Первоначально интернет был задуман как гипертекстовое информационное пространство. Но современные технологии и back-end разработки превратили Глобальную сеть в удаленный программный интерфейс (remote software interface).
Двойственное значение привело к большой путанице в терминологии. В данном посте попытаемся разобраться в различиях между элементами пользовательского опыта в том и в другом контексте.

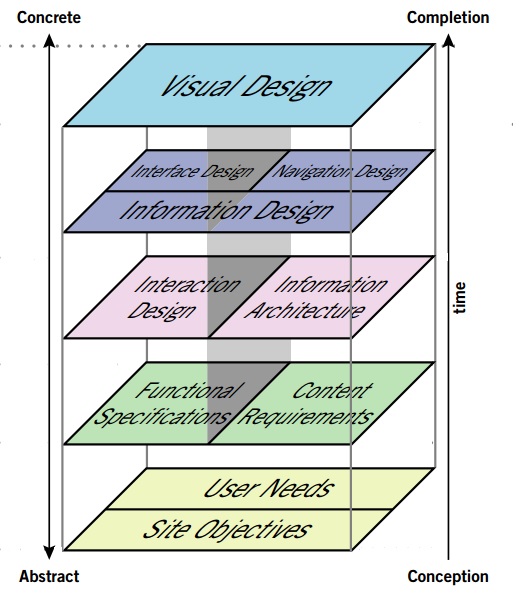
Путь от абстрактной концепции до конкретной, финальной версии выглядит примерно так:
- В самом низу пирамиды — потребности пользователей, цели сайта.
- Далее — функциональные характеристики, требования к контенту.
- Следом идет проектирование взаимодействия и информационной архитектуры ресурса.
- После чего наступает время для информационного дизайна, проектирования интерфейсов и навигации.
- И в самом конце пути — общий визуальный дизайн. Во многом, он складывается из предыдущих этапов.
Далее подробно разберем каждый из элементов пользовательского опыта в контексте «двойственности» современного интернета.
| Интернет как программный интерфейс | Интернет как гипертекстовая система |
| Визуальный дизайн (Visual Design) | |
| Графические элементы интерфейса (компонент «look» в «look and feel») | Визуальная обработка текста, графические элементы страницы, навигация. |
| Информационный дизайн (Information Design) | |
| Дизайн интерфейса (Interface Design) — совокупность элементов интерфейса, призванная упростить взаимодействие пользователя с программой. | Навигационный дизайн (Navigation Design) — совокупность элементов интерфейса, призванная упростить перемещение пользователя по страницам сайта и доступно представить его структуру. |
| Проектирование взаимодействия (Interaction Design) — разработка функционала, упрощающего задачи пользователей. | Информационная архитектура (Information Architecture) — структура сайта, делающая поиск нужного контента интуитивным. |
| Функциональные спецификации (Functional Specifications) — подробное описание функционала сайта, который необходим для удовлетворения потребностей пользователя. | Требования к контенту (Content Requirements) — перечень информации, необходимой для удовлетворения потребностей посетителей ресурса. |
| Потребности пользователя (User Needs): внешние производственные цели ресурса, выявленные путем исследования аудитории: демографического, психологического и пр. | Потребности пользователя (User Needs): внешние производственные цели ресурса, выявленные путем исследования аудитории: демографического, психологического и пр. |
| Задачи сайта (Site Objectives): бизнес, творчество и другие внутренние цели ресурса. | Задачи сайта (Site Objectives): бизнес, творчество и другие внутренние цели ресурса. |
Высоких вам конверсий!
По материалам: jjg.net