Материальный веб-дизайн (material design) — это визуальный язык, созданный компанией Google, который многие называют весьма перспективным направлением.
Данный тренд представляет собой синтез основных принципов качественного дизайна, инноваций и научно-технологических возможностей, основной задачей которого является предоставление единого пользовательского опыта на любых устройствах, платформах и форматах экрана.
Главным приоритетом такого такого подхода к оформлению интерфейсов является мобильная функциональность (касания, свайпинг), но при этом периферийным устройствам (клавиатура, мышь) и тачпаду здесь уделяется не меньше внимания.
Материальный — как метафора
По словам представителей Google:
«Материальный — значит основанный на тактильном взаимодействии, технологически продвинутый и открытый для новых решений».
Судя по всему, речь идет не просто о сжатой версии скевоморфизма (skeuomorphism), а о рывке навстречу абсолютно новому языку визуального представления.
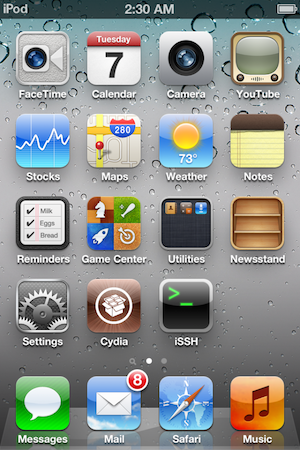
Скевоморфизм — это довольно простая методика придания реалистичности искусственным вещам, которая долгое время использовалась для оформления стандартных приложений iPhone («Заметки», «Новости» и другие). С момента официального релиза iOS 7 этот дизайнерский тренд теряет актуальность для пользователей, что вполне справедливо.

Согласитесь, после стольких лет взаимодействия с цифровым миром для многих пользователей реалистичность сенсорных кнопок теряет свою актуальность. И чем быстрее остальные пользователи придут к такому же мнению, тем интенсивнее будет развиваться цифровой дизайн.
Сейчас в плоском дизайне (flat design) набирает популярность прием исчезновения кнопок в фоновом режиме, и чаще всего это затрудняет пользователям процесс поиска необходимых функций, особенно если ранее они не сталкивались с подобным интерфейсом. Именно в таких случаях нужно обращаться к материальному дизайну, ведь здесь поверхности и границы элементов создают визуальные подсказки, а освещение помогает определять объекты и разделять пространство.
Кроме того, использование привычных тактильных функций в данном дизайнерском направлении также позволяет быстро осваивать взаимосвязи между отдельным объектом и его окружением.

Насыщенная графика
Принципы материального дизайна строятся не только на визуальной привлекательности, но и на курировании вашего пользовательского опыта при помощи иерархии, смысла и акцентов.

Насыщенная цветовая палитра, четко прорисованные границы изображений, заметная типографика и белый фон помогают создать захватывающий пользовательский опыт.
Важность действий
Основное внимание в этом тренде уделяется активности пользователя, ведь при взаимодействии с элементами дизайна характер получаемого опыта зависит напрямую от человека. Действия должны осуществляться в отдельном окружении, а важные интерактивные объекты должны быть представлены даже после изменения интерфейса.

В целом, со всей информацией, касающейся материального дизайна, вы можете ознакомиться на соответствующем сайте компании Google. Так вам удастся более детально разобраться в особенностях цифрового окружения, 3D дизайна, анимации и адаптивного взаимодействия.
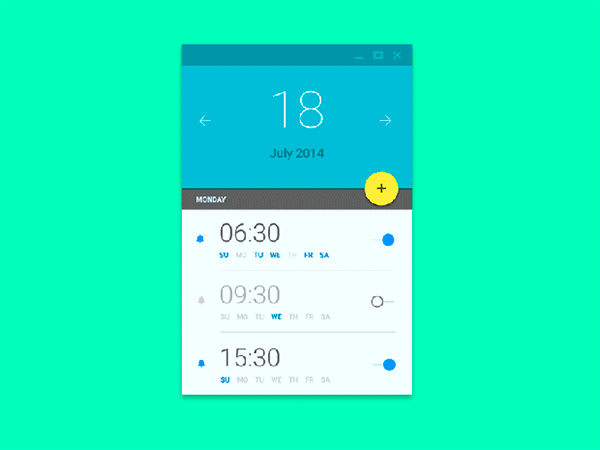
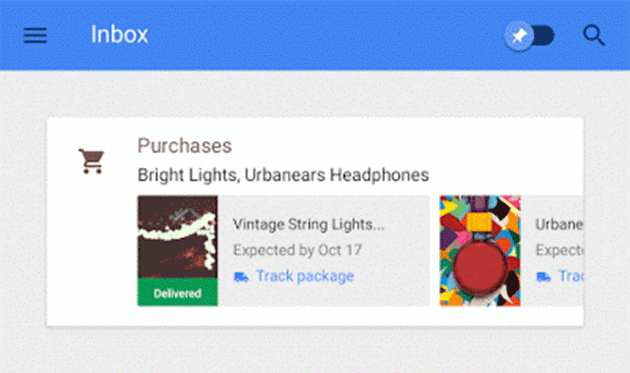
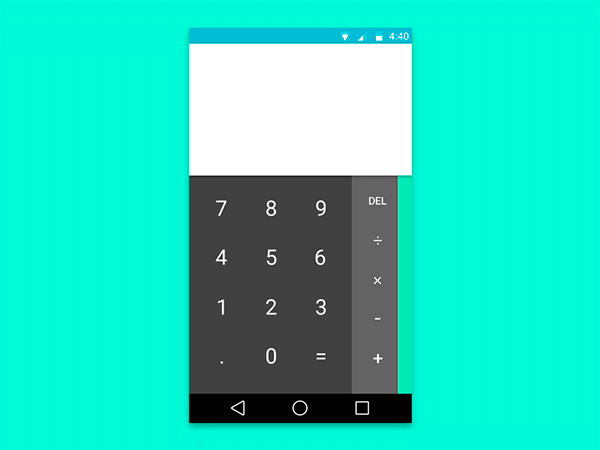
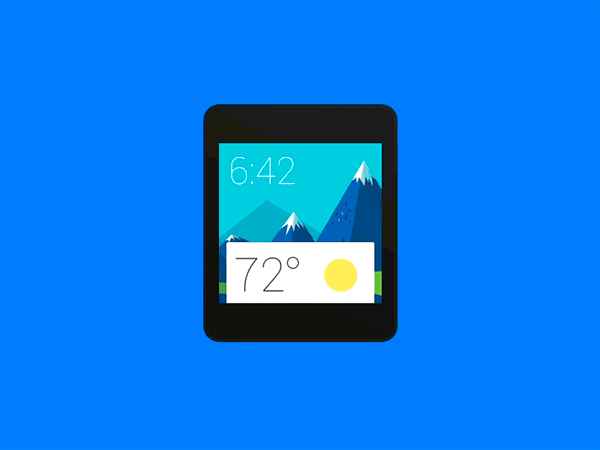
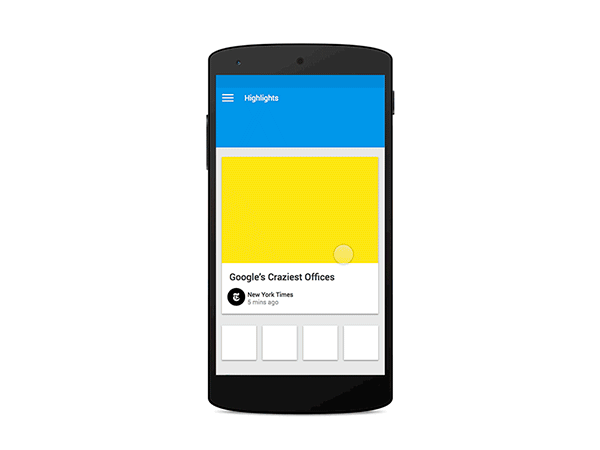
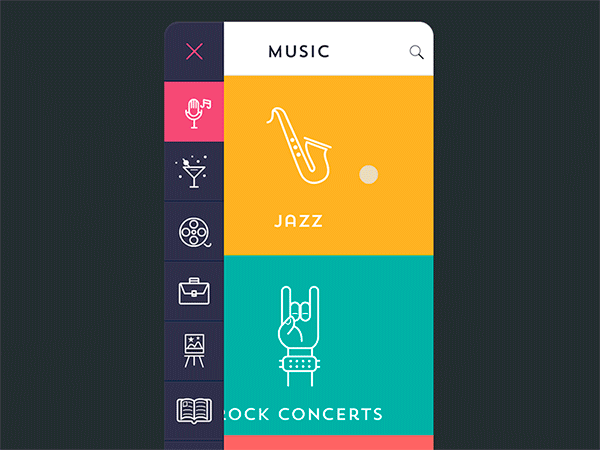
А пока что просто присмотритесь к размещенным ниже примерам и почерпните из них идеи для собственных разработок.
Gmail Inbox

Калькулятор

Отправка сообщения

Приложение для чтения новостей

Игровой интерфейс

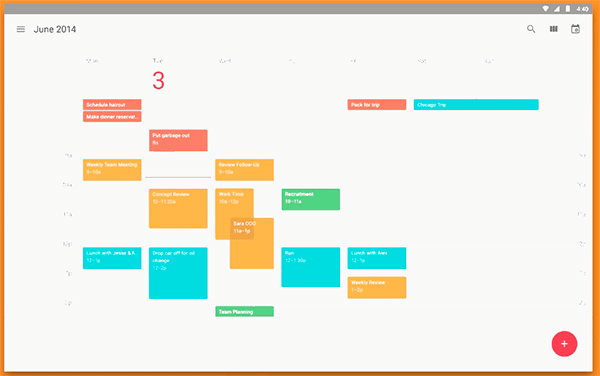
Планировка событий

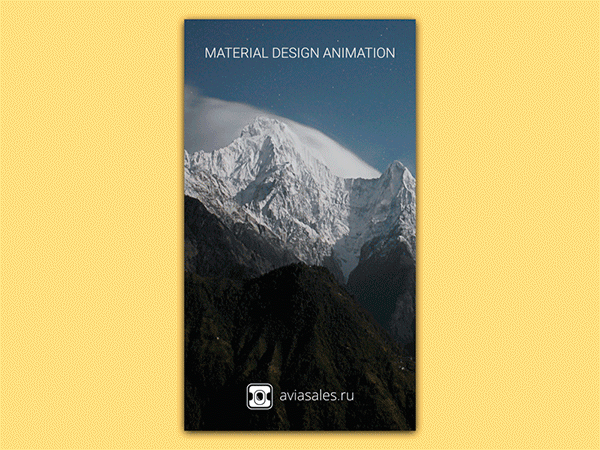
Информация об авиарейсах

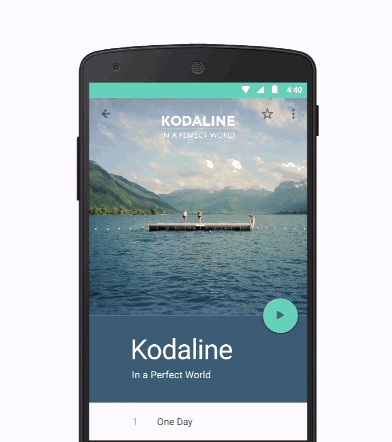
Музыкальный плеер

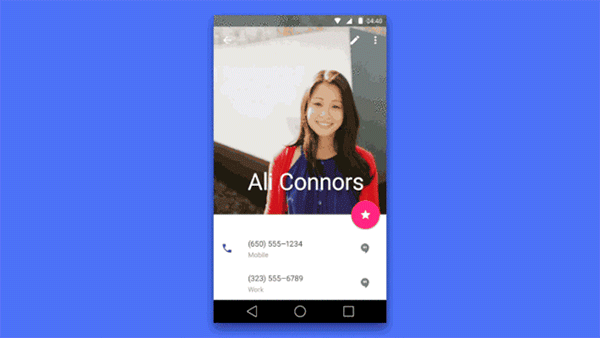
Телефонные номера

Списки запланированных дел

Каждый из этих примеров наглядно демонстрирует все преимущества материального дизайна, но оптимален ли этот подход с точки зрения юзабилити? Время покажет.
Высоких вам конверсий!
По материалам econsultancy.com