Требования к дизайну лендингов меняются каждый день. Если хотите оставаться в игре, вы обязаны идти в ногу со временем. Огромное количество целевых страниц создается прямо сейчас, по новым правилам, и в ваших интересах — знать все самые свежие, актуальные тренды.
Мы подготовили подборку из 6 топовых тенденций в дизайне лендинг пейдж на основе анализа наиболее популярных приемов первой половины 2015 года как в России, так и за рубежом.
1. Живые профессиональные фото
Стоковые изображения давно всем приелись и уступили место живым профессиональным фотографиям. Благодаря качественным, уникальным снимкам посетители могут в буквальном смысле познакомиться с вашей компанией, при этом дизайн от этого только выигрывает.
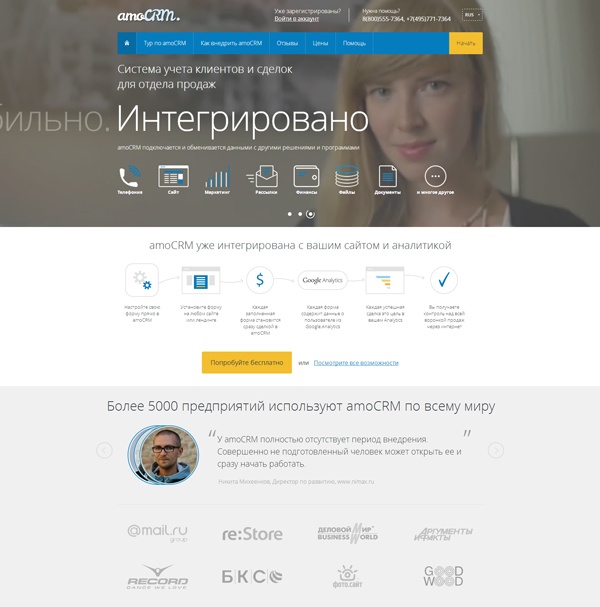
Хороший пример — лендинг компании AmoCRM, в шапке которого представлены не фотографии, а целое видео с членами команды этого известного CRM-провайдера. Посещение страницы вызывает ощущение присутствия: когда у вас есть возможность понаблюдать за рабочим процессом людей, предлагающих вам какой-то виртуальный продукт, доверие к компании значительно возрастает.

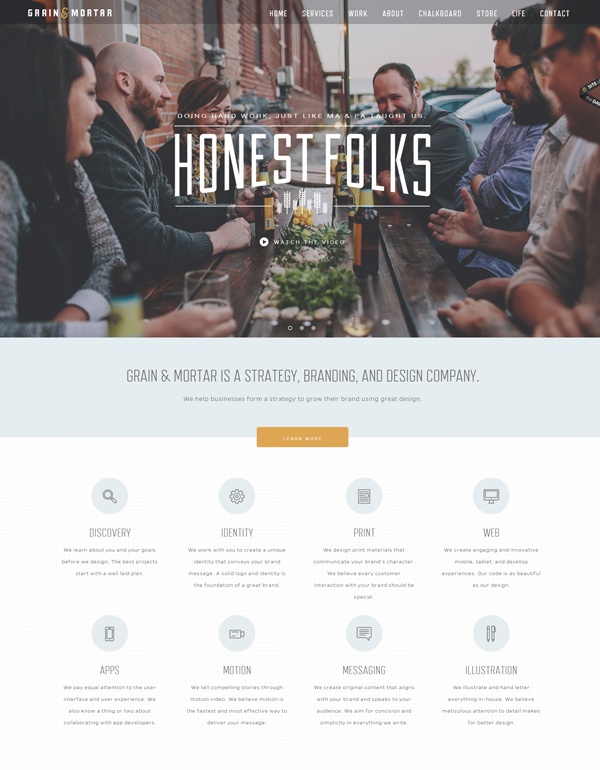
Из зарубежных примеров можно привести лендинг дизайн-студии Grain and Mortar, содержащий «выше линии сгиба» слайдер из реальных фотографий ее сотрудников:

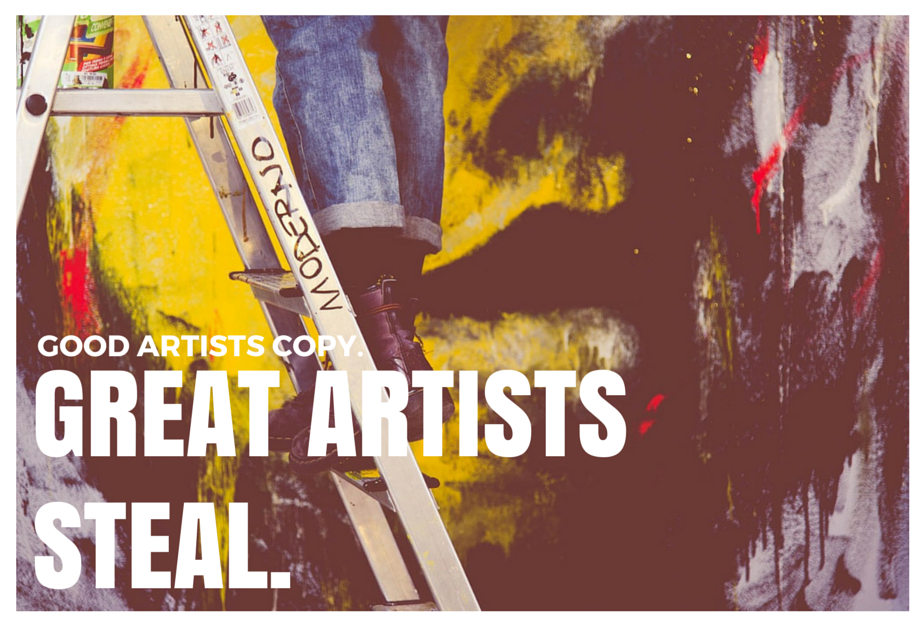
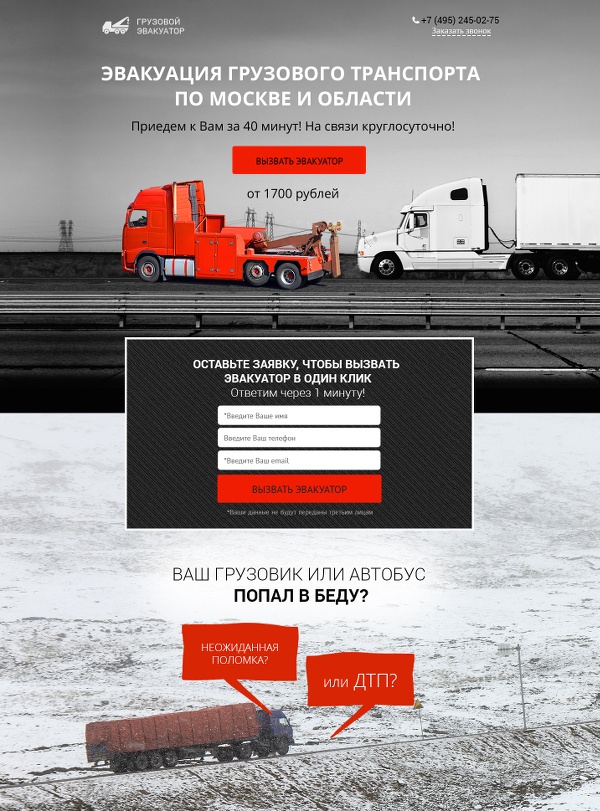
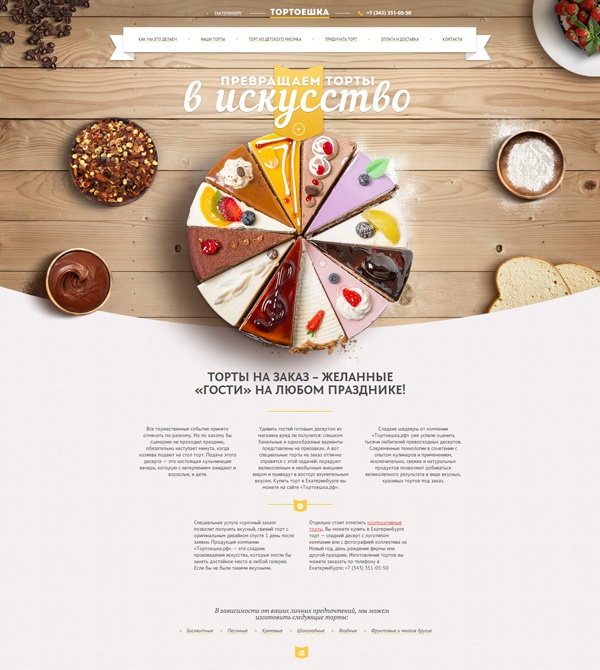
Также в качестве фона для лендинга можете использовать профессиональную фотографию вашего продукта:

2. Детальный тур по продукту
Вместо нудного перечисления всех преимуществ оффера продемонстрируйте посетителям, как работает ваш продукт или сервис. Наглядное представление не только привлекательнее для глаз, но и позволяет составить более общее впечатление о продукте, что несомненно приведет к росту конверсии.
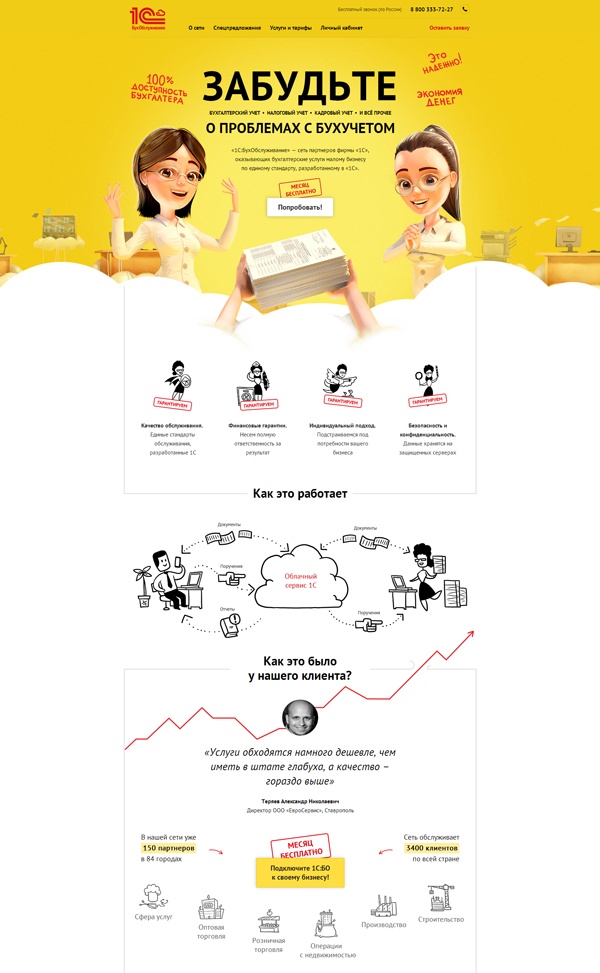
Именно к такому приему обратились маркетологи лендинга 1С, превратив скучную бухгалтерскую тему в увлекательное путешествие по странице:

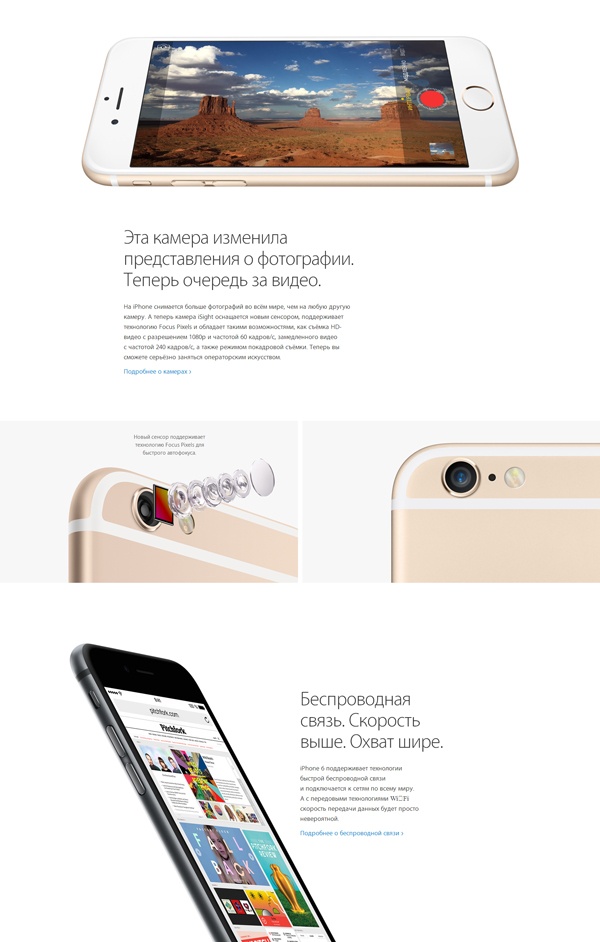
Помимо интересного рассказа, вы можете увлечь покупателей максимально детальными изображениями продукта. Например, страница компании Apple:

3. Скрытые меню
Маркетологи часто слышат о том, что на лендинге не должно быть никаких навигационных меню, отвлекающих пользователей от конверсии. Однако, далеко не все из них прислушиваются к этому совету.
Поэтому, если вы не можете обойтись без навигации на странице, самый лучший способ — скрытые меню. Такие ссылки не столь заметны и становятся доступны посетителям только в случае необходимости.
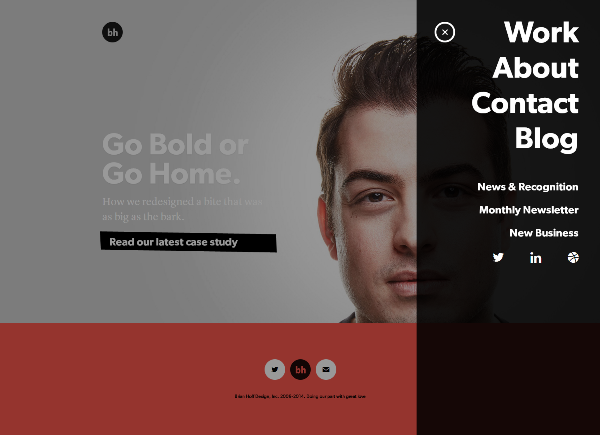
Дизайн страницы Brian Hoff — наглядное тому подтверждение:

4. Интерактивные элементы
Лендинги настолько прочно вошли в нашу жизнь, что привлечь внимание красивым, но статичным дизайном уже не так-то просто. «Фишкой» разработчиков в 2015 году стало добавление на страницу анимированных элементов, которые помогают удержать интерес пользователей и не дать им «впасть в кому» прежде, чем они доберутся до CTA-кнопки.
Удивите ваших посетителей, добавив немного интерактивности в лендинг — это порадует даже самую серьезную аудиторию.
Так, интернет-провайдер DEX group, предлагающий услуги по подключению Wi-Fi для офисов, в качестве иллюстрации к тарифам использовал анимированную картинку со спидометром, которая дает ясно понять, о какой скорости интернета идет речь:

5. Захватывающий сторителлинг
Как однажды сказал Сет Годит (Seth Godin), люди не покупают продукты или сервисы — они покупают отношения, истории и магию.
По сути, лендинг — самая настоящая история о вашей компании или продукте, и когда посетитель заходит на страницу, ваша задача — поразить его воображение удивительным, захватывающим рассказом, после которого у него не останется сомнений о том, что он попал именно туда, куда всегда мечтал.
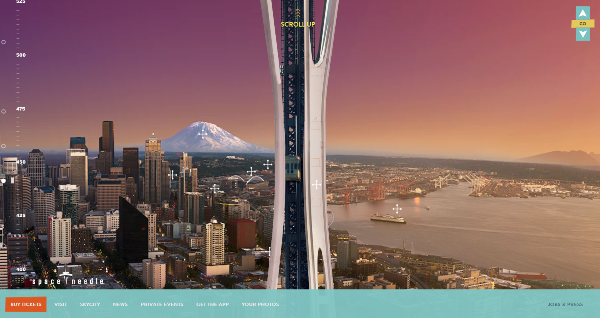
Именно такое ощущение возникает, когда вы впервые оказываетесь на лендинге Space Needle: эта башня в Сиэтле по праву носит звание самой узнаваемой достопримечательности на северо-западе тихоокеанского побережья США, и созданная под стать ей страница только еще больше убеждает посетителей поехать и увидеть «космическую иглу» собственными глазами:

6. Материальный дизайн
Тренд 2010 года, плоский дизайн, постепенно отходит в прошлое, и его уверенно заменяют «материальные» лендинги.
И хотя первый все еще идеально подходит для многих направлений, некоторая ограниченность в выборе стилей отличает его от более реалистичных страниц: простые цвета и формы не могут сравниться с трехмерным изображением, изящной типографикой, тенями и анимацией.
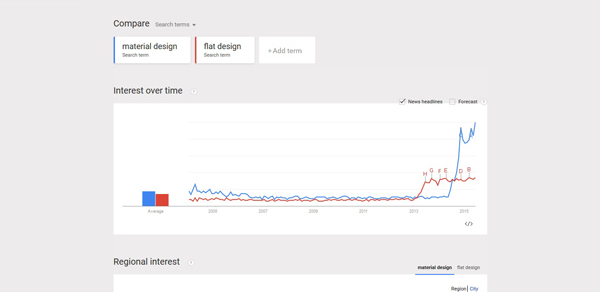
Тенденция к использованию Material Design наглядно показана в графике от Google за последний год:

Хотите создать одностраничник, но не знаете, с чего начать? Предлагаем вам зарегистрироваться на платформе LPgenerator и попробовать свои силы в лендостроении в течение бесплатного 7-дневного тестового периода, или заказать индивидуальный дизайн у наших специалистов.
Высоких вам конверсий!
По материалам: instapage.com