Грамотно подобранный визуальный контент может не только повысить заинтересованность пользователей, но и задать тон всему ресурсу. Одно айтрекинговое исследование показало, что людей привлекают изображения информационного характера, особенно когда они имеют отношение к их текущей задаче. Интересно, что если вместо этого фото используются чисто в «декоративных» целях, посетители чаще всего игнорируют их.
Изображения могут довольно быстро вызвать положительный эмоциональный отклик у пользователей и подтолкнуть их к определенному действию. Именно поэтому многие дизайнеры разрабатывают интерфейсы и шаблоны лендингов, содержащие множество визуальных компонентов, минимум текста, а также большие фоновые изображения или видео. Большие фотографии часто встречаются в минималистичном дизайне, но все же в полной мере этот подход не отражает данный тренд.
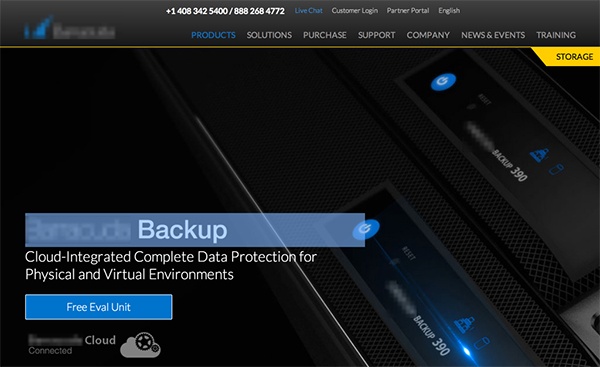
Поскольку изображения играют столь важную роль, в конечном итоге дизайнеры часто размещают текст поверх снимка. Таким образом, они привлекают внимание посетителей за счет визуального аспекта, а всю основную информацию предоставляют в виде текстового контента.
Однако, как правило, эти усилия имеют весьма неприятные последствия, если текст не контрастирует с фоновым изображением. Согласно стандартным требованиям, соотношение контрастности текста, который не является частью оформления или логотипа, должно равняться хотя бы 4,5:1 (или 3:1 для больших символов — шрифт размером в 18 пунктов, или 14 жирный шрифт).
Тонкие настройки имеют большое значение для юзабилити
Избегать размещения текста поверх изображения вовсе необязательно, но вы должны быть уверены в том, что для пользователей эта информация отображается разборчиво и читабельно. Напомним, что разборчивость — это способность различать отдельные символы, а читабельность представляет собой способность быстро воспринимать смысл слов.
Когда текст трудно разобрать, читателю приходится делать выбор: либо напрягать свое зрение, да и вообще мозг, либо пропустить контент. Если вы не хотите чтобы ваши пользователи игнорировали сообщение, внедрите в дизайн несколько изменений и увеличьте контрастность между текстом и фоновым изображением.
Нет

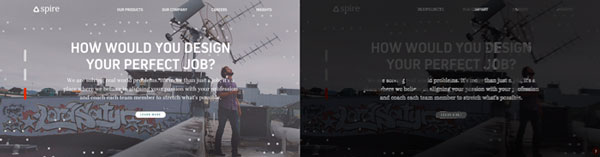
Слева: фоновое изображение, используемое для третьего слайда главной страницы Spire.com, смотрится блекло, кроме того, оно перегружено в визуальном плане. Справа: мы видим, что текст белого цвета недостаточно хорошо контрастирует с фоновым изображением.
Да

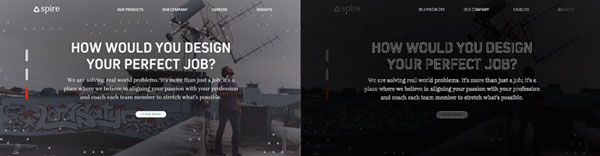
Слева: затемнение фона оверлеем делает белый текст более заметным, даже без изменений визуального тона изображения. Справа: отредактированная затемненная версия соответствует требованиям (4,5:1) касательно контраста.
При размещении надписи поверх изображения необходимо учитывать как цвет текста, так и основной оттенок снимка. Светлые фотографии — или же изображения, которые редактируют до блеклого вида — не очень подходят для белого текста, потому что в обоих случаях используется схожая цветовая гамма.
В таких ситуациях, чтобы получить хорошую контрастность, фоновое изображение нужно затемнить. Этого можно достичь, либо обработав сам снимок, либо дополнив его полупрозрачным черным градиентом в CSS. Расширение Google Chrome под названием Contrast Analyzer позволит вам определить степень затемнения фона, необходимую для получения оптимального контраста с текстом.
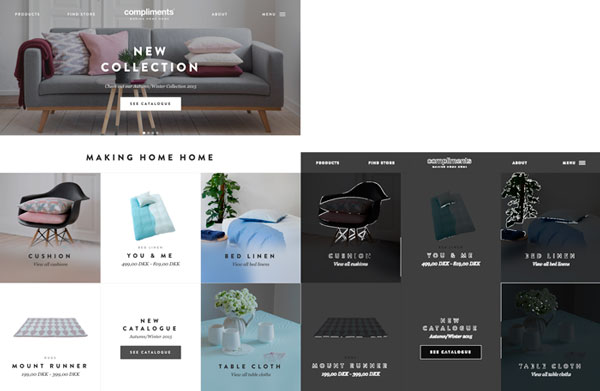
Нет

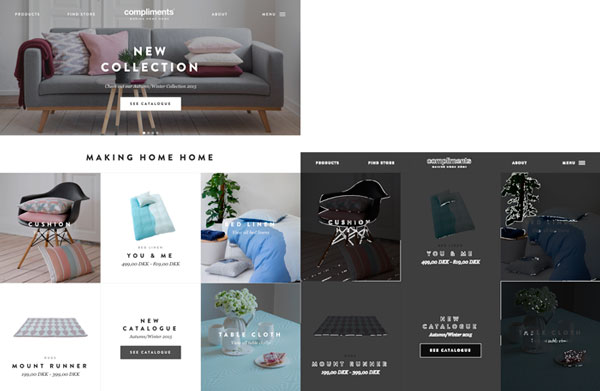
Слева: мебельный сайт Compliments отображает ссылки на категории продукции в виде белого текста поверх фотографий. Из-за низкого контраста чтение этих ссылок затрудняется, и, скорее всего, пользователи обратят внимание на более легкие для восприятия элементы. Справа: сегменты с текстом не соответствуют требованиям касательно контраста (3:1) для больших символов.
Да

Слева: в этой отредактированной версии изображения, содержащие текст, были дополнены эффектом размытия, а цвет шрифта изменили на черный. Помимо этого, надписи сместили вниз для поддержания однородности с другими элементами сетки, что позволило использовать визуальный эффект в меньшей части картинки. Справа: теперь текст контрастирует с фоном в необходимом соотношении 3:1, обеспечивая тем самым лучшую читабельность для пользователей.
Добавление эффекта размытия на фотографии определенно повлияло на эстетику и брендинг веб-сайта, но это хорошая альтернатива затемнению каждого снимка. Кроме того, размывая часть фото, на котором будет отображаться текст, вы сводите к минимуму возможные проблемы с разборчивостью, так как обширная цветовая палитра снижает способность человека различать четкие очертания символов.
Размещение текста в согласованном месте позволяет применить визуальный эффект в ограниченной области изображения, и тем самым изменить его в меньшей степени.
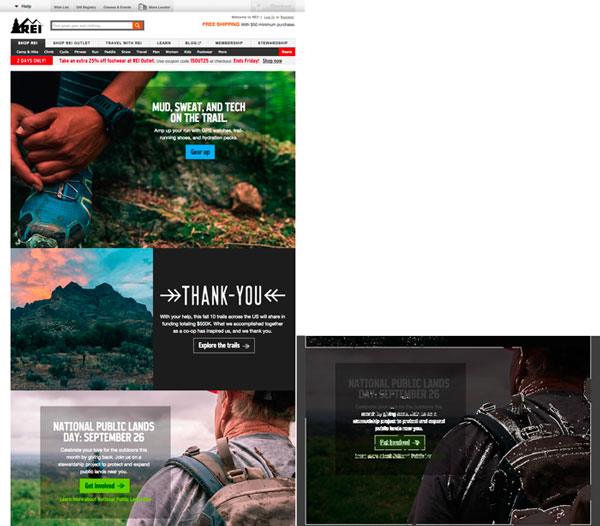
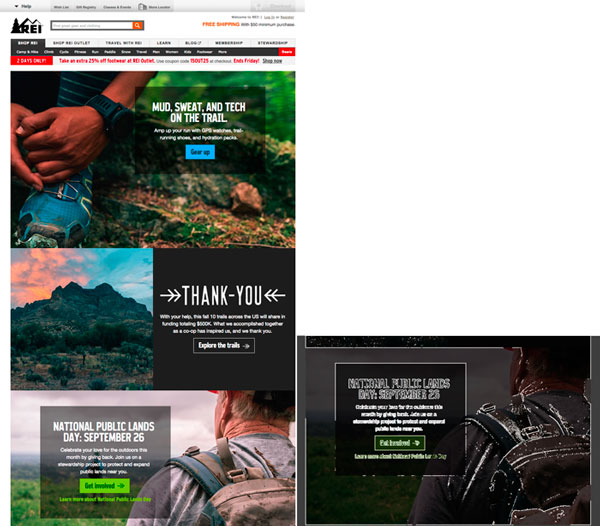
Нет

Слева: сайт REI размещает полупрозрачный черный бокс за текстом, перекрывающим изображение, но для белой надписи на светлом фоне такой контрастности недостаточно. Справа: основной заголовок, появляющийся над облаками, не контрастирует с фоном даже в соотношении 3:1 для крупных символов.
Да

Слева: в измененной версии затененность всех боксов была увеличена до 50%, что позволило сохранить общий стиль бренда и обеспечило необходимый уровень контраста белого текста с облаками. Справа: текст прошел тест и контрастирует с фоном в соотношении 3:1.
Прежде чем выбрать методику, которая бы обеспечила контрастность текста, рассмотрите все возможные варианты фонового снимка. Некоторые решения могут работать хорошо для одного типа изображений, но это не значит, что с другими они будут такими же эффективными.
Если в дизайн могут быть включены как светлые, так и темные фотографии, убедитесь в том, что худшем случае (плохой фон и неудобное положение текстовой надписи) ваш метод также обеспечит достаточно высокий контраст.
Вместо заключения
Вам вовсе не нужно выбирать между удобством и эстетикой дизайна лендинга, ведь правильно расставив приоритеты, вы можете достичь обоих целей. Сочетая изображения, апеллирующие к эмоциям, с информационным сообщением, позаботьтесь о читабельности текста, создав для него хорошо контрастирующий фон.
Используйте такие эффекты, как полупрозрачный оверлей, размытие, затенение или выделение текста контуром, или же комбинируйте эти техники. Помните, что ваш ресурс должен конвертировать, а не только быть простым и приятным в использовании.
Высоких вам конверсий!
По материалам: nngroup.com, image source: Pok