Когда анимация используется на лендинге только для красоты, есть риск навредить процессу конвертации, поскольку любое лишнее движение на экране отвлекает посетителей. Тем не менее, некоторые виды анимации при правильном применении могут значительно упростить UX (от англ. user experience — пользовательский опыт) и поднять ваши показатели.
Для оценки преимуществ анимационного оформления не нужно полностью перестраивать ресурс: вы можете показывать анимацию при загрузке страницы, встроить ее в призывы к действию или добавить к меню навигации.
Новые возможности веб-разработки позволяют довольно быстро достичь интересных эффектов. CSS3 (Cascading Style Sheets 3 — каскадные таблицы стилей третьего поколения) имеет целую библиотеку анимационных функций, которые легко подключаются к элементам страниц даже самого простого лендинга, а не только продвинутых мобильных и веб-приложений.
В этом посте мы рассмотрим 4 основные принципа использования анимации в цифровом дизайне.
1. Анимация как способ удержать внимание
Увеличение времени загрузки страницы хотя бы на 1 секунду может привести к снижению конверсии на 7%. Интересная анимация удерживает внимание посетителя, развлекая его в процессе ожидания, и препятствует его уходу.
Пример 1: Составные переходы
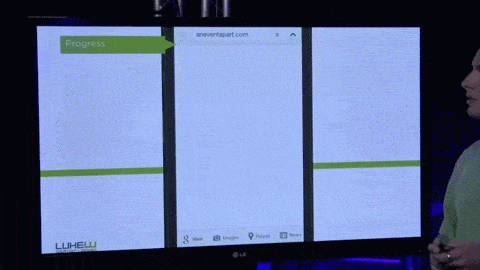
Люк Врублевский (Luke Wroblewski), лидер в области интерактивного дизайна, на презентации для Intel рассказал, как создать видимость активности лендингов и приложений, пока те загружаются.
В качестве примера он привел приложение Google Search, использующее плавный переход для отображения результатов поиска в 3 этапа:
- Страница «выезжает» справа
- Полоса загрузки (loading bar) двигается слева
- Контент постепенно проявляется на странице

Компания Nielsen Norman Group, занимающаяся исследованием пользовательского опыта, изложила главные принципы анимации веб-страниц:
- Быстрая анимация «крадет» внимание посетителей.
- Медленные переходы не настолько привлекательны, но они позволяют пользователю сохранить фокус на выполняемой задаче.
- Сочетание быстрых и медленных переходов наиболее эффективно в те моменты, когда ничего не происходит. Google Search умело использует данный принцип.
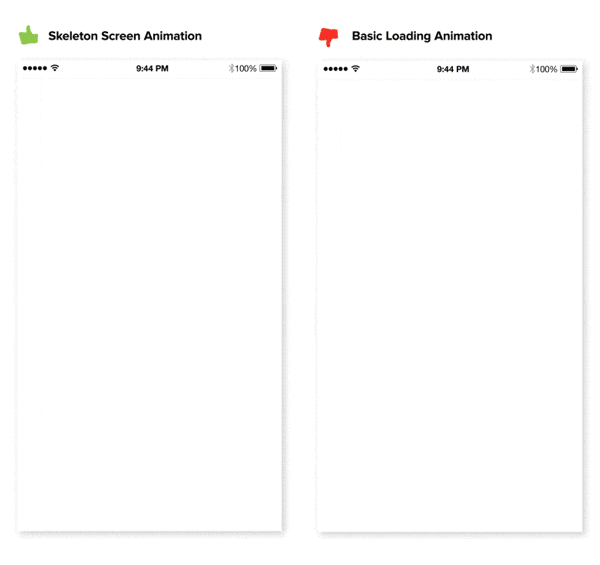
Пример 2: Каркасная анимация
Другой пример из презентации Люка Врублевского — каркасная анимация (skeleton screen), постепенно заполняющая страницу по мере загрузки контента. Это удерживает интерес посетителя при медленной скорости загрузки.

Изображения появляются достаточно быстро за счет своего небольшого размера. Этот вид анимации может использоваться в мобильных приложениях, в том числе и для создания сложных экранов, так как «скелет» хранится локально на мобильном устройстве.
Пример 3: Загрузка веб-страницы по частям
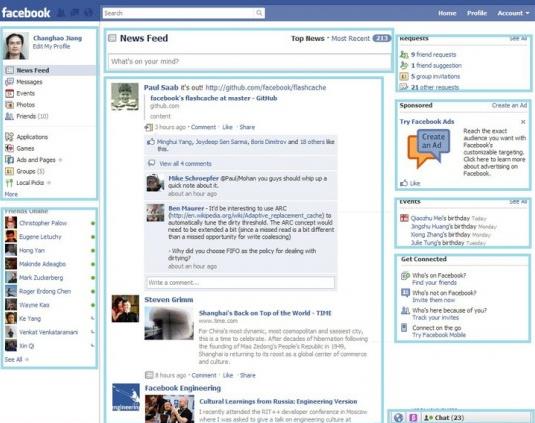
Элементарную анимацию можно внедрить с помощью серверной веб-разработки. Facebook использует процесс, называемый BigPipe, позволяющий ускорить загрузку сайта и сделать ее более динамичной.
BigPipe с помощью PHP и JavaScript «разламывает» страницу на «pagelets», загружаемые одновременно, но автономно друг от друга. В результате содержимое страницы отображается в виде блоков. На иллюстрации ниже видно, как Facebook разделил главную страницу на такие параллельно загружающиеся разделы.

Если вы проследите за загрузкой домашней страницы Facebook, то увидите данный эффект в действии:
- Лента новостей появляется в первую очередь.
- Сразу же справа от нее возникает раздел «В тренде» и колонки с рекламой.
- В левой части страницы появляется меню.
- Окно чата всплывает снизу справа.
В течение нескольких микросекунд, пока страница завершает процесс загрузки, посетитель уже начинает читать контент ленты новостей.
2. Анимация как направляющий фактор
Преимущество анимации заключается в том, что она может направить взгляд посетителя куда угодно. Этот прием отлично работает, но когда анимация находится в неправильном месте или проигрывается с несоответствующей скоростью, она скорее мешает конверсии.
Примером такой анимации является кнопка «Наверх», позволяющая быстро вернуться к меню после прокрутки страницы вниз. При грамотном применении она может стать эффективным функциональным элементом, в противном случае — только отвлечь пользователя от содержания.
На сайте Festival of Marketing подобная кнопка при прокрутке страницы появляется в левой части экрана, и с этим связаны две проблемы:
1. Взгляд посетителей большую часть времени сосредоточен как раз на левой части экрана (как правило, люди читают контент слева направо), тем самым анимации задан неоправданный приоритет.
2. Время загрузки анимации несколько опережает событие, так как кнопка появляется еще до того, как пользователь закончит чтение.
Между тем, этот вид анимации может быть задействован гораздо более эффективно. Вот что будет, если внести некоторые изменения:
Кнопка «Наверх» не сильно вторгается в поле зрения посетителя: она не резко «выпрыгивает», а постепенно проступает в правой части сайта. В результате, пользователь спокойно успевает прочесть контент до конца.
3. Анимация как иллюстрация
Пользователи рискуют потеряться на вашем лендинге, если какое-либо действие на странице совершается слишком быстро. Анимация позволяет сделать переходы более плавными, акцентируя внимание на происходящем. Сделать навигацию по сайту более очевидной можно с помощью следующих приемов:
Пример 1: Анимированные прокрутки на странице
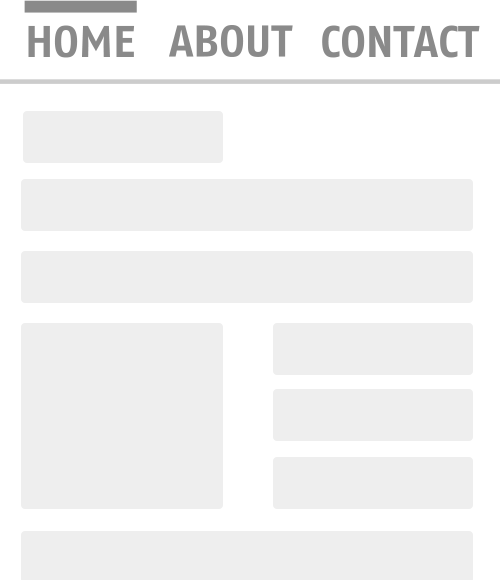
Клик по ссылке не всегда ведет на новую страницу — иногда вас просто перенаправляют в другую ее часть. Если ничего не дает посетителю понять, что страница автоматически прокрутилась вниз, это может сбить его с толку. Решить проблему можно с помощью анимации. Сравните два изображения:


В первом примере наглядно показано, что происходит при нажатии на ссылку «Контакты»: страница автоматически прокручивается вниз, и пользователь может видеть это благодаря анимации. Второй пример с большей вероятностью вызовет у него вопрос, почему не загрузилась новая страница .
Пример 2: Раскрывающиеся формы
Сделайте лид-формы удобными для ваших будущих клиентов. Помните: если вы дадите людям малейший повод уйти, они наверняка сделают это.
В процессе заполнения различных форм могут появляться дополнительные поля. Важно, чтобы пользователь знал причину их возникновения.
Анимация способна объяснить, откуда взялись новые элементы. Если поля появляются снизу от того места, где пользователь щелкнул мышью, ему будет легко понять, что именно он вызвал их появление. Если новые поля появляются сбоку, это указывает на необходимость ввода дополнительной информации.
4. Анимация как обратная связь
Анимация может дать визуальную обратную связь, показывая, что лендинг работает исправно. Как утверждает Кэти Шервин (Katie Sherwin) из Nielsen Norman Group, это «информирует пользователей о текущем рабочем состоянии и делает процесс более комфортным за счет уменьшения неопределенности».
Следующие 2 вида анимации обеспечат мгновенную обратную связь и удовлетворение посетителей при взаимодействии с сайтом.
Пример 1: Анимированная корзина
Анимированные элементы обратной связи хорошо дополняют сложный интерфейс. Движущиеся объекты привлекают внимание пользователя, сообщая ему о выполненном действии.
В данном примере анимация используется для привлечения внимания покупателя к верхней правой части экрана, где находится корзина. Внедрение такого элемента на сайт позволяет не пропустить уведомление о покупке.
Пример 2: Подтверждение действия
Иногда анимированные элементы обратной связи способны делать то, чего не может текст: сообщить о завершении операции в режиме реального времени.
Предупреждение «Не кликай снова» удерживает пользователя от отправки повторного запроса, пока первый еще находится в обработке. Однако такое предупреждение еще не говорит о том, что предыдущий клик удался.

Простой способ исправить это — деактивировать кнопку после ее нажатия. Анимация позволяет визуально обозначить то, что кнопка более неактивна:

Обратная связь осуществляется мгновенно: кнопка уменьшается и темнеет при нажатии. Значок прогресса указывает на то, что отправка произошла, а галочки сообщают о завершении действия. Анимация делает процесс гораздо прозрачнее, нежели обычная кнопка, не дающая никакой обратной связи.
Заключение
Будучи полезным дополнением к контенту, анимация играет важную роль в создании положительного пользовательского опыта. Функционал, макет и навигация проектируются с учетом юзабилити, и задача анимации — сгладить имеющиеся проблемы.
Анимация способна оптимизировать ваш лендинг, предоставив множество вариантов его усовершенствования, например, сделав возможными сложные формы и длинные прокручивающиеся страницы. В результате вы получите больший контроль над пользовательским опытом в целом:
- Процесс загрузки не должен вызывать скуку: задействуйте каркасную анимацию или постепеное отображение элементов, чтобы посетитель не ушел со страницы до окончательной загрузки содержимого.
- Анимация должна помогать, а не раздражать. Резкие движения в левой части экрана хорошо привлекают внимание, но они ни в коем случае не должны отвлекать посетителей от изучения контента.
- Используйте анимированные переходы для перемещения к другой части страницы или разделу лендинга.
- Не говорите, а показывайте: анимация для подтверждения клика, покупки или регистрации сообщает, что действие было совершено и неполадок в работе нет.
Высоких вам конверсий!
По материалам conversionxl.comimage source: Ben Heine