Любая современная система, будь то приложение, сайт или даже термостат, информирует пользователя обо всех изменениях. Очевидный статус системы — это один из 10 главных принципов дизайна интерфейса. Данные о статусе, сообщения об ошибках и уведомления позволяют нам понимать происходящее на экране.
Выбор способа коммуникации зависит от нескольких ключевых факторов:
1. От типа передаваемой информации
2. От фактора срочности — насколько важно, чтобы пользователь увидел сообщение немедленно
3. От необходимости действий после получения уведомления
Наиболее распространенные типы сообщений — это валидаторы, уведомления и индикаторы статуса. В разработке эти термины иногда используются как синонимы, однако это разные способы коммуникации, применяемые в разных обстоятельствах.
Узнаем, в чем отличие между ними и как выбрать самый подходящий вариант для каждого конкретного случая.
Индикаторы
Индикатор — это выделение части страницы (контента или элемента интерфейса), чтобы проинформировать пользователя о чем-то особенном, требующем его внимания. Чаще всего индикатор обозначает, что произошли какие-то изменения, касающиеся выделенного им объекта.
Индикаторы могут использоваться и сами по себе, а не только чтобы сигнализировать об ошибках или входящих сообщениях. Визуально отличные от остального контента, они привлекают внимание к определенному фрагменту, динамичному по своей природе (если элемент никогда не меняется, это не индикатор, как бы он ни бросался в глаза).
Есть как минимум три вида индикаторов:
1. Часто, но не всегда, индикаторами становятся иконки. Легко узнаваемые иконки могут быть очень эффективным инструментом коммуникации.
2. Типографические вариации тоже могут служить индикатором. Например, непрочитанные email-сообщения выделяются жирным шрифтом.
3. Этот прием менее распространен, но увеличение размера или анимация (например, мерцание) тоже может выделить нужный элемент и, следовательно, превратить его в индикатор.

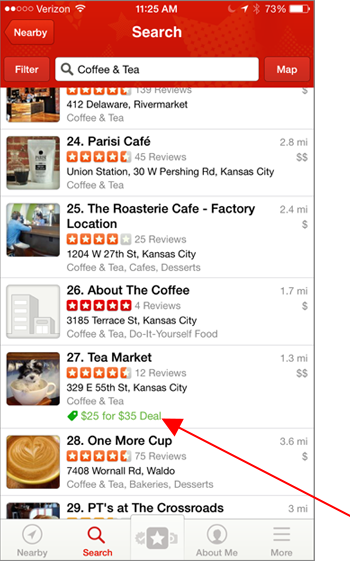
Yelp использовали зеленый индикатор в результатах поиска, чтобы сообщить о проходящей в Tea Market акции. Кроме того, индикатор предоставляет дополнительную информацию о Tea Market.
Перечислим основные характеристики индикаторов:
1. Индикаторы контекстуальны. Они тесно связаны с определенной частью контента или элементом пользовательского интерфейса, и при этом должны находиться рядом с ним.
2. Индикаторы условны: они не присутствуют постоянно, а появляются при заданных условиях. Например, индикатор Yelp возникает, только когда проходит акция.
3. Индикаторы пассивны. Они не требуют от пользователя активных действий, а используются как инструмент информирования и привлечения внимания к изменениям.

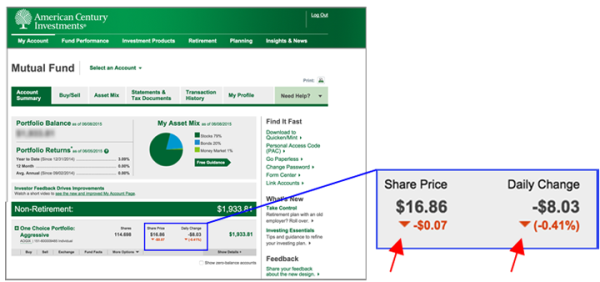
Условный индикатор на сайте American Century Investments, информирующий о динамике курса: когда изменения негативны, индикатор окрашивается в красный цвет, когда позитивны — в зеленый.
Индикаторы могут создавать помехи, загромождать интерфейс и отвлекать пользователей, поэтому хорошо подумайте, сколько их должно быть на вашем лендинге и нужны ли они там вообще.
Дабы понять, уместен ли индикатор, задайте себе следующие вопросы:
1. Насколько важна эта информация, заслуживает ли она место на странице?
- как часто она используется?
- соответствует ли контексту?
- будет ли она заметна без индикатора?
2. Насколько критично, чтобы пользователь получил эту информацию?
Валидаторы
Валидаторы — это сообщения об ошибках при вводе данных: они нужны, чтобы уведомить пользователя, что внесенные им сведения имеют неправильный формат или недостаточны. Например, на сайтах eСommerce валидаторы применяются для проверки имени, адреса и информации о кредитной карте.

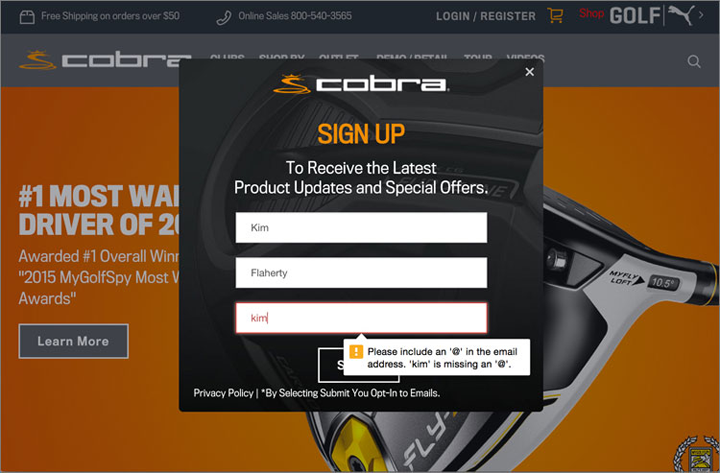
Форма регистрации Cobragolf.com использует сообщение-валидатор с точным указанием поля, где допущена ошибка. Впрочем, само сообщение об отсутствии символа «@» в строке слишком туманно. Лучше было бы написать так: «Пожалуйста, введите правильный email-адрес»
Главные свойства валидаторов:
1. Пользователю необходимо предпринять какое-то действие в ответ на сообщение.
2. Информация, содержащаяся в валидаторе, связана с определенным контекстом и относится к конкретным данным пользователя, вызвавшим проблему.
То, как должен выглядеть валидатор, зависит от заполняемой формы. В целом, если сведения некорректны, система должна не только об этом ясно и недвусмысленно сообщить и указать на ошибку, но и помочь пользователю ее исправить. Например, не стоит писать: «Заполните пустое поле». Фраза: «Пожалуйста, введите адрес» будет более вежливой и эффективной.
Поскольку валидаторы контекстуальны, может быть полезно наряду с самим сообщением использовать интуитивно понятную иконку, чтобы создать еще более наглядное представление, какие поля необходимо заполнить или что было введено неправильно.

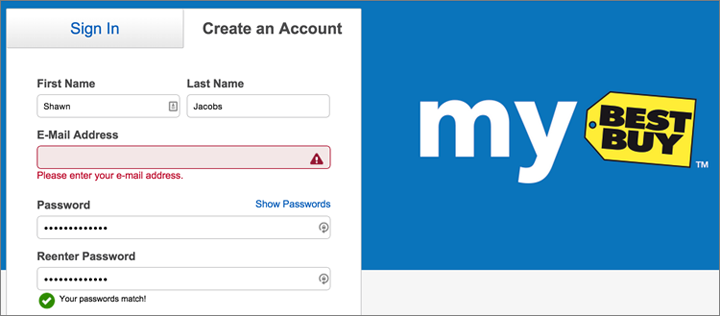
Bestbuy.com использует сообщение, подсказывающее пользователям, как исправить ошибку, иконку-индикатор, а также привлекает внимание к полю, в котором требуются исправления, выделяя его другим цветом.
Уведомления
Уведомления — это информационные сообщения, предупреждающие пользователя о значимых для него событиях. В отличие от валидаторов, уведомления могут не быть напрямую связаны с данными пользователя и его активностью вообще, но при этом они информируют его об изменениях в системе или мероприятиях, которые могут его заинтересовать. Благодаря привязке к email, социальным сетям и мобильным приложениям, уведомления могут приходить пользователю даже тогда, когда он не пользуется системой.
Уведомления могут быть контекстуальными, или связанными с конкретным элементом интерфейса, и глобальными, то есть касающимися системы в целом.

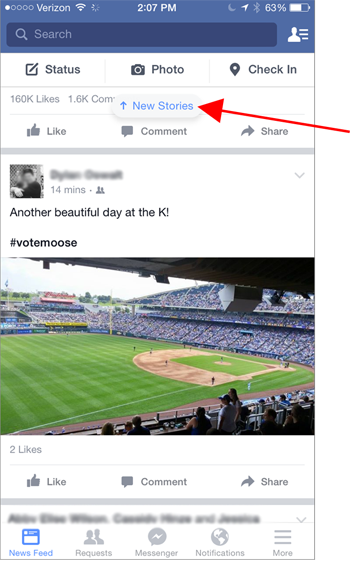
Facebook App использует контекстуальное уведомление в новостной ленте, чтобы сообщить о новых постах, при этом не требуя от пользователя немедленной реакции
Характеристики уведомлений:
1. Не связаны напрямую с действиями пользователя
2. Сообщают о событиях, которые могут быть ему интересны
Кроме того, есть два основных типа уведомлений, отличающиеся друг от друга тем, предусматривают ли они какие-либо действия со стороны пользователя:
1. Активные уведомления, оповещающие пользователя о событиях, на которые он должен отреагировать. Такие уведомления похожи на валидаторы, но, в отличие от них, не связаны с активностью самого пользователя и, следовательно, должны выглядеть иначе.
Активное уведомление, как правило, должно передавать ощущение срочности. Например, оно может представлять из себя всплывающее окно, заставляющее обратить на себя внимание и предпринять какое-нибудь действие, чтобы его закрыть.

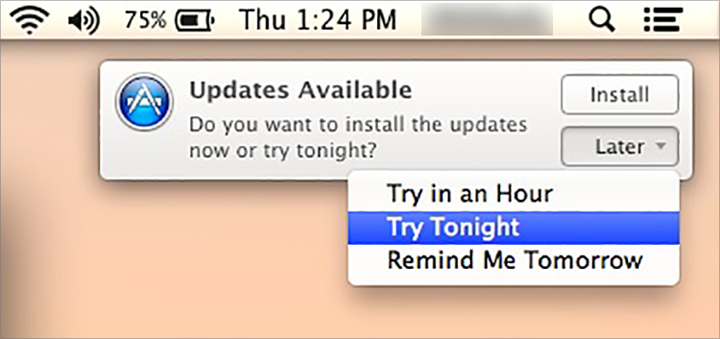
Так выглядело уведомление об обновлениях в Mac ОС. Пользователь мог закрыть его, только выбрав или немедленную установку обновлений, или новое напоминание о ней через некоторое время. Это активное уведомление, требующее предпринять конкретные действия
2. Пассивные уведомления — это информация, с которой не обязательно что-либо делать. Большинство уведомлений в мобильных приложениях пассивно: обычно это сообщение о событии или товаре, возможно, интересном пользователю.
Пассивные уведомления редко бывают срочными и не должны навязываться. Типичный пример такого уведомления — иконка или маленькое всплывающее окно в углу экрана. Ничего не требуя от пользователя, оно легко может остаться незамеченным, поэтому данный способ не подходит для распространения информации, критически важной для взаимодействия с системой.

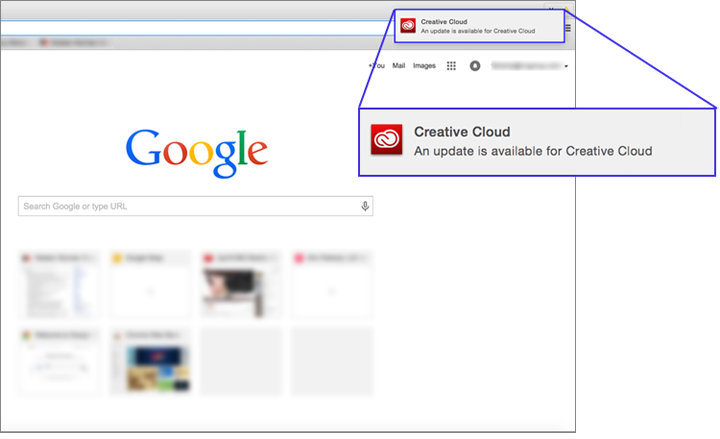
Adobe Creative Cloud использует ненавязчивое пассивное уведомление, чтобы сообщить пользователю, что он может обновить приложение. Уведомление появилось на экране на несколько секунд и исчезло, не требуя никаких действий

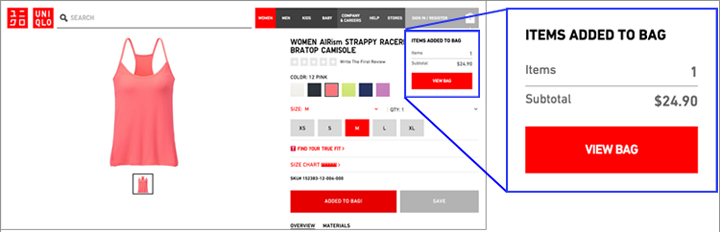
Пассивное уведомление Uniqlo.com служит для того, чтобы сообщать о добавлении товара в корзину. Ненавязчивость иногда создает проблемы покупателям, не успевающим заметить мелькнувшее сообщение. Они вынуждены прервать шопинг и проверить, добавлен ли товар в корзину
Уведомления не связаны напрямую с активностью пользователя, так что в момент их получения он, скорее всего, будет думать не о том, с чем связано уведомление, а о чем-нибудь другом. Поэтому, разрабатывая уведомление, вы столкнетесь с проблемой: чтобы быть замеченным, оно должно предоставлять больше контекста и справочной информации.
У валидаторов такой проблемы нет: они появляются сразу после того, как пользователь совершил ошибку, так что в них не требуется пояснять, о чем идет речь.
Например, если при расчете в интернет-магазине требуется указать срок действия кредитной карты, не обязательно писать: «Пожалуйста, укажите срок действия карты, с которой вы хотите оплатить $29.90 за голубое платье без рукавов, которое вы сейчас покупаете на Uniqlo.com». Но оповещение о том, что платье доставлено со склада, должно содержать больше информации, чем просто: «Ваш заказ доставлен».
Если уведомление связано с конкретным элементом интерфейса, то значок-индикатор на этом элементе должен указывать, что сообщение относится именно к нему, и привлекать внимание пользователя. Например, индикатор на иконке мобильного приложения дает понять, что у этого приложения есть новости для владельца.

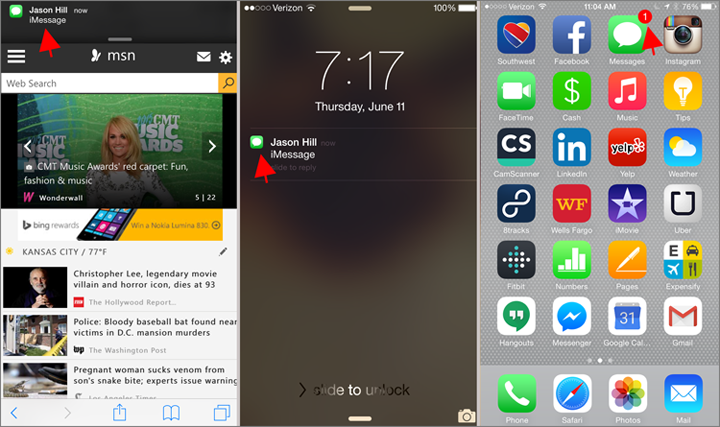
Мессенджер iPhone уведомляет, что получено новое сообщение: на иконке приложения появляется соответствующий индикатор. Чтобы он исчез, пользователь должен просмотреть сообщение

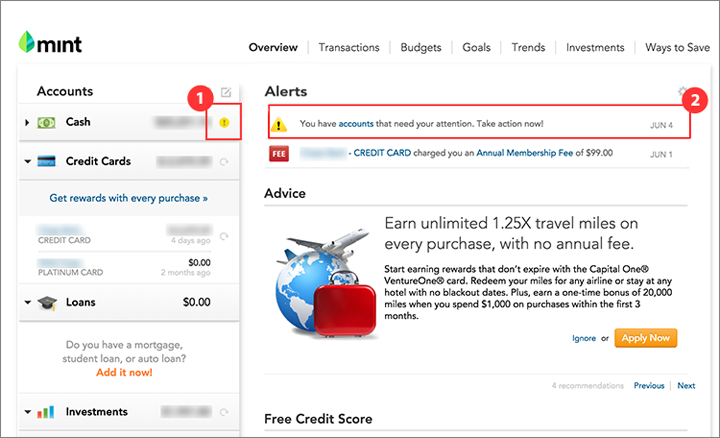
Mint.com вместе с уведомлением, что один из счетов требует внимания пользователя, использует предупреждающие индикаторы: индикатор (1) — рядом с информацией о счете, требующем внимания, и (2) в центре страницы. Само уведомление, впрочем, могло быть и более содержательным
Важно выбрать правильный способ коммуникации
Неподходящий метод коммуникации может значительно ухудшить пользовательский опыт. Индикатор Yelp в приведенном выше примере был призван сообщить, что в Tea Market проходит акция. Эта информация адекватна контексту и интересна тем, кто ищет, где попить чаю.
Вы можете подумать, что более эффективный способ рассказать пользователям о подобной акции — разослать им сообщения. Но это не так. Уведомление, отправленное вне зависимости от цели пользователя, скорее всего, будет проигнорировано и может даже вызвать раздражение, поскольку оно отвлекает от текущей задачи и совершенно не актуально. (В целом, реклама любого типа обычно игнорируется, если она не совпадает с текущей ситуацией пользователя или его мировоззрением).
Всплывающее окно, которое появляется и исчезает через несколько секунд, подходит для пассивных уведомлений, но не годится в качестве сообщения об ошибке, будь то валидатор или что-либо еще. Вы же не хотите, чтобы пользователи тратили свое время, безуспешно дожидаясь загрузки контента только потому, что не заметили маленького сообщения об ошибке, которое появилось внизу экрана и исчезло через пять секунд?

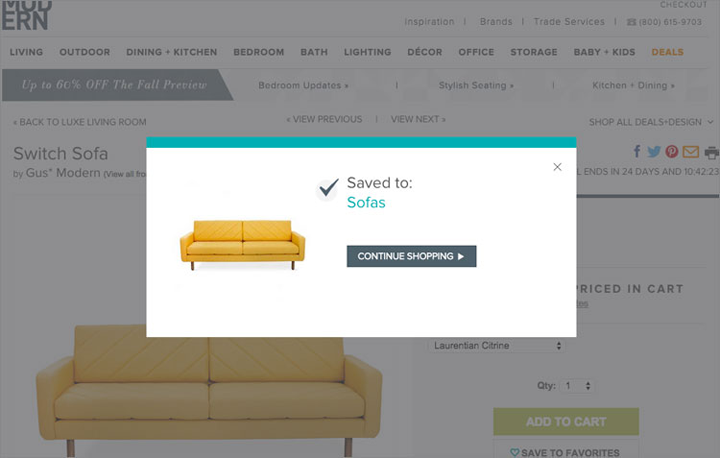
Allmodern.com использовал активное уведомление, чтобы сообщить, что товар добавлен в избранное. Для пользователя, добавляющего в избранное много объектов, такие уведомления будут излишне навязчивыми. Для подобной цели больше подошло бы пассивное уведомление в виде всплывающего окна в углу экрана — достаточно заметное, но не требующее никаких действий, чтобы его закрыть
Выводы
Помните о трех ключевых отличиях в методах коммуникации с пользователем:
- Индикаторы предоставляют дополнительную информацию о динамике элементов пользовательского интерфейса или контента. Они могут появляться или меняться при определенных условиях.
- Валидаторы привязаны к действию пользователя или вводу данных.
- Уведомления сосредоточены на событиях, связанных с системой.
От понимания того, когда и как использовать эти инструменты обратной связи, зависит удобство общения с пользователями. Правильно выбирайте способ донести информацию до клиентов в зависимости от ее типа.
Высоких вам конверсий!
По материалам nngroup.com, image source State Records NSW