Действительно крутой лендинг пейдж — какой он? Этим вопросом задаются опытные маркетологи, начинающие разработчики одностраничников, онлайн-предприниматели, желающие таким образом продвигать свой проект.
Сегодня мы ответим на него, покажем, какие составляющие должны быть у эффективного лендинга.
Содержание
Что такое одностраничные сайты?
Оффер и Call-to-action
Описание продукта/услуги
«Мягкая» прокрутка
Визуализация достоинств продукта/услуги
Простая лид-форма
Социальные доказательства
Контрастные полосы при прокрутке
Заметные заголовки
Наличие «белых пятен»
Впечатляющие изображения
Бонусы, акции, счетчики
Блок контактов
Что такое одностраничные сайты?
Одностраничный сайт, или лендинг — это интернет-ресурс, по которому пользователь перемещается не по ссылкам или через навигационное меню, а с помощью прокрутки. Лендинги также называются целевыми страницами, потому что у каждого из них есть одна конкретная цель — убедить пользователя совершить конверсионное действие, например оставить контактные данные, записаться на консультацию или мероприятие, приобрести товар или услугу, — и структура целевой страницы и все элементы, расположенные на ней, подталкивают пользователя к этому действию.
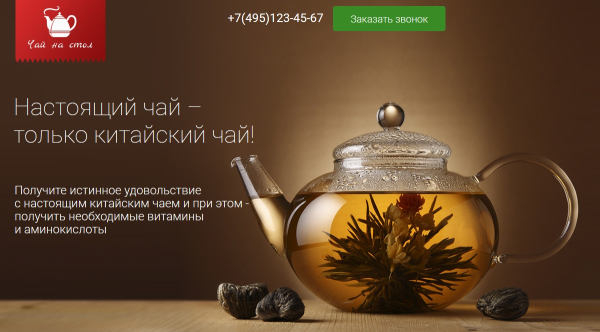
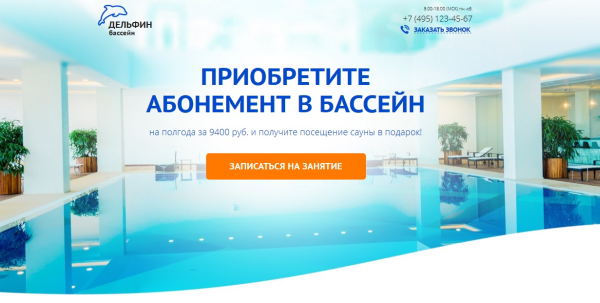
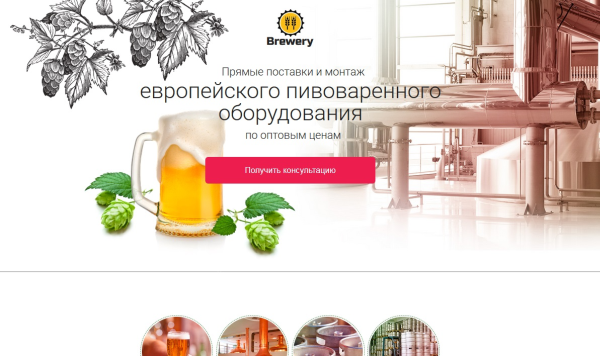
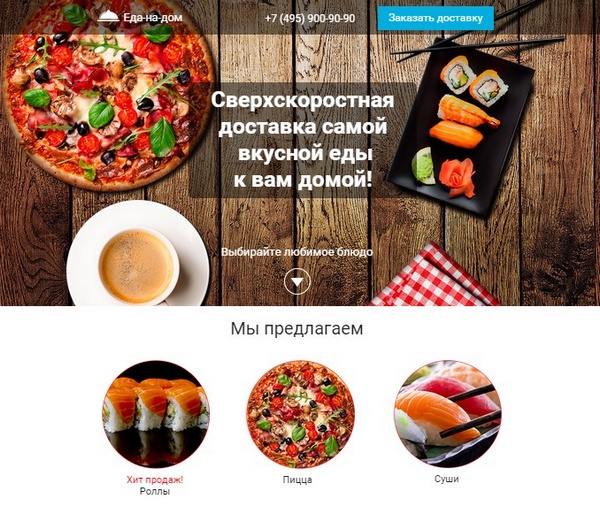
Оффер и Call-to-action
Когда посетитель приходит на целевую страницу, он должен сразу считать:
- предложение бренда;
- дальнейшие действия (купить, скачать, пройти регистрацию, заказать расчет).

Поэтому яркий оффер, желательно не банальный, понятная CTA-кнопка — обязательные составляющие продающих страниц. Примеры одностраничных магазинов с хорошим элементом призыва к действию прямо перед вами.
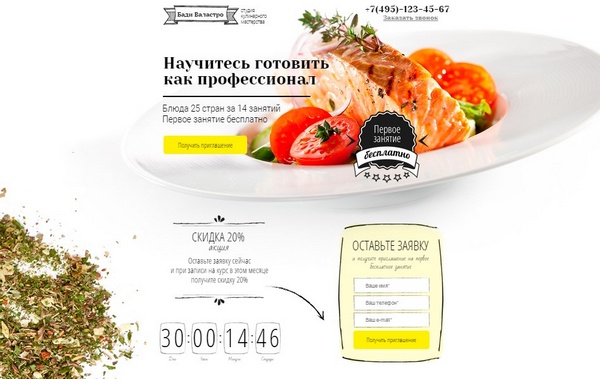
Описание продукта/услуги
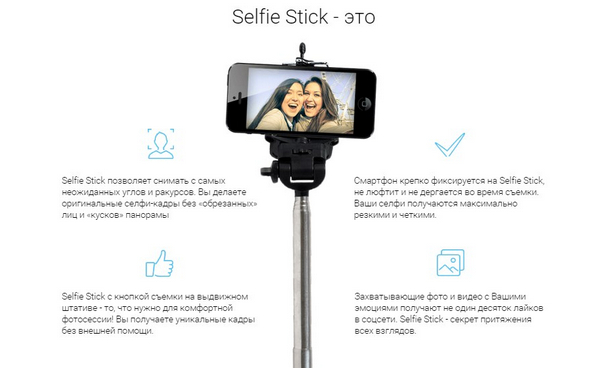
Как говорится, краткость — сестра таланта. Посетителю нужно понимать, что он покупает, как это решит его проблему. Описание продукции должно быть лаконичным, доступным. Никаких длинных фраз, долгих перечислений, превосходной формы прилагательных. Будьте честными с клиентами, постарайтесь их действительно заинтересовать.
У вас должна получиться качественная продающая страница. Примеры — ниже. Первый представляет селфи-палку, модное сегодня устройство.

Второй — кулинарные курсы. Обратите внимание еще на тематический дизайн: это действительно качественная, запоминающаяся работа.

«Мягкая» прокрутка
Встречаются образцы одностраничных сайтов, которые сделаны с внутренними вкладками, где по клику посетителя «перебрасывает» на другую страницу, например. Это неправильно. Качественный landing page должен отличаться «мягкой» прокруткой, когда пользователю нет необходимости «скакать» по разделам. Достаточно просто листать вниз, плавно переходя от одной позиции меню к другой.
Все шаблоны LPStore сделаны по оговоренному принципу. Образцы масштабированы, чтобы было понятнее.


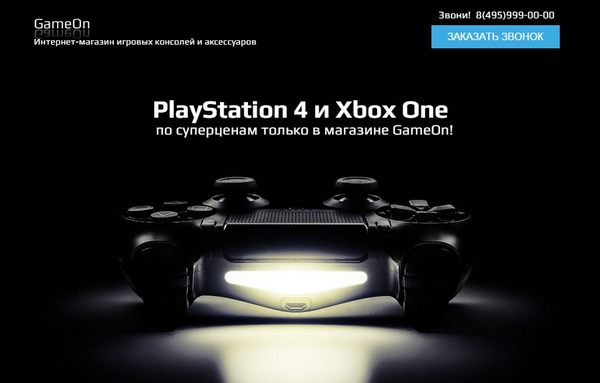
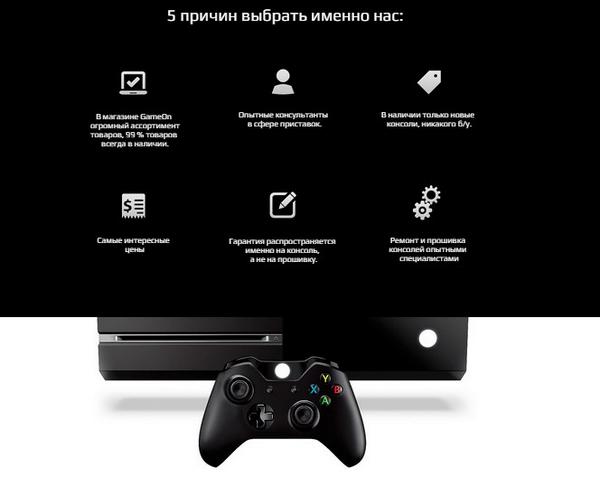
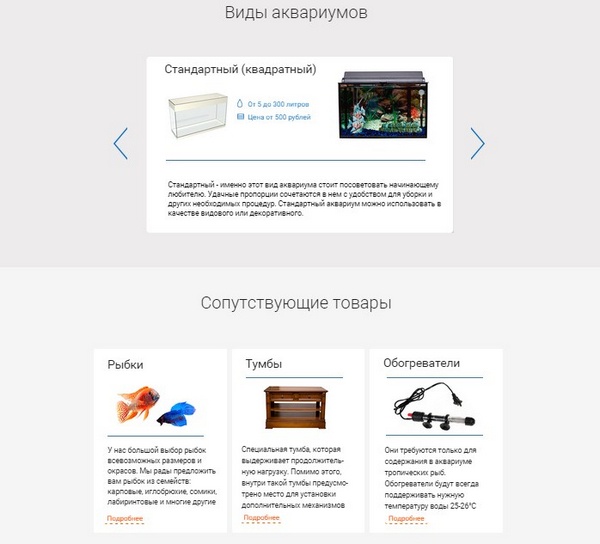
Визуализация достоинств продукта/услуги
Под этим можно понимать как видео-презентации, так и красочные фото материалы. Текст — обязательное дополнение, но человек куда лучше воспринимает визуализированные аргументы, когда он может увидеть удобство, эстетичность товара.
У нас в Магазине найдутся такие одностраничные сайты. Примеры одностраничных магазинов:




Фото, ярко презентующие продукцию, отличают эти лендинги.
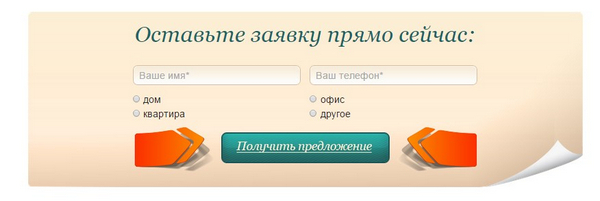
Простая лид-форма
Конверсионная форма — это «передатчик» между брендом и посетителем, поэтому она должна быть, во-первых, понятной, во-вторых, привлекательной. Пожалуй, этот элемент считается одним из главных для лендинга. Его соответствие оговоренным критериям помогает пользователю сделать тот шаг, ради которого, собственно, создавался ресурс.
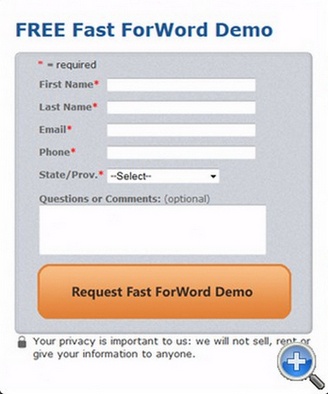
Маркетологи Gemm Learning (сервис-поставщик ПО) провели любопытный сплит-тест по этой теме. На своей странице они экспериментировали с двумя формами:
- стандартные 6 полей (имя, электронный адрес, телефон, штат (территория), поле для ввода комментария (не обязательное к заполнению);
- к стандартным добавили еще одно, выпадающее, с текстом «Можем ли мы вам позвонить?»
Вот как они выглядели.
Версия первая.

Версия вторая

Победила первая: она принесла на 70% больше заявок.
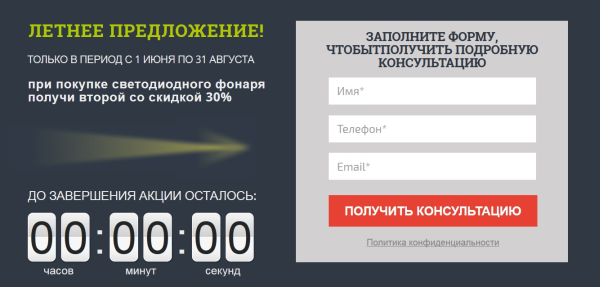
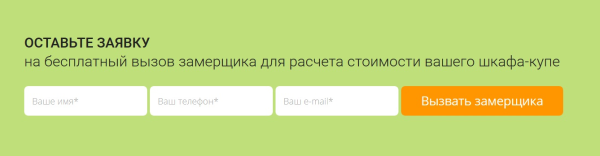
LPgenerator выбирает лид-формы упрощенного содержания, мы за минимализм. Вот, например, образец одностраничного сайта для клининга и примеры одностраничных магазинов светодиодных фонарей и шкафов-купе.



Социальные доказательства
Лучшая мотивация для потенциальных заказчиков — наличие положительных отзывов о бренде от первого лица, подтверждающие сертификаты, мнения экспертов. Любой качественный веб-ресурс должен содержать социальные доказательства, и желательно, чтобы проверить их достоверность было легко.
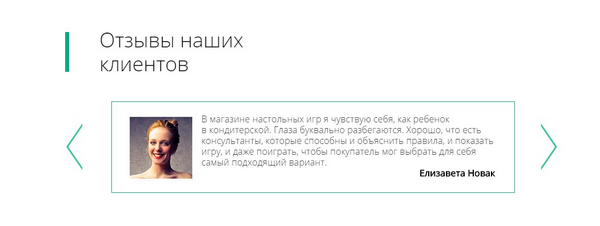
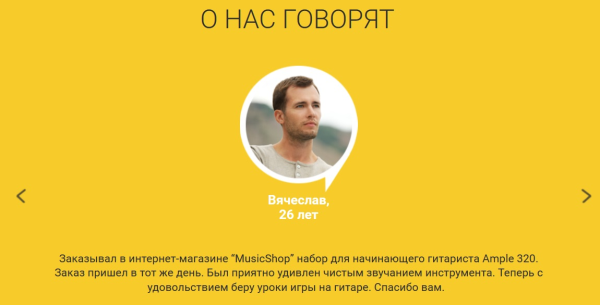
Такие блоки включают все наши одностраничники. Рассмотрим примеры одностраничных продающих сайтов. Первый — веб-ресурс продажи настольных игр.

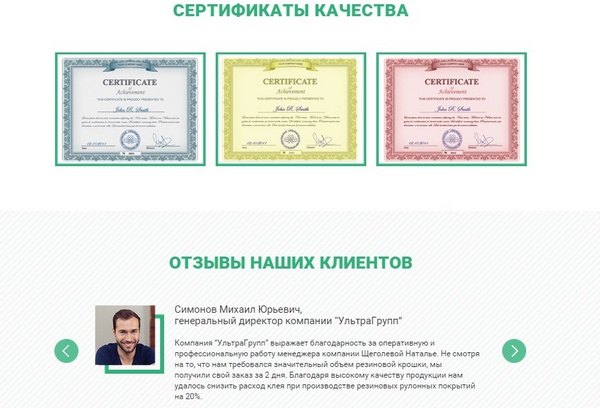
Второй — реализация эко резиновой крошки.

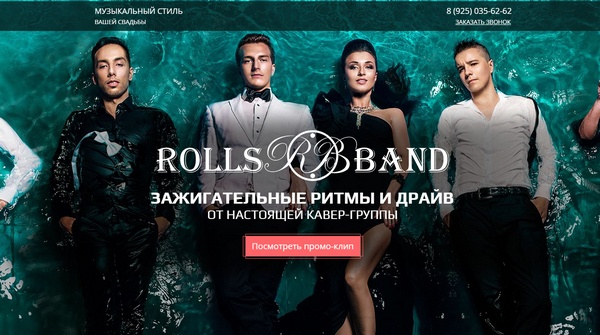
Третий — магазин музыкальных инструментов:

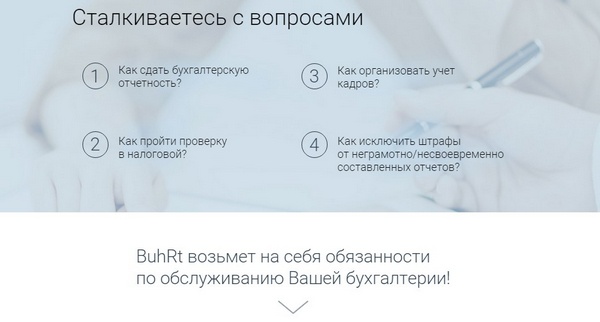
Контрастные полосы при прокрутке
Оформление соседних блоков лендинга разными цветами помогает визуально разделить контент и создать правильный пользовательский опыт.
Вот яркий одностраничник, пример бухгалтерских услуг.

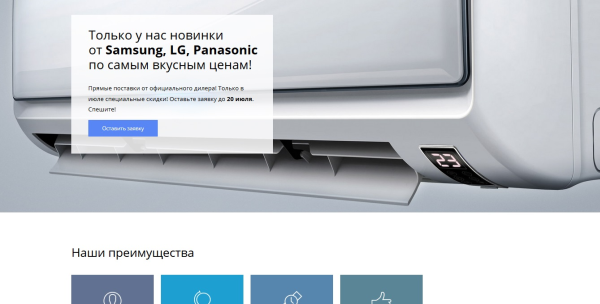
Дополнительные примеры одностраничных магазинов:


Заметные заголовки
Мы говорим не только о главном оффере, но о заголовках каждого раздела. Важно сделать их читаемыми, крупными, так как они предназначены для того, чтобы структурировать контент, сориентировать пользователя. Кстати, рекомендуется использовать «плакатные» шрифты, без «засечек».
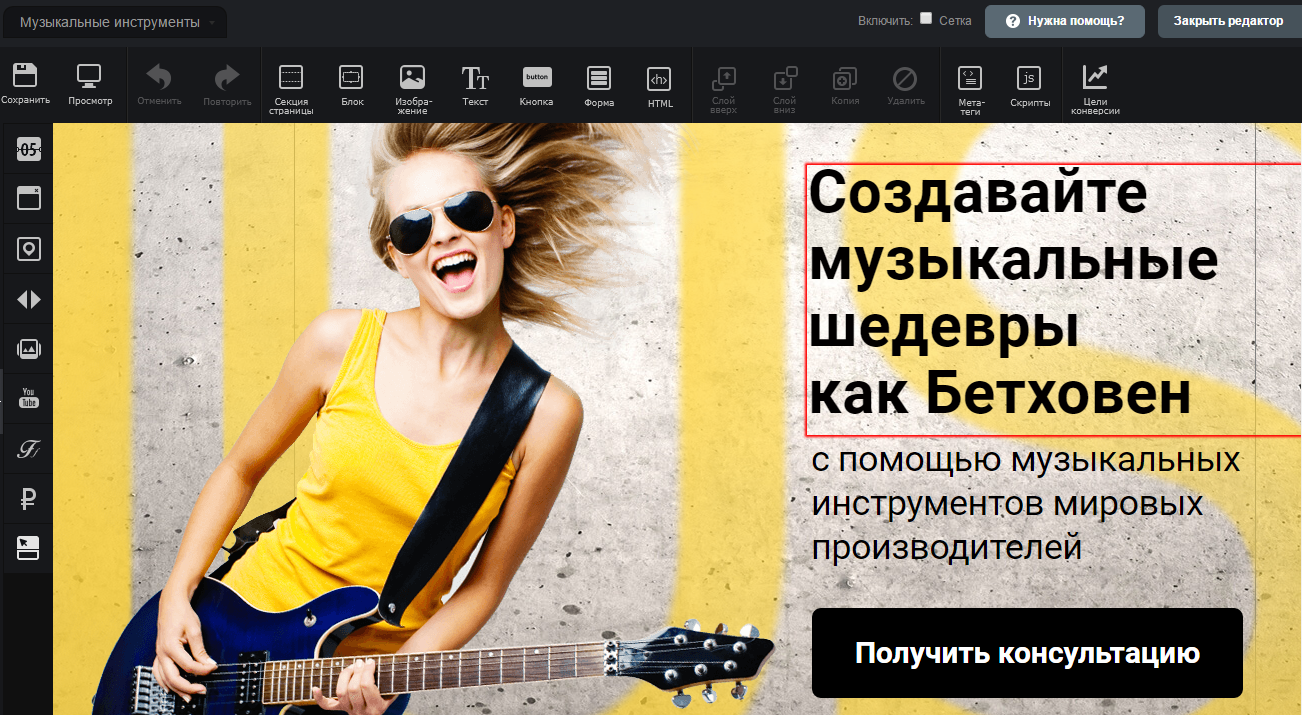
Вот примеры одностраничных магазинов, где хорошо заметно то, о чем мы говорим.


Наличие «белого пространства»
Большая часть качественных веб-ресурсов делается с так называемыми «белыми пятнами» — наличием свободного пространства. Таким образом исключается впечатление скомканности контента, наползания блоков и элементов. Однако со свободным пространством тоже нужно обходиться правильно: некоторые разработчики относятся к нему небрежно, создавая противоположное ощущение — «чего-то не хватает».
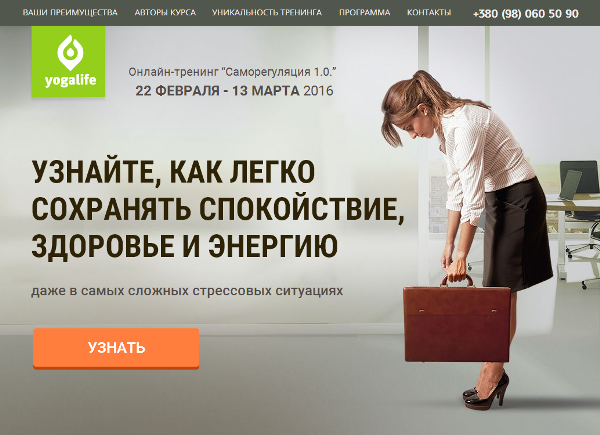
Здесь все очень удачно.


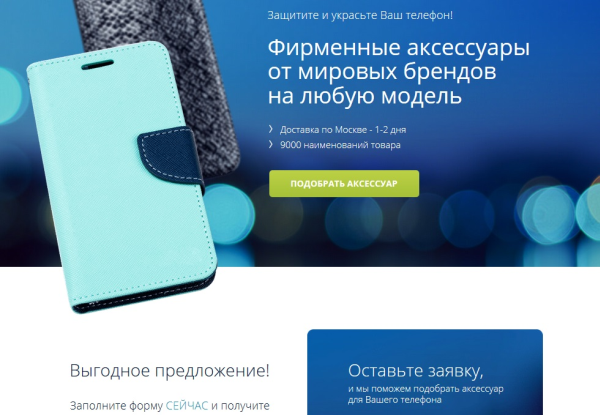
Впечатляющие изображения
Хотите сделать «вкусную» посадочную страницу? Значит, нельзя пренебрегать визуальным контентом. Здесь главное — качество и соответствие теме. Конечно, умеренность тоже важна. Находите впечатляющие иллюстрации, различные «иконки», чтобы произвести впечатление на потребителя.
Например, как здесь:


«Умная» навигация
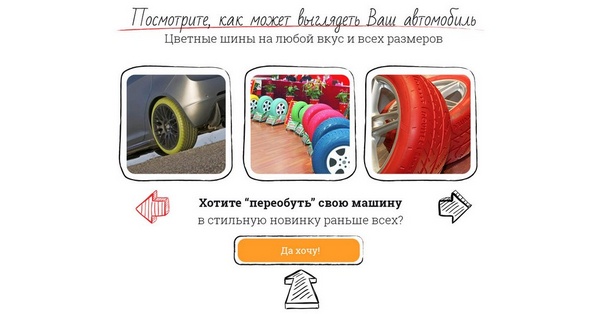
Навигация должна быть хорошо продумана. Сюда входит не только расположение меню в «шапке» веб-ресурса, но различные указатели, стрелки, линии, гармонично вписывающиеся и сочетающиеся с расположенными рядом элементами.
Сразу же — образец, чтобы было понятнее.

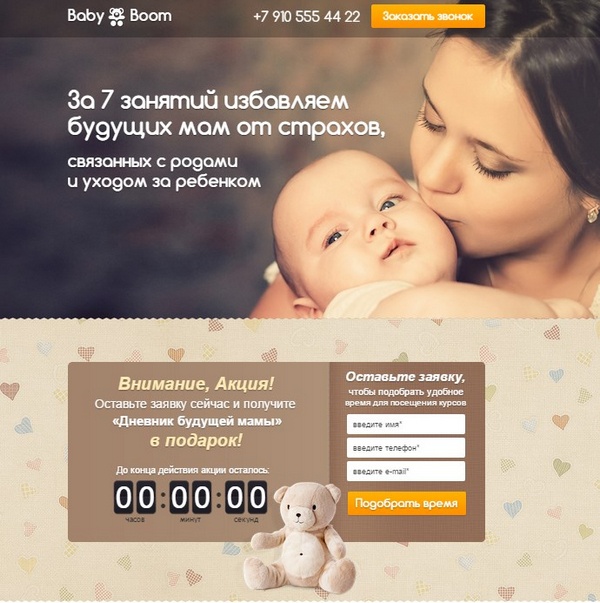
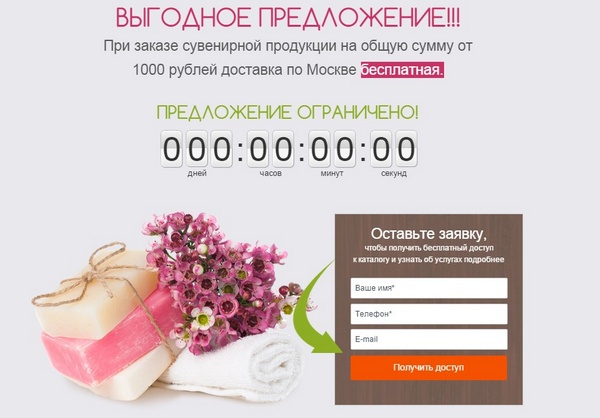
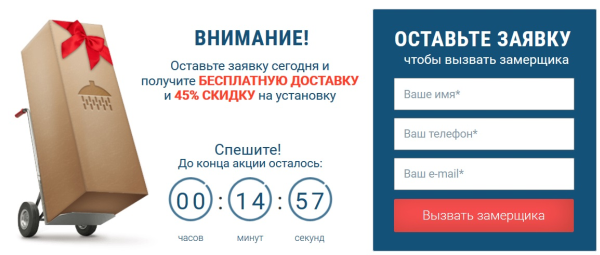
Бонусы, акции, счетчики
Один из лучших способов стимулировать потребителя — акции и бонусы. А толчком к немедленному заказу служат таймеры. Без одного элемента трудно представить другой, так как они всегда работают сообща. Вот примеры одностраничных магазинов с красиво оформленными таймерами:


Блок контактов
Нужно дать пользователю адрес, телефон, схему проезда, выделить все это в яркий и заметный блок. Многие разработчики помещают эту информацию в футере одностраничника, и так тоже можно делать.
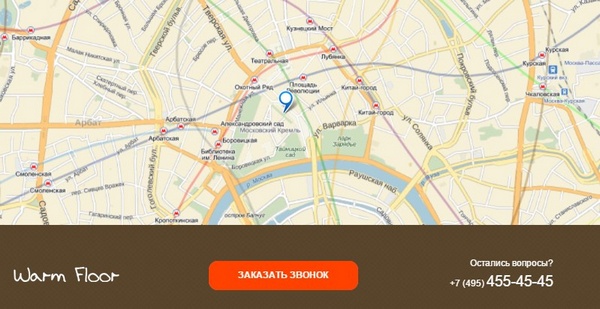
Вот пример блока контактов на лендинге с тематикой отопление (теплые полы):

Вместо заключения
Мы рассмотрели разные одностраничные сайты, примеры дизайнов на русском. Надеемся, что смогли дать исчерпывающий ответ на вопрос, что такое крутой лендинг пейдж.
Теперь пришло время проверить описанное на практике и создать лендинг. Начните с нуля или выберите готовый макет в нашем LPStore. Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!