
Муза — существо капризное, и торопить ее нельзя. В противном случае она может обидеться и вовсе покинуть незадачливого творца. Наверняка всем знакомая ситуация: к определенному сроку необходимо создать какую-то творческую концепцию, идею или текст. Но вот хоть ты тресни — «не идет концепт».
Узнаете? С подобной ситуацией можно столкнуться и при разработке посадочной страницы. Если вы зашли в тупик при создании своей Landing Page и совершенно не представляете, с чего же начать, то данная статья будет полезной для вас.
Итак — существует 6 проверенных способов, с помощью которых вы и музу не спугнете и сможете оседлать — наконец-то! — волну творчества. Взглянем же на них.
1. Начните с призыва к действию
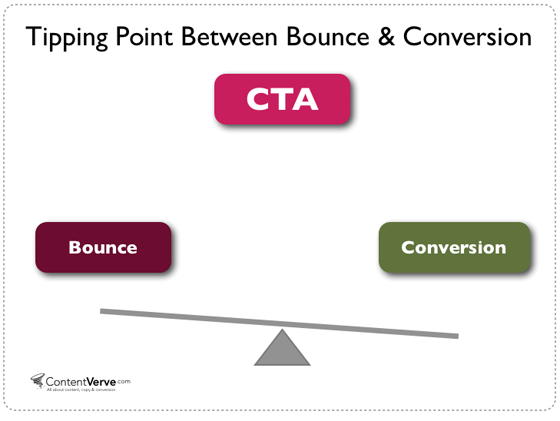
По мнению Брайана Мэсси (conversionscientist.com), разработка целевой страницы должна основываться на призыве к действию. Если остальной дизайн и контент органично вырастает из действия, которое вы хотите видеть от посетителей, то и страница будет эффективна.
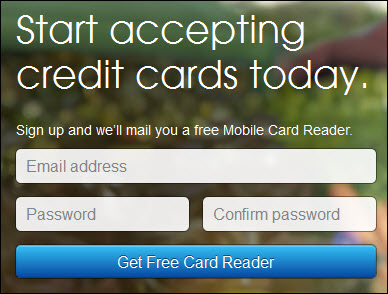
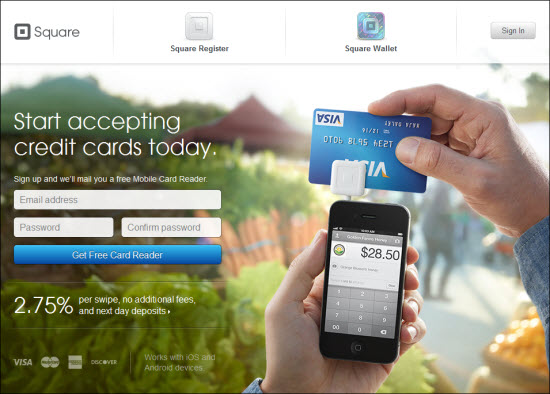
Например, дизайнеры лендинга ресурса по продаже компактных платежных устройств для мобильных телефонов начали работу Square с создания именно этого элемента.

А затем нарисовали остальное вокруг CTA:

- Как дизайн СТА-кнопки может увеличить конверсию?
- Привлеките внимание за счёт дизайна, или принцип 3W!
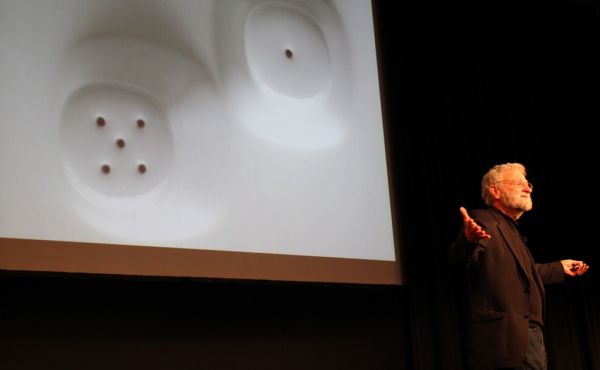
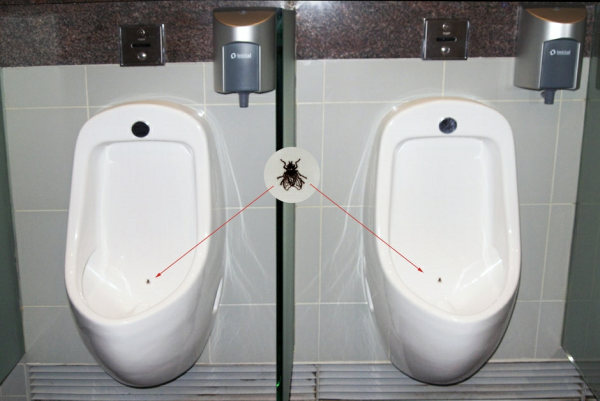
2. Начните с изображения
Очень часто на лучших посадочных страницах практически не используется контент, кроме одного или нескольких изображений и пары предложений текста. Эти самые изображения и всю основную работу, привлекая внимание и конвертируя трафик.
Возможные стратегии использования изображений удивительно разнообразны и могут быть применены для любых отраслей бизнеса. Перед началом работы сформулируйте, что вы продаете. Ответ один из трех:
- вы пытаетесь продать нечто конкретное и осязаемое, как автомобиль или зубная паста;
- вы пытаетесь продать услугу (массаж, налоговый аудит);
- вы продаете идею (сбор подписей, краудфаундинг и.т. д.)
Как именно подать свой товар или услугу — решать вам. Это может быть соблазнительный крупный план или же абстрактное изображение, только намекающее на суть вашего бизнеса. В любом случае, найдите картинку, которая соответствует вашему продукту — «и будет вам счастье!».
Ведь с помощью этой картинки вы сможете «вытянуть» всю остальную страницу. Цвета, кнопки, шрифты, прочие элементы дизайна придется делать органичными именно к главному изображению.
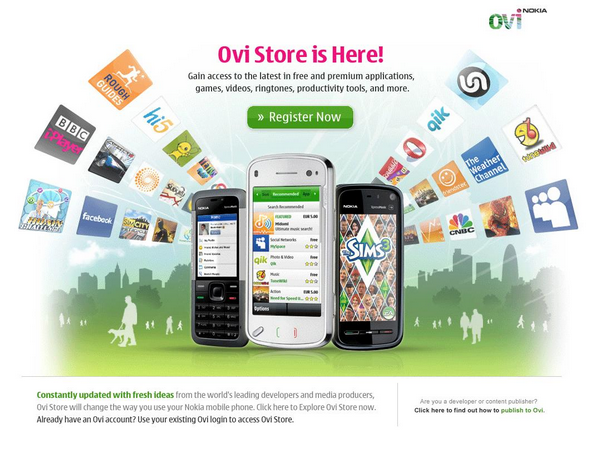
Хороший пример от Ovi Store:

Apple всегда любили использовать аппетитные фотографии продукта для привлечения покупателей:

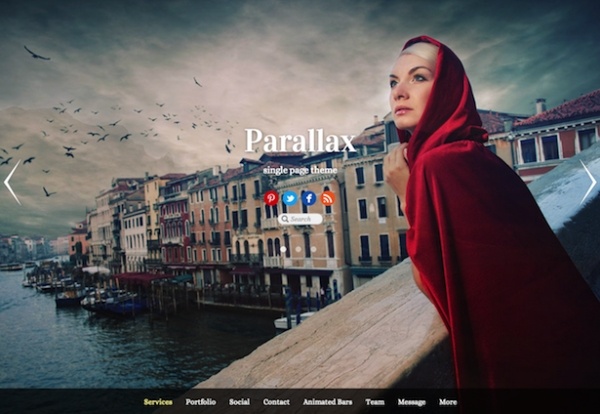
3. Начните с блоков
Последние нововведения в Facebook, Pinterest и продуктах Microsoft показывают, что использование «плиток» и блоков в веб-дизайне — очень перспективный метод.
Если у вас очень много контента, требующего структуризации, используйте группировку в блоки. Некоторые элементы, такие как ссылки и изображения, могут работать лучше, если их расположить в определенной последовательности.
Преимущество данного подхода в том, что такой дизайн гибок и изменяем. К тому же он хорошо адаптирован к различным устройствам и разрешениям экрана устройств.
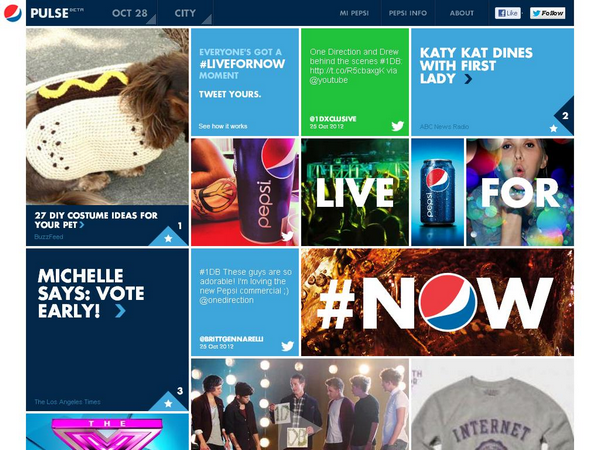
Последний пример от Pepsi прекрасно иллюстрирует такой подход. Этот дизайн — молодой, современный, яркий и динамичный. Он идеально подходит к общей стратегии бренда и одинаково хорошо будет смотреться как на посадочной странице, так и на рекламном билборде с Таймс-сквер.

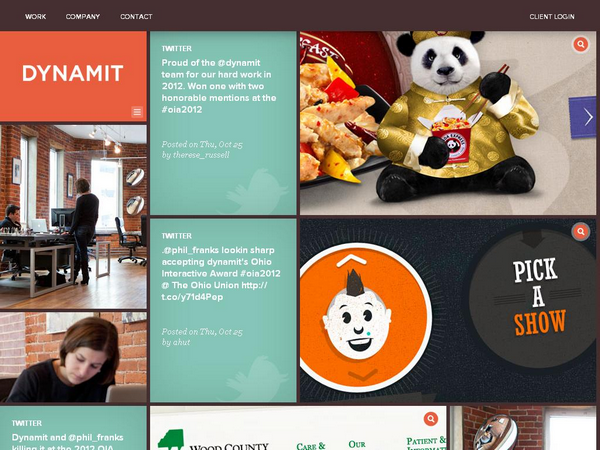
Dynamit также использует блоки и плитку. Но в этом примере дизайн гораздо более динамичен — плитки можно двигать, меняя тем самым страницу.

4. Начните с текста
Обычно дизайнеры настолько помешаны на визуальной составляющей, что совершенно забывают о важнейшем компоненте любой рекламы — тексте. Это странно, потому что текст, вкупе с предварительно разработанным макетом, способен повести за собой всю стратегию дизайна ресурса. Использование Lorem ipsum (текстовая «рыба», заготовка текста) в качестве текста-заполнителя — отличный способ проверить, как текст будет смотреться в готовом макете.
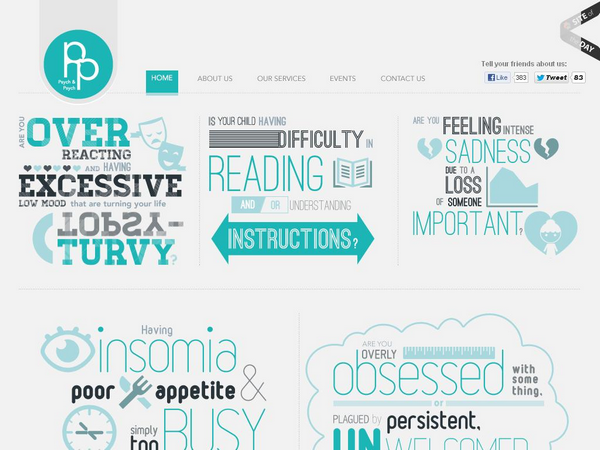
Psych & Psych исходят напрямую из текста при создании иллюстраций, составляющих основную часть интерфейса web-сайта.

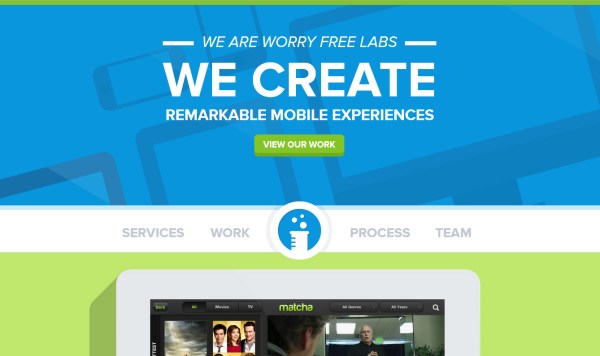
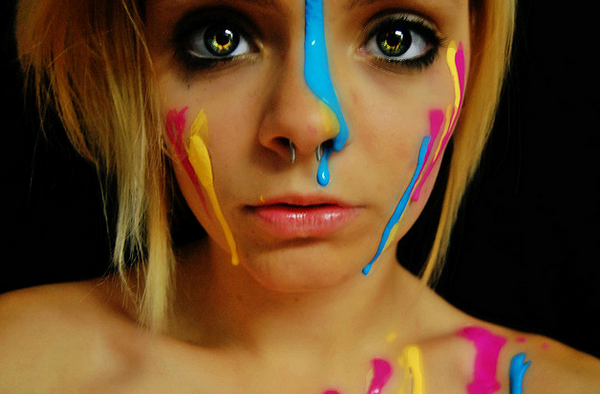
5. Начните с цвета
Цвет — очень мощный инструмент. Цвета способны вдохнуть жизни в ваш проект, вдохновить на креативные идеи, стимулировать творчество. Вы можете разместить контент на фон, и начать игру с цветом сразу же — и сразу же можете получить нечто любопытное. Поиграйте, посмотрите. Что-то выглядит хорошо, что-то выделяется, некоторые находки будут абсолютно неприменимы — это нормально. Главное, что вы ищете свой Грааль.
Цвета — это путь, способный привести нас к дизайну, который нам необходим. Так что прислушивайтесь к цветам.
Теория цвета — фундаментальная наука, но для получения общих знаний вы можете взглянуть на любую схему сочетания цветов.
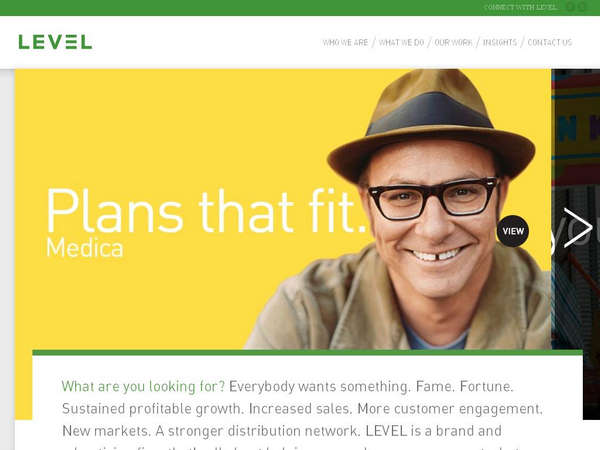
В следующем примере Level использует простейшую цветовую схему: белый, серый и зеленый цвета. Нетрудно догадаться, как важен каждый из этих цветов для посадочной страницы. Работала бы она так же хорошо, замени они основной цвет на оранжевый или перламутровый?

Очевидно, что выбор цвета играет огромную роль в дизайн-стратегии.
6. Начните с макета на три колонки
Настало время открыть одну маленькую хитрость. Если у вас нет никаких супер-оригинальных идей, просто создайте макет с 2 или 3 колонками.
Почему? Это беспроигрышный вариант. Как классический костюм для мужчины. Не нужно зубрить трактаты по стилю и истории моды, не нужно платить Звереву и Юдашкину, ничего этого вам не нужно. Если вы хотите достойно выглядеть — просто купите костюм.

Конечно, можно выбрать костюм не по размеру, но если у вас есть элементарное чувство стиля и мало-мальский бюджет — вы не ошибетесь. Проще говоря, пока вы делаете хорошую, чистую работу на своей странице, придерживаясь данного макета, страница с высокой вероятностью будет смотреться хорошо.
А когда появятся действительно оригинальные идеи, вы всегда сможете их применить.
Помните, что эти советы — для начинающих. Отнеситесь к ним как к первым шагам в дизайне вашего лендинга. Возможно, что вы будете полностью удовлетворены результатами первого шага. Бывает и такое. Но как правило, стратегия дизайна переписывается и меняется столько раз, что в конце работы от самых первых действий не остается практически ничего.
Это и есть творчество.
Хотите получить целевую страницу под ключ? Команда LPgenerator готова выполнить эту задачу!
Высоких вам конверсий!
По материалам blog.crazyegg.com