Новые тенденции в веб-дизайне появляются очень быстро, некоторые закрепляются, применяются на практике и переходят в статус рабочих моделей, а еще больше просто пропадают в сети — в этом посте речь пойдет о семи важнейших трендах, которые должен знать любой маркетолог в 2014 году.
Тренд №1: Адаптивный дизайн
Вы наверняка читали множество статей, начинающихся примерно так: «Адаптивный дизайн — одна из самых актуальных тенденций в разработке сайтов, пришедшая всерьез и надолго».
Об этом написано справедливо много, но все же повторим: адаптивный, отзывчивый ресурс — это сайт, макет которого подстраивается под размер экрана любого устройства, что позволяет улучшить пользовательский опыт и конверсию, устраняя неудобства пользователей смартфонов и планшетов.
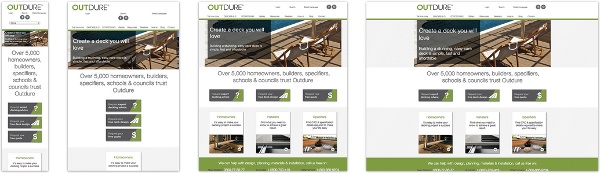
Пример — сервис Outdure, хорошо применяющий адаптивный дизайн. Посмотрите, как меняется расположение текста и картинок на различных форматах экранов.

Почему это круто?
Google отдает предпочтение адаптивным ресурсам в поисковой выдаче, но это не главная причина. Сайты, построенные на принципах адаптивности, легче проектировать и поддерживать, что упрощает работу дизайнеров и маркетологов. Ведь больше вам не придется думать о том, как новые правки на странице отобразятся с экрана мобильного устройства, или наоборот — не ухудшится ли пользовательский опыт на ПК от нововведений для смартфонов.
Ведь принцип адаптивности строится на создании одного url, подстраивающего контент под все форматы. Поэтому адаптивный дизайн сильно упрощает жизнь для всех: клиенты получают убедительный пользовательский опыт, а дизайнеры и маркетологи — меньше ненужной работы.
Тренд №2: Поддержка технологии Retina
Retina — общее название ЖК-дисплеев, используемых в устройствах Apple. Они отличаются настолько высокой плотностью пикселей, что человеческий глаз не различает их, воспринимая изображение максимально цельно.
В 2010 году было объявлено, что iPhone 4 будет иметь этот дисплей, но только со временем стали ясны все преимущества Retina. Только представьте — подобные экраны отображают вдвое больше пикселей, чем обычные дисплеи, что сильно повышает визуальное качество контента.

Почему это круто?
Теперь разработчики могут внедрять больше деталей в свои проекты, ведь дисплеи Retina гарантируют сверхвысокое качество отображения всех элементов макета. Это открывает массу возможностей для веб-дизайна.
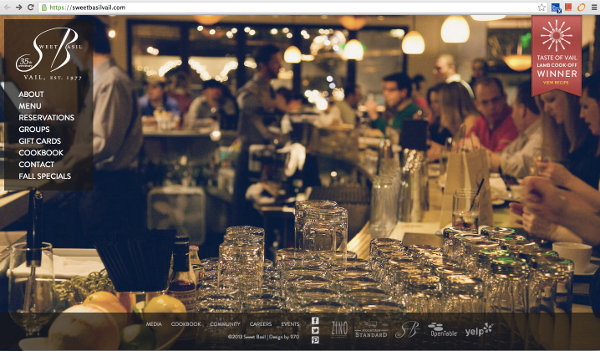
Тренд №3: большие изображения на фоне
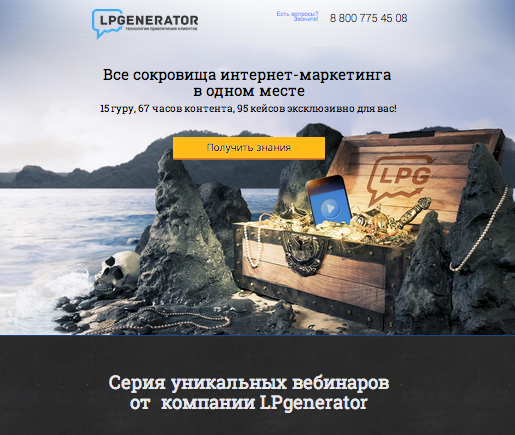
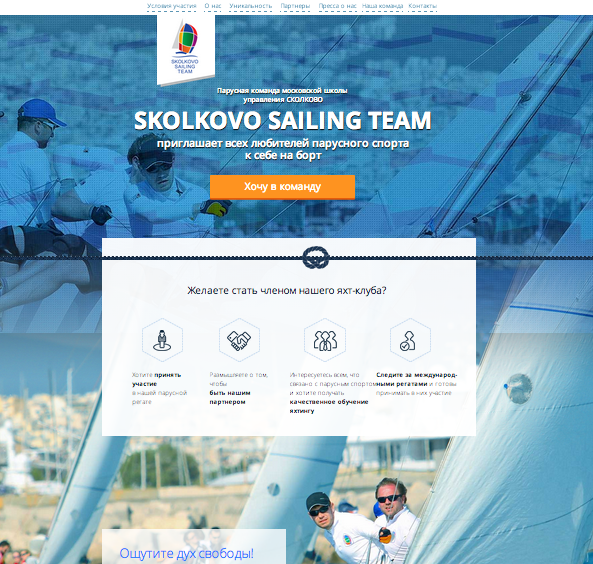
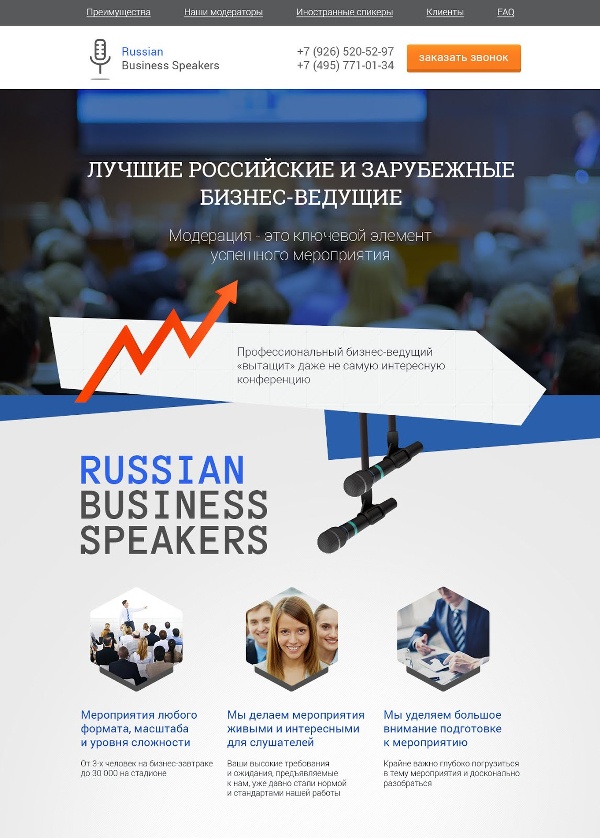
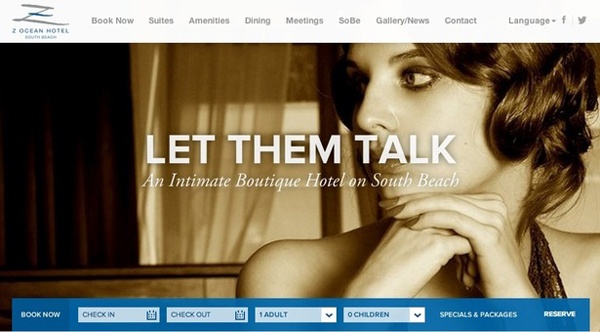
Наверняка вы видели лендинги с большими, захватывающими дух, изображениями. Все больше и больше маркетологов ставят большие фото на фон своих целевых страниц, чтобы дать более полное представление о компании и особенно передать атмосферу оффера.

Почему это круто?
Большие фото на фоне лендинга дают весомые маркетинговые преимущества, ведь посетители получают мгновенное представление о деятельности бренда или предложении. Причем это представление не зависит от культурных шаблонов или знания языков.
Взглянув на фото выше, вы сразу поймете, что речь идет о ресторанном бизнесе, предлагающим (с большей вероятностью) европейскую кухню в среднем ценовом диапазоне.
Эта информация сразу «фильтрует» посетителей, предпочитающих, например, экзотические кухни европейским. Решение о заказе столика в данном случае принимается очень быстро, но обоснованно — в конце концов, у вас все равно есть только несколько секунд, чтобы привлечь нового посетителя.
Тренд №4: бесконечная прокрутка
Пример этой техники: сервис Google Images, который позволяет прокручивать страницу бесконечно — новый контент постоянно подгружается.

Почему это круто?
Коротко говоря, бесконечная прокрутка сильно улучшает пользовательский опыт. Эта технология позволяет оставаться долго на одной странице, к тому же одна длинная страница загружается быстрее, чем множество коротких. Рассмотрите возможность применения этого тренда, если у вас на лендинге много изображений.
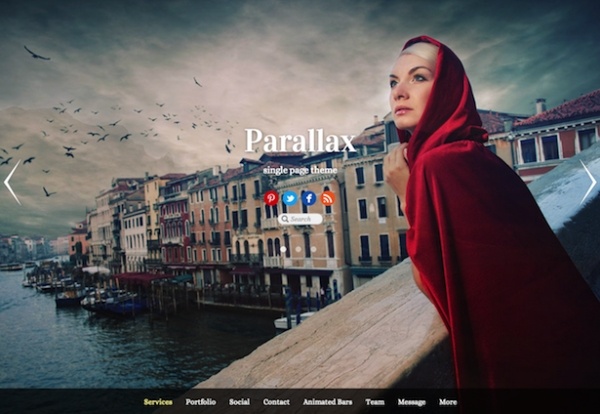
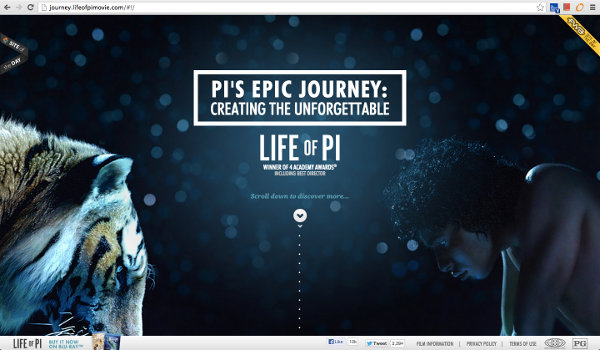
Тренд №5: Parallax Scrolling
Parallax Scrolling — это метод в компьютерной графике, при котором фон и передний план страницы прокручиваются с разной скоростью, создавая иллюзию 3D-изображения.
Многие ресурсы взяли это метод на вооружение, но главное здесь — соблюсти баланс и не злоупотреблять. Тогда Parallax Scrolling выведет ваш лендинг на новый уровень интерактивности. Например, Parallax Scrolling использовался в рекламной кампании фильма «Жизнь Пи» на официальном сайте.

Почему это круто?
Техника способна «оживить» лендинг, сделав его по-настоящему интерактивным. Изображения остаются в формате 2D, но при этом создают иллюзию «третьего измерения». К тому же подобный подход поможет наглядно показать историю компании, ее деятельность, преимущества продукта и т. д.
Тренд №6: масштабируемая векторная графика
Масштабируемая векторная графика (SVGs) — это векторные изображения на основе формата XML, которые позволяют дизайнерам достигать новых уровней интерактивности и анимации. Видео ниже хорошо показывает возможности SVG.

Почему это круто?
Потому что масштабируемая векторная графика позволяет менять размер изображений без каких-либо искажений в их внешнем виде. Кроме того, такие файлы лучше подходят для анимации, как вы могли понять из видео.
Судя по всему, в ближайшее время SVG станет одним из основных инструментов адаптивного дизайна, благодаря большой гибкости формата. Используя SVG, вы сможете создавать качественный визуальный контент для любых устройств, от SmartWatch до дисплеев Retina, за гораздо меньшее время.
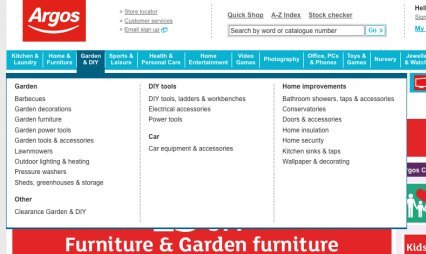
Тренд №7: типографика
Многие современные дизайнеры используют широкий выбор типографии для облегчения навигации по лендингу. Речь идет, в том числе, об аккуратных, красивых заголовках страниц.
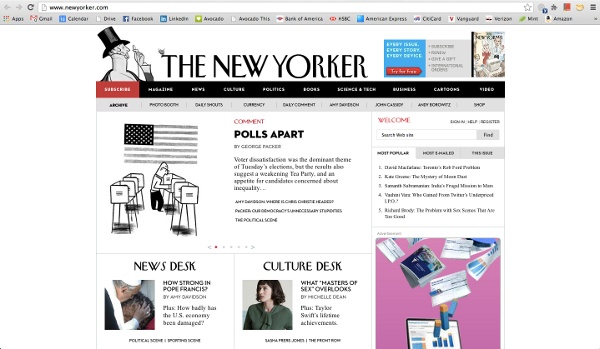
Конечно, дизайнеры всегда использовали различные типографические решения, но разница в том, что сейчас выбор шрифтов значительно вырос. The New Yorker — прекрасный пример того, как типографика делает ресурс стильным, аккуратным, и выдержанным.

Почему это круто?
Определившись со стилем и размером шрифтов, вы можете сделать свой бренд узнаваемым с первого взгляда, и придать ему аккуратный, стильный вид. Кроме того, грамотное использование типографики упрощает навигацию по сайту и улучшает пользовательский опыт.
Снова взгляните на The New Yorker — ресурс аккуратный, чистый, но при это содержит достаточное количество информации, чтобы дать пользователю представление о содержимом. Подзаголовки на первой странице, выполненные крупным шрифтом, направляют пользователя к тому контенту, который его больше интересует, будь-то мировые новости, культура, политика и так далее.
Высоких вам конверсий!
По материалам: blog.hubspot.com