Товарные целевые страницы — так маркетологи называют продуктовые страницы интернет-магазинов. Цель товарного лендинга – это, конечно, добавление товара в корзину. По этой причине большинство eCommerce ресурсов не жалеют времени и денег на разработку и тестирование все более привлекательных и убедительных страниц для своих продуктов.
Как работает эффективный товарный лендинг? По существу, все сводится к оптимальному пользовательскому опыту (User Experience — UX). Для этого лендинг должен содержать релевантную и полезную информацию, организованную таким образом, чтобы максимально облегчить процесс покупки.
1. Название
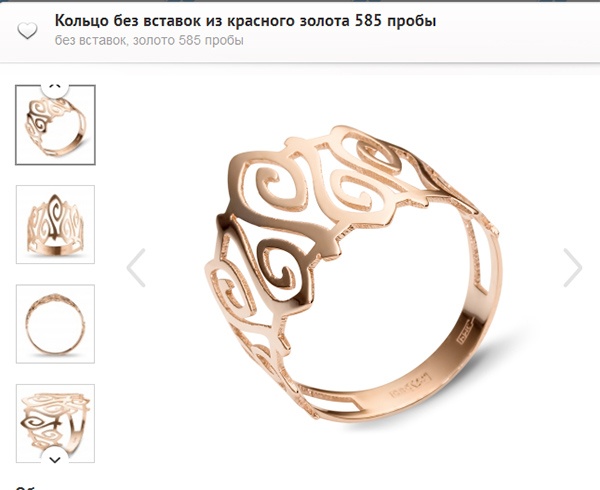
Название должно описывать продукт. Это сделает ваш ресурс не только понятнее для покупателя, но и удобнее для поисковых систем. Например, «Кольцо без вставок из красного золота 585 пробы» — более подробное и эффективное название, нежели просто «Кольцо из золота».

Название должно быть достаточно уникальным. Это кажется очевидным, но вы удивитесь, узнав, насколько часто в интернет-магазине можно найти десятки одинаковых позиций. Это значительно усложняет поиск и, само собой, негативно влияет на коэффициент конверсии.
2. Кнопка призыва к действию (Call to action)
Самый важный элемент любого товарного лендинга. Все параметры кнопки — цвет, размер, текст — влияют на принятие покупателем решения. Соответственно, их разработке и тестированию стоит уделить особое внимание.
Значение цветов отличается в разных культурах. Выбирая цвет, помните о двух факторах. Первое — вызывает ли цвет у таргет-группы ту эмоциональную реакцию, которую вы ожидаете. Второе — контрастирует ли цвет кнопки призыва к действию с цветовой схемой макета страницы.
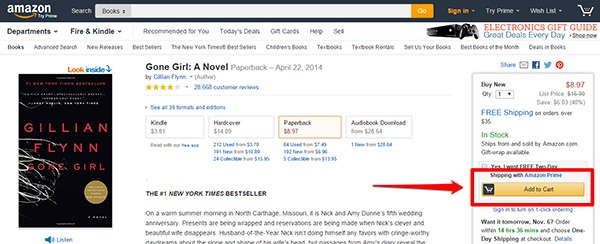
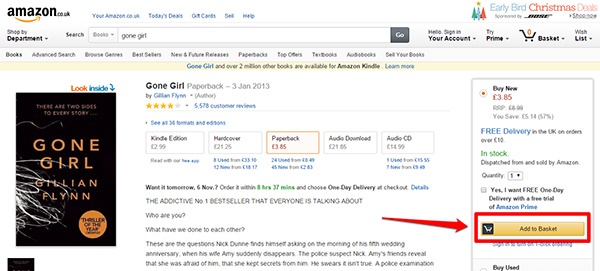
При выборе текста на кнопке не забывайте, что слова также могут менять значения в зависимости от страны. Посмотрите, как Amazon кастомизировал текст на кнопке призыва к действию на английской и американской версиях сайта: использовано слово, более привычное в разговорной речи покупателей той и другой страны.
Страница Amazon в США

Страница Amazon в Великобритании

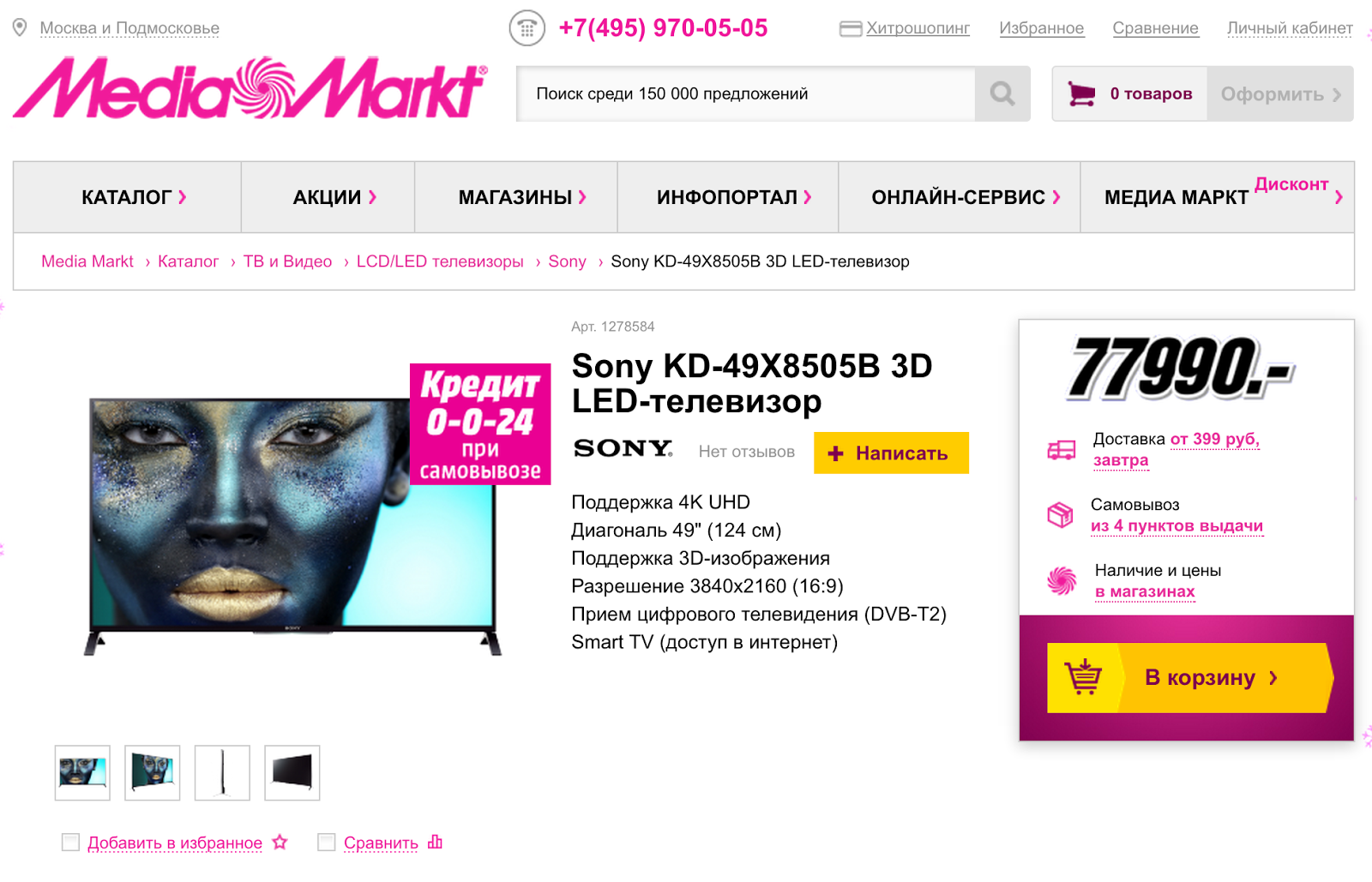
3. Цена
Стоит уделить внимание внешнему виду ценника.

Цена должна располагаться рядом с кнопкой покупки. В сущности, наименование товара, цена и кнопка призыва к действию должны образовывать визуальную группу с последовательной иерархией, так процесс покупки в сознании посетителя будет выглядеть естественно.
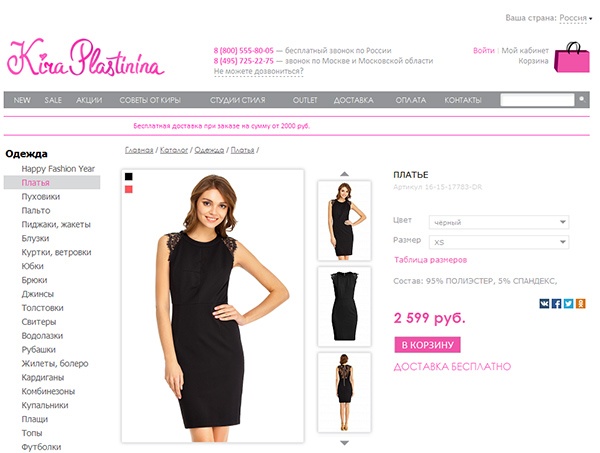
4. Изображения
Сложно переоценить значение фотографий для удобства использования и общего впечатления от сайта, равно как и для увеличения конверсии и продаж. Для товарного лендинга критично время загрузки картинки — помните, что не у всех посетителей может быть достаточно быстрое соединение.
Загрузите фото товара с разных углов, чтобы можно было его хорошо рассмотреть.
Используйте интересные, заманчивые фотографии (например, на странице с платьем фото модели, одетой в него). Это сделает продукт более желанным и добавит убедительности ситуации его использования.

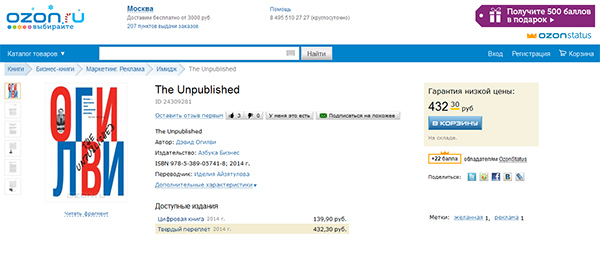
5. Количество
Окно выбора количества товара, добавляемого в корзину, занимает совсем небольшую площадь, но может привести к увеличению продаж. Например, для приобретения 5 экземпляров книги покупатель не должен несколько раз возвращаться на товарный лендинг, чтобы 5 раз кликнуть «Купить». Отсутствие элемента выбора количества означает потенциальную потерю доходов.

Товарные лендинги Ozon.ru не позволяют выбрать несколько экземпляров. Покупатель сможет это сделать, только перейдя в корзину.
6. Отзывы
Согласно исследованиям, 63% покупателей выберут продукт, на странице которого присутствуют отзывы, а читают отзывы перед принятием решения о покупке 61% покупателей.
Проблема в использовании этого элемента заключается в том, что отзывов, как правило, бывает слишком мало — это может вызвать недоверие. Для повышения количества отзывов примените модель получения фидбэка, используемую eBay. После совершения покупки каждому клиенту отправляется email с просьбой оценить сделку.
Многие покупатели считают этот запрос частью процесса покупки и нередко заполняют предложенную форму.
7. Wish-list
Этот элемент особенно полезен для нерешительных покупателей, которым требуется время на принятие решения о покупке. Кроме того в процессе браузинга посетитель может наткнуться на подходящий продукт, купить который пока нет возможности. Этот элемент дает возможность взять товар «на заметку» и вернуться к нему позднее.
8. Сэкономленные деньги
Зачастую, если товар продается со скидкой, оригинальная цена также указывается рядом. Этот прием использует боязнь потери выгоды и применяется для стимуляции продаж.
Используйте процентное и натуральное выражение суммы, сэкономленной в результате скидки. Разные типы посетителей будут восприимчивы к тому или другому виду сообщения.
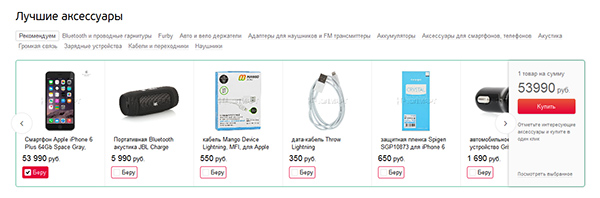
9. Кросс-селлинг и апсейллинг
Любой владелец интернет-магазина хочет, чтобы покупатель тратил больше, чем запланировал. Для этого на товарной целевой странице стоит использовать элементы ап-селлинга и кросс-селлинга.
Эффективно подобранные похожие или соотносимые продукты могут не только улучшить впечатление от работы с сайтом, но и помогут посетителю изучить основное предложение более подробно.

Кросс-селлинг рекомендованных товаров на целевой странице IPhone 6 интернет-магазина ulmart.ru
10. Информация о доставке
Ничего не раздражает так, как обнаружение высокой стоимости доставки и дополнительных наценок на финальном этапе покупки. Укажите итоговую стоимость товара со всеми обязательными наценками и услугами, исключив таким образом неприятные сюрпризы для своих посетителей.
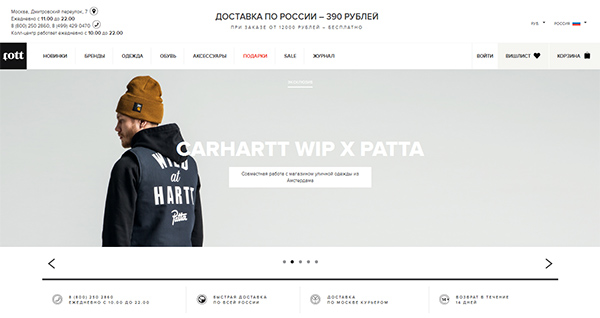
Интернет-магазин fott.ru разместил информацию о стоимости доставки в хэдере, покупатель видит ее на любой странице ресурса.

11. Онлайн-консультант
По данным исследования маркетингового агентства Econsultancy, общение с онлайн-консультантом показало самый высокий уровень удовлетворенности потребителей (73%) по сравнению с остальными каналами поддержки: email (61%) и горячая линия (44%).
Зачастую на возникшие вопросы посетитель не может найти ответа ни в описании, ни в отзывах о товаре. Если ничего не предпринять, посетитель уйдет в поисках ответов на другой ресурс.
12. Видео-контент
Видео нагляднее текста, поэтому многие товарные лендинги используют видеоролики как для донесения информации о продукте, так и для создания увлекающего и доступного контента.
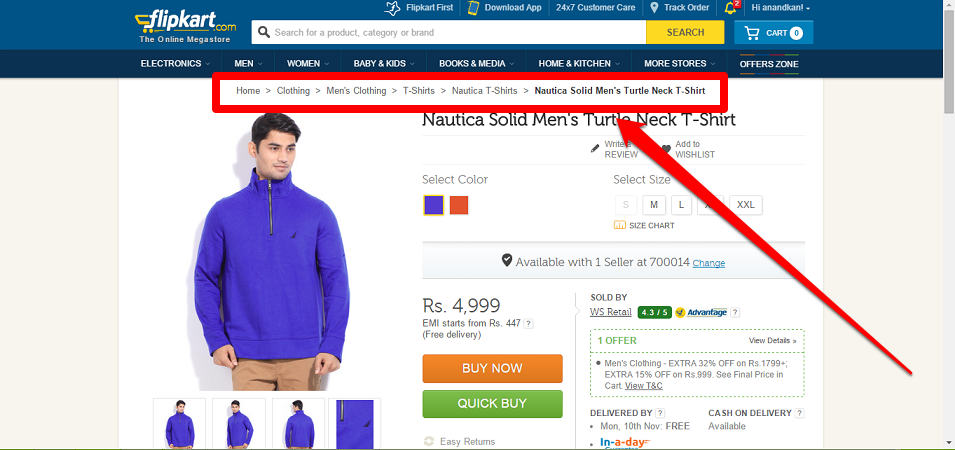
13. «Хлебные крошки»
Используйте навигационную цепочку «хлебных крошек», чтобы посетитель понимал, где он находится.

Такая навигация позволит посетителю понять иерархию ресурса и просмотреть другие интересные страницы. К тому же, таким образом можно снизить показатель отказов (англ. bounce rate) — процентное соотношение количества посетителей, покинувших товарный лендинг прямо со страницы входа или просмотревших не более одной страницы ресурса.
Последний совет: тестируйте. Лучший способ оптимизировать товарный лендинг — это внедрять новые идеи и проверять их сплит-тестированием.
Высоких вам конверсий!
По материалам: vwo.com