Возьмите любой новый дизайн пользовательского интерфейса (UI, user interface) или дисплей, произведенный по какой-нибудь из самых передовых технологий, и подумайте вот о чем: насколько велика вероятность, что кто-то где-то уже сравнил их с технологическим антуражем фильма «Особое мнение» (Minority Report)?
Фантастический триллер, снятый Стивеном Спилбергом в уже далеком 2002 году, запомнился зрителям скорее футуристическими технологиями, показанными в нем — прозрачными мониторами и управляемыми жестами компьютерными интерфейсами, нежели экзистенциалистской фабулой фильма — возможность предсказания и предотвращения еще не совершившихся преступлений предполагает строгую предопределенность будущего каждого отдельного человека, но так ли это обстоит на самом деле?
Неизвестно, много ли зрителей задумались над философскими проблемами, затронутыми в «Minority Report», зато известно другое — фильм задал некий визуальный стандарт «грядущего прогресса», и по нему мы до сих пор судим об увиденных пользовательских интерфейсах. ;)
Однако вдохновение можно черпать не только в кинематографических гаджетах из воображаемого будущего. Дэвид Окуниев (David Okuniev), основатель дизайн-бюро Typeform, разработчик пользовательских интерфейсов и UX-дизайнер (User eXperience, UX — пользовательский опыт), пришел к своей концепции «диалоговых» лид-форм после просмотра старого научно-фантастического фильма «Военные игры» (WarGames, 1983).
В самом общем виде сюжет «Военных игр» таков: юный хакер проникает в сеть Министерства обороны США и едва не развязывает ядерную войну, ошибочно принимая самообучающуюся интеллектуальную систему, предназначенную для быстрого реагирования на потенциальную угрозу со стороны вероятного противника, за… компьютерную игру.
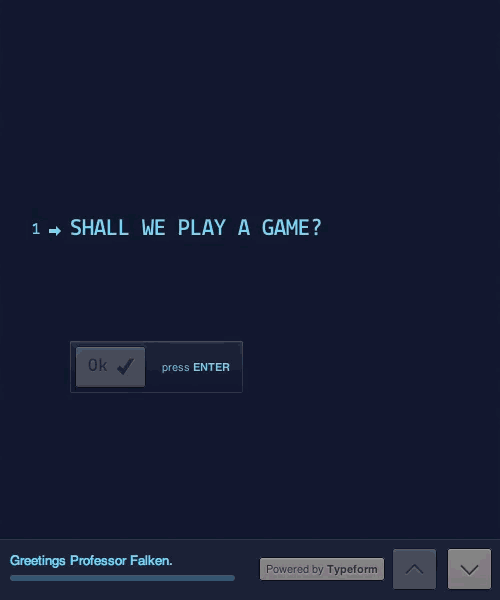
«Суперкомпьютер» из «WarGames» по нынешним временам способен вызвать разве что улыбку, но вот его интерфейс — текстовая консоль, работающая в диалоговом режиме «вопрос-ответ», — вдохновил Дэвида на разработку лид-форм нового типа (тот самый случай, когда можно без тени сомнения сказать: «Все новое — это хорошо забытое старое»).
А теперь подумаем вот над чем: при заполнении обычной лид-формы мы имеем дело со списком вопросов, ответы на которые вносятся в поля формы. А не проще ли будет отвечать на последовательно «задаваемые» формой вопросы?
На практике это будет выглядеть так: вы отвечаете на первый вопрос, т. е. заполняете первое поле лид-формы, затем на интерфейсе появляются второй вопрос и второе поле и т. д. — так работал текстовый терминал компьютерной системы в «Военных играх».
На «демонтаж» лид-форм до основания и их последующей сборки в нечто более удобное для пользователей потребовалось 4 года работы. Основная идея, которой все это время руководствовалась команда Typeform, формулировалась так:
Последовательно задаваемые вопросы лучше, чем внезапно появляющийся список требуемых для заполнения формы данных.
Ниже будет рассказана история успешного практического воплощения вполне безумной идеи в реально работающий продукт — лид-форму со средним коэффициентом конверсии 55%.
Деконструкция лид-формы
Все должно быть сделано так просто, как это возможно. Но не проще.
Альберт Эйнштейн (Albert Einstein)
Любой из нас заполнил множество интерактивных форм, начиная от обычных опросов, принять участие в которых нам предлагают на различных веб-ресурсах, и заканчивая формами подтверждения заказов в интернет-магазинах и на лендингах. Эти элементы веб-интерфейсов были с нами с первых дней Интернета, и в наши дни они по большому счету выглядят точно так же, как и прежде — в 90-х годах прошлого века.
Формы по-прежнему состоят из списков вопросов, на которые непросто отвечать, даже пользуясь персональным компьютером, не говоря уж о мобильных телефонах, где заполнение лид-формы превращается в испытание терпения пользователя. Наряду с всплывающими окнами и автоматически воспроизводящимися аудиофайлами, формы стали одним из главных источников раздражения для интернет-пользователей.
Однако лид-формы — это, что называется, «неизбежное зло»: вряд ли кто скажет, что он любит заполнять формы, но всем нам время от времени приходится делать это.

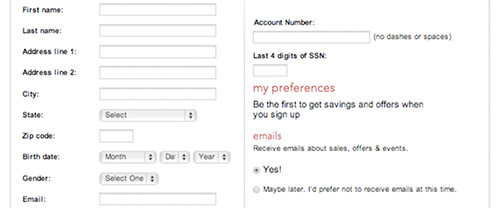
Традиционная онлайн-форма может быть огромной
Переполненная информацией лид-форма вызывает у пользователя неприятное подспудное ощущение, что по ту сторону дисплея находится некий «виртуальный клерк», пребывающий на грани нервного срыва и уже готовый сорваться на крик. Понятно, что таких впечатлений нам всем хватает в реальной жизни, так что желающих повторно пережить подобные моменты еще и online найдется совсем немного.
Запомните: если ваша интерактивная форма внушает посетителям лендинга чувство, будто им за считанные секунды предстоит заполнить налоговую или таможенную декларацию в шумном переполненном помещении, то готовьтесь к снижению генерации лидов и количества закрытых сделок.
Сами по себе вопросы не есть нечто неприятное — они являются основой бытовых разговоров и светских бесед. Вопросы — важная и временами забавная составляющая человеческого бытия, если, конечно, задавать их, зная меру. ;)
Но если все вышесказанное верно, то почему бы не разработать лид-форму, с которой пользователь будет взаимодействовать по схеме обычного разговора, последовательно отвечая на вопросы по мере их поступления?
Вот как выглядит общение через текстовую консоль с компьютером из «WarGames»: машина задает вопрос, ждет ответ, получив его, задает новый вопрос. Такой режим взаимодействия с пользовательским интерфейсом требует приложения примерно того же количества умственных усилий, что и заполнение обычной лид-формы, но он гораздо больше похож на обычный разговор просто потому, что за один раз виртуальный собеседник задает пользователю всего один вопрос.
Итак, мы установили, что будущее потенциально принадлежит более «очеловеченным» лид-формам, поочередно задающим пользователям вопросы таким образом, чтобы люди сами хотели отвечать.
Как создать более «разговорчивую» лид-форму?
Однако для создания лид-формы нового типа потребовалось нечто большее, чем просто вдохновение. Весь процесс занял у Дэвида и его коллег 4 года, начиная с того момента, когда в 2010 году они разработали для одного из своих клиентов Flash-приложение, предназначенное для работы с большими мониторами в полноэкранном режиме, включающее в себя видео- и анимированные элементы UI и собирающее информацию от посетителей стенда через интерактивную форму.
Для того времени это революционно смелое по концепции приложение представляло собой чуть ли не воплощение лучшего из всех возможных пользовательского опыта. Типичную же лид-форму было невозможно использовать на таких больших мониторах — она бы выглядела просто ужасно, впрочем, как и любые элементы веб-страницы, выводимые, допустим, на гигантскую «плазму».
Теперь настало время объяснить, чем все-таки неэффективны традиционные способы оптимизации веб-форм. Когда разработчики применяют стандартные приемы, например, увеличивают пробелы между полями, группируют поля в разделы и т. д., то они ведут себя так, словно работают с бумажным прототипом лид-формы — отпечатанной в типографии анкетой.
Мало кто из маркетологов и дизайнеров постоянно помнит о том, что форма будет отображаться только на мониторах/дисплеях, а на печать ее можно вывести лишь в качестве первоапрельской шутки.
Дэвид решил смелее экспериментировать с лид-формами, чтобы увидеть, чем они могут стать, если освободить их дизайн от ограничений, являющихся не более чем пережитком «типографского» происхождения этих веб-элементов. Новый дизайн форм должен быть ориентирован на работу в интерактивном режиме «вопрос-ответ».
Итак, нужна была не традиционная форма, пусть даже оптимизированная — требовалось прорывное решение, нарушающее существующие конвенции не менее дерзко, чем это сделала Apple своей виртуальной клавиатурой iPhone.
Дэвид вспоминает: «"WarGames" подарил нам идею — ясно, что кроме традиционных лид-форм есть еще один способ сбора информации. Возможно, он окажется лучше, чем привычный. Мы хотели начать разработку "с чистого листа", руководствуясь мыслью о том, что веб-форма может стать совершенно другим, новым продуктом».

Первое решение — Quickyform — представляло собой контактную форму, использующую Flash-технологию. Экспериментальная лид-форма выводилась на дисплей iMac и воплощала концепцию, позаимствованную из «Военных игр»: на монитор выводилось первое поле с установленным в нем мигающим курсором, как только посетитель заполнял его и нажимал клавишу «Enter», то автоматически появлялось следующее поле для заполнения и т. д. Пользователь не должен был никуда кликать для перемещения между полями — все происходило как бы само собой. Исходя из реакции аудитории на этот еще грубый прототип, разработчики убедились, что первый шаг на пути к «лид-форме будущего» был сделан в верном направлении.
В те времена Flash-технология оставалась еще достаточно широко распространенной в Интернете. Дэвид с коллегами питали надежды, что Apple купит и адаптирует их решение для своей мобильной платформы, но поскольку этот радостный момент никак не наступал, решено было разрабатывать кроссплатформенный веб-интерфейс, тем самым расширяя потенциальную целевую аудиторию.
И разумеется, Flash не был лучшим инструментом для решения поставленной задачи: преимущества этой технологии «успешно» нивелировались ее же недостатками. Разработчики перешли к современным средствам — HTML, CSS и JavaScript.

Начиная с основ
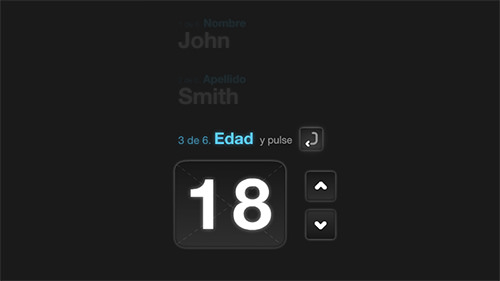
Основная идея заключалась в том, чтобы найти наилучший способ выводить на дисплей только один вопрос, адекватный текущей фазе процесса заполнения формы. В то же время заполнение должно походить на обычный разговор двух человек. Чтобы добиться воплощения этой концепции на практике, разработчикам нужно было полностью «вычистить» интерфейс формы, избавившись от малейшего беспорядка — предстояло удалить все, что могло отвлечь внимание пользователя от вопроса, на который он отвечает в данный момент. Однако нужно было, чтобы пользователь имел общее представление о форме, чтобы он легко ориентировался в ней и знал количество оставшихся вопросов.
Решение было найдено не сразу. Например, в одной из ранних версий появившийся вопрос «закрывался», как только вы на него отвечали. Проблема «показа одного вопроса за один раз» была решена, это так, но из-за слишком высокой скорости анимации было трудно ориентироваться по всей форме целиком.
После множества тестов было найдено простое, но эффективное решение: «подсвеченный» активный (актуальный) вопрос размещался в центре монитора, предыдущий и последующий были видимы, хотя они были менее заметны, потому что отображались менее ярким шрифтом и меньше контрастировали с фоном.
Поместив поле активного вопроса в центр дисплея, разработчики «развязали себе руки»: теперь они смогли использовать крупные шрифты — 24 пикселя для UI, выводимого на десктопе, 16 и 24 пикселя для мобильных интерфейсов под различные типы устройств. Очень немногие шрифты хорошо выглядят при размере меньше 16 пикселей, так что решив один вопрос (общей композиции), маркетологи и дизайнеры попутно решили и другой, не менее важный вопрос — улучшили дизайн UI за счет повышения читабельности текстового контента.
В свою очередь, изменение пользовательского интерфейса закономерно повлияло на разрабатываемый пользовательский опыт: типографика с использованием крупных шрифтов вынудила маркетологов сократить вопросы так, чтобы каждое слово занимало меньше места в строке заполнения. Нужно оптимизировать вопрос так, чтобы он был точными и лаконичным: тогда и все буквы поместятся в поле формы, и респондент с большей вероятностью захочет на него ответить.
Дизайн: как это работает
Теперь, когда базовые задачи по дизайну UI были решены, команде Дэвида предстояло ответить на следующий вызов: нужно было спроектировать алгоритм взаимодействия пользователя с лид-формой. Главная цель — возможность заполнять форму на компьютере без сенсорного экрана, акселерометра, веб-камеры и даже без мыши.
Клавиатура — вот и все, что необходимо для интеракции с пользовательским интерфейсом. В конце концов, вы же просто отвечаете на вопросы, неужели для этого необходимо что-то еще, кроме доброй старой «клавишной доски»?
Обычно при заполнении традиционной лид-формы вы переключаетесь между мышью и клавиатурой. Вы кликом мыши устанавливаете курсор в текстовом поле и вводите текст; опять используете мышь или же напрягаете зрение и тщательно прицеливаетесь, чтобы нажать на сенсорный дисплей телефона в нужном месте, если вам нужно выбрать один из нескольких вариантов ответа. Даже если сама лид-форма выглядит достаточно неплохо, то перспектива использовать радиокнопки и чекбоксы на крошечном UI способна отвратить от конверсионного действия самого целеустремленного посетителя вашего мобильного лендинга.
Как ни странно это прозвучит для эпохи смартфонов и планшетов, Дэвид с коллегами решили, что использование клавиатуры будет основным способом пользовательского взаимодействия с модернизированной лид-формой. Дело в том, что люди непременно будут использовать клавиатуру для набора уникальных ответов на конкретные вопросы («Имя», «Логин», «Пароль» и т. д.). Для стандартных ответов достаточно использовать «горячие клавиши». Если вам достаточно ответить на вопрос «Да» или «Нет», то вы вполне можете обойтись клавишами «Y» и «N». Для определения рейтинга более чем достаточно 10 цифровых клавиш от «1» до «0».

Необходимость перемещаться от вопроса к вопросу потребовала от команды Typeform выбора, какую клавишу использовать для этого действия — «Tab» или «Enter»? Как должны работать эти клавиши в рамках новой концепции лид-форм?
Сначала было решено сделать клавиши «Tab» и «Enter» взаимозаменяемыми: они обе позволяли пользователю перейти к следующему вопросу. Однако назначение одной и той же функции 2 разным кнопкам выглядело не слишком логичным решением. В поисках ответа разработчики решили обратиться к «наследию прошлого»: уже существующим и самым распространенным UX- и UI-решениям.
Практически в любом стандартном приложении или веб-странице клавиша «Tab» используется для перемещения между элементами интерфейса. Пользователь, заполняющий традиционную лид-форму, пользуется табулятором для перехода на следующее поле. Это достаточно распространенный, но не оговоренный строго способ передвижения по веб-интерфейсу. Команда «Ввод», с другой стороны, чаще всего применяется для выполнения определенного действия. «Enter» обычно нажимают, чтобы подтвердить намерение совершить конверсию через стандартную лид-форму.
Для того, чтобы пользователям не пришлось переучиваться, в Typeform решили оставить за клавишей «Tab» ее прежнюю функцию — переход между вопросами. Теперь пользователи смогут перемещаться по форме не используя мышь: нажатие табулятора открывает в поле зрения пользователя очередную строку, предназначенную для заполнения; комбинация «Shift» + «Tab» возвращает предыдущий вопрос; клавиши со стрелками «вверх» и «вниз» действуют как им и положено.
Следующая задача была посложнее: предстояло решить, как будет работать клавиша «Ввод». Она широко используется во многих приложениях для совершения действия, но ее также применяют для перехода на следующую строку.
Дэвид объясняет, как принималось решение: «Мы понимали, что при заполнении лид-формы, пользователю чаще нужно будет подтверждать выполнение действия, чем разбивать текст на абзацы. Мы решили использовать клавишу "Enter" для проверки (валидации) и подтверждения ответа. Если ответ не проходит валидацию, то пользователю будет предложено внести исправления; если все в порядке, то будет показан следующий вопрос. Для перевода строки при написании нескольких абзацев текста была предложена комбинация «Shift» + «Enter», широко используемая в чат-приложениях, например, в Facebook Messenger.
В идеале, однако, пользователи вообще не должны использовать табулятор или прокручивать веб-интерфейс вручную для того, чтобы перемещаться по лид-форме, даже при том, что они видят одновременно только один вопрос. Вот почему Дэвид с коллегами разработал форму для автоматического перехода к следующему вопросу, как только текущая строка будет заполнена.
Большинство форм требуют скроллинга для того, чтобы пользователь увидел все вопросы, или даже перехода на другие страницы (да, есть многостраничные формы) для завершения заполнения. Методика, предпочитаемая Typeform, удерживает на лендинге посетителей, нацеленных на конверсию, позволяя им гораздо быстрее заполнить форму «в режиме разговора».
Перебирайте варианты
Хотя основные задачи, относящиеся к сфере пользовательского опыта, были решены, оставалось еще место для приложения усилий по оптимизации новой лид-формы — дизайн интерфейса. Пока коллектив Typeform трудился над воплощением в строчки кодов базовых составляющих своей концепции, мир интернет-технологий перешел от сквеморфического (skeuomorphic, «сквеморфный») к плоскому дизайну. Следовало избежать ловушки строгой корреляции дизайна формы с каким-либо определенным стилем (сквеморфная лид-форма плохо бы смотрелась на странице, сделанной в новом «плоском» стиле, и наоборот — «плоская» форма дисгармонировала бы с «псевдоестественными» сквеморфическими элементами лендингов), для чего было решено заимствовать и комбинировать лучшее из обоих стилей дизайна.
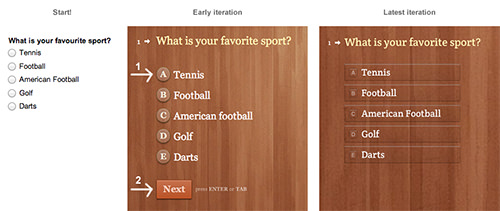
Наибольшую сложность представляли вопросы, предполагавшие выбор одного ответа из нескольких возможных. Начальный вариант был традиционным — список ответов с радиокнопками слева от него. Разработчики хотели оставить стандартные элементы формы неизменными, чтобы не разрушать привычный пользовательский опыт, но затем, по словам Дэвида, «мы почувствовали себя неправыми — мы зашли слишком далеко в наших экспериментах, чтобы пощадить и не трогать самый раздражающий элемент лид-формы: радиокнопки».
Для начала кнопки сделали прозрачными, «стеклянными». Они по-прежнему располагались слева от списка, но благодаря прозрачности лучше сочетались с любым фоном лид-формы. Однако корневая проблема юзабилити стандартной формы пока что не была устранена: нужную кнопку по-прежнему трудно выбрать, особенно на сенсорном дисплее. Чтобы решить эту задачу, дизайнеры увеличили размеры кнопок, превратив их в своеобразные прозрачные «панели», накрывающие строку ответа. Площадь для щелчка мышью или нажатия пальцем увеличилась: отличное решение как для мобильного интерфейса, так и для большого монитора.
Дэвид: «Мы полностью удалили радиокнопки, потому что их наличие автоматически заставляет вас сосредоточиться не на цели конверсии, но на размышлениях о том, как вам кликнуть на такой маленький элемент».

От неудобных радиокнопок — к большим «сенсорным панелям»
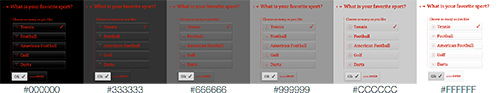
«Остекление» кнопок поставило перед разработчиками еще одну проблему: нужно было убедиться, что они хорошо заметны на достаточно широком диапазоне фоновых цветов. После множества тестов было принято решение структурировать цвета по категориям, соответствующим 5 уровням яркости фона. Затем в Typeform написали специальную таблицу каскадных стилей (CSS), регулирующую цвет собственно кнопки, ее теней и границ — а также ряд других параметров — в зависимости от цвета и яркости фона подложки кнопки (см. ниже).

Изменения, вносимые стилями, особенно хорошо видны на границе кнопки и фона. На черном фоне (#000000) границы светлеют; когда фон меняется на более светлый, то цвет границы переходит к более темному тону, чтобы за счет увеличения контраста лучше выделить кнопку. Написание правильно работающей таблицы стилей заняло достаточно много времени, но у Typeform получилось разработать дизайн UI, гарантирующий хороший визуальный результат независимо от цвета пользовательской формы.

Последний пункт проектирования UX для ситуации выбора одного ответа из нескольких: кнопка перехода «Далее» (Next). Нужно было сделать так, чтобы пользователь мог выбрать один из вариантов ответа — опять же при помощи клавиатуры или мыши — и легко перейти с помощью автоматического скроллинга к следующему вопросу формы. Если запускать прокрутку сразу после того, как кто-то сделал свой выбор, поставив галочку в чекбокс, то у этого посетителя не будет шансов изменить свой ответ.
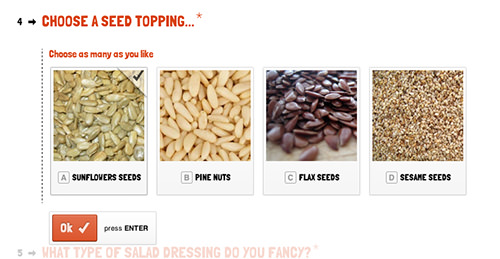
Решение было простым: добавить кнопку «OK», активизирующуюся нажатием «Enter». Каждому из вариантов ответа была присвоена своя стандартная буквенная клавиша, выбранный вариант помечался галочкой, и пользователю, если он был уверен в своем ответе, оставалось только кликнуть «Ввод», чтобы перейти к следующему вопросу.

Забудьте про мышь. Просто коснитесь сенсорного дисплея или используйте клавиатуру
UI, работающий на любых устройствах
В начальной фазе проектирования пользовательского опыта Typeform ориентировался на посетителей, заполняющих форму только при помощи клавиатуры. Когда эта задача была решена на «отлично», настало время доработать интерфейс под мобильные устройства с сенсорными экранами.
Казалось бы, что с самого начало нужно было разрабатывать адаптивный дизайн, подходящий для дисплеев любого размера: теоретически, это решение позволяло сэкономить усилия и время — один и тот же код позволял бы выводить одинаковые пользовательские интерфейсы что на широкоэкранных мониторах, что на дисплеях мобильных гаджетов.
На практике все оказалось не столь гладко: после ряда экспериментов по выводу одного и того же UI через мобильное устройство и через десктоп, Дэвид обнаружил, что «отзывчивый дизайн» работает, но с заметными ограничениями.
Проблем было две:
- Вся лид-форма должна быть визуализирована целиком и сразу. Ресурсоемкий быстрый рендеринг UI, однако, может ухудшить производительность устройства с ограниченным объемом оперативной памяти (RAM), особенно если форма содержит много мультимедийного контента.
- Неэффективное использование ограниченного пространства дисплея из-за показа ненужных элементов интерфейса.
Цель применения адаптивного дизайна — отображение одинакового контента и предоставление одного и того же пользовательского опыта независимо от типа конечного устройства. Важный момент: в основе отзывчивого дизайна лежит универсальный оптимизированный код, разработчику не нужно писать отдельно «мобильный» вариант целевой страницы или приложения. В случае Typeform этот метод не сработал.
Основной («десктопный») вариант решения использовал автоматические скроллинг и перелистывание страниц; рендеринг этих операций требовал мощного «железа», которым среднестатистический смартфон по умолчанию располагать не мог. Пришлось конструировать экономящий пространство дисплея и оперативную память «мобильный» UI — без прокручивающихся строк формы.
В окончательном виде решение выглядит так: код UI, получаемый браузером, зависит от типа используемого устройства. На ПК с большим дисплеем выводится форма с показом «затененных» предыдущего и следующего вопросов, на смартфоне можно увидеть только текущий вопрос, что позволяет экономить площадь экрана. «Мобильные» пользователи могут переключаться между вопросами, используя свайп (swipe, прокрутку скольжением пальца), что позволяет ориентироваться на лид-форме без ее предварительного показа. И это лишь одно из множества ухищрений, к которым прибегла команда Typeform для того, чтобы их формы отлично работали на стационарных компьютерах и мобильных гаджетах.
На данный момент в арсенале компании имеются мобильные и стационарные варианты шаблонов лид-форм, что позволяет удовлетворить любые пожелания клиента, в чем бы он не нуждался: великолепное по дизайну и функционалу веб-приложение для десктопа или ноутбука, не менее красивый «мобильный» вариант для быстрых сетей и скромный, но «легкий» UI, рассчитанный на низкие скорости соединения.
Тестируйте всё
Опять предоставим слово Дэвиду: «Typeform является прямым результатом нашей работы по многократному тестированию и неустанному совершенствованию идеи, вдохновленной фильмом "WarGames" и "обкатанной" на клиентском проекте 2010 года.
Поначалу у нас было очень мало обратной связи с пользователями, мы принимали решения, основываясь на интуиции и догадках. Мы даже понятия не имели, что уже существовала методология "экономного стартапа" (lean methodology).
То, что мы точно знали: мы наткнулись на совершенно новый способ пользовательского взаимодействия с online-формами, не являющийся дальнейшей эволюцией привычных UI и UX. Если бы мы спросили целевую аудиторию, что они хотят, то мы построили бы еще один конструктор лид-форм.
Нам нужно было — как Генри Форду в свое время — показать людям, что они хотят.
"Скромная методология" предписывает как можно раньше испытать продукт в его "естественной среде обитания" и отзывы пользователей, затем внести в продукт желаемые целевой аудиторией изменения, опять получить обратную связь и повторять эти итерации все время, пока длится разработка.
Мы, однако, для того, чтобы установить, что работает, что — нет, опрашивали свою собственную тест-группу. Если бы мы начали публичное тестирование продукта раньше, возможно, что мы раньше придумали бы анимированное появление/исчезновение вопросов. Но тогда мы пропустили бы следующие итерации, приведшие к нашему сегодняшнему решению — выведению на UI предшествующих и последующих вопросов. Итерации, интуиция, собственный опыт — вот на чем базируется разработанный нами новый метод заполнения форм. Возможно, обратная связь с пользователями повлияла на него отрицательно: они не понимали нашу идею так, как мы.
Мы начали программу публичного бета-тестирования, когда приложение было почти закончено: пользователи могли оценить суть нашей инновации и внести необходимые поправки в функционал, не искажая, однако, идею, воплощенную в продукте.
Обратная связь важна, но для начала убедитесь, что именно ваше видение решения проблемы воплощается и проявляется в разрабатываемом приложении, а уж затем узнайте мнение других. В противном случае вы рискуете пропустить этапы эволюции продукта, способные научить вас чему-то новому».
Вместо заключения: не стойте на месте
То, что начиналось как шутка, как игра, идея которой была почерпнута из старого научно-фантастического фильма, превратилось в процветающий бизнес. Метод, примененный Дэвидом и его товарищами, ценен тем, что может работать не только с новой моделью лид-форм или другим цифровым продуктом: перед тем как воплощать найденное решение на практике, разберите его на базовые составляющие, выясните, что действительно важно, что — нет. Избавившись от всего лишнего, приступайте к осуществлению вашей идеи. Не забывайте тестировать каждое внесенное в продукт изменение.
Возможно, вам придется «плыть против течения», нарушая существующие конвенции, и ваш конечный продукт может оказаться чем-то совершенно новым, а не просто модифицированной версией чего-то уже существующего. Ничего страшного: самолеты тоже не машут крыльями в полете подобно птицам, а автомобиль не похож на механическую лошадь. ;)
Может случиться так, что ваша идея потерпит провал. Но даже в этом случае вы приобретете бесценный опыт, что вам позволит в следующий раз непременно добиться успеха.
Высоких вам конверсий!
По материалам smashingmagazine.com, Image source oooii.com