит сразу глубоко копать, забираясь вглубь «воронки». Обращайте в первую очередь внимание на то, что находится прямо у вас под носом. Подчас это быстрее, дешевле и результативнее.
Главное, что сделали SmartShoot — это исследование проблем целевой аудитории и поиск эффективного их решения.
Высоких вам конверсий!
По материалам blog.crazyegg.com