Большое количество блоков и элементов на лендинг пейдж не всегда ведет к увеличению конверсии — иногда это даже может частично или полностью уничтожить ее.
Помните про KISS принцип(keep it simple, stupid или просто и примитивно): подход в интернет-маркетинге, по которому лендинг нужно представлять как можно проще, чтобы каждый посетитель понял ваше предложение максимально быстро.
Для начала небольшая предыстория кейса, рассматриваемого в данном посте: бренд Underwater Audio занимается продажей водонепроницаемых плееров iPod и аксессуаров.
Так как пользователи начали все чаще заходить на товарные целевые страницы интернет-магазина с мобильных устройств, маркетологи решили освежить дизайн сайта, сделать его более простым и понятным. Старый дизайн обеспечивал неплохую конверсию, поэтому изначально задача ее оптимизации не ставилась.
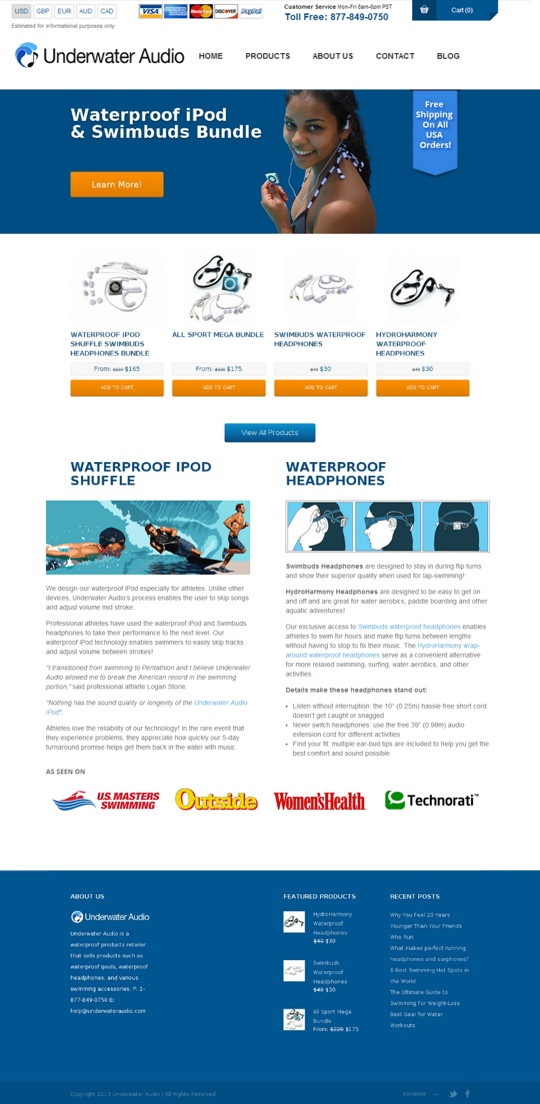
Первый вариант обновленного дизайна

После редизайна в хедере лендинга над панелью навигации появились список валют, принимаемых к оплате, способы транзакций, контактная информация и корзина.
Ниже располагался оффер с упоминанием бесплатной доставки, список 4 наиболее популярных офферов магазина и описание 2 категорий товаров. Над темно-синим футером страницы располагались логотипы клиентов.
Новый дизайн вроде бы выглядел отлично, однако эта «пластическая операция» привела к финансовой катастрофе. С первого же дня использования модернизированного веб-интерфейса конверсия сильно упала, а за ней следом и продажи. Что бы вы делали в такой ситуации?
Легче всего вернуть на место все как было, однако такой путь оказался далеко не самым эффективным. Так как Underwater Audio уже потратили достаточно денег на новый эксперимент, было решено провести серию коротких сплит-тестов для выяснения причин низкой конверсии.
Сплит-тестирование
Тест 1 — социальные доказательства
Как в старой, так и в новой версии товарных страниц, около каждого продукта находился рейтинг в виде звездочек. Тестирование показало, что вариант без рейтинга показывает более высокую конверсию.
Данный факт идет вразрез с распространенным утверждением, что социальные доказательства (social proof) оптимизирует конвертацию посетителей в покупателей. Несмотря на популярность метода, он определенно не сработал для случая Underwater Audio.

Надо сказать, что тест проводился на небольшой целевой аудитории, однако он указал направление движения и помог сохранить новый дизайн, пусть и несколько видоизмененный.
Напомним, что абсолютного лекарства оптимизации конверсии (Conversion Rate Optimization, CRO) в природе и практике интернет-маркетинга не существует: рассматриваемый нами кейс служит прямым подтверждением этого тезиса.
Тест 2 — упрощение
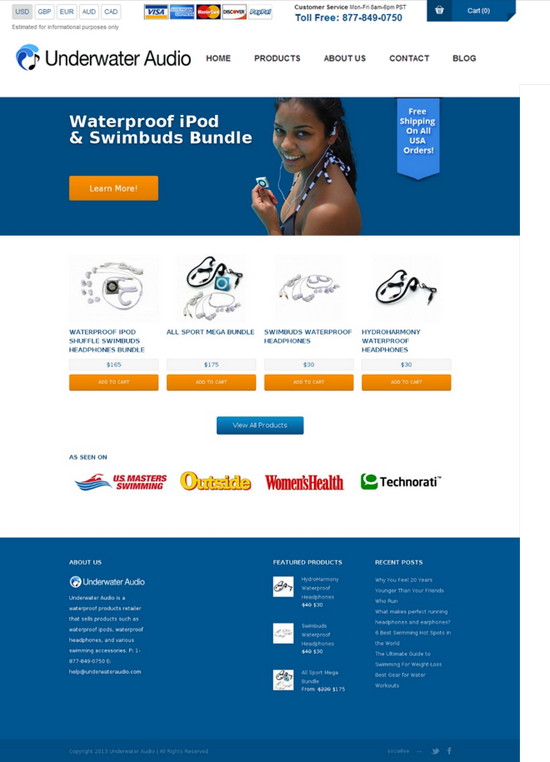
Так как после удаления одного элемента коэффициент конверсии увеличился, то в следующем сплит-тесте были проведены более радикальные изменения главной страницы: было уменьшено количество изображений, удалена информация о продуктах, после чего страница стала более компактной и разделенной на явно выраженные логические блоки чередующихся белого и синего цветов.
В хедере страницы была размещена информация об оплате, основное предложение и навигация.
Следующий блок представлял из себя главное изображение с контрастным оранжевым CTA-элементом и сильным эмоциональным триггером — предложением бесплатной доставки.
В третьем блоке находились 4 изображения наиболее популярных УТП, цены, CTA-кнопка «Добавить в корзину», кнопка «Посмотреть все продукты». Тут же можно было увидеть логотипы самых известных клиентов.
Заметим, что такое обилие конвертирующих элементов простительно только для продающей страницы online магазина, что обусловлено самой спецификой данного веб-ресурса.
Для целевой страницы, как все мы отлично помним, работает принцип предельной лаконичности:
один оффер — один лендинг — один CTA-элемент.

Ну а дальше последовал классический сплит-тест: половина посетителей страницы видела новый дизайн, а вторая половина — исходный.
Результаты сплит-тестирования
Результаты были поразительными: конверсия упрощенной страницы увеличилась на 261% или в 3,6 раз, что привело к существенному увеличению продаж!
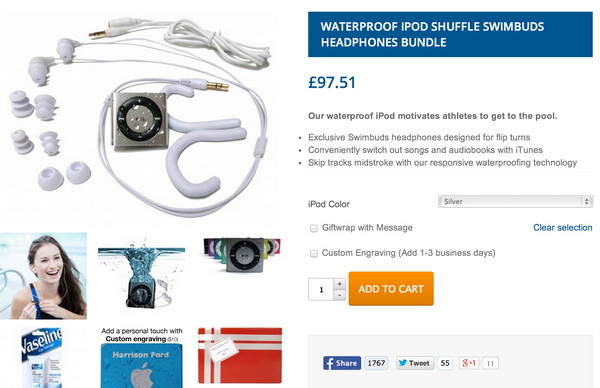
Оказалось, что покупателям понравился упрощенный дизайн. Также они позитивно отзывались о новых предложениях (персонализация покупки при помощи нанесения индивидуальной гравировки на купленные товары и возможность их подарочной упаковки).
Конечно, очень сложно выяснить, какие изменения больше всего повлияли на результат. Однако можно с уверенностью сказать, что выборочное удаление блоков уберегло бюджет компании от дополнительных расходов на новый дизайн.
Почему упрощение лендинга сработало?
Почему у более простого варианта целевой страницы такая высокая конверсия?
Исследования экспертов блога Kissmetrics показали, что меньшее количество элементов на сайте может привести к увеличению процента конвертации.
Тесты на ресурсе Underwater Audio подтвердили данный факт. Упрощенный дизайн шаблона лендинг пейдж избавлял посетителей от лишних размышлений, что подталкивало пользователей ресурса к принятию конверсионного решения.
Интернет-маркетологам известны такие понятия как коэффициент внимания и визуальные помехи, являющиеся в большинстве случаев показателем эффективности post-click маркетинга.
Когнитивная нагрузка на пользователя, скорость его восприятия маркетингового предложения и принцип точного вхождения с учетом специфики входящих каналов трафика — вот что превращает посетителей в лиды и продажи.
Универсального решения нет — все гипотезы нуждаются в тестировании.
Высоких вам конверсий!
По материалам сrazyegg.com