Резюме нового поста: сайты интернет-магазинов, список категорий которых выполнен в форме выпадающего меню (вместо стандартной навигации), усложняют поиск информации пользователями.
Традиционная навигация, отображаясь на каждой странице сайта, выполняет 2 основные функции:
- позволяет легко переключаться между категориями верхнего уровня, независимо от текущего местоположения посетителя;
- гарантирует, что пользователь быстро получит представление о том, какие услуги или продукты предлагает ресурс.
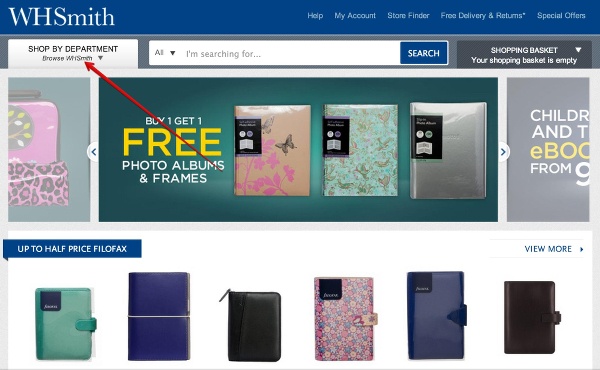
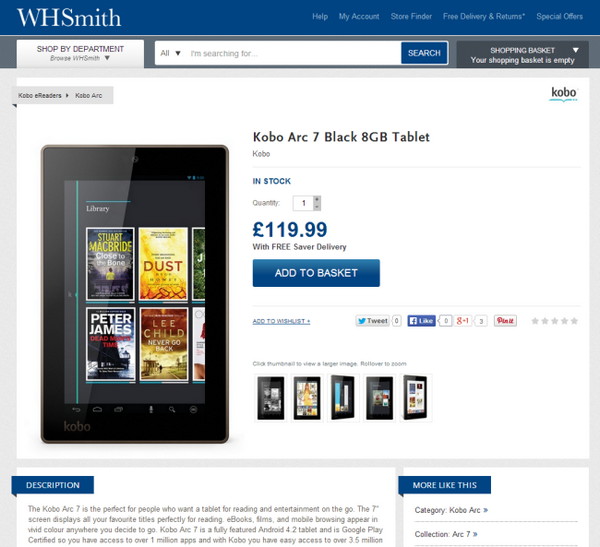
Многие интернет-магазины размещают меню категории в форме выпадающего списка. Например, вот страница WHSmith, ритейлера из Великобритании:

Такой подход, безусловно, делает хедер ресурса легче как для восприятия. Но какой ценой? Пользователю приходится совершать дополнительное действие — лишний клик — что может весьма негативно сказаться на продажах.
Почему же многие современные дизайнеры и маркетологи продолжают отказываться от традиционных меню в пользу этого тренда?
Это можно понять, ознакомившись с другими тенденциями веб-дизайна: мегаменю и навигация на мобильных устройствах.
Дамы и господа, мы продолжаем серию постов по оптимизации eCommerce сайтов.
Мегаменю содержит больше контента
Многие крупные eCommerce ресурсы начали использовать мегаменю (многоуровневые выпадающие меню) в течение последних 5 лет. Во многих случаях они заменили неудобные «каскадные» меню, использующие надоедливую мелкую моторику пользователей. Кроме всего прочего, хорошо организованные мегаменю весьма полезны как для пользователей, так и для дизайнеров: первые могут увидеть большее количество ссылок и категорий, а вторым легче приспособиться к изменениям контента (выпадающее меню можно изменить, не трогая основной дизайн страницы).
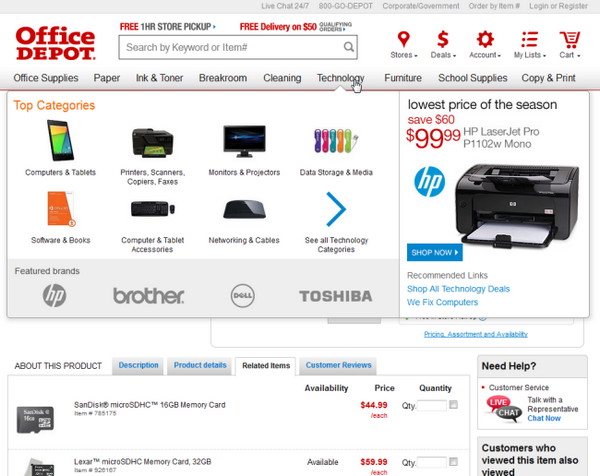
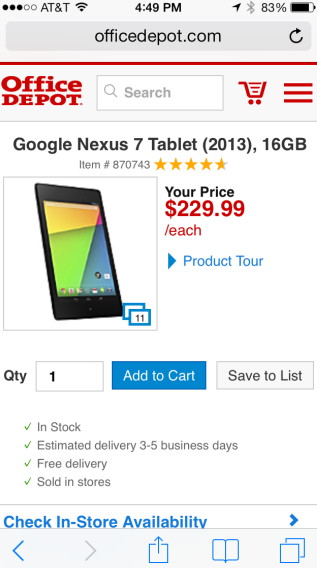
Простой пример: пользователь может перейти на эту товарную целевую страницу Office Depot, посвященную планшетным компьютерам из поиска Google или по ссылке в контекстном объявлении. Даже если пользователь никогда не попадет на главную, при беглом осмотре он увидит, что компания продает также бумагу, офисную мебель и школьные принадлежности.

Навигация, оптимизированная под мобильные
Мегаменю распространяются не только на ПК, но и на мобильные устройства, так как этот сегмент трафика продолжает расти. Дело в том, что специфика экранов мобильных устройств вынуждает дизайнеров использовать подобный подход — часто нет никакой возможности отобразить все категории сайта в виде стандартного меню, не загромоздив при этом страницу.
Чтобы избежать подобных проблем, многие дизайнеры используют выпадающие меню и мегаменю. Например, все та же компания Office Depot освободила большую часть экрана для информации о конкретном продукте, оставив лишь небольшой значок для перехода к навигации по разделам.

Хотя стандарты мобильных иконок постоянно меняются, на данный момент общепризнанным изображением мобильного меню является значок с горизонтальными полосами.
Мобильный дизайн влияет на дизайн «больших» сайтов
Обе тенденции, озвученные выше, хороши в своих сферах. Мегаменю прекрасно работают для пользователей настольных компьютеров, а выпадающая навигация — то, что нужно для пользователей мобильных.
Но в последнее время многие интернет-магазины, объединяют эти тенденции в новый формат дизайна навигации, потенциально рискованный. Суть нового подхода — отображение основных категорий сайта в выпадающем меню.
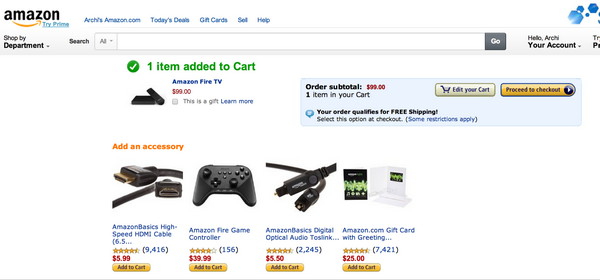
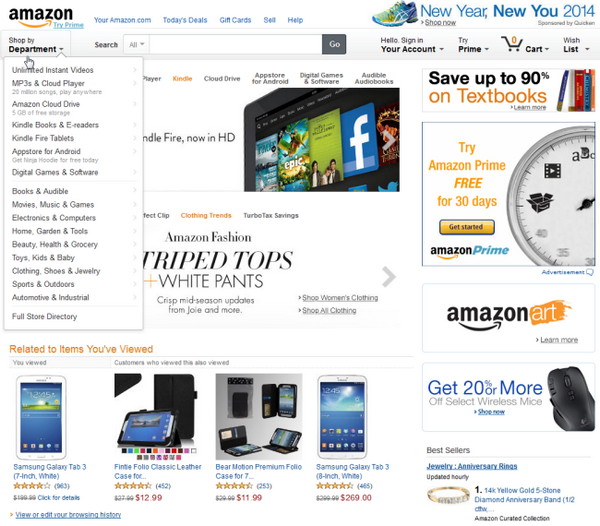
Впервые данная техника была применена Amazon: в один прекрасный день известный бренд разместили весь список категорий продуктов в одном выпадающем меню. В случае с Amazon данная модель не оказала негативного влияния на продажи. Но если что-то работает на Amazon, вовсе не обязательно, что такой подход оптимизирует и ваши продажи.
К тому же случай с Amazon проще, потому как компания продает практически все. Однако, если у бренда меньший спектр предложений и большая необходимость информировать посетителей о категориях товаров и конкретных офферах, то подобный подход не сработает.

Более того, у Amazon есть множество других элементов навигации, позволяющих пользователям сориентироваться на сайте. Например, прямо под раскрывающимся списком находится горизонтальное меню навигации, содержащее категории в рамках текущего раздела.

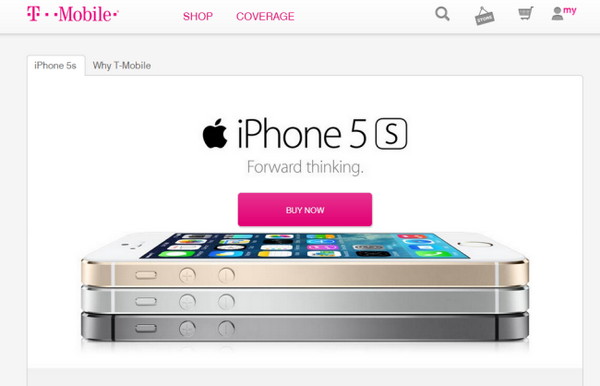
Для интернет-магазинов, у которых не так много категорий, использование выпадающих списков представляется, как минимум, бесполезным. Например, сервис T-Mobile разместил все свои разделы под кнопкой «Магазин». Однако разделов всего 5, и они легко бы вписались в обычную горизонтальную панель навигации.
Так как этого не сделано, пользователи могут испытывать трудности с поиском необходимой информации.

Другой пример — WHSmith, содержащий 12 категорий. С одной стороны, это многовато для стандартного меню навигации, но скрывать их все под выпадающее меню — тоже не лучший вариант. Главный вопрос в расстановке приоритетов — какие-то разделы можно скрыть, но некоторые должны оставаться на виду.
Например, потенциальные покупатели могут не иметь ни малейшего представления о том, что WHSmith продает не только электронные книги, но и прочую электронику (а также игрушки).

Настоящая цена, которую платят любители скрывать категории под выпадающим списком, становится очевидна, когда мы попадаем на низкоуровневые страницы (например, описания товаров). Довольно часто пользователи начинают знакомство с сайтом именно с подобных товарных страниц, которые могут быть не совсем релевантны.
Однако если на странице имеется стандартное видимое меню навигации, то посетитель обратит внимание именно на то, что его интересует в ассортименте магазина. Но если меню скрыто, возникает необходимость лишних действий для знакомства с ресурсом и товарами, а необходимость совершать еще один новый клик может отпугнуть пользователя.
Насколько рискованно скрывать навигацию интернет-магазина?
Соблазн сделать навигацию в виде выпадающего списка вполне понятен — это дает больше вариантов изменения категорий, а также позволяет не загромождать общий шаблон страницы. К тому же это легкий выход, если вы планируете использовать адаптивный дизайн для нескольких устройств.
Проще говоря, делать стандартное меню на большое количество категорий неудобно, это загромождает дизайн и приносит множество других проблем. Но в любом случае лучше создать стандартное меню навигации, показывая пользователю категории верхнего уровня сразу же, вы объясняете ему, зачем нужен сайт, что он предлагает и чем может быть полезен.
Конечно, из каждого правила есть исключения. В редких случаях преимущества использования гибкой навигации перевешивают риск потери коэффициента конверсии. Как правило, это верно для компаний, не имеющих потребности помогать пользователям в навигации, потому что:
- целевая аудитория состоит в основном из постоянных пользователей;
- посетители полагаются исключительно на поиск или соответствующие ссылки при навигации по сайту.
Если вы уже скрыли меню навигации, то проверьте несколько пунктов, которые могут показать, насколько верным было ваше решение:
1. Показатель отказов на ключевых страницах.
Сравните Bounce Rate «до» и «после», чтобы определить, мешает ли отсутствие стандартной навигации посетителям.
2. CTR
Проверьте кликабельность нового меню: сколько человек нажало на ссылку (или иконку)? Низкий рейтинг кликов может быть неприятным сигналом, но только если он сопровождается высоким показателем отказов. Это признак того, что отсутствие стандартной глобальной навигации вносит путаницу в действия посетителей.
3. Средний чек
Не уменьшит ли уход от стандартной навигации размер «среднего чека»? Для интернет-магазинов данный показатель особенно важен. Если отсутствие информации о похожих товарах, прочих разделах сайта и т. п. затрудняет допродажи (UpSells) и уменьшает среднюю корзину, то последствия изменения меню могут оказаться катастрофическими.
4. Качественная обратная связь
Используйте инструменты для предоставления обратной связи, которые можно встроить прямо на товарные страницы вашего интернет-магазина. Это поможет выяснить, не смущает ли ваших пользователей отсутствие очевидного выбора.
Вывод
С любым новым трендом стоит обращаться осторожно — прежде чем следовать моде, тщательно просчитайте риски и, конечно, проведите тестирование.
Высоких вам конверсий!
По материалам nngroup.com