
Большая часть споров, касающихся выбора между сквеморфичным и плоским дизайном, сосредоточена вокруг теоретических плюсов и минусов естественного и искусственного представления. В основном все упирается в стиль дизайна. Данная статья основана на предположении о том, что стиль не может являться причиной плохого или хорошего дизайна сам по себе.
Не важно, взаимодействуем мы с посетителями через плоский или сквеморфичный дизайн, он должен быть интуитивным. А оба вышеупомянутых типа дизайна могут быть таковыми, при условии, что пользователи будут тактично направлены к соответствующим целевым действиям.
Каждое взаимодействие с продуктом вызывает небольшое изменение в нашей долгосрочной памяти. Например, когда вы впервые видите гиперссылку, вы не знаете что по ней можно кликнуть. Но столкнувшись с ней несколько сотен раз, вы четко ассоциируете любое подчеркнутое или выделенное цветом слово с возможностью клика. Процесс использования гиперссылки кажется весьма четким и ясным; имеющиеся знания применяются автоматически.
Когда существуют подобные прямые связи между долгосрочной памятью и дизайном интерфейса, начинают действовать интуитивные связи (культурные обычаи, например). Это происходит несмотря на то, что данные взаимодействия не проявляются (не находят отображения) в реальной жизни. Интуитивность подобных взаимосвязей по большей части обусловлена уровнем знания пользователя о взаимодействии с интернет ресурсами.
Сквеморфичные типы дизайна строятся на опыте взаимодействия пользователя с различными объектами в реальной жизни, отображая эти самые объекты и их свойства в цифровом виде (например, папки на рабочем столе). Говоря конкретно, подобный дизайн нацелен на задействование знаний об объекте в реальной жизни, дабы смягчить кривую обучения для пользователя.
Ирония в том, что именно знания о свойствах реального объекта могут запутать пользователя. Например, когда эти свойства неточно отображаются в цифровом виде (размер папки не меняется в зависимости от количества вмещаемых файлов) или преувеличиваются (файл в папке, вложенной в другую папку и т.д.)
Интерфейсы включают в себя произвольные связи между визуальными особенностями и функциями. В зависимости от их сложности, данные связи требуют различных усилий для их изучения. Зачастую задача дизайнеров и маркетологов состоит в уменьшении объема подобных когнитивных усилий, требуемых для понимания интерфейса.
Графические пользовательские интерфейсы могут быть весьма сложными ввиду количества поддерживаемых функций. Таким образом, применяя сквеморфичные элементы, дизайнеры пытались взаимодействовать с потенциальными взаимосвязями простым и прямым путем, основываясь на имеющемся опыте целевой аудитории.
Четкий и прямой опыт обычно описывается, как интуитивный. Согласно Раскину*, знание дизайна порождает интуитивные взаимодействия. Подобная «интуитивность» возникает тогда, когда имеющиеся знания могут быть применены в текущей ситуации с минимальными усилиями.
Следовательно, можно утверждать, что необходимым условием для интуитивного взаимодействия является наличие подобного опыта. Похожую идею выдвинул Спул, предположив, что создание интуитивного опыта заключается в уменьшении разницы между текущим знанием пользователя и необходимым объемом знаний для успешного взаимодействия с системой. Подобную разницу он определяет как пробел в знаниях (информационный пробел).
*(Джеф Ра́скин (англ. Jef Raskin) (9 марта 1943 — 26 февраля 2005) — специалист по компьютерным интерфейсам, автор статей по юзабилити и книги «The Humane Interface», сотрудник № 31 фирмы Apple Computer, наиболее известен как инициатор проекта Макинтош в конце 70-x.)
Пользователи могут воспринимать плоский дизайн в качестве интуитивного, но дизайнеры должны помогать преодолеть информационный пробел.
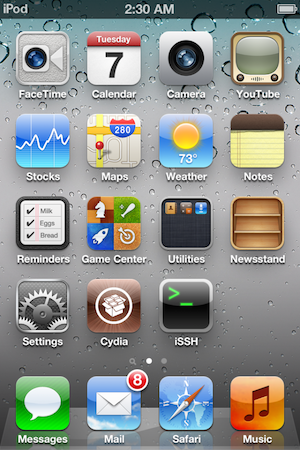
Всякий раз, когда мы урезаем естественные особенности дизайна, мы рискуем создать информационный пробел. Плоский дизайн вызывает подобные пробелы, устраняя такие реалистичные детали, как тени и текстуры (Пример: книжная полка на iPad).
При правильном исполнении, ничто не влияет на получаемый пользователем опыт, но может быть сложно определить, какая именно особенность имеет критическое значение. Чтобы избежать образования излишней когнитивной нагрузки, следует удалять лишь незначительные детали, так как если устранить слишком много визуальных элементов, необходимых для задействования долгосрочной памяти, взаимодействие потеряет свою интуитивность.
Когда это происходит, когнитивная нагрузка остается на высоком уровне, так как наш мозг пытается выработать новые связи, чтобы пресечь возникновение информационного пробела. Этот трудоемкий процесс отображает усилия, которые приходится прикладывать при знакомстве с любым новым интерфейсом.
Следовательно, нужно ставить себя на место пользователя. Если системное обновление принуждает пользователя преодолеть информационный пробел, то прикладываемые при этом усилия должны ассоциироваться с явным и весомым преимуществом. Никто не любит прикладывать какие-либо усилия без видимого результата.
Специалистам, работающим с плоским дизайном, зачастую приходиться создавать новые дизайнерские шаблоны, что дается тяжелым трудом. Основная сложность не только в трудоемкости создания новых шаблонов; весьма сложно проводить дополнительные эмпирические исследования, необходимые для того, чтобы убедиться, что новый дизайн способен преодолеть пробел в знаниях.
Тот факт, что плоский дизайн появился позже сквеморфичного, играет явно не в пользу первого. У сквеморфичного дизайна более устоявшиеся шаблоны, пользователи знакомы с подобным стилем в виду многократного взаимодействия с ним, как в реальной, так и виртуальной среде.
Следующий далее пример показывает, как можно задействовать приемы сквеморфичного дизайна для создания более понятного плоского дизайна.
Каждая иконка в рис.1 является примером дизайнерского отображения понятия «общее».

Рис.1а

Рис.1b

Рис.1c
Сквеморфичный дизайн на рис.1 соединяет понятие «общего» со знаниями среднего пользователя (то есть, иконка 1а означает «предложение», 1b — «соединение», 1c — «связь со многими людьми»). Многие пользователи уже взаимодействовали с подобными отображениями.
Функции иконок, выполненных в плоском стиле (рис.2), куда менее понятны простому пользователю. В первую очередь, все иконки, хотя они и должны отображать понятие «общее», очень похожи на другие иконки с самыми разнообразными функциями: рис.1а напоминает иконку отправки информации, рис.2b похож на иконку USB-разъема, а рис.2c схож с иконкой «обновить».

Рис.2а

Рис.2b

Рис.2c
С точки зрения дизайнера, они вполне осмысленны; например, круги в иконках B и C изображают сетевые узлы. Но обычный пользователь может и не знать, что такое сетевой узел. Подобное незнание и порождает информационный пробел. Можно устранить его, заставив человека изучить новый алгоритм или создав дизайн, основанный на имеющихся у него знаниях.
В данном случае рекомендуется приведенный ниже плоский дизайн, отображающий традиционное понимание понятия «общее». Иконки A, B и C по сути являются плоской версией сквеморфичных иконок, но при этом не предполагается, что все проявления плоского дизайна должны низводиться до простых версий сквеморфичного дизайна.

Рис.3а

Рис.3b

Рис.3c
Следует фокусироваться не на стиле, но на интуитивности взаимодействия. Например, визуальные составляющие, ассоциированные с приведенными тремя примерами, предполагают, что иконка отождествляется с функцией обмена данными, но при этом непонятно, подходит ли она для обмена ссылками.
К тому же папки, выходящие из обихода в реальном мире, перестают делать связь между иконкой и ее функцией более понятной для пользователя. Другим примером может послужить иконка в виде 3.5-дюймовой дискеты, используемая для обозначения сохранения информации.
Принимая во внимание данные факторы, предлагается иконка D, так как она отображает знакомые действия и особенности, не зависимо от содержимого. Обмен информации не является для пользователей новой концепцией, поэтому не стоит его так позиционировать. Люди уже выработали ассоциацию между актом обмена и визуальной составляющей, так почему бы не воспользоваться данным фактом.

Рис.3d
Плоский дизайн еще довольно молодой стиль, который будет развивать собственные шаблоны, и пользователи научаться понимать еще пока недотстаточно понятные символы (если будут достаточно мотивированы, конечно). Позже они смогут воспринимать его как своего рода интуитивный дизайн, но маркетологи должны помогать пользователям, устраняя информационные пробелы, используя знакомые способы отображения.
Дизайнеры должны больше заботиться о том, насколько эффективно созданные ими концепты связываются с традиционными понятиями пользователей, нежели о конкретных стилях. Если плоский или сквеморфичный дизайн находят отклик у целевой аудитории — отлично! Если нет, то нужно им в этом помочь.
Этого можно достичь либо сделав взаимодействие более понятным, либо предоставив дополнительное обучение. Без знания или обучения, опыт не будет интуитивным.
Нельзя концентрироваться только на визуальном стиле: нужно смотреть шире, нужно определять достоинства графики, основываясь на имеющемся уровне понимания пользователя.
Высоких вам конверсий!
По материалам uxmag.com, image source Teddy