
UI-дизайн (с англ. user interface design — дизайн пользовательского интерфейса) — это совокупность интерактивных элементов, предназначенных для улучшения конверсии ресурса и способствующих более глубокому погружению интернет-посетителя в предлагаемый контент. Другими словами, UI-дизайн — это дизайн целевой страницы, созданный с любовью к пользователям и призванный обеспечить им должный уход и внимание. И от того, как грамотно (а именно, красиво и логично) этот дизайн реализован, зависит и качество (коэффициен конверсии) того общения, которое произойдет в итоге.
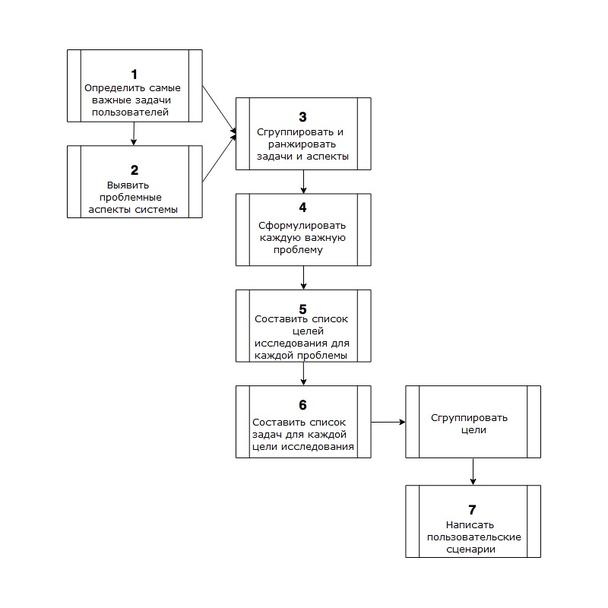
Создание UI-дизайна — далеко не самая простая задача. Оптимизировать лендинг пейдж или сайт под нужды сотен тысяч и миллионов посетителей практически невозможно, поэтому лучше оптимизировать его для конкретной целевой аудитории. Принимая во внимание то, что ценит и любит наш целевой сегмент, какими особенностями обладает, мы сможем спроектировать посадочные страницы, отвечающие их специфическим требованиям.
Примеры ресурсов с высоким юзабилити
1. Google Play Store
2. Tribal Media
3. Mozilla
4. Towfiqi
5. Apple
Вместо заключения
Примеры ресурсов с высоким юзабилити
Для того чтобы лучше понять суть юзабилити и научиться хорошо разбираться в том, какой дизайн эффективен, а какой нет, предлагаем вам взглянуть на эти вдохновляющие примеры.

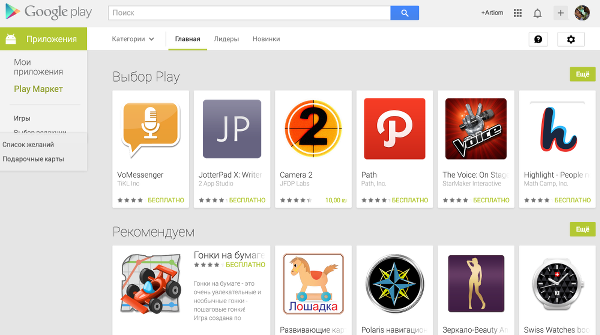
Интернет-магазин Google Play Store располагает тысячами всевозможных приложений и платными/бесплатными программными продуктами, которые можно скачать прямо с сайта или телефона под управление OS Android. Грамотно организовать столь огромный и разнородный объем информации — это непростая задача для разработчиков юзабилити интернет магазина. Пример Google Play Store показывает, что можно создать систему навигации, позволяющую найти любую из необходимых программ за один-два клика.
Дизайн ресурса прост и привлекателен. Экран свободен от лишней информации, что частично связано с расположенным в его левой части навигационным меню.

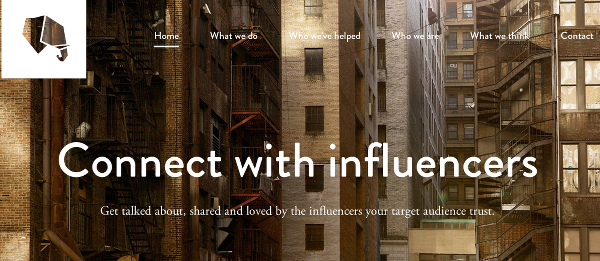
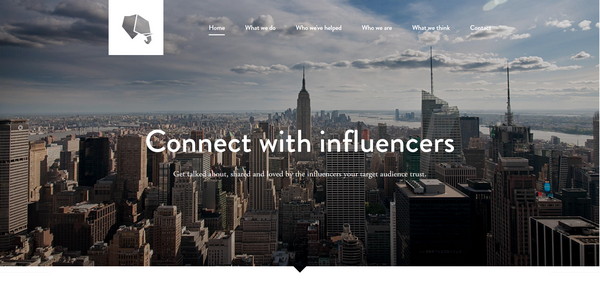
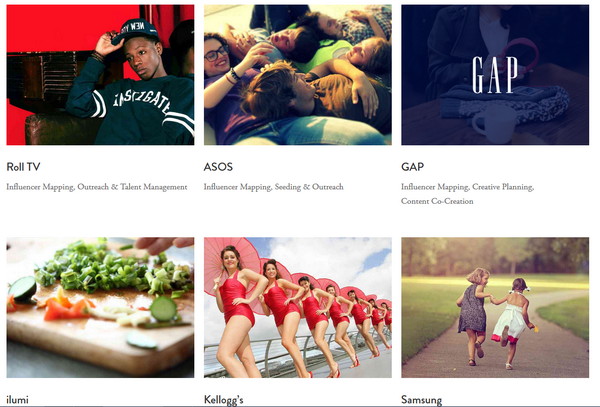
PR-агентство Tribal Media привлекает к себе максимум внимания за счет впечатляющей фотографии городского ландшафта, размещенной в хедере целевой страницы. Стоит заметить, что сайт довольно хорошо организован и весьма удобен. Когда вы прокрутите страницу вниз, то сразу заметите, как все логично устроено, к примеру, блок «Кому мы помогаем»:

Дизайн сайта следует простой, но эффективной формуле: набранное крупным шрифтом описание, лаконичное, но четко дающее понять, что находится перед вами сейчас. Простой макет в стиле лендинга делает этот сайт одним из самых удобных и понятных.

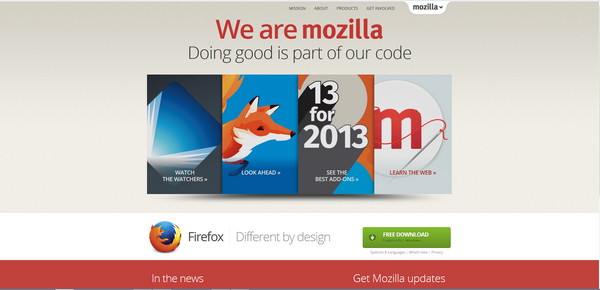
Компания Mozilla Corporation — создатель третьего по популярности в мире бесплатного браузера Mozilla Firefox
Официальный сайт компании кажется простым и гениальным одновременно. Выявив основные цели своей целевой аудитории, Mozilla не стали играть с клиентами в прятки, а разместили необходимую им информацию (сведения о компании и продуктах) прямо на домашней странице. Браузер вы можете скачать тут же.
Знать потребности таргет-группы важно для всех маркетологов, и компания, использующая эту информацию, может сделать свой сайт или лендинг удобным, дружелюбным и, конечно, приносящим прибыль.

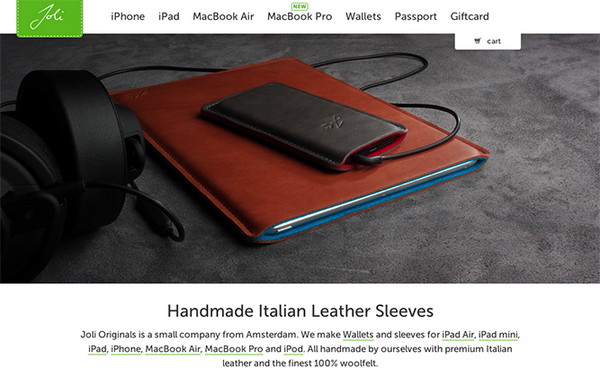
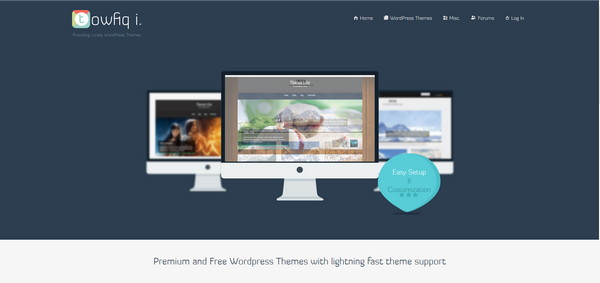
Towfiqi реализует готовые дизайнерские решения (графические макеты страниц) для сайтов на Wordpress, Joomla и других движках
Довольно часто дизайнеры совершенно забывают об одной простой, но эффективной формуле: чем меньше, тем лучше. А вот Towfiqi об этом правиле помнят. Дизайн посадочной страницы — самый простой из всех тех, что мы вам показывали раньше.

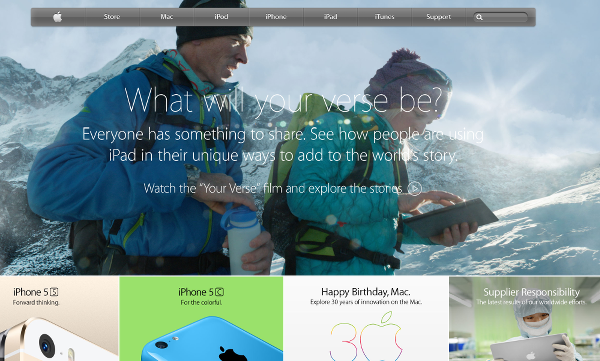
Компьютерный гигант Apple никогда не разочаровывает своим юзабилити. Удобный и привлекательный интерфейс абсолютно всех устройств — одна из причин, почему люди всегда будут выбирать «айфоны», «айпады» и «макбуки». Вы уже заметили, что официальная страница Apple не требует прокрутки?
Все, что вам может понадобиться, “яблочные“ дизайнеры умудрились разместить на одном экране, без скроллинга! Определенно, Apple разбирается в юзабилити.
Высококонверсионный ресурс помогает каждому посетителю лучше узнать вашу компанию и конкретное предложение. Он способен формировать позитивное отношение к бренду, вызвать и повысить осведомленность. Если вы не задумаетесь об этом сегодня, то завтра для вашего бизнеса может и не наступить.
Сделайте ваш сайт простым в использовании, очевидным в навигации и понятным по структуре. Добавьте больше интерактивных элементов, способствующих процессу вовлечения и конвертации посетителей.
Обратите внимание, что современные сайты превращаются в целевые страницы все больше и больше: ясные призывы к действию, контрастные конверсионные кнопки или лид-формы, четко сформулированные офферы, простая иерархия графики, много пустого пространства. Этот тренд стимулируют новые поведенческие паттерны online пользователей: идет борьба за внимание и конверсию.
Высоких вам конверсий!
По материалам inspiredm.com