В извечном споре между сторонниками длинных и коротких лендингов принимайте ту сторону, которая выгодна вам. Имейте в виду, что длинные посадочные страницы (на сленге веб-маркетологов «портянки»), несмотря на то, что разом вываливают на посетителя большой объем информации, очень часто оказываются весьма полезными и эффективными. С другой стороны, если вы убеждены, что короткий лендинг — это то, что вам нужно, то такая технология как раскрывающееся меню (accordion menu) позволит существенно сократить длину страницы, однако взамен потребует от вашего посетителя больше внимания и усилий при работе с предложенной информацией.
Вы ведь понимаете, чем это чревато? Так на чем же надлежит остановить свой выбор?
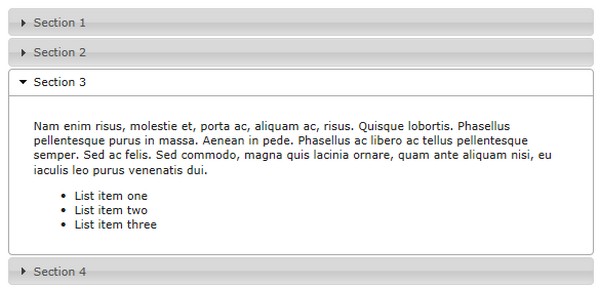
Раскрывающееся меню представляет собой вертикальный список из кликабельных заголовков, каждый из которых скрывает/раскрывает заложенный в него контент при запросе пользователя (как правило, при клике). Следует сказать, что это один из наиболее распространенных способов представления контента конечному пользователю и наиболее демократичный.
Ведь не вы, а именно ваши посетители решают, что им посмотреть в первую очередь, а что вообще стоит проигнорировать. К слову, предоставление посетителям такого выбора занимает третье место в списке наиболее полезных качеств пользовательского интерфейса по мнению маркетологов агентства Nielsen Norman Group.

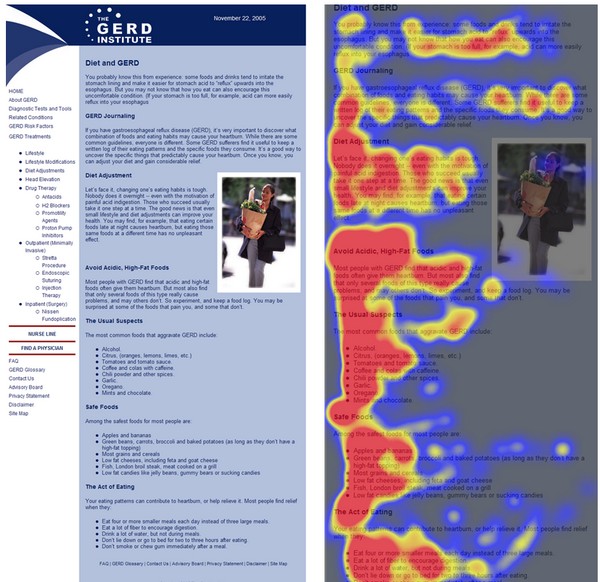
На рисунке выше — пример раскрывающегося меню. Теоретически, это наиболее удобный и демократичный вариант представления информации на лендинге.
Предоставляя пользователям возможность контролировать содержимое страницы, вы снижаете уровень информационного шума на ней и, как правило, фокусируете внимание ваших посетителей только на тех вещах, которые для них приоритетны.
Есть и другие преимущества использования раскрывающихся меню в контексте информационно-насыщенных посадочных страниц:
- минимизирует необходимость скроллинга (прокрутки) страницы;
- страница становится более упорядоченной, менее пугающей;
- заголовки подаются как некий концепт, в котором и заключена конкретная тема. Это позволяет пользователям легче и быстрее ориентироваться в материале;
- раскрывающиеся меню могут стать эффективной альтернативой ссылкам внутри страниц, так называемых within-page links. В силу своей особенности такого рода ссылки довольно часто вводят людей в заблуждение об их текущем положении на сайте. Люди ожидают, что кликнув на ссылку, попадут на новую страницу, но вместо этого перемещаются в специальную локацию.
Основные проблемы, возникающие при использовании раскрывающегося меню
Кажется, что использование раскрывающихся меню для представления сложного и многоуровневого контента — это единственно верное решение, но, как и многие другие виджеты и приложения, эта технология имеет ряд недостатков.
1. Раскрывающиеся меню бесполезны в тех случаях, когда пользователь хочет просмотреть большинство представленных в списке тем одновременно. Открывать каждую ссылку отдельно — нелегкая задача. Куда проще разместить информацию на длинном лендинге и снабдить ее полосой прокрутки, с помощью которой каждый сможет найти интересующую его информацию легко и быстро.
Имейте в виду, что чрезмерная когнитивная нагрузка (а любое действие, даже самое незначительное, предполагает подобную нагрузку) может спровоцировать недовольство посетителя. Чем это чревато, вы и так знаете.
2. Раскрывающиеся меню требуют больше внимания от посетителя. Пользователи рассматривают клики как некий обмен: они кликают — вы предоставляете им информацию. Ваши посетители не против кликать больше, если только контент будет релевантен их запросам и действительно имеет некую ценность.
Недовольство возникнет, когда увеличится число нерезультативных кликов. Будьте уверены: долго ждать не придется. К тому же, вынуждая посетителей вашего ресурса выбирать и кликать на ссылки, ждать, когда материал загрузится, вы тем самым тратите их драгоценное время, а им люди делятся совсем неохотно.
3. Скрытый контент привлекает куда меньше внимания. Когда вы прячете информацию за навигационными элементами (ссылками и заголовками), вы тем самым уменьшаете шансы этого материала оказаться увиденным и прочитанным. Чтобы получить доступ к информации, нужно сделать еще один дополнительный шаг, а с каждым шагом читателей становится все меньше и меньше.
Кроме того, заголовки должны ясно и привлекательно описывать тему: посетитель должен захотеть получить этот материал. Само собой, что не всем и не всегда это удается сделать, и в итоге мы получаем меньше читателей, чем могли бы.
4. Доступность является весьма важным фактором успеха вашего дизайна. Следует проектировать страницы и виджеты с учетом их максимальной доступности, а это требует от вас дополнительных усилий, опыта, знаний.
5. Возможность корректной печати веб-страницы также немаловажное условие для большинства интернет-пользователей. Раскрывающиеся меню, однако, зачастую не оптимизированы под печать полноценных документов и вынуждают людей печатать лишь их отрывки. Не забудьте оптимизировать ваши страницы под корректную печать.
Мифы о скроллинге и длинных посадочных страницах
Многие маркетологи имплементируют в свои веб-ресурсы раскрывающиеся меню, но делают это из-за ложных и ошибочных представлений. Разберем каждое из них.
Миф номер 1. Пользователи не прокручивают длинные страницы
На самом деле пользователи интернета не имеют ничего против скроллинга, но только в том случае, когда представленный контент релевантен их запросам, грамотно структурирован и легок для восприятия. К тому же сориентироваться в таком представлении материала гораздо проще, чем искать нужную ссылку в длинном каталоге раскрывающегося меню.

На этом рисунке представлен пример того, как посетитель изучает контент, если тот соответствует его целевым запросам
Миф номер 2. Пользователи не читают информацию, размещенную в футере сайта
Исследование Nielsen Norman Group (NNG) подтверждает, что 80% своего внимания посетителя лендингов уделяют тому, что размещено на первых экранах (выше линии сгиба), а оставшиеся 20% — на то, что находится значительно ниже. Вы по-прежнему должны выдерживать приоритеты и размещать на первых экранах самую важную информацию, но и бояться длинных форматов уж точно не стоит. Ваши посетители обязательно посмотрят и прочитают то, что вы разместили в футере сайта, но только тогда, когда вы дадите им убедительные причины для этого.
Миф номер 3. Люди избегают информационно насыщенных страниц
Люди способны обрабатывать большое количество информации, но только если она должным образом представлена. Специалисты NNG подчеркивают, что для интернет-страниц существует свой специальный метод написания текстов, который основан на знании того, как люди читают в интернете.
Обычное чтение книги или журнала сильно отличается от того, как люди читают в сети. Они даже не читают, они просматривают информацию, зрительно сканируя страницы. Но это не значит, что информации должно быть мало. Насыщенные полезным контентом страницы всегда и везде будут в почете. Просто нужно писать в верном формате.
В каких случаях раскрывающиеся меню необходимы?
Чтобы понять, стоит ли вам внедрять технологию раскрывающихся меню или нет, необходимо проанализировать целевую аудиторию на предмет ее заинтересованности вашим контентом и монолитность самого контента.
Например, вам не следует устанавливать такие меню на сайты, материал которых пользователи обычно просматривают полностью. Предположим, ресурс освещает некую тему с разных аспектов, но для того, чтобы разобраться в проблеме, нужно изучить всю информацию по ней.
Разумеется, в этом случае куда проще разместить всю информацию на длинном лендинге: вы сделаете материал доступнее и убережете ваших посетителей от рутинной работы. Главное — это правильно отформатировать контент, чтобы просматривать страницу было максимально легко, а скроллить — приятно.

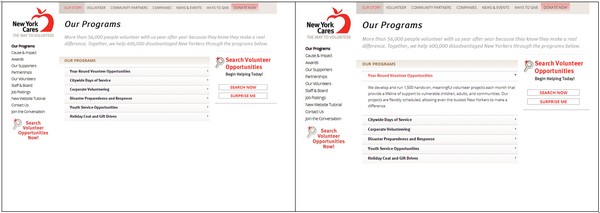
NewYorkcares.org: на левом скриншоте наличие раскрывающегося меню совершенно неоправданно (не так много контента). Если обойтись без него, то страница получится длиннее, зато никто из посетителей ничего не пропустит.
Если же ваш лендинг слишком длинный, то возможно, что раскрывающееся меню — это не совсем то, что вам нужно. К примеру, вы можете представить информацию через ряд связанных целевых страниц. Что бы вы не выбрали, не уменьшайте длину лендинга уменьшением контента как такового.
Если же вы все-таки используете раскрывающиеся меню, то обеспечьте вашим посетителям возможность открывать несколько разделов сразу и работать с разными частями контента одновременно. Открытые меню должны оставаться в таком состоянии до тех пор, пока пользователь их не закроет.
Раскрывающиеся меню будут полезны, когда на вашей целевой странице пользователям будет достаточно ознакомиться лишь с несколькими разделами для решениях их вопроса. Убрав все лишнее, вы предоставляете посетителям возможность сконцентрироваться только на самом важном для них.
Другая ситуация, когда раскрывающиеся меню необходимы — мобильные версии сайтов. Информация там разбита на блоки, но сами блоки довольно малы. Почему? Пользователи мобильных устройств не любят заниматься скроллингом и закрывают сайт прежде, чем достигнут его футера. Изучив один блок информации, они предполагают, что дальше, собственно, никакой другой информации предложено не будет, и покидают сайт.
В таких случаях длинные страницы крайне неэффективны, ведь посетители не могут быстро просканировать страницу. Поэтому свертывание содержимого до небольших заголовков — лучшая альтернатива, которая и минимизирует необходимость скроллинга, и предоставляет краткий обзор того, что ожидает пользователя. Чтение на мобильных устройствах сложно вдвойне, поэтому, предоставив своим посетителям нечто схожее с оглавлением книги, вы значительно упростите им поиск релевантного контента и навигацию по сайту.
Заключение
Раскрывающиеся меню кажутся неплохим решением для оптимизации чересчур длинных посадочных страниц. Однако в тех случаях, когда вся информация, представленная на странице, релевантна запросу пользователей, куда проще и эффективнее показать ее сразу, а не разбивать на каталог из заголовков.
Так или иначе для посетителя, ищущего нужную ему информацию, гораздо проще прокрутить несколько экранов вниз, чем искать нужный контент в списке многочисленных ссылок. К тому же исследования подтверждают, что люди не против скроллить, если предлагаемый контент удовлетворяет их требованиям.
Высоких вам конверсий!
По материалам nngroup.com, image source Shoji