Актуальным трендом последних лет стало массовое создание онлайн-витрин обычными оффлайновыми магазинами. К сожалению, часть таких сайтов электронной торговли запускаются без четкого понимания принципов электронной коммерции, а также того, какой синергетический эффект получит оффлайн-магазин от присутствия в интернет-среде.
Часто на этапе разработки веб-сайтов не учитываются как стратегии их продвижения, так и влияние навигации и элементов интерфейса на желание посетителя отправить товар в корзину и выполнить покупку.
Для того, чтобы интернет-магазин стал реальным инструментом продаж, его владельцам стоит обратить внимание на фундаментальные принципы юзабилити.
Конечно, не стоит забывать о функциональности, эстетично приемлемом оформлении, дружественности для поисковых систем и интуитивно понятной навигации — но это темы других статей.
Ниже приведены 5 приемов дизайна юзабилити, благодаря которым процесс поиска и покупки товара на вашем интернет-ресурсе станет более удобным и понятным для посетителей.
1. Простая и функциональная навигация
Чем большее количество кликов должен сделать пользователь в поисках нужного ему товара, тем меньше шансов превратить его из случайного посетителя вашего сайта в реального покупателя. Людям нравится покупать в интернете именно потому что это просто — ведь для того, чтобы найти нужный продукт и купить его не нужно вставать из любимого кресла.
Задайте себе вопрос: почему интернет-пользователи, привыкшие к простоте и комфорту, должны покупать что-то на сайтах, усложняющих процесс поиска и покупки нужного им товара?
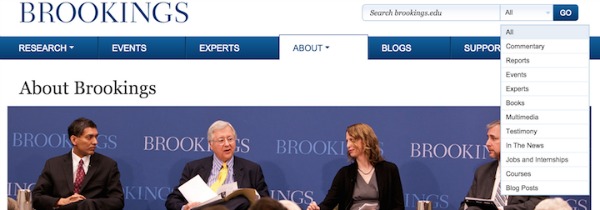
Контекстное меню — первое, с чего люди начинают поиск интересующих предложений, независимо от того посетили они сайт впервые или бывали здесь ранее. Учитывая упомянутое выше желание пользователей быстро искать и просто покупать, следует ограничивать список родительских категорий в меню (категорий первого уровня навигации) максимум 7 заголовками, с количеством подкатегорий — от 2 до 3.
Давайте заголовкам и подкатегориям контекстного меню простые и понятные названия. Для того, чтобы покупатель мог быстро просканировать их взглядом, называйте их одним словом или словосочетанием из 2 слов. Модные или нестандартные формулировки приемлемы в том случае, если они не вводят в заблуждение и хорошо знакомы вашей потенциальной аудитории.
Например, если бизнес-направление сайта электронной торговли — одежда, обувь и аксессуары для молодежи, то может оказаться смелым и уместным маркетинговым ходом назвать некоторые родительские рубрики «модные луки» или «темы сезона», но при этом нужно быть готовым к потере части потенциальных клиентов, внутренне не готовых к восприятию подобных смелых шагов. Стоит ли жертвовать потенциальными клиентами ради показной оригинальности — решать вам.

Пример банковского лендинга с простым меню навигации — здесь только 3 заголовка в верхней панели навигации (вверху справа): «Feauters» (Рекомендации), «Testimonial» (Отзывы) и «Sign In» (Войти).
Используйте всем известные символы вместо слов. Давайте посетителям как можно больше возможностей рассматривать меню навигации, а не читать его. Например, всем известно, что стрелка, указывающая влево, обозначает возвращение на предыдущую страницу, а стрелка на фоне пустого квадрата, указывающая вправо, обозначает «Вход для зарегистрированных пользователей».
Наконец, поставьте себя или своих знакомых на место ваших клиентов и пробуйте провести юзабилити-тест.

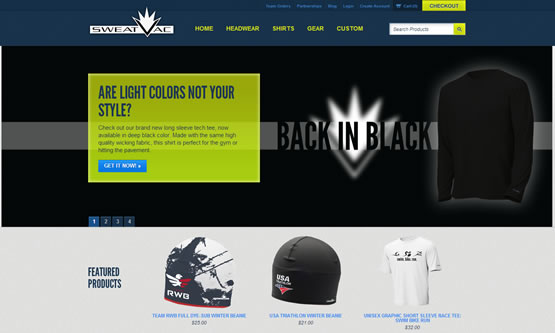
Домашняя страница Sweat VAC (одежда и аксессуары). Здесь только 5 заголовков в верхней панели навигации: «Home» (Домашняя страница), «Headwear» (Головные уборы), «Shirts» (Футболки), «Gear» (Аксессуары) и «Custom» (Под заказ). Все просто и информативно.
2. Не делайте процесс покупки сложным
Вы когда-нибудь сталкивались с сервисами, предлагающими что-либо приобрести или заказать, заполнив громоздкую лид-форму, состоящую из большого количества полей? Забавно наблюдать ситуацию, когда для заказа пиццы кроме имени и номера телефона нужно указывать дату своего рождения, адрес электронной почты и адрес доставки (последний легко можно узнать с помощью телефона).
Даже самое жгучее желание клиента купить или заказать что-либо здесь и сейчас, легко остудить одним лишь включением дополнительного поля в форму заявки, которое человеку лень заполнять, или он посчитает заполнение этого поля нежелательным для себя.
Максимально упрощайте процесс заказа или покупки там, где это возможно. Чем меньше информации вы требуете, тем больше посетителей захотят довести до конца процесс оформления заказа.

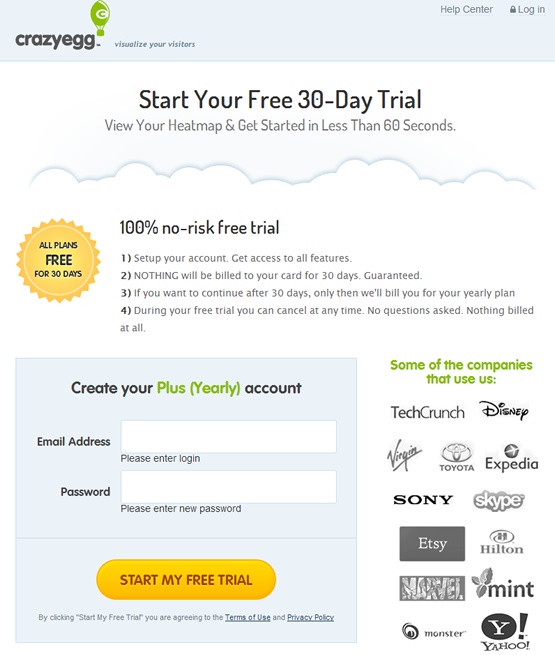
Лид-форма на посадочной странице Crazy Egg для заказа 30-дневного пробного периода пользования сервисом, не требует ничего, кроме указания электронного адреса и пароля.
3. Используйте ясные указания об ошибках ввода данных
Уведомления об ошибках ввода данных должны быть легко понятны любому пользователю. Нет ничего более ужасного, когда у посетителя не получается сделать покупку, но при этом у него нет четкого понимания, что он делает не так. Конечно, человек может попытается повторить попытку, но если и в этот раз у него ничего не получится — третьего шанса сделать его своим клиентом у вас уже не будет.
Чтобы не терять продажи в такой ситуации, сделайте сообщения об ошибках предельно ясными и максимально заметными. Четко указывайте на допущенные промахи, используя для визуальной значимости и улучшения видимости таких подсказок контрастные к основному фону страницы цвета.
Кроме того, размещайте сообщения об ошибках непосредственно над (или рядом с) неверно заполненными полями формы заявки, которые необходимо подкорректировать. Нет ничего хуже сообщений об ошибке в верхней части страницы, где пользователь их может даже не заметить.
4. Убедитесь в быстрой загрузке страниц

Интернет-пользователи не любят ждать
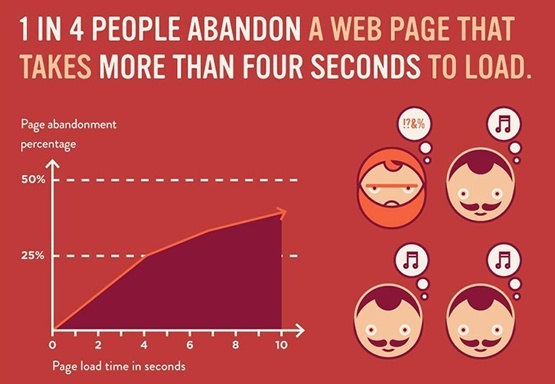
25% пользователей сети Интернет отказываются от посещения веб-страницы, если ее загрузка длится более 4 секунд. А каждая дополнительная секунда к загрузке страниц вашего сайта увеличивает количество «отказников» еще на 7%. Развитие оптоволоконных технологий и доступность высокоскоростного доступа к всемирной паутине привили интернет-пользователям новые поведенческие паттерны и нелюбовь к долгому ожиданию.
Мобильные пользователи готовы терпеть немного дольше (беспроводные и мобильные технологии доступа к Сети еще недостаточно развиты по сравнению с наземными аналогами). Пока у владельца смартфона закончится терпение, у вас есть до 10 секунд, чтобы показать ему вашу страницу. Самое неприятное в этом то, что второго шанса заманить «отказника» на свой ресурс у вас может не быть: 3 из 5 человек не вернутся на сайт, который они не смогли посетить из за медленной загрузки страниц.
В случае с интернет-магазинами продолжительное время загрузки действительно означает потерянные деньги (как во время текущей сессии, так и в долгосрочной перспективе).
5. Автозаполнение поиска
Вот элемент юзабилити, который на удивление часто игнорируют ресурсы, даже имеющих в своем ассортименте десятки тысяч уникальных товарных предложений. Автозаполнение (auto-complete) поисковой строки — незаменимая функция для посетителей, точно знающих, что они хотят.
Это невероятно «горячие» клиенты, часто готовые покупать прямо сейчас. Если такие посетители не могут найти нужный оффер в течение нескольких секунд, то, скорее всего, они покинут сайт и продолжат поиск в другом месте. Функция автозаполнения экономит их время, самостоятельно заканчивая вводимую фразу и сразу показывая, что на сайте есть нужный им товар.
Кроме упомянутых выше преимуществ, автозаполнение создает дополнительный потенциал продаж товаров через поиск магазина. Не зря ведь его использует такие поисковые гиганты как Google и Yandex.
Сплит-тестирование
Когда вопрос касается коммерческой эффективности интернет-магазина ориентация на собственное субъективное мнение относительно элементов его юзабилити — верный путь в никуда.
Не думайте, что высокий уровень конверсии — это результат единожды сделанного гениального дизайна, в который никогда больше не вносились какие-либо изменения. Не существует единого и универсального рецепта оптимизации для всех товарных целевых страниц — что работает в одном случае, не будет работать в другом.
Более того, изменения в поведении пользователей происходят постоянно и то, что работало еще год назад, может не работать сегодня. Единственный верный способ узнать все достоинства и недостатки вашего ресурса — регулярное проведение сплит-тестирования всех типов его страниц.
Начните с самых посещаемых лендингов и страниц с явно высоким коэффициентом отказов.
Помните, что работа над юзабилити есть такой же эффективный маркетинговый прием увеличения продаж как скидки и акционные предложения. Однако в отличие от второго и третьего методов, качественный интерфейс не требует уменьшать цену вашего товара, чтобы сделать его более привлекательным.
Высоких вам конверсий!
По материалам crazyegg.com, image source Mike Eng