С возникновением и широким распространением HTML5 (нового стандарта структурирования и представления содержимого Всемирной паутины) и CSS3 (усовершенствованной версии языка описания внешнего вида объектов) стало возможным создавать более интересные и запоминающиеся элементы оформления всех, без исключения, интернет-страниц, включая, конечно, и лендинги.
Параллакс-скроллинг (с англ. parallax-scrolling — в веб-дизайне: особая техника, используемая в первую очередь в компьютерной графике, когда фоновые изображения в перспективе двигаются медленнее, чем двигаются элементы, расположенные на переднем плане) — это одна из передовых технологий современного веб-дизайна. Но ее чрезмерное использование может ухудшить юзабилити сайта и привести к падению коэффициента конверсии.
Сегодня мы подготовили для вас уникальную подборку параллакс-сайтов и советуем познакомиться с примерами наиболее удачных целевых страниц с использованием этого эффекта. Некоторых из них похожи на произведения искусства, другие — удивляют неординарным форматом, но все они достойны вашего внимания. Давайте разберем параллакс и что это такое на примерах.
1. Flat design vs Realism
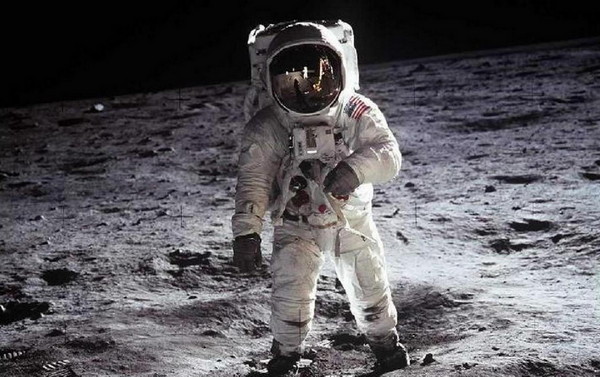
 На чьей стороне вы?
На чьей стороне вы?
С подачи таких гигантов как Microsoft, Google и Apple, плоский дизайн (flat design) в мгновение ока стал хитом сезона и предметом обсуждения сотен новостных лент и блогов. Он воспринимался как некий прорыв в области веб-дизайна и, вероятнее всего, таковым и являлся на самом деле. Интерактивное агентство intact решило обратить внимание своих клиентов на этот довольно необычный этап в развитии виртуального дизайна и подготовило интерактивное путешествие, снабдив его заголовком «Плоский дизайн против реализма». Все это создано, безусловно, не без помощи новомодного эффекта.
Креативный директор агентства Алехандро Лазос (Alejandro Lazos) поясняет, что самым нетривиальным оказалось объединить HTML5-игру и параллакс-скроллинг.
«Мы хотели, чтобы все действие происходило непрерывно и пользователи могли двигаться от начала и до конца без остановок. Для этого мы использовали ajax-технологию, которая позволила передавать данные через url и обновлять данные в фоновом режиме, обеспечивая пользователя соответствующей страницей без задержек».
2. Sony
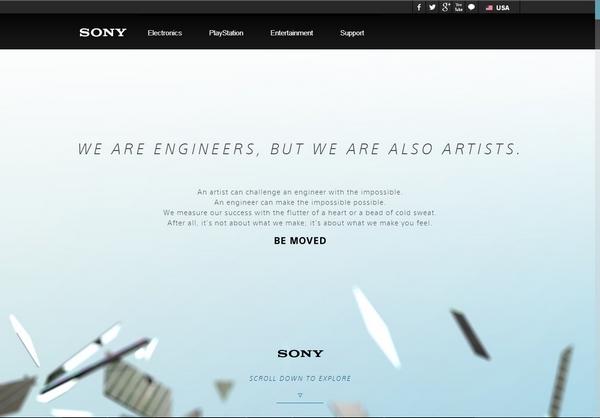
 Такого вы еще нигде не видели!
Такого вы еще нигде не видели!
Презентовать свой товар так, как это делает корпорация Sony, не умеет, наверное, никто на свете. Представленный лендинг — это часть агитационной кампании Sony «Be Moved» (с англ. be moved — будь в движении), о которой они говорят следующее:
«Нас как-то обозвали подопытными кроликами, потому как все те инновации, которые мы внедряем, тут же берут на вооружении конкурирующие компании. Нас хотели задеть, но мы это восприняли как комплимент. Совместная работа художников и инженеров — это всегда эксперимент, но только в этом случае вы можете надеяться, что завтра сделаете шаг вперед».
3. Costa Coffee
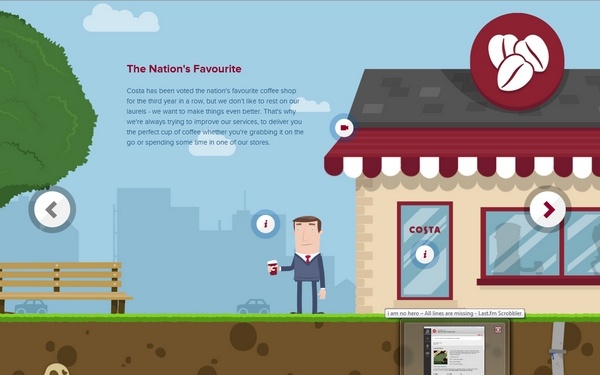
 Агентство Graphite Digital остановило свой выбор на иллюстрациях, наиболее выразительно представляющих продукцию компании
Агентство Graphite Digital остановило свой выбор на иллюстрациях, наиболее выразительно представляющих продукцию компании
Этот впечатляющий одностраничник — детище брайтонского агентства Graphite Digital. В недавнем прошлом перед агентством была поставлена задача: ярко и интересно представить продукт компании Costa Coffee.
Результат работы заслуживает всяческих похвал. Лендинг выглядит роскошно. Он наполнен всяческими интерактивными элементами и анимированными иллюстрациями.
4. Highway One
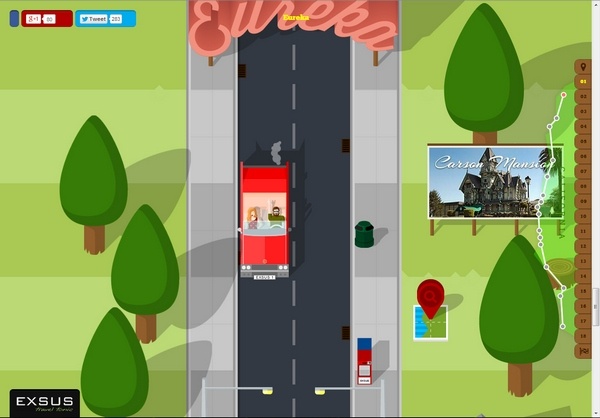
 Большой вес изображений оказался главной проблемой для разработчиков
Большой вес изображений оказался главной проблемой для разработчиков
Этот потрясающий микросайт, разработанный ньюкаслским агентством «Shout Digital» для туристического агентства «Exsus» (компания специализируется на дорогом отдыхе и организации медовых месяцев) — еще один замечательный пример рассматриваемой нами темы. Их выполненная в ретростиле мультипликация мгновенно захватывает ваше внимание и уже не отпускает до финальных титров.
За рулем классического «Кадиллак Эльдорадо» (Cadillac Eldorado) 1959 года выпуска вы посетите все знаменитые места калифорнийского побережья. На первый взгляд, все эффекты кажутся простыми, но как только вы начнете скроллинг, перед вами откроется истинная магия.
5. Make Your Money Matter
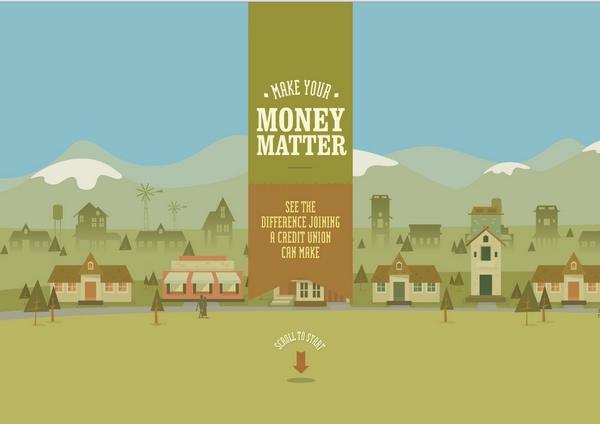
 Управляйте своими финансами так, как это советует сайт Make Your Money Matter
Управляйте своими финансами так, как это советует сайт Make Your Money Matter
Тема денег и личных финансов интересна многим, поэтому нью-йоркское digital-агентство «Firstborn» при подготовке заказа для кредитного союза предпочла инновационный формат традиционному.
Задавшись целью повысить осведомленность целевой аудитории о преимуществах кредитного союза (и недостатках банков), маркетологи создали потрясающий ленд, в доступной и интересной форме объясняющий, как работает кредитный союз, где найти офисы организации и многое другое. Кроме того, здесь есть калькулятор, который посчитает ту прибыль, которую банки получают от ваших вложений.
6. Cyclemon
 Целевая страница покажет вам все существующие виды велосипедов
Целевая страница покажет вам все существующие виды велосипедов
Китайские мудрецы говорят: «Ты то, что ты ешь». Для дизайнеров и больших любителей байков Ромейна Боурдиукса (Romain Bourdieux) и Томаса Помарелли (Thomas Pomarelle) эта известная мудрость звучит так «Ты то, на чем ты ездишь». Их созданный в соавторстве сайт удивит вас не только новомодным скроллингом, но и прекрасным чувством юмора и первоклассными иллюстрациями.
Разработчики, кажется, не пропустили ни один вид велосипеда и постарались преподнести их так, чтобы каждый посетитель загорелся желанием приобрести себе один и приобщиться к многомиллионной субкультуре.
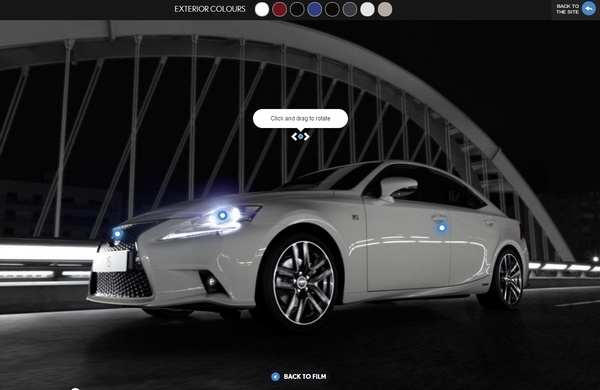
7. Lexus
 Вы можете опробовать автомобиль, оставаясь дома в своем уютном кресле
Вы можете опробовать автомобиль, оставаясь дома в своем уютном кресле
Благодаря этому сайту вы можете опробовать новую модель из линейки Lexus, не выходя из дома. Разработанное консалтинговым digital-агентством Amaze интерактивное видео обеспечит вас полной и весьма наглядной информацией по интерьеру и экстерьеру автомобиля Lexus IS. Эффект присутствия обеспечен.
Чтобы достичь такого результата, команде маркетологов потребовалось запечатлеть автомобиль на фоне разнообразных пейзажей и отсканировать окружающий вид в каждой из ключевых точек. Благодаря технологии HTML5 лендинг функционирует и на компьютерах, и на смартфонах, делая продвижение автомобиля как никогда успешным.
Венди Стоунфилд (Wendy Stonefield), коммерческий директор Amaze, отмечает: «Использование HTML5 позволило нам достичь нескольких целей. Во-первых, это наглядная демонстрация автомобиля, его функциональных особенностей. Во-вторых, это интерактивность, без которой не обходится ни один современный проект: в данном случае мы позволяем пользователям выбирать цвет салона и кузова автомобиля. Создавая видео, мы ориентировались на искушенного зрителя — и с теми технологиями, что существуют сегодня, это стало более чем возможным. Мы показали Lexus IS таким, какой он на самом деле есть».
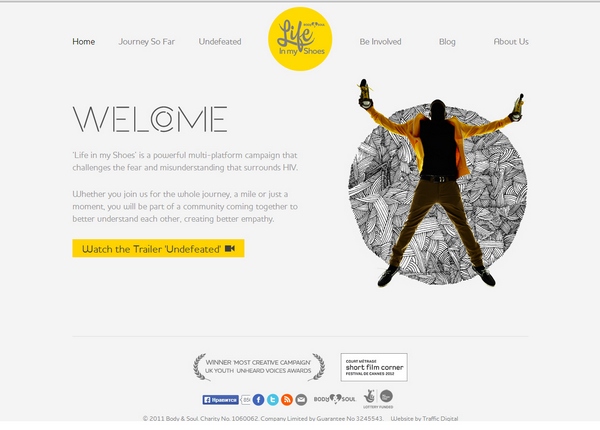
8. Life in my Shoes

Life in my Shoes (с англ. — глазами другого человека) — это амбициозный проект, главной задачей которого является искоренение страха и предубежденности в отношении ВИЧ-инфицированных и повышение осведомленности молодого поколения по вопросам ВИЧ и СПИД. У лондонского агентства Traffic было задание спроектировать лендинг, способный привлечь внимание молодой аудитории и завоевать ее доверие, и они с ним великолепно справились.
Фирменный шрифт Houshka Rounded Medium был реализован с поддержкой синтаксиса font-face, отчего страница стала выглядеть живее и интереснее. Прочие декоративные элементы наряду с использованием желтого цвета сделали ресурс эстетически привлекательным.
9. The Beast
 Новая целевая страница известной фолк-певицы читает стихи и сопровождает их невероятными образами
Новая целевая страница известной фолк-певицы читает стихи и сопровождает их невероятными образами
Для продвижения нового альбома известной фолк-певицы Лауры Марлинг (Laura Marling) «A Creature I Don't Know» (с англ. — Незнакомое мне создание) лондонское digital-агентство Studio Juice разработало удивительный лендинг пейдж, который читает стихи, сопровождая их изысканными иллюстрациями и выразительными анимациями.
Чтобы создать такое чудо, были использованы новые семантические элементы и атрибуты, благодаря которым анимации синхронизированы со звуковой дорожкой, а их скорость соответствует ранее заданным параметрам.
10. The Lab

Alzheimer’s Research, ведущее учреждение в Великобритании, занимающееся изучением болезни Альцгеймера, задалось целью рассказать о своей деятельности и ее результатах в увлекательной и доступной форме. Для этого и был создан ресурс The Lab.
На странице каждый пользователь получает возможность познакомиться с лабораториями и клиникой учреждения, а всплывающие подсказки в лаконичной форме поясняют изображенное на экране. Если кликнуть на любую из них, вы получите более развернутую информацию. Демонстрация того, как ученые воплощают свои теории в жизнь и дают надежду миллионам людей, реализована в наилучшем виде.
11. Why Your Brain Craves Infographics
 Инфографика об инфографике!
Инфографика об инфографике!
NeoMam Studios отметились замечательным паралакс-скроллинг лендингом, освещающим основные достоинства инфографики как метода подачи информации.
«Параллакс-скроллинг — это самое трудное, что пришлось реализовывать нашим разработчикам», — делится опытом Дэнни Эштон (Danny Ashton), директор компании. «Все доступные библиотеки они посчитали банальными, поэтому вместо этого создали собственные».
12. 5emegauche

Главной особенностью этого ресурса является то, что каждая его страница наделена собственным механизмом скроллинга. Каждая! Это очень забавный и весьма удачный подход, который к тому же доказывает, что эта технология позволяет изобретать гениальные формы представления информации.
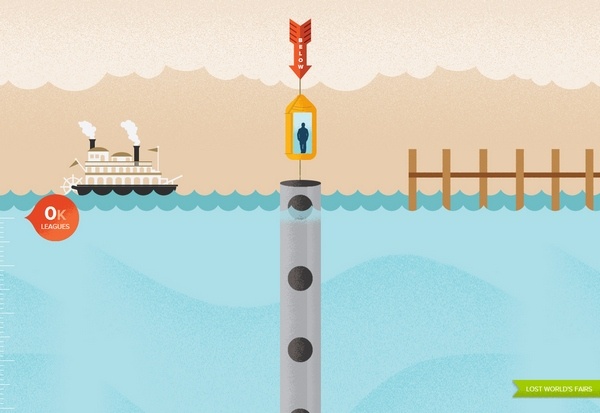
13. Atlantis World’s Fair
 Необычный скроллинг здесь работает не столько на зрелищность, сколько на сюжет
Необычный скроллинг здесь работает не столько на зрелищность, сколько на сюжет
Эта онлайн-инфографика разработана Френком Чимеро (Frank Chimero), который использовал параллакс-скроллинг не только для того, чтобы более выгодно представить информацию, но и для того, чтобы анимировать ее и вписать в рамки определенного сюжета. Высший пилотаж!
14. Every last drop
 Узнай о глобальной проблеме нехватки чистой воды!
Узнай о глобальной проблеме нехватки чистой воды!
Анимационная студия Nice & Serious спроектировала этот лендинг, чтобы обратить внимание общественности на проблему дефицита чистой воды на планете. Куда мы тратим воду? Где мы могли бы ее сэкономить? Как это сделать? Вы узнаете об этой проблеме все. Все до последней капли.
15. Living Word

Перед digital-агентством Tribal была поставлена задача: обновить интернет-представительство агентства переводов Living Word и сделать его информативным и интересным. На результат вы можете полюбоваться сами, но сразу скажем, что британцы не придумали ничего необычного, но сделали все аккуратно и чисто.
16. Madwell
 Параллакс-скроллинг добавляет толику глубины в лендинг агентства Madwell
Параллакс-скроллинг добавляет толику глубины в лендинг агентства Madwell
Агентство по развитию предпринимательства Madwell, расположенное в Нью-Йорке, использует посадочную страницу для презентации собственного портфолио. Параллакс-скролинг является некой изюминкой в организованном ими действе: получившийся 3D-эффект добавляет глубины в их творение.
17. The Jacksonville Downtown Art Walk

The Jacksonville Downtown Art Walk — это традиционный ежемесячный праздник культуры и искусства в городе Джексонвилль, штат Флорида. Фестиваль растягивается на 15 кварталов и состоит из дюжин галерей, музеев и баров. Все это сопровождают уличные актеры и музыканты. Красивый сайт, рассказывающий об этом мероприятии, способен принести радостное настроение и в ваш дом.
18. Von Dutch

Модный бренд Von Dutch со страниц своего сайта рассказывает удивительную историю жизни своего основателя. Несомненно, для того, чтобы быть в тренде, и был использован новомодный вид скролла для сайта. Когда вы прокручиваете страницу, картинки и иконки плывут вверх и вниз, отчего создается ощущение, что в ваш монитор, пока вас не было рядом, кто-то налил воды.
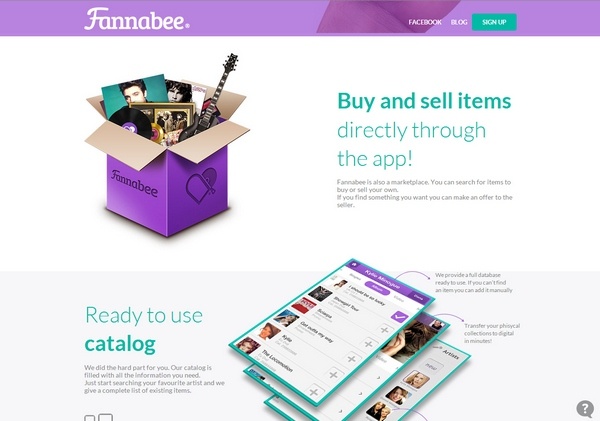
19. Fannabee

Fanabee — это лендинг, созданный даже не столько для тех, кто увлекается музыкой, столько для тех, кто ее коллекционирует. С помощью этого сервиса вы можете обнародовать список того, что вы собрали (компакт-диски, постеры, футболки и прочее), и найти то, что вам не хватает.
20. Peugeot Hybrid4
 Новые технологии нужно презентовать по-новому, не так ли?
Новые технологии нужно презентовать по-новому, не так ли?
Онлайн-комикс, созданный по заказу автомобильного гиганта Peugeot (Пежо), позволяет компании выполнить сразу две задачи: во-первых, он довольно эффектно представляет вниманию целевой аудитории новый механизм Peugeot Hybrid4, а во-вторых, работает на имидж как продукта, так и самой компании: приобщиться к Peugeot, смело экспериментирующей с форматами и не забывающей о своей индивидуальности, теперь станет еще престижнее.
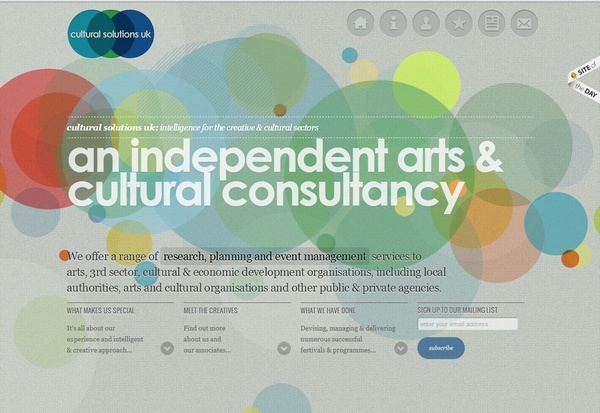
21. Cultural Solutions

Cultural Solutions — это консалтинговое агентство, которое, как легко догадаться из названия, занимается решением вопросов в области искусства. Логотип компании — это разноцветные круги, наложенные друг друга. Именно поэтому на главной странице сайта эти круги и обыгрываются с помощью параллакс-эффекта. Кружки двигаются с разной скоростью, и это добавляет глубины и объема. Получилось лаконичное, но весьма емкое и стильное высказывание.
22. jQuery Conference
 Разработчики сайта jQuery Conference не забывают о главном: они придерживаются верного баланса между информативностью и эффектностью
Разработчики сайта jQuery Conference не забывают о главном: они придерживаются верного баланса между информативностью и эффектностью
Сайт, созданный специально для конференции jQuery, исполнен с выдумкой. Когда вы прокручиваете страницу, скроллинг параллакс jquery запускает цепочку различных анимаций: велосипед, проезжающий слева направо, или стаю чаек, преследующих акулу. В целом, оригинально и не перегружено эффектами: ведь главное не только удивить, но и оказаться услышанными.
23. Shape

Креативное агентство Shape на своем лендинге в достаточно лаконичной форме рассказывает об основных этапах своей деятельности. Приятные визуальные эффекты и анимации добавляют наглядности.
24. Nintendo

Чтобы познакомить целевую общественность с новой серией игры Mario Kart, известная японская компания разработала посадочную страницу, которая рассказывает об игре в формате небольшого путешествия по ее миру. Дизайн лендинга и его цветовая гамма копирует стиль игры, а в пути вам встретятся знакомые с детства персонажи.
25. Activate Drinks
 Просто открутите крышку, и действие начнется
Просто открутите крышку, и действие начнется
Компания Activate Drinks занимается распространением витаминизированных напитков, и для продвижения своей продукции она разработала актуальный во всех отношениях ресурс. Сначала вы откручиваете крышку бутылки (прокручивая страницу , разумеется), а затем попадаете в вихрь стремительных пузырьков. Три уровня размещения пузырьков создают 3D-эффект и ощущение, что из монитора скоро полетят брызги.
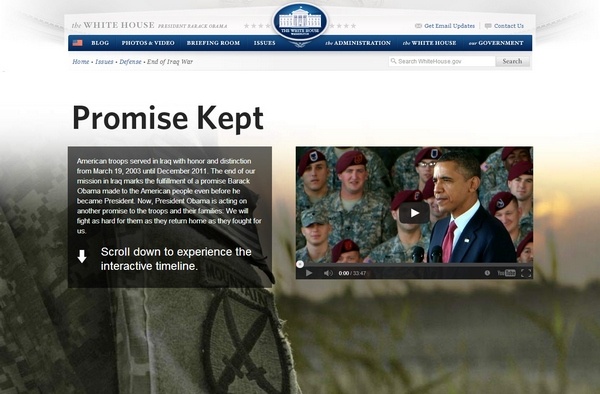
26. The Whitehouse’s Iraq Timeline

Необычный скроллинг используют не только для того, чтобы усилить эстетическую сторону кампании, но и, в случае с правительством США, для того, чтобы расставить смысловые и эмоциональные акценты на странице. Вы можете заметить, что весь контент прокручивается гораздо быстрее, чем лежащие как бы снизу изображения. Это сделано специально, чтобы удержать внимание читателя именно на этих иллюстрациях, которые оказывают воздействие на эмоции посетителей.
27. Pitchfork Cover Stories

Известный музыкальный сайт Pitchfork громко заявил о себе, выступив с амбициозным проектом «Cover Stories». Интернет-ресурс приобрел некоторые черты печатного глянцевого журнала, но применение эффекта параллакса для сайта, интерактивных видео, интервью и уникальных фотографий сделали его непохожим ни на что. Анимированные портретные фото, одухотворенный текст и идеально подобранный саундтрек — очень красноречиво и изысканно.
28. Soleil Noir 2012 | We believe in…
 Подкупающий минимализм от французов из Soleil Noir
Подкупающий минимализм от французов из Soleil Noir
Это причудливый лендинг, разработанный французами из агентства Soleil Noir, по сути, является новогодней открыткой. Здесь вы не найдете ничего сложного: не вызывающий головокружения параллакс-скроллинг, минимализм в иллюстрациях, лаконичные фразы — но это простота подкупает.
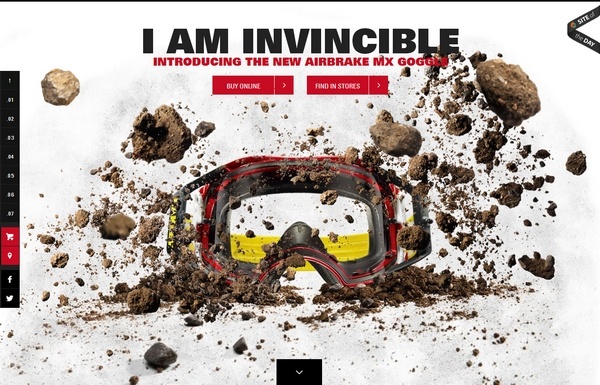
29. Oakley
 Oakley объединяет потрясающий параллакс-скроллинг и выразительные фотографии
Oakley объединяет потрясающий параллакс-скроллинг и выразительные фотографии
Oakley — это известный поставщик защитных очков и масок, и представленный ресурс разработан специально для продвижения новой модели защитных очков Airbrake MX. Целевая страница объединила в себе потрясающий параллакс-скроллинг и выразительные фото, которые прекрасно презентуют продукт.
30. Jason Kenny OBE
 Лендинг трижды олимпийского и дважды мирового чемпиона в велосипедных гонках Джейсона Кенни (Jason Kenny)
Лендинг трижды олимпийского и дважды мирового чемпиона в велосипедных гонках Джейсона Кенни (Jason Kenny)
Ранее в этом году бристольское маркетинговое агентство Fiasco Design разработало этот замечательный landing page для трижды олимпийского и дважды мирового чемпиона в велосипедных гонках Джейсона Кенни (Jason Kenny). Сооснователь агентства Бен Стирс (Ben Steers) заявляет: «Опираясь на техническое задание, мы решили создать создать одностраничный сайт с вертикальным скроллингом и параллаксом».
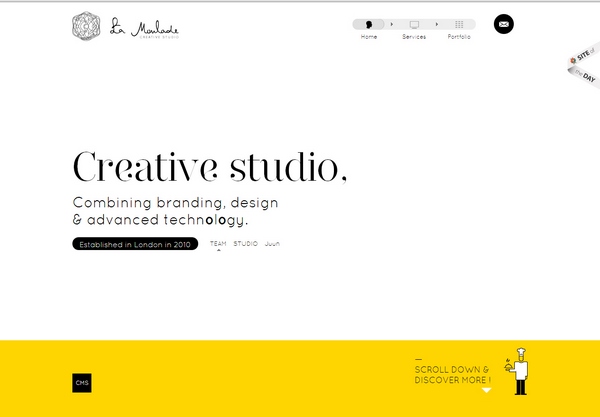
31. La Moulade
 Навигационная панель позволит вам быстро и легко переместить в нужную область страницы
Навигационная панель позволит вам быстро и легко переместить в нужную область страницы
Среди растущего числа посадочных страниц, использующих положение полосы прокрутки для запуска анимаций и звуковых эффектов, творение французского агентства La Moulade выделяется весьма необычным индикатором вашего положения на странице. Он размещен сверху и предоставляет вам также доступ к любой части сайта.
32. Walking Dead
 Самое трудное — это объединить воедино достижения всех технологий
Самое трудное — это объединить воедино достижения всех технологий
«В первую очередь, мы сами фанаты этого шоу», — делится впечатлениями от работы над проектом ведущий дизайнер Гейвин Бек (Gavin Beck). — В наших планах было создать сайт, соответствующий миру «Ходячих мертвецов», который поклонники сериала оценили бы и изучили. Чтобы достичь своих целей, мы использовали такие новые разработки, как HTML5, CSS3, JavaScript/jQuery, Web Audio/HTML5 Audio и, конечно же, параллакс-скроллинг. Самой трудной задачей было заставить все эти технологии работать вместе и быть доступными для всех видов платформ».
33. New York Times: Tomato Can Blues
 Быть может, это и есть будущее онлайн-журналистики?
Быть может, это и есть будущее онлайн-журналистики?
В эпоху, когда люди не обременяют себя чтением газет и журналов, многие журналисты задаются вопросом, как же привлечь внимание аудитории к печатному слову. Один из вариантов преодоления кризиса предложила американская газета The New York Times, которая разработала новую форму представления журнальных статей и рассказов — одностраничный сайт, созданный с применением новейших разработок в области веб-дизайна и оформленный иллюстрациями за авторством Аттилы Футаки (Atilla Futaki).
Как только вы начнете скроллить страницу, иллюстрации придут в движение и погрузят вас в описываемое действо.
34. Health Service Payouts
 Ничего сложного, казалось бы, но выглядит довольно занимательно
Ничего сложного, казалось бы, но выглядит довольно занимательно
Независимо от того, является здравоохранительное учреждение бюджетным или частным, руководителей этих организаций все больше волнует растущий объем компенсационных выплат. Представленная инфографика раскрывает именно эту проблему, но привлекает к себе внимание параллаксом.
Как только вы начнете прокручивать целевую страницу вниз, на экране появится сотрудник медицинского учреждения, идущий по коридору и толкающий перед собой каталку. Он движется от секции к секции, и каждая из них представляет определенный год в истории Системы национального здравоохранения Великобритании. Всплывающие окна содержат информацию о том, какие максимальные компенсационные выплаты были сделаны в эти годы. Ничего сложного, казалось бы, но выглядит довольно занимательно.
Сотрудник агентства, разработавшего этот лендинг, делится впечатлением от работы: «Чтобы создать этот сайт, мы применили новые технологии в HTML5, CSS3 и JavaScript. Так как анимации — это ключевой элемент, мы использовали, главным образом, библиотеки анимации “skrollr”. Каждый элемент мы прорисовывали вручную, а финальные штрихи добавили с поддержкой CSS3».
35. We are Unfold
 Идеальная игра разных видов скроллинга
Идеальная игра разных видов скроллинга
Этот ресурс создан норвежским агентством Unfold и являет собой образец комбинации таких эффектов, как бесконечный скроллинг и параллакс-скроллинг. Навигационная панель, спрятавщаяся в правом верхнем углу, всегда даст вам понять, в каком месте сайта вы находитесь, и позволит быстро переместиться в интересующую вас область, а если вы прокрутите сайт до конца, то заметите, что ползунок полосы прокрутки автоматически переместится вверх, а вы продолжите прокручивать сайт заново, с самого начала.
36. Savings Challenge

Для создания этого лендинга разработчики использовали плагин skrollr.js, за счет которого посетители получили возможность «прокручивать» события на странице. Это позволило добиться высокой скорости моделирования, предоставляющей больше времени для сглаживания переходов и построения действенного пользовательского интерфейса. Для создания анимаций была использована технология CSS 3D.
Плагин Stellar.js
Stellar.js — это плагин, с помощью которого можно применить эффект параллакса к любому прокручиваемому объекту. Хотя этот плагин больше не поддерживается, он используется многими разработчиками благодаря своей стабильности и совместимости с последними версиями jQuery.
Еще одна его полезная особенность — возможность работы без библиотеки jQuery. Поэтому лендинги, созданные на его основе, меньше весят и быстрее загружаются.
Заключение
Мир не стоит на месте, и каждый день появляются новые произведения искусства в области веб-дизайна. Будете ли вы среди этих героев? Легко, если возьмете на вооружение эти прекрасные технологии. Но не забывайте о главном: любой внедренный эффект должен способствовать повышению конверсии! Иначе он вам просто не нужен.
Конструктор LPgenerator поддерживает параллакс-эффекты. Убедитесь в этом сами на примере шаблонов ниже:




Если вы хотите добавить параллакс-эффект на свой лендинг, но у вас нет времени разбираться в тонкостях верстки, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Мы разработаем для вас уникальную страницу с гарантированно высокой конверсией, она будет выполнена с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: creativebloq.com