BBC iPlayer — британский стриминговый сервис онлайн-телевидения и радиовещания, предназначенный для широкого спектра различных устройств, таких как мобильные телефоны, планшеты, персональные компьютеры и телевизионные ресиверы, поэтому вопрос удобства и доступности является главной задачей его разработчиков и маркетологов.
В то время как исследование юзабилити (usability, удобство использования), проведенное независимыми экспертами, не выявило в нем каких-либо существенных недостатков, пользователи все равно продолжали выражать свое недовольство интерфейсом BBC iPlayer.
В результате, команда специалистов по пользовательскому опыту (UX, user experience) собственными силами выяснила, в чем же конкретно заключалась проблема при взаимодействии с ресурсом.
Особая категория пользователей
Несмотря на то, что для большинства посетителей такие традиционные элементы, как заголовки, разметка, шрифты и так далее, выглядели вполне адекватно и находились на своих местах, пользователи, воспринимающие информацию на слух при помощи систем экранного доступа (screen reader users), испытывали большие сложности при навигации по странице.

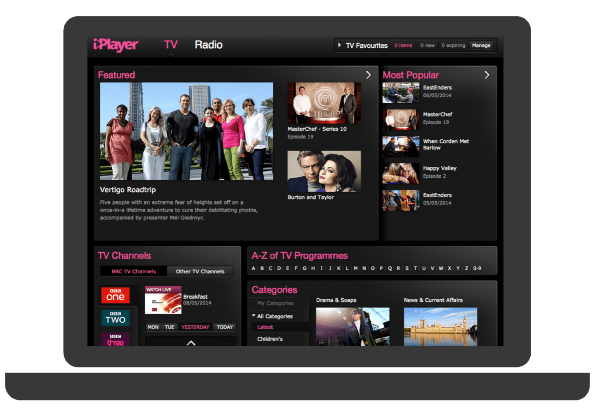
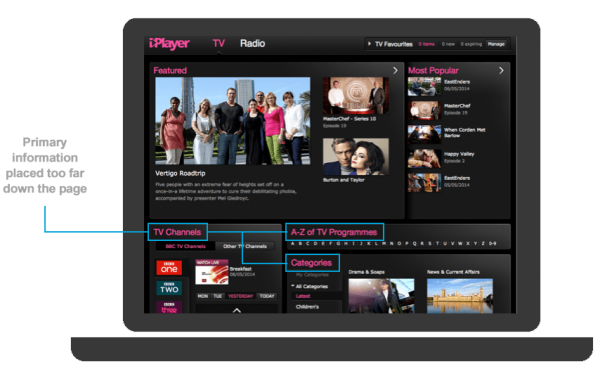
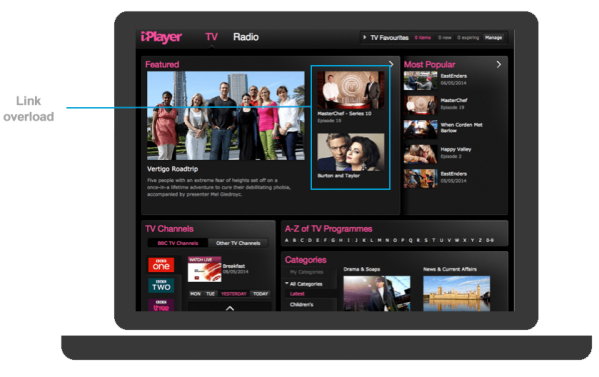
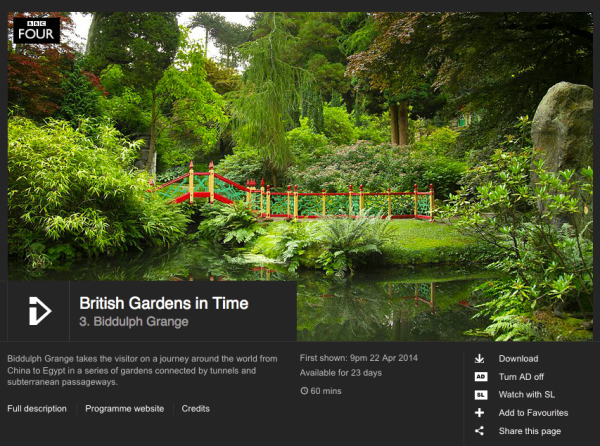
Старая версия сайта BBC iPlayer
Первая проблема заключалась в том, старая версия меню включала в себя только два блока: «ТВ» и «Радио», тогда как остальные ключевые разделы сайта — «Категории», «ТВ Каналы» и «Передачи от А до Я» располагались на странице между другим контентом, что значительно затрудняло задачу поиска нужной информации для слепых пользователей.

Основные разделы расположены внизу и слишком далеко от главного меню
Вторая сложность была связана с вербализацией контента — вместо однократного прослушивания названий передач, пользователи были вынуждены слушать информацию дважды, так как помимо самих ссылок, миниатюры в коде страницы имели свое отдельное название.
В итоге, изучение страницы не только занимало в два раза больше времени, но и часто сбивало с толку — одни и те же передачи озвучивались дважды, но по-разному.

Лишняя озвучка
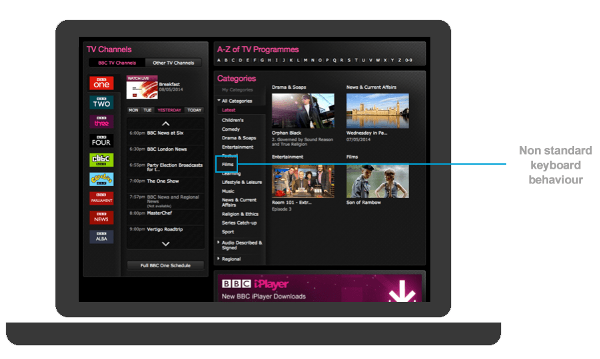
Наконец, проблему представляла собой и неудобная навигация с клавиатуры: при выборе какой-либо категории в соответствующем меню, поиск выдавал только четыре видео, а чтобы увидеть полный их список, пользователю приходилось нажимать на клавишу еще раз.
Как вы понимаете, такой подход к навигации сильно раздражал и без того уставших посетителей и лишал их всякого удовольствия от использования сервиса.

Неудобство в навигации
В результате проведенного анализа стало ясно, что несмотря на кажущуюся доступность ресурса и его удобный дизайн, на самом деле вопрос юзабилити ресурса должен решаться, исходя из реального пользовательского опыта всех возможных посетителей — только так можно выявить недостатки и скрытые проблемные места лендинга.
Главная проблема
Компания BBC — общественная организация, поэтому доступность — основной элемент ее корпоративной культуры. Но как оказалось, далеко не все пользователи нашли взаимодействие с ресурсом удобным. Как такое могло произойти?
Говоря простыми словами, правильно сверстанные страницы не гарантируют того, что посетители получат приятный пользовательский опыт. Возможно, это не так очевидно, но визуальное оформление страниц имеет большое значение даже для незрячих пользователей. Ведь плохой дизайн — это не только отталкивающий вид, но и недостаточно продуманная структура, а неудобное расположение элементов способно свести на нет желание взаимодействовать с ресурсом.
В связи с этим, главной задачей компании при разработке любого продукта является не только следование общим техническим стандартам и правилам, но и, прежде всего, учет реального пользовательского опыта и адекватный, удобный дизайн.
В работе над новой версией BBC iPlayer основное внимание было уделено созданию инклюзивного дизайна, учитывающего потребности всех категорий пользователей, а также сформированы четыре основных принципа, без которых невозможно добиться положительного UX.
Принципы UX
Для оптимизации юзабилити BBC iPlayer были выработаны следующие принципы:
- Предоставьте пользователям выбор.
- Дайте им свободу управления.
- Придерживайтесь интуитивно понятного дизайна.
- Размещайте на сайте полезные элементы.
Возможность выбора
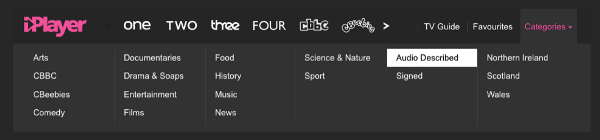
Разработчики BBC iPlayer, стремясь удовлетворить потребности всех посетителей, разместили особые медиа-форматы, такие как «Аудио-сопровождение» (Audio Described) и «Язык жестов» (Signed), в специально предназначенном для этого месте в выпадающем списке категорий (при этом вы не найдете там формата «Субтитры», так как эту опцию имеет весь контент — она встроена непосредственно в медиа-файл).

Выпадающий список раздела «Категории», содержащий особые медиа-форматы.
Однако, в результате анализа UX и изучения отзывов было установлено, что несмотря на наличие специального подраздела, абсолютно всем пользователям хотелось бы осуществлять поиск и просматривать контент наравне с другими посетителями, независимо от нужного им медиа-формата.
Таким образом, перед дизайнерами и разработчиками встала новая задача: сделать так, чтобы видео в результатах поиска, в «А-Я» разделе и во всех остальных листингах сразу содержали отметки обо всех доступных медиа-форматах. Целью этих изменений было помочь пользователям с особыми потребностями избежать предвзятого отношения к себе, тем более, что некоторые нарушения не мешают воспроизводить контент в обычном формате — новостные, спортивные и музыкальные программы можно слушать и без аудио-сопровождения.

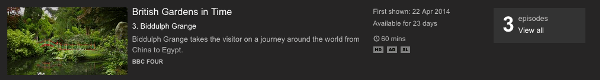
Вывод доступных медиа-форматов в результатах поиска: HD, AD, SL.
В новой версии сайта у пользователей появилась возможность выбора альтернативного медиа-формата прямо из результатов поиска. Согласно дальнейшему проекту, разработчики BBC iPlayer планируют включить эту опцию непосредственно в Standard Media Player:

Скриншот страницы фирменного медиаплеера с выбором формата
Свобода управления
Одной из ключевых особенностей iPlayer является не только его адаптивный дизайн, но и опция масштабирования двумя пальцами (pinch zoom). Множественные исследования показали: как бы хорошо ни выглядел ресурс на экране устройства, многие пользователи все равно захотят его отмасштабировать под свои предпочтения.
Один из багов системы iOS, который был исправлен в 6-ой версии, привел к запрету пальцевого зуммирования на множестве сайтов из-за их плохого ресайзинга при смене ориентации с портрета на пейзаж. В данный момент ошибка скорректирована и больше нет необходимости отменять масштабирование.
Другим важным моментом является автоматическое воспроизведение записей. BBC iPlayer имеет опцию встроенного автозапуска, однако это может послужить помехой для тех пользователей, которые воспринимают содержание ресурса только на слух. С другой стороны, автозапуск — удобный инструмент, так как он помогает избежать лишней навигации и поиска кнопки начала воспроизведения.
Самое главное в такой ситуации — предоставить пользователям свободу управления, а именно возможность самим решать, отменить ли эту и другие опции или оставить включенными.
Интуитивно понятный дизайн
Секрет хорошего юзабилити — баланс между новым и давно известным. Наличие шаблонных элементов в дизайне вашего сайта или приложения значительно упрощает взаимодействие с ним, особенно это касается оригинальных приложений для iOS или Android, так как стандартные UI-компоненты (user interface, пользовательский интерфейс) которых — основное условие доступности для большинства покупателей.
Не меньшее по важности значение имеет также языковое единообразие обозначений на всей линейке продуктов: какая бы ни была платформа, ссылки, кнопки и заголовки должны иметь одинаковый и хорошо узнаваемый стиль, причем не только визуально, но и при восприятии на слух.
Учитывая это требование, логическая структура заголовков BBC iPlayer была дополнительно усовершенствована: благодаря одним и тем же названиям и формулировкам в коде страниц слепые пользователи больше не испытывали трудностей в навигации по ресурсу.
Хорошо продуманный, интуитивный дизайн — это результат совместной работы как разработчиков, так и дизайнеров, ведь именно от согласованности их усилий будет зависеть, насколько комфортно посетителям будет на вашем сайте.
Полезные элементы
Чтобы создать максимально удобный ресурс, одного лишь соблюдения требований к структуре, составу и оформлению страниц недостаточно: главный секрет хорошего юзабилити — это наличие полезных элементов, делающих опыт пользователей легким и приятным.
Среди полученных отзывов на BBC iPlayer, наиболее частой жалобой было отсутствие таких элементарных опций, как добавление видео в избранное, сохранение недавно просмотренных передач и возможность сортировки по алфавиту. И если для обычных посетителей это представляло лишь незначительную проблему, то некоторые испытывали большие трудности.
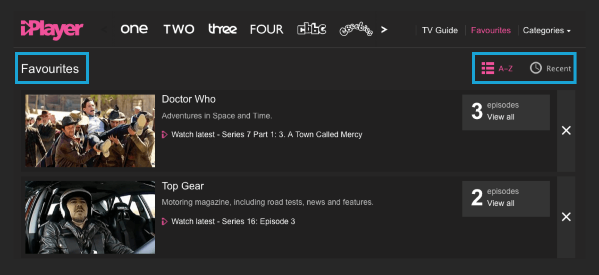
При попытке сохранить понравившуюся телепередачу в виде ярлыка на рабочем столе люди постоянно сталкивались с проблемой смены URL-адресов, и как результат — с потерей контента. Опции «Добавить в избранное» (Favourites), «Недавно просмотренное» (Recent) и «Сортировка по алфавиту» (A-Z) значительно повысили юзабилити новой версии сайта.

Новые опции BBC’s iPlayer
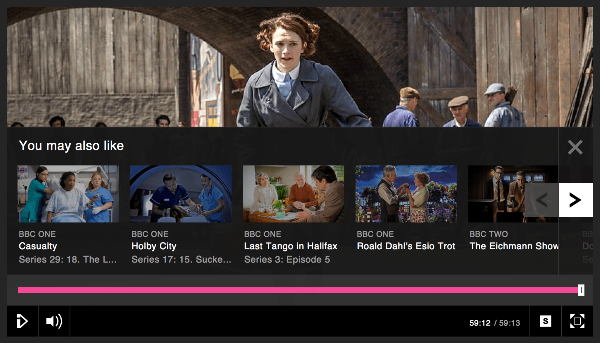
Сам медиа-плеер также претерпел некоторые изменения. Теперь после просмотра эпизода у зрителей появилась возможность кликнуть на кнопку «Далее», чтобы выбрать следующую серию или другую передачу из похожей категории.

Опция «You may also like» («Вам также может понравиться») показывает похожий видео-контент и следующие эпизоды.
Еще одной ключевой особенностью оригинального приложения BBC iPlayer стала поддержка Google Chromecast, который позволяет управлять просмотром любимых телепередач прямо с устройства, без использования пульта или сложного ТВ-интерфейса.
Независимо от того, какая у зрителей платформа — iOS или Android — новая возможность значительно облегчает их взаимодействие с ресурсом.

BBC iPlayer и Google Chromecast
Рекомендации
В дополнение к перечисленным выше принципам, BBC iPlayer предлагает ряд советов, позволяющих сделать ресурс еще более удобным для пользователей.
1. Цветовой контраст. Убедитесь, что контрастность текста относительно общего фона соответствует требованиям WCAG ((Web Content Accessibility Guidelines) и составляет не менее 4.5:1 (тип Double A — высокий уровень).
2. Выделение цветом. Информация, выделенная другим цветом, также должна хорошо выделяться из контекста.
3. Порядок расположения контента должен быть удобным и логичным.
4. Структура. Если вы работаете с несколькими платформами, позаботьтесь о том, чтобы ваши заголовки имели строгую иерархическую структуру.
5. Используйте блочные элементы (containers) и разметку (landmarks) для придания вашей странице четкой структуры.
6. Парные ссылки. Убедитесь, что каждому кнопке, объекту и элементу интерфейса соответствует только одна ссылка.
7. Размер зоны прикосновения (touch target size) должен быть достаточно большим, чтобы на нее было удобно нажимать (не менее 44 пикселей).
8. Промежутки (spacing). Каждая активная зона должна быть окружена «слепой» зоной, или пустым пространством (за исключением тех случаев, когда размер активной зоны превышает 44 пикселя).
9. Масштабирование (zoom) должно обязательно присутствовать.
10. Все активные элементы (actionable elements), такие как ссылки, кнопки и так далее, должны быть четко различимыми.
Новый iPlayer
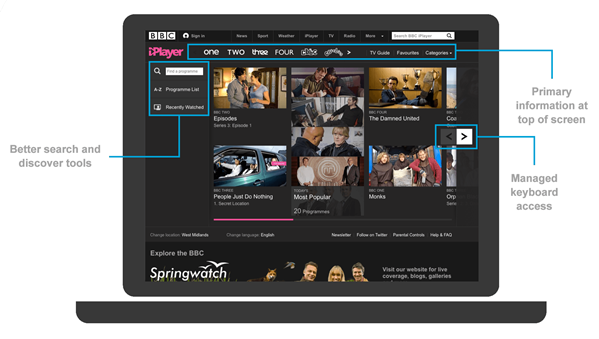
Держа в уме эти принципы и рекомендации, а также приняв во внимание абсолютно все желания и потребности своих пользователей, BBC iPlayer удалось создать новый, удобный и доступный интерфейс:

Обновленная домашняя страница iPlayer имеет лучший порядок размещения контента, информативное меню, удобную систему поиска и доступ с клавиатуры.
При загрузке страницы пользователь теперь сразу видит основное меню, содержащее название каналов BBC iPlayer, а также разделы «ТВ-программа», «Избранное» и «Категории».
Все элементы расположены в логичной последовательности, которая не только улучшает внешний вид сервиса, но и делает его более удобным для восприятия на слух благодаря скрытым в коде заголовкам (hidden heading) и маркированной панели меню (labeled navigation landmark):

В то время как в предыдущей версии сайта раздел «Категории» был фактически недоступен для людей, имеющих зрительные ограничения, теперь он вынесен на верх страницы, а размещенные непосредственно в меню BBC-каналы имеют каждый свой собственный выпадающий список.
Новые инструменты поиска также облегчили взаимодействие с ресурсом: отныне пользователи могут осуществлять более качественный поиск контента, сортировать видео по алфавиту и сохранять недавно просмотренные передачи.
Все это, включая удобную навигацию с клавиатуры, обозначение каждой программы с помощью одной ссылки, логичную последовательность текста и заголовков — сначала название канала, затем заголовок передачи, информация об эпизоде, краткий обзор и длительность ролика — значительно улучшили юзабилити BBC iPlayer.
Помимо перечисленных нововведений, была проделана большая работа над приведением к единому виду сайта iPlayer и фирменного проигрывателя BBC — в частности, были заменены хедер (header, верхняя часть страницы) и футер (footer, нижняя часть страницы):

Новый хедер BBC iPlayer и Standard Media Player
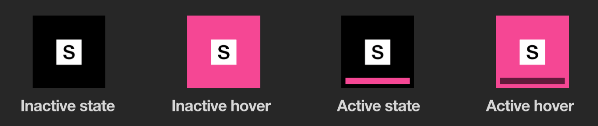
Кроме того, для наведенных (hover) ссылок также стал использоваться розовый цвет. Если ранее цвет применялся только для активных (focus) ссылок в форме подчеркивания, например, при активации субтитров в проигрывателе, то теперь при наведении мыши элемент или ссылка тоже выделяется розовым:

Слева направо: неактивное состояние — неактивное наведенное состояние — активное состояние — активное наведенное состояние.
Комментарии и UX
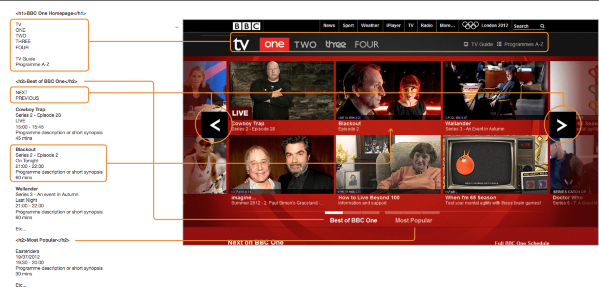
Удобный и инклюзивный продукт — это результат согласованной работы менеджеров, дизайнеров, UX-специалистов с разработчиками и инженерами, поэтому BBC при проектировании страниц делает на макете особые пометки или комментарии, которые отображали бы требования к юзабилити, например, такие:

Пример откомментированной страницы с точки зрения UX.
Представленное выше изображение — скриншот одной из старых страниц BBC One, а отметки на нем комментируют порядок расположения заголовков от <h1> до <h6>. Даже если вы не обладаете глубокими знаниями кода, благодаря этим отметками вы сможете понять общую иерархию данных на странице (можно использовать и более простые формулировки: «главный заголовок», «заголовок третьего порядка» и так далее).
В любом случае, имея перед глазами такой подробно откомментированный макет, разработчикам будет намного проще соблюсти все нюансы, а также расположить контент в правильном порядке.
Заключение
Всегда, когда речь заходит о создании удобного и функционального сайта, необходимо помнить, что основная цель вашей работы — реальные люди и их опыт. Именно из взаимодействия пользователей с ресурсом или программой вы можете составить представление о тех изменениях и преобразованиях, которые требуются вашему продукту.
Придерживайтесь основных UX-принципов, следуйте рекомендациям BBC iPlayer, тестируйте новые идеи и варианты, но главное — прислушивайтесь к мнению ваших клиентов, ведь их реакция как нельзя лучше покажет вам, в каком направлении двигаться.
Высоких вам конверсий!
По материалам smashingmagazine.com