
Эффективность сайта или целевой страницы зависит от множества самых различных причин, и вся сложность в развитии сетевого ресурса как раз и заключается в том, чтобы грамотно просчитать и предугадать влияние большинства этих факторов. И юзабилити (с англ. usability — удобство использования), и визуальное оформление, и брендинг — все это оказывает непосредственное влияние на пользователя и конечные результаты конверсии, генерацию лидов, продажи.
Но вот вам вопрос: как вы считаете, насколько большое значение для ресурса имеет футер (с англ. footer — нижний колонтитул, «подвал»
Специалисты
1. Креативный дизайн
Первое, в чем вы можете и должны проявить свою изобретательность — это дизайн. Можно не размещать в футере абсолютно никакой информации: ни иконок социальных сетей, ни ссылок на дополнительные материалы, но сделать его визуально привлекательным — ваш долг.
Это особенно касается тех владельцев ресурсов, которые стремятся максимально упростить свой сайт и в погоне за юзабилити делают его совершенно скучным и безжизненным.
Напротив, футер по праву можно называть испытательным полигоном самых смелых дизайнерских решений и находок. И очень хорошо, если таковые у вас

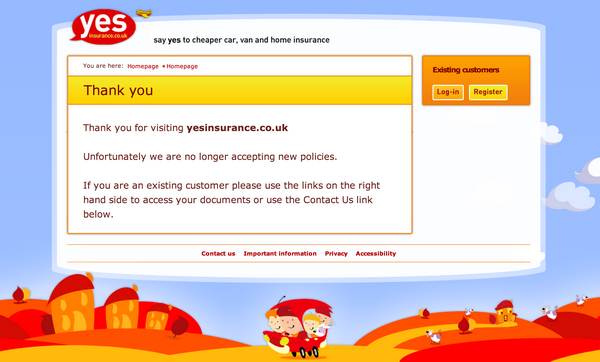
Yesinsurance — это лендинг пейдж страховой компании из Великобритании. Однако, выглядит он совсем не типично для этой отрасли. Вместо того, чтобы ориентироваться на классическую цветовую схему, символизирующую доверие и профессионализм, компания выбрала яркие и жизнерадостные цвета. В то время как хедер (header) страницы и ее основная часть не обременены лишними деталями и сфокусированы на важном, футер разительно отличается от них — он забавный, открытый, веселый и акцентирует наше внимание на главном посыле компании: «Живи беззаботной и счастливой жизнью».

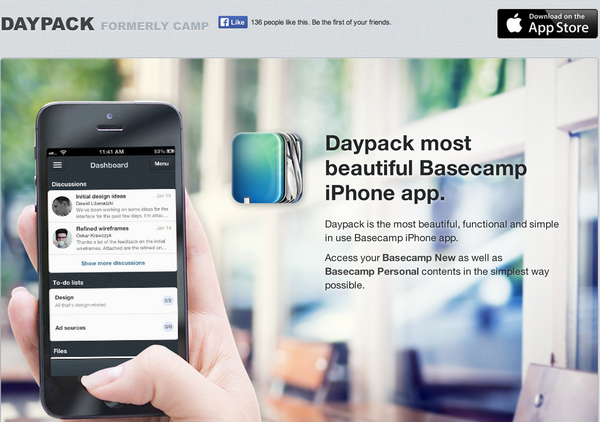
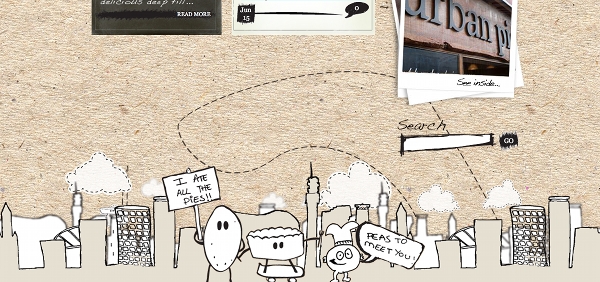
Футер сайта компании Urban Pie также невероятно привлекателен. Своим стилем и цветом он находится в гармонии с остальной частью ресурса, хотя и не содержит никакой информации. Он воздействует на эмоции посетителей. Возможно, вы посчитаете, что подобный выбор совершенно неуместен и не вносит никакого позитивного вклада в оптимизацию конверсии, однако, стоит заметить, что эмоциональный аспект всегда был, есть и будет одним из главных ориентиров при создании эффективных
2. Единая визуальная линия
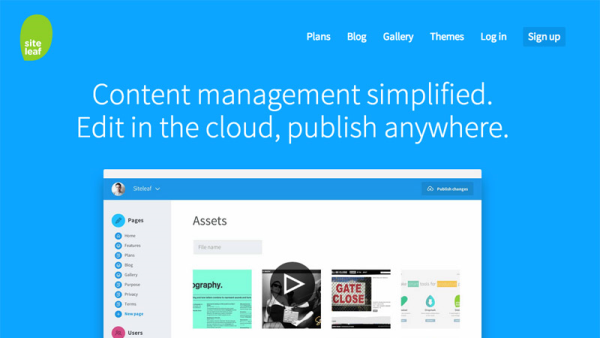
Здесь все просто — необходимо проследить за тем, чтобы футер был органично вплетен в визуальную структуру сайта, являлся как бы завершением начатой в хедере композиции и составлял с ним одну тему. Итак, как сделать подвал сайта красивым? Делается это следующим образом: некоторые элементы дизайна повторяются в шапке, в средней части страницы и в футере, создавая тем самым единообразие и связанность всех частей.
Разрозненность отдельных элементов дизайна обретает некоторую логику и закономерность, и данный ход не только визуально делает сайт более гармоничным и целостным, но и не дает посетителям ни на секунду забыть, где они находятся. К тому же, оригинальные темы лучше запоминаются и вызывают положительные эмоции, не так ли?

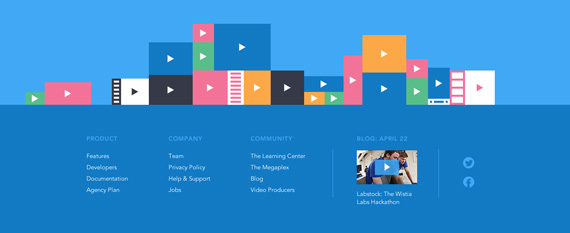
Один из лучших образцов целостной визуальной структуры можно встретить на The Pixel Creative Blog.
3. Альтернативная навигация
Представим себя на месте online посетителя. Вы попадаете на страницу и следуете одним из предлагаемых маршрутов в попытке найти необходимую вам информацию. Наконец, вы проматываете одну из страниц до конца, надеясь
Собственно, именно для этого профессионалы интернет-маркетинга дают следующий совет о том, как оформить подвал сайта: разместить там альтернативное меню, некий аналог карты, используемый «в особо тяжелых случаях».

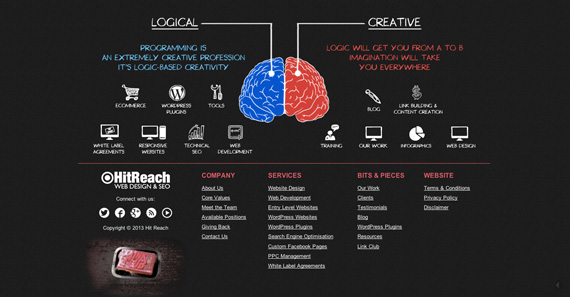
SEO агентство HitReach не только разместили в футере своего сайта альтернативное меню, но и стильными рисунками отобразили все направления деятельности компании. Это стратегически удачный ход, так как он в доступной творческой форме доносит до разочаровавшегося в безуспешных поисках посетителя основную информацию о компании, тем самым удерживая его на странице и предлагая другие варианты решения его проблемы.

4. Полезные ссылки
Футер — это идеальное место, где вы можете разместить ссылки на интересную, но не то чтобы жизненно важную информацию. Как говорится, и волки сыты, и овцы целы, т.к эта информация будет

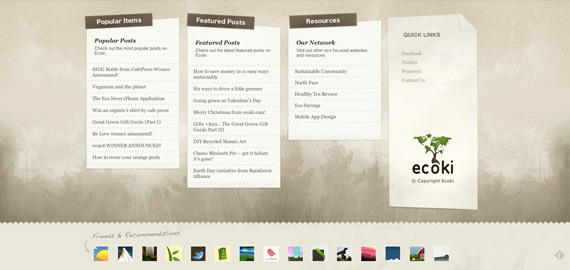
Экологическое сообщество Ecoki в футере своего сайта разместили ссылки на популярные статьи собственного блога, а также — вы не поверите! — ссылки на другие сайты, рекомендованные к ознакомлению целевой аудитории.
5. Доверие
Ваш футер может стать отличным инструментом, повышающим доверие посетителей к ресурсу и компании в целом. Помните, как мы говорили о том, что информация, помещенная в футер, остается неизменной на всех страницах сайта? Это дает нам возможность размещать то, что должно быть под рукой у пользователей и помогать им лучше ориентироваться в online среде.
Еще один вариант того, как правильно заполнить подвал сайта: вы можете также разместить в нем материал, не вписывающийся в содержание ни одной из страниц: это могут быть кнопки социальных сетей, ссылки на сторонние ресурсы, контактная информация.

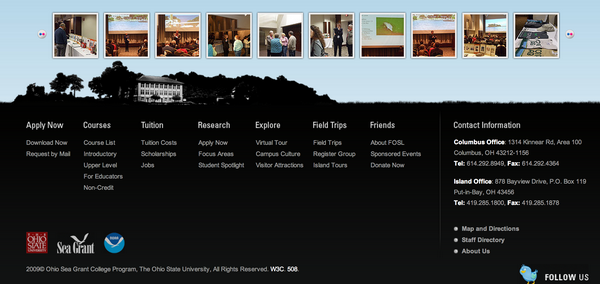
Stone Laboratory прекрасно оформили свою страницу, разместив в футере довольно много информации, не вызывающей неприятия. Помимо альтернативного меню здесь присутствует информация, повышающая доверие к ресурсу, например, адреса и контактные номера телефонов всех офисов компании.
Вместо заключения
Перечисленные выше секреты — это, по сути, и есть те принципы, опираясь на которые вы сможете сделать футер сайта максимально эффективным. Помните о том, что каждая деталь ресурса важна и может стать залогом конверсионного успеха, поэтому работайте, творите, экспериментируйте и удивляйте своих посетителей оригинальностью и находчивостью.
А что касается автономных целевых страниц, то рекомендация LPgenerator следующая:
- если лендинг имеет скроллинг (прокрутку) разместите в футере полезные пункты меню, например, услуги, кейсы, отзывы, с автоматической прокруткой к конкретному блоку вашей страницы;
- если оффер целевой страницы предполагает offline сделку, в футере должны быть размещены карты и адреса ваших офисов;
- кнопка «3аказать обратный звонок» также имеет свое постоянное место в правой части или по центру «подвала»;
- ОГР, ИНН и другая юридическая информация о вашем бизнесе, вне всякого сомнения, увеличит траст или доверие пользователей.
Высоких вам конверсий!
По материалам Usabilla.com