
Возможность легко и быстро найти нужный товар — ключевой момент в электронной коммерции. Если ваши потенциальные клиенты испытывают трудности с поиском релевантных их запросам торговых предложений, то, скорее всего, вы их потеряете.
Беймардский институт (Baymard Institute), независимый научно-исследовательский центр, изучающий широчайший спектр проблем интернет-маркетинга, провел масштабное исследование, целью которого стало изучение паттернов поведения потребителей на товарных целевых страницах интернет-магазинов.
Изучение элементов юзабилити сайтов на предмет их влияния на поведенческую психологию покупателей в момент поиска интересующего их товара длилось почти 8 месяцев.
Был использован специальный метод в подобного рода исследованиях — “Think-aloud protocol” (суть этого метода заключается в том, что пользователей, принимающих участие в исследовании, просят детально рассказывать все, что они думают по поводу юзабилити сайта в контексте заданной задачи, например, поиска конкретного предложения). Анализу были подвержены ресурсы таких гигантов индустрии, как Amazon, Best Buy, Blue Nile, Chemist Direct, Drugstore.com, eBags, GILT, GoOutdoors, H&M, IKEA, Macy’s, Newegg, Pixmania, Pottery Barn, REI, Tesco, Toys’R’Us, The Entertainer и Zappos.
В результате было выявлено более 900 проблем, связанных с юзабилити интернет магазина, причем многие из этих проблем встречались на всех сайтах.
Список проблем был оптимизирован и переработан в 7 основных принципов, следуя которым вы сможете в разы улучшить юзабилити. В этой статье вы найдете основанные на них советы по созданию интернет магазина.
1. Делайте заголовки заметными
2. Дублируйте подкатегорию в нескольких родительских рубриках
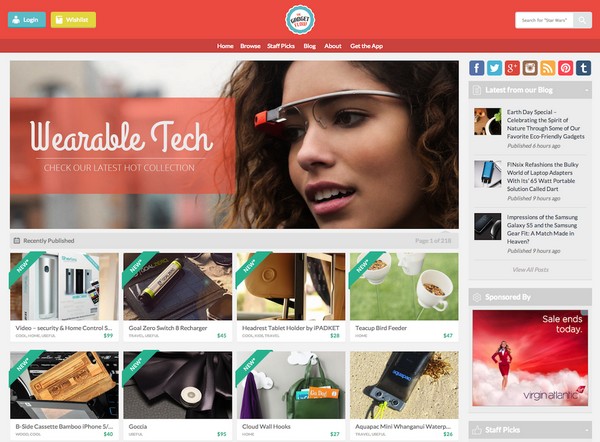
3. Используйте категорию «Новинки» для удержания внимания ваших клиентов
4. Использование элементов апсейла и кросс-сейла
5. Списки ранее просмотренных товаров
6. Специальные блоки и страницы совместимых товаров
7. Активные ссылки с контекстных изображений на товары, представленные на сайте
Если посетители не смогут найти товар, они не смогут его купить
1. Делайте заголовки заметными
Проблема: отсутствие должного оформления заглавных товарных категорий создает у потенциальных клиентов узкое восприятие сайта и тем самым «убивает» их стремление к дальнейшему его изучению.
У многих интернет-магазинов ключевые категории, относящиеся к первому уровню навигации, не были оформлены в виде кликабельных элементов: после наведения курсора на верхний сайдбар раскрывалось меню, а в нем находились товарные категории уровня А, оформленные в виде неактивного текста. Это противоречило ожиданиям большинства участников эксперимента, которые рассчитывали, что и сами заголовки категорий будут кликабельными.

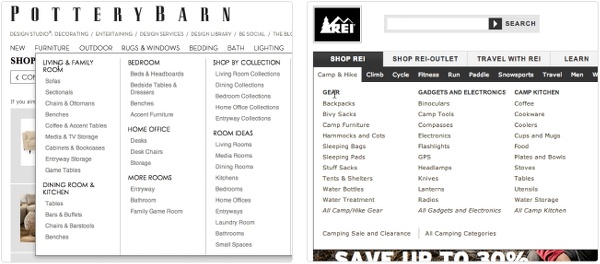
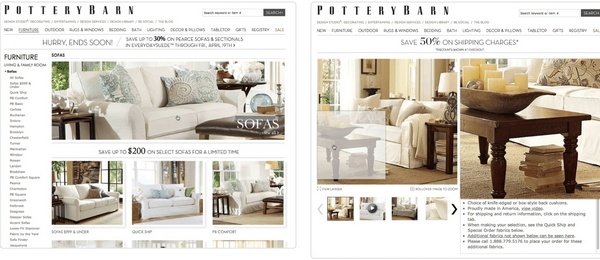
При взгляде на раскрывающееся меню интернет-магазина Pottery Barn (вверху — слева) складывается ощущение, что выделенные заглавными буквами категории являются активными ссылками и позволяют переходить на соответствующие страницы. Увы, наведение курсора на эти надписи показало, что они некликабельны. Тот же тип неактивных родительских рубрик присутствует и в меню интернет-магазина Rei (на картинке вверху — справа).
Тем не менее, участники эксперимента настойчиво кликали на неактивные метки родительских рубрик, рассчитывая на переход к более удобному для них статичному меню на отдельной странице.
Это исследование доказывает, что оформление родительских категорий в виде интерактивных ссылок вовлекает посетителей, не до конца определившихся с предметом покупки, в процесс поиска. Такие посетители, как правило, начинают поиск с широкого списка категорий уровня А, постепенно погружаясь в узкоспециальные группы товаров.
Кликабельные заголовки товарных категорий участники эксперимента часто использовали для перехода на страницы со списками соответствующих подкатегорий и уже там продолжали просмотр интересных им категорий второго уровня.

Как улучшить продажи в интернет магазине? Вертикальный поиск товарных категорий не стоит ограничивать лишь выпадающим меню. Обратите внимание на возможность размещения списка заголовков в боковой панели страницы или в верхней ее части, над панелью навигации. Главное условие — чтобы список родительских рубрик был заметен и доступен без дополнительных кликов.
2. Дублируйте подкатегорию в нескольких родительских рубриках
Проблема: в то время, как та или иная подкатегория (список ссылок второго уровня навигации) может и должна появляться в нескольких родительских категориях (списках ссылок первого или верхнего уровня навигации) одновременно, она появляется только в одной из них, что часто вводит посетителей в заблуждение.
В зависимости от типа потребительского мышления пользователи могут ожидать размещения одних и тех же подкатегорий в различных разделах каталога товаров. Например, разные пользователи могут искать журнальный столик как в родительских рубриках «Гостиные», так и в подкатегории «Столы» из родительской рубрики «Аксессуары».
Во время эксперимента нередко возникала ситуация, когда, посещая тот или иной интернет-магазин, клиент руководствовался достаточно общей формулировкой запроса, сразу обращаясь к ссылкам первого уровня навигации. Когда пользователи не могли быстро найти на сайте такие активные ссылки, они приходили к выводу, что интернет-магазин, в который они попали, не соответствует их запросам и покидали его.

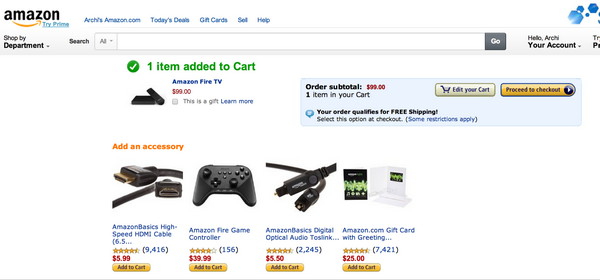
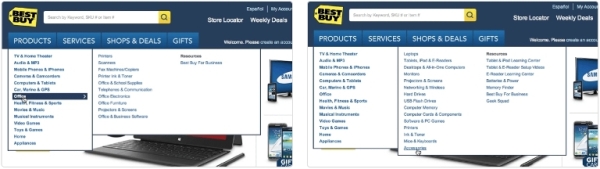
Рассмотрим юзабилити интернет магазина, пример которого предоставляет Best Buy. Все подкатегории категории «Офис» (на фото это списки в выпадающем подменю справа от основного меню «Products»), присутствующие в этом разделе, смело могут быть размещены в перечне категорий верхнего уровня навигации. Однако их присутствие в разделе «Офис» также теоретически необходимо для посетителей, имеющих общие представления о том, какие офисные принадлежности им необходимы в данный момент.
Дублируя категории второго уровня в состав нескольких разделов (при условии их правильной семантической привязки), вы обеспечиваете пользователям возможность начать поиск интересующих их подкатегорий товаров там, где они интуитивно ожидают их найти.
3. Используйте категорию «Новинки» для удержания внимания ваших клиентов
Проблема: у некоторых пользователей есть потребность быть в курсе всех новинок, трендов, регулярно узнавать об их появлении (это особенно актуально для магазинов модной одежды или электроники).
Категория «Новые поступления» особенно хорошо подходит для работы с теми пользователями, которые ранее уже посетили интернет-магазин и имеют представление о его товарном ассортименте. Во время повторного посещения у такого пользователя может возникать вполне закономерное желание узнать, какие новинки появились в ассортименте со времени его предыдущего визита.
Очевидно, что фильтр на основе категории «Новые поступления» — это отличный способ поддерживать интерес постоянных посетителей к сайту. Но и это далеко не все.

Наличие рубрики «Новые поступления» особенно важно для тех товарных категорий, к которым применимо понятие сезонности. Для этих категорий товаров их новизна часто является главным фактором принятия решения о покупке.
В бизнес-сегментах, подверженных сезонности (таких как одежда или продукты), раздел «Новые поступления» помогает пользователям узнать о том, что в настоящее время актуально или соответствует сезону.
Раздел «Новинки» не всегда следует понимать слишком буквально. Например, свежая клубника — товар не совсем новый, потому что в ассортименте магазинов т.н. «привозная» клубника присутствуют круглогодично. Тем не менее, летом клубника может быть вполне «по сезону» и попасть в раздел «Новые поступления» независимо от того, является ли такой товар новым с чисто технической точки зрения (например, код товара может оставаться прежним).
В действительности категории или фильтры для новинок не обязательно должны называться «Новые поступления». В зависимости от типа продукта или его сезонности для таких разделов могут подойти наименования: «Что нового?» или «Новинки сезона».

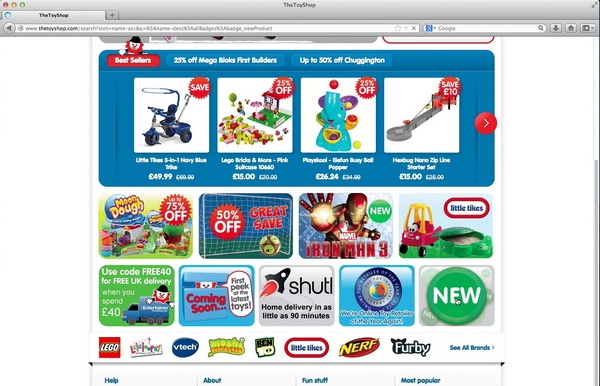
Дети часто хотят получать новые игрушки, поэтому интернет-покупатели часто ищут подарки для детей в категории «Новое».
«Новые поступления» могут быть интегрированы в качестве опции фильтра существующей категории или в виде самостоятельного раздела навигации. Во время тестирования участники хорошо воспринимали оба этих варианта. В товарных категориях, для продвижения которых новизна не очень важна, наличия «новинок» в виде опции товарного фильтра будет вполне достаточно.
4. Использование элементов апсейла и кросс-сейла
Проблема: во время просмотра товарной целевой страницы посетителю неоправданно сложно найти альтернативные продукты, заменители товара или сопутствующие аксессуары. Другими словами, отсутствуют элементы «апсейла» (upsell — продажа дополнительных товаров) и «кросс-сейла» (cross-selling — перекрестные продажи) непосредственно на лендинге продукта.
Применяя практики апсейла и перекрестных продаж, интернет-магазин получает явные конкурентные преимущества, продавая дополнительные продукты людям непосредственно в момент совершения покупки на сайте или позднее. В случае надлежащей реализации эти маркетинговые опции могут быть очень полезны и для покупателей. С их помощью легко найти аналогичные продукты или аксессуары.
Если посетитель попадает на целевую страницу продукта, который не соответствует его потребительским ожиданиям:
- он либо откажется от дальнейшего поиска по сайту и уйдет с него;
- либо продолжит поиск через страницы с альтернативными товарами и товарами-заменителями.
Предлагая посетителю сайта возможность выбирать аналогичные продукты прямо на товарной странице, вы помогаете ему удобно и быстро перейти от одного интересного продукта к другому. В итоге такая забота о посетителе подталкивает его к заветной цели любого интернет-продавца — добавлению товара в корзину.

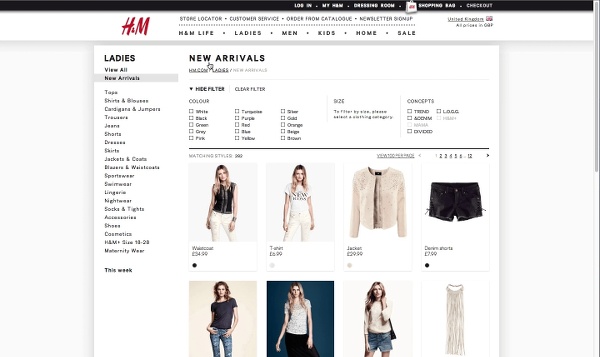
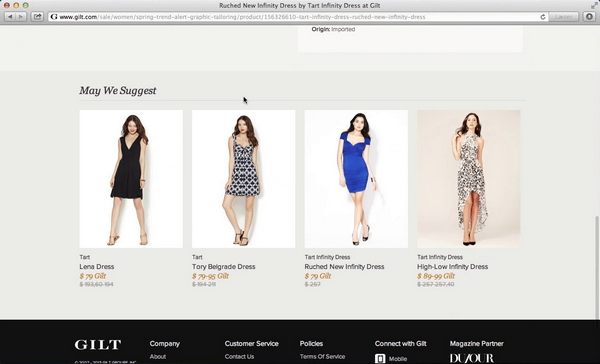
Иногда после того, как покупатель определился с интересующим его уникальным торговым предложением, ему необходим дополнительный товар или аксессуар, без которого покупка основного товара не имеет особого смысла. В приведенном примере (на фото выше) после того, как клиентка определилась с покупкой интересующего ее платья, она скроллит страницу товара вниз, интуитивно надеясь найти подходящие платью туфли. Однако все, что она видит на текущей странице, — всего лишь аналогичные фасоны платьев и полное отсутствие дополнительных аксессуаров (обувь, ювелирные украшения, сумки и т. д.).
Пользователи хотят видеть больше аналогичных и дополнительных торговых предложений непосредственно на целевой странице интересующего их товара.
Несмотря на это на сайтах интернет-магазинов, принимавших участие в эксперименте, часто наблюдалась ситуация, когда для поиска дополнительного или альтернативного товара пользователю приходилось возвращаться к списку продукции, выбирать подкатегорию и применять правильные фильтры совместимости.

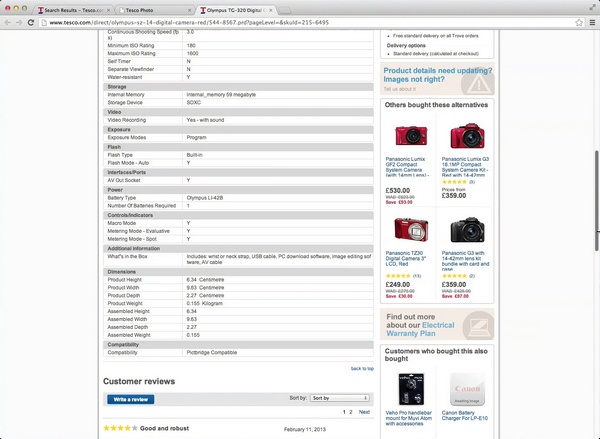
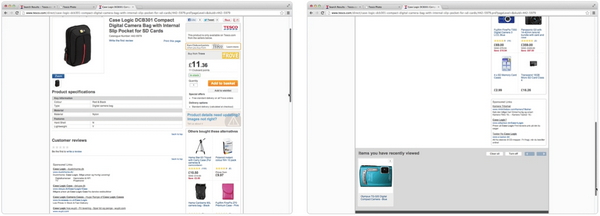
Отличным примером реализации апсейла является товарный лендинг интернет-магазина Tesco. Он отлично помогает посетителям найти альтернативу и дополнение к покупке с помощью товарных блоков: «Others bought these alternatives» (Другие выбрали, как альтернативу) и «Customers who bought this also bought» (Пользователи, купившие это, также купили). Эти ссылки размещены на боковой панели товарных страниц Tesco и ясно указывают на то, что списки основаны на поведении других клиентов, просматривавших данную страницу ранее.
5. Списки ранее просмотренных товаров
Проблема: повторный просмотр ранее открытого лендинга с конкретным товаром превращается в утомительное занятие, когда посетитель вынужден использовать исключительно кнопку «Назад» в панели браузера или стандартные схемы навигации сайта для повторного поиска интересующего предложения.
Во время тестирования участники часто хотели вернуться на те страницы, которые они посетили ранее: для сравнения нескольких продуктов, перед покупкой одного из них и т.д. Однако на многих веб-сайтах отсутствовала ссылка «Последние просмотренные товары» и единственным способом вернуться на интересующий лендинг было многократное использование кнопки браузера «Назад» или с помощью возврата в меню родительских категорий и подкатегорий.

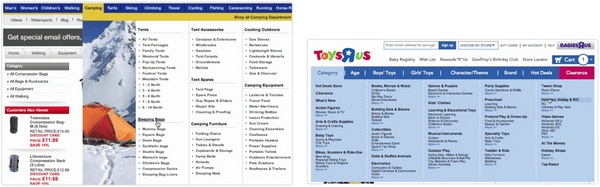
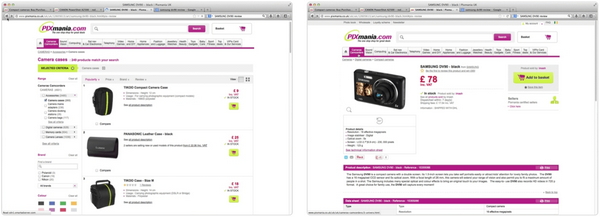
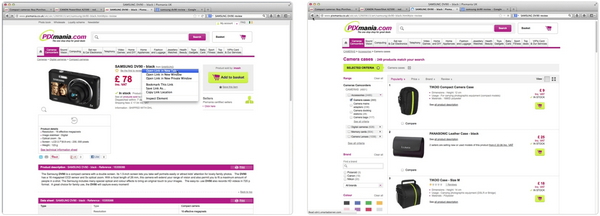
Эксперимент с поиском чехла для фотокамеры на сайте интернет-магазина Pixmania (см. выше) начался с ввода нужного названия камеры в строке поиска товаров. Затем участник эксперимента вернулся к странице товаров с помощью кнопки «Назад» в браузере, после чего открыл выпадающее меню и нажал на подкатегорию «чехлы для камер», открыв ее в новой вкладке. Наличие блока ссылок «Последние просмотренные товары» могло бы значительно облегчить процесс возврата на товарную страничку с фотоаппаратом, для которого участник эксперимента искал чехол.
Список ссылок «Последние просмотренные товары», как правило, состоит из ряда товарных лендингов, которые пользователь посетил ранее во время текущей сессии. Этот список, как правило, размещается в нижней части товарной страницы, хотя иногда, оптимизируя ее, интернет-маркетологи переносят его в боковую панель страницы. Его размещение в нижнем колонтитуле имеет свои неоспоримые преимущества: попадая на целевую страницу, пользователь обычно интуитивно скроллит ее вниз в поисках дополнительной информации.

На сайте Tesco (фото выше) повторно просмотреть ранее открытые товары довольно легко. Это можно сделать с помощью блока ссылок «Items you have recently viewed» (Товары, которые вы недавно просматривали), интегрированного в нижнюю часть всех без исключения страниц веб-сайта.
Показ «Ранее просмотренных товаров» должен функционировать исключительно на основе информации о текущем сеансе без обязательной регистрации или входа на сайт.
Поскольку список ранее просмотренных товаров генерируется автоматически, следует обратить внимание на обеспечение приватности такой информации. В то время как подавляющее большинство пользователей положительно оценивает наличие блока ранее просмотренных товаров, многие из них не приветствуют ее публичности и хотели бы скрыть историю такого поиска от посторонних глаз. Особенно в случае, когда сессия проходит с компьютера, к которому имеет доступ не только текущий пользователь. А потому разработчикам стоит предусмотреть две дополнительные функции на выбор пользователя: «Очистить все» и «Отключить список».
6. Специальные блоки и страницы совместимых товаров
Проблема: у пользователей возникают сложности с поиском совместимых (или сочетаемых) товаров или проверки их взаимной совместимости.
Поиск запасного адаптера или веб-камеры для ноутбука может показаться тривиальной задачей, но тестирование показало, что это непросто для участников эксперимента. Процент успешного выполнения этого задания составил всего 35 %.
Другие 65% участников, в конечном итоге, или не нашли товар, совместимый с их основной покупкой, или, что еще хуже, отказались от любых покупок на сайте, где им было тяжело найти подходящие друг другу товары.

В приведенном выше примере участник эксперимента открыл страницу фотокамеры. Для поиска подходящего ей чехла потребовалось открыть страницу со списком чехлов для фотокамер и проштудировать спецификации всех доступных на сайте чехлов согласно параметрам камеры. После нескольких просмотренных таким образом вариантов, испытуемый сдался, как и остальные 65% участников подобного эксперимента.
Выходом из такой ситуации может стать формирование целых страниц одной категории совместимых товаров. Скажем, на странице фотокамеры Nikon D7000 можно было бы перечислить все совместимые с ней аксессуары, такие как аккумуляторы, корпуса и линзы.
Такие целевые страницы позволят организовать вертикальный поиск внутри каталога совместимых товаров и находить (как правило, с более высокой вероятностью) подходящие аксессуары, имея при этом полную уверенность в их совместимости с камерой Nikon D7000.
Помимо перечисленных выше преимуществ разработка лендингов, объединенных в такие каталоги, позволит привлекать на сайт точно таргетированный трафик по таким поисковым запросам как, например, «Объективы для Nikon D7000», «Зарядные устройства и адаптеры для MacBook Pro» или «Обложки для Kindle Paperwhite».
7. Активные ссылки с контекстных изображений на товары, представленные на сайте
Проблема: пользователи быстро разочаровываются, обнаруживая, что клик на изображение заинтересовавшего их товара не позволяет им перейти на соответствующую товарную страницу.
Во время тестирования ряда интернет-магазинов участники были крайне удивлены тем, что часть изображений не содержит прямых ссылок на товары. Изображения привлекают много внимания, и когда пользователь терпит неудачу при первой же попытке, у него, как правило, снижается интерес к интернет-магазину в целом.
Контекстные изображения всегда должны быть связаны прямыми ссылками с соответствующими товарными лендингами, даже если они предназначены только в качестве дополнения к другому уникальному торговому предложению.

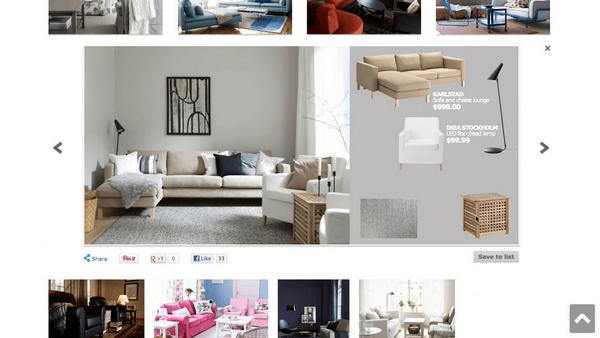
Участник эксперимента попробовал выбрать интересующее его изображение диванного столика (на фото выше), но после клика на соответствующее изображение слева от общего фото гостиной ничего не произошло.
Не получив желаемого результата, он попытался нажать на кнопку «Save to list» (Сохранить в список), предполагая, что это позволит сохранить все изображенные товары, после чего можно будет просто удалить ненужные. Но в результате сохранились только диван и кресло, отмеченные на странице интерьера гостиной соответствующими ценовыми метками. В итоге пользователь потерял всякое желание искать что-либо на этом веб-ресурсе и закончил текущую сессию.
Если товара нет в продаже, в идеале его изображение не должно показываться посетителям сайта. К сожалению, это сложно осуществить на практике.
Решением может стать автоматическая метка контекстного изображения фразами: «Снято с производства», «Доступно только офлайн» или «Временно отсутствует». Будет сразу понятно, что изображенный товар временно недоступен, и позволит значительно снизить общее разочарование клиента от взаимодействия с сайтом.

После открытия категории «Диваны» на сайте интернет-магазина Pottery Barn в изображении заголовка один из участников эксперимента нашел интересный ему диван и кликнул на него, интуитивно надеясь перейти на целевую страницу с подробным описанием. Однако активное на первый взгляд изображение (об этом свидетельствовал наведенный курсор!) таковым не оказалось.
После первой неудачи участник эксперимента переместился непосредственно на страницу одного из диванов из ассортимента, представленного в каталоге Pottery Barn. После осмотра изображения дивана посетителю очень понравился журнальный столик, представленный в качестве дополнения к возможному интерьеру. Желая узнать о столике больше, пользователь начал искать ссылку на информацию о заинтересовавшем его товаре, но снова так ничего и не нашел.

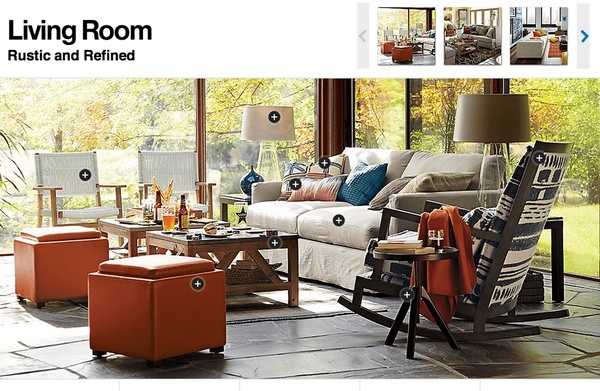
Способом решения этой проблемы могут стать метки в виде прямых ссылок на товарные лендинги, проставленные непосредственно на контекстных изображениях товаров так, как это показано (фото выше) на примере сайта Crate & Barrel (нажатие значка «+» открывает лендинг соответствующего товара).
Прямые ссылки уместны не только для контекстных изображений, но и для заголовков изображений и даже сопутствующих изображений на фото основных товаров. Ссылки на любые объекты, представленные на фотографиях основного товара, могут быть либо размещены непосредственно под изображением, либо выделены специальными активными метками прямо на основном изображении. Такая практика прекрасно способствует увеличению перекрестных продаж, а также способствует формированию у посетителя ощущения свободы выбора.
Если посетители не смогут это найти — они не смогут это купить
Часто даже те посетители, которые имеют четкое представление о нужном им продукте, не совершают покупку из-за того, что не могут быстро найти нужного им сопутствующего товара или альтернативы найденному предложению в ассортименте сайта.
Результатом, как правило, становится глубокое разочарование и брошенные корзины с товарами, для которых не нашлось подходящих аксессуаров.
Независимо от того, сколько вы тратите времени на эстетическое оформление своих товарных страниц, отсутствие регулярной работы по оптимизации навигации с учетом потребностей посетителей сведет на нет любое визуальное совершенство их оформления.
Очевидно, что все принципы оптимизации товарных каталогов и целевых страниц с уникальными торговыми предложениями невозможно описать в одной статье, но 7 главных принципов, рассмотренных нами выше, позволяют значительно улучшить юзабилити:
- Не делайте родительские категории малозаметными.
- Дублируйте одну и ту же подкатегорию в нескольких родительских категориях одновременно, когда это необходимо.
- Создавайте родительскую категорию (или фильтр для каждой отдельной категории) «Новые поступления».
- Размещайте альтернативные и дополнительные УТП непосредственно на товарных лендингах.
- Внедряйте технологию формирования персональных ссылок «Товары, просмотренные вами ранее».
- Создавайте блоки активных ссылок с перечислением совместимых продуктов, непосредственно на целевых страницах основных товаров.
- Включайте во все контекстные изображения активные ссылки на изображенные товары.
Когда посетители интернет-магазина не могут быстро найти нужный им тип продукта, они часто приходят к выводу, что на этом веб-сайте его попросту нет. Отсутствие удобной навигации на сайте не только исключает продажу во время текущей сессии, но и приводит к убыткам в будущем.
Высоких вам конверсий!
По материалам smashingmagazine.com, image source DLoTO