За последние несколько лет стандарты веб-дизайна менялись один за другим.
Функциональные облачные конструкторы лендингов и сайтов позволяют любому желающему создавать полноценные профессиональные ресурсы — независимо от наличия диплома в области веб-программирования.
Удивительно, но свободный доступ к созданию веб-страниц даже повысил степень их визуальной привлекательности. Дело в том, что профессиональные дизайнеры могут нарисовать в воображении как структуру, так и все особенности внешнего вида лендинг пейдж, а для этого вовсе не нужно знать языки программирования или HTML-кодинг.
К несчастью, всегда существуют подводные камни, способные испортить общее впечатление, а именно: от попыток повысить визуальную привлекательность и креативность элементов лендинга может пострадать конверсия. Дизайн сайта должен соответствовать цели посадочной страницы: привлечение посетителей, подписки, продажа товаров, лидогенерация и так далее. Но какой бы ни была ваша цель, высокий коэффициент конверсии — залог ее достижения.
Проще говоря, нельзя повышать привлекательность сайта, забывая о конверсии — если не принимать во внимание этот факт, то последствия для вашего бизнеса могут быть печальными. В этой статье мы рассмотрим основные ошибки в дизайне сайтов.
Конверсионный путь, не визуальная привлекательность
Слишком модный функционал
Крупные изображения
Забытая оригинальность
Аспекты, влияющие на конверсию
Конверсионный путь, не визуальная привлекательность

Конечно же, каждому дизайнеру хочется поразить посетителя, создав целевую страницу, вызывающую восхищение. Однако люди не любят разного рода сложности и непонятный креатив. Именно поэтому большинство интернет-магазинов устроены практически так же, как и реальные маркеты: в них все очень аккуратно организовано.
Товары с высокой ценой и рентабельностью находятся на виду, а если покупателю понадобится помощь, виртуальный консультант ответит на все вопросы в любое время суток.
Эта схема будет эффективно работать в крупных магазинах с ассортиментом товара, максимально приближенным к реалиям офлайн-гипермаркета (как в Amazon). Поэтому вполне вероятно, что более скромному ресурсу придется выбрать иную стратегию развития.
Большинство компаний предлагает клиенту один основной продукт и в дополнение к нему — несколько сопутствующих товаров/услуг. На самом деле, согласно исследованиям Forbes, небольшим компаниям и интернет-магазинам стоит поработать над сокращением ассортимента предлагаемых товаров. В идеале лендинг должен быть полноценной презентацией продукта от первого до последнего окна, иначе посадочная страница становится полем для получения пользовательского опыта, что влияет на конверсию сайта не лучшим образом.
Шансы на то, что в интернет-магазине со скудным ассортиментом посетитель приобретет единственный предлагаемый товар, ничтожно малы. А вот вероятность того, что покупатель соблазнится одним конкретным товаром из тысячного ассортимента, уже более внушительны. Крупные ресурсы могут позволить себе приятное оформление прайс-листов и эксперименты с товарными страницами, ведь они не пытаются продать один-единственный оффер.
Возможно, для вашего бизнеса это не выход: вы предлагаете скромный ассортимент и не можете позволить себе первоклассный дизайн. В таком случае ваш лендинг должен вовлекать посетителя в процесс покупки с первого взгляда.
Целевая страница просто обязана быть конвертирующей, ваша цель — в первую очередь получение нового лида и только потом — незабываемое и позитивное впечатление.
Благодаря многочисленным виджетам и плагинам новые возможности лендинга добавляются по одному клику. Неважно, занимаетесь ли вы оптимизацией лид-форм для покупателей, внедряете более удобную мобильную версию оффера или создаете лайтбокс: процесс совершенствования целевой страницы или даже целого сайта существенно упростился в последнее время.
Но если быть откровенными, то в каждом из нас живет «технарь», жаждущий досконально разобраться в любимом деле, а особенно в том случае, если онлайн-бизнес — серьезная часть вашей жизни. Многие проблемы дизайна сайтов возникают из-за того, что маркетологи оценивают новые функции ресурса с позиций моды, актуальности и личных предпочтений, забывая об аналитике и сплит-тестах.
Но что вы скажете о SaaS-компании, которая увеличила количество лайков за счет удаления социальных плагинов со страницы?

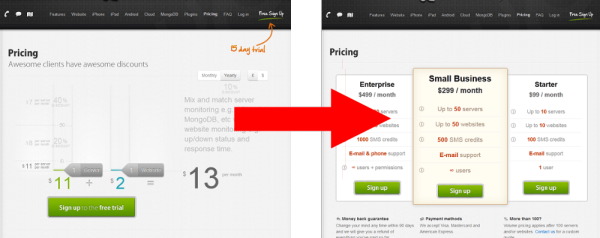
Или о сервисе, занимающимся мониторингом сайтов, который предпочел стандартную систему ценообразования сложному прайс-калькулятору? Выручка выросла на 114% после удаления с лендинга модных, но малополезных функций.
Суть второй ошибки в дизайне сайта в следующем: стараясь следовать всем модным тенденциям, владельцы бизнеса и маркетологи часто забывают о том, как отреагирует на новую идею суд присяжных — целевая аудитория.
Или вот еще хороший пример с таким модным эффектом как параллакс-скролинг. Дорогие друзья, команда LPgenerator официально заявляет: в большинстве случаев параллакс эффект — это существенный барьер конвертации входящего трафика, особенно для взрослой целевой аудитории.
Количество триггеров и модных эффектов на лендинге должно быть сведено к оптимальному минимуму и, конечно, проверено с помощью сплит-теста.
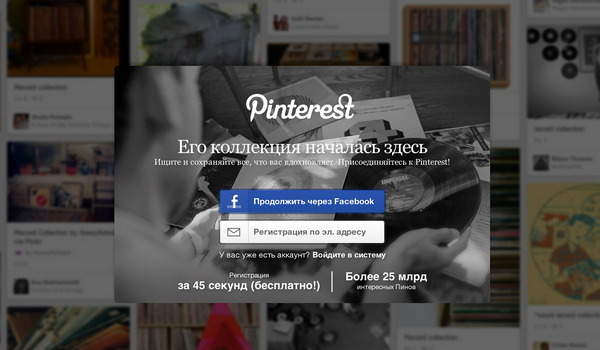
Неудивительно, что изображения составляют основу любого дизайн-макета: современные пользователи Сети слишком искушены визуальными медиа. Навскидку можно назвать несколько ресурсов (Instagram, 9GAG, Pinterest), которые зарабатывают большие деньги, просто публикуя изображения.

Как видите, картинки — это круто и забавно. Они интересные, красивые и способны заменить «тысячи слов», и без них невозможен веб дизайн. Проблемы с ними возникают потому, что картинки — это большие и тяжелые файлы.
Оптимальный размер средней целевой страницы — примерно 320 Кб, из которых только 206 Кб приходится на картинки. Следовательно, картинки — это прекрасный выбор, но огрехи в оптимизации будут притормаживать работу лендинга. А как показали исследования KISSMetrics, низкая скорость загрузки — один из врагов конверсии.
На самом деле, количество сайтов, которые используют большие изображения, ничтожно мало. Конечно, ваше сверхновое скоростное соединение откроет даже самый сложный ресурс так быстро, что вы и глазом моргнуть не успеете, но человек, который попытается загрузить ваш лендинг с большими изображениями на скорости в 6 Мбит…
Скорее всего, потенциальный клиент просто закроет целевую страницу навсегда. А что насчет пользователей мобильных? Ведь скорости и тарифы мобильного интернета пока не столь либеральны, как на ПК. Не забывайте о своих пользователях, ведь им забыть о вас гораздо проще.
Ваш лендинг — это и визитная карточка, и метод общения с клиентами, и презентация деятельности. Люди не только рассматривают изображения и любуются приятными цветами: оригинальность контента ценится не меньше прочего.
Ваш веб-ресурс должен привлекать внимание не только за счет великолепных дизайнерских решений. А элементы дизайна, в свою очередь, не должны задвигать оригинальность копирайтинга целевых страниц или сайта на второй план, а напротив — подчеркивать ее.
Если созданию контента уделяется недостаточно внимания, конверсия будет низкой. Зайдя на ваш ресурс, посетитель должен быстро понять, кто вы и чем занимаетесь. Конечно, элементы дизайна, акцентирующие внимание на контенте, не будут работать, если сам контент оставляет желать лучшего. Заголовки, призывы к действию, CSS-стили и прочие детали — все это важные составляющие воронки продаж.

По данным агентства Maketornado самое большое влияние на конверсии короткого лендинга оказывает заголовок, а вовсе не графика.
Аспекты, влияющие на конверсию
Каждый профессиональный маркетолог старается привнести в веб-дизайн некоторые собственные идеи, и ничего страшного в этом нет, но помните: малейшая неосторожность — и основная цель будет потеряна.
Маркетологи, желающие получить высокие показатели конверсии, должны сделать из своих целевых страниц не произведения искусства, но машины для лидов, ведь лендинг не может быть любимым детищем и эффективным менеджером одновременно.
Старайтесь налаживайте обратную связь с клиентами и никогда не прекращайте сплит-тесты.
Высоких вам конверсий!
По материалам blog.crazyegg.com